ตอนนี้เราอยู่ในยุคที่มีข้อมูลมากมาย บางครั้งเราทำเว็บไซต์แค่เว็บเดียวก็มีข้อมูลเยอะจนพอเอามาต่อ ๆ กันแล้วผู้ใช้ต้องเลื่อนลงยาวมากกกกกกกกกกแถมโหลดก็นานสุด ๆ อีกทำให้ UX ของเว็บเราด้อยลง แต่ว่าจะแบ่งหน้าเพื่อให้โหลดเร็วขึ้นก็ไม่สามารถทำได้อีกเพราะมันเป็นข้อมูลกลุ่มเดียวกัน ในปัจจุบัน เรามีวิธีการในการจัดการข้อมูลจำนวนมากอย่างนี้อยู่ 2 แบบที่เป็นที่นิยมค่ะ คือ Infinite Scrolling และ Pagination บทความนี้จะพาไปรู้จักสองวิธีนี้และแต่ละวิธีเหมาะกับข้อมูลและเว็บไซต์แบบไหนกันค่ะ
 เขียนโดย
เขียนโดย
Nattawanee Srikoseat – Internship @ borntoDev
Pagination
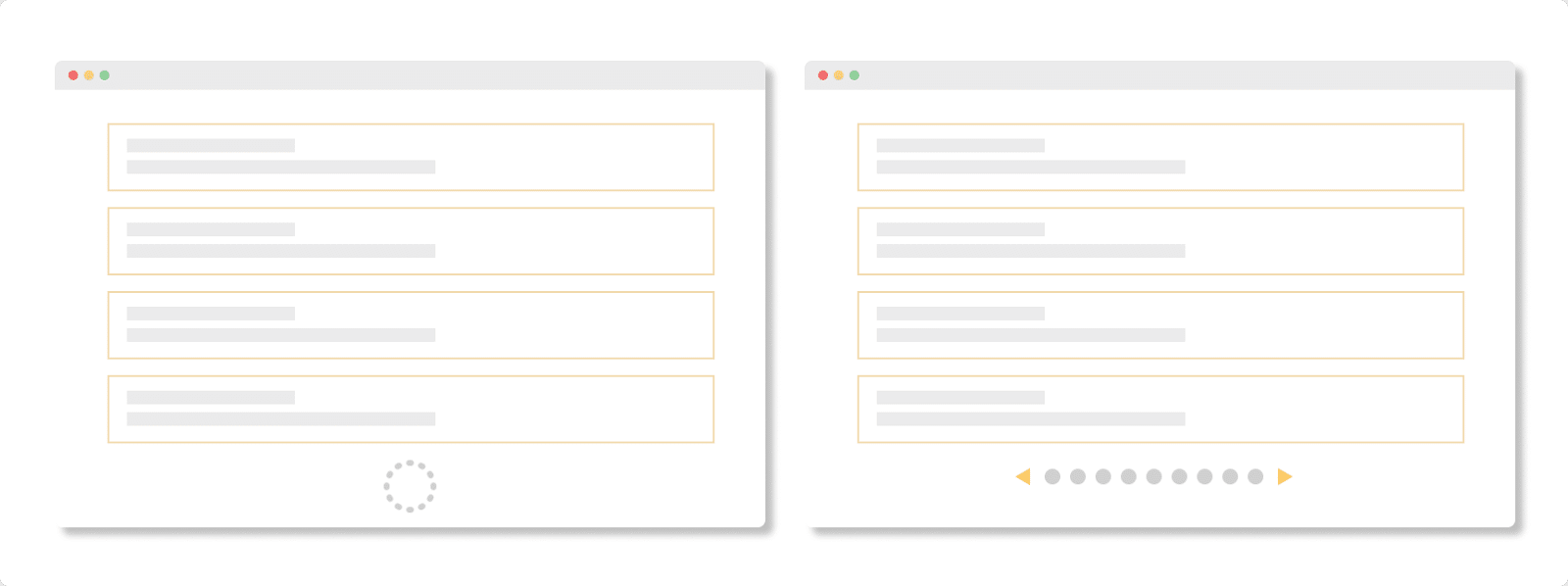
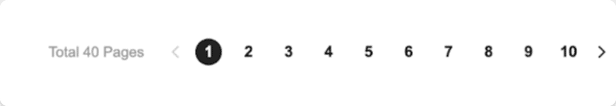
 Pagination หรือการแบ่งหน้า เป็นการแบ่งข้อมูลที่มีจำนวนมากเป็นแต่ละหน้าแยกกัน โดยมีกำหนดว่าใน 1 หน้าจะมีข้อมูลแสดงอยู่เท่าไร โหลดข้อมูลก็โหลดทีละหน้า และมีแถบตัวเลขประกอบอยู่กับตัว Content ให้กดไปยังหน้าที่ต้องการได้
Pagination หรือการแบ่งหน้า เป็นการแบ่งข้อมูลที่มีจำนวนมากเป็นแต่ละหน้าแยกกัน โดยมีกำหนดว่าใน 1 หน้าจะมีข้อมูลแสดงอยู่เท่าไร โหลดข้อมูลก็โหลดทีละหน้า และมีแถบตัวเลขประกอบอยู่กับตัว Content ให้กดไปยังหน้าที่ต้องการได้

ข้อดี #1 เปลี่ยนหน้าได้อย่างรวดเร็ว
เราควรใช้การแบ่งหน้าเมื่อเรารู้ว่าผู้ใช้ของเรามีจุดหมายในการค้นหาอยู่แล้ว และอาจต้องการกลับมาดูผลลัพท์เก่า ๆ การแบ่งหน้าและมีเลขให้เลือกช่วยให้ผู้ใช้สามารถจดจำได้ว่าผลลัพท์ที่เขาต้องการอยู่ที่ไหน และกลับมาหาได้ทันทีที่ต้องการโดยไม่ต้องเสียเวลาเลื่อนเยอะเกินไป
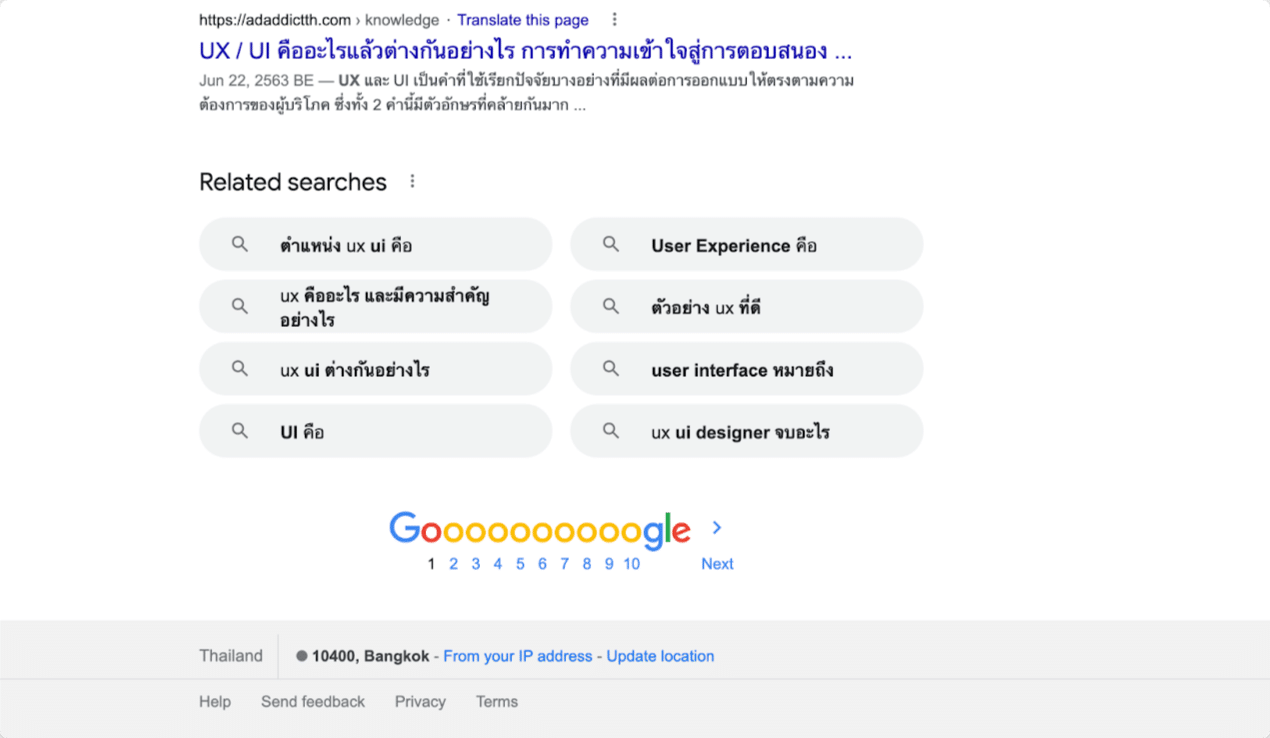
 Image from Google
Image from Google
ตัวอย่างเช่นการค้นหาผลลัพท์ใน Google เรามีจุดมุ่งหมายที่เฉพาะเจาะจง พอจะรู้อยู่แล้วว่าสิ่งที่เราต้องการคืออะไร แต่ในบางครั้งเราก็อาจจะต้องการข้อมูลเพิ่มเลยกดไปหน้าถัดไป แต่เมื่อเราไม่พบสิ่งที่ต้องการเพิ่มเติม เราก็อยากกลับมาหน้าเดิมในทันทีซึ่งการแบ่งหน้าตอบโจทย์ตรงนี้ได้
ข้อดี #2 ความรู้สึกของการควบคุม
การเลื่อนทำให้รู้สึกถึงความต่อเนื่องแต่การคลิกทำให้เกิดการตัดสินใจ เทียบกันระหว่างการเลื่อนแบบไร้จุดหมายและกดเลือกหน้าได้เองตามใจแบบหลังทำให้ผู้ใช้รู้สึกมีอำนาจในการควบคุมอยู่ในมือมากกว่า บางครั้งจำนวนผลลัพท์ก็ช่วยให้พอจะคาดเดาได้ว่าข้อมูลที่เราหามีอยู่จริงในหน้าเว็บนี้ไหม หรือสามารถคาดเดาได้ว่าต้องใช้เวลาเท่าไรในการตรวจดูผลลัพท์ให้ครบ และการให้ข้อมูลกับผู้ใช้ ทำให้ผู้ใช้ไม่รู้สึกเลื่อนลอยไร้จุดหมาย บางครั้งก็ให้ประสบการณ์ที่ดีกว่า
ข้อดี #3 มี Checkpoint
การที่ต้องกดเพื่อไปหน้าต่อไปก็เหมือน Checkpoint ในความทรงจำของผู้ใช้ เขาอาจจะไม่ได้จำได้ว่าสิ่งที่เขาอยากจะกลับไปหาอยู่หน้าไหน แต่ในความทรงจำเลือนลางก็สามารถประมาณได้ว่าสิ่งที่ตัวเองอยากกลับไปดูอยู่ในช่วงไหน การมีตัวเลขให้กดเพื่อกลับไปเลยก็ช่วยให้เขาไปหาจุดหมายได้ง่ายและรวดเร็วขึ้น
 Image from Shein
Image from Shein
อีกหนึ่งข้อดีของการมี Checkpoint สำหรับเว็บไซต์ Shopping โดยเฉพาะคือลูกค้าจะสามารถกลับมาเลือกซื้อสินค้าได้แบบไม่สะดุด เพราะลูกค้าไม่ต้องเหนื่อยเลื่อนใหม่ ใช้ความจำนิดหน่อยและกดหน้าที่ตัวเองเคยอยู่แล้วช็อปต่อได้ทันที
ข้อเสีย เพิ่ม Action
ข้อเสียเพียงหนึ่งเดียวแต่มีผลกระทบใหญ่หลวงมาก ๆ จนทำให้มีแบบ Infinite Scolling เกิดขึ้นมาเลย คือแน่นอนว่าเมื่อมีการแบ่งหน้า ผู้ใช้ก็ต้องมองหาเลขหน้า แล้วก็จะต้องลงแรงกดด้วยตัวเอง นอกจากกดแล้วก็ต้องรอข้อมูลโหลดใหม่ในทุก ๆ ครั้งที่กด บางครั้งหากมันไม่รวดเร็วหรือเยอะเกินไป ผู้ใช้ก็อาจจะรู้สึกว่าเป็นภาระและเหนื่อยที่จะใช้งานได้
Infinite Scrolling
เป็นการจัดการข้อมูลที่เห็นได้บ่อยในเว็บไซต์สมัยใหม่ ซึ่งวิธีนี้จะโหลดข้อมูลอย่างต่อเนื่อง อัตโนมัติพอผู้ใช้เลื่อนหน้าจอลงจนจนสุด และโหลดข้อมูลชุดต่อไปมาต่อในหน้าเดิมเลยทำให้ไม่ต้องกดเปลี่ยนหน้าไปมา แต่อย่างไรก็ตาม มันไม่ได้เหมาะกับทุกเว็บไซต์นะ

ข้อดี #1 ความต่อเนื่อง
การเลื่อนลงเรื่อย ๆ มันง่ายทั้งในโทรศัพท์และบนเม้าส์ที่เลื่อนลูกกลิ้งไปมา ทำให้ผู้ใช้รู้สึกออกแรงน้อยกว่าการกดคลิก และรู้สึกว่าไม่ได้ตัดสินใจอะไรด้วยทำให้ไม่รู้สึกว่าเป็นภาระมากเท่าและสามารถเสพเนื้อหาบนเว็บของเราได้โดยที่ไม่สะดุด เพราะผู้ใช้ไม่ได้รู้สึกว่าเขาต้องทำ Action อะไรเลย แค่เลื่อนไปเรื่อย ๆ เท่านั้น
ข้อดี #2 User Engagement
ทุกคนน่าเคยเป็น กับการเปิดแอปโซเชียลโปรดของเราขึ้นมาแล้วก็ไถไป รู้สึกว่าผ่านไปแค่ไม่นาน อ้าว เกือบชั่วโมงแล้ว การเลื่อนลงและเห็นเนื้อหาที่เราต้องการอย่างต่อเนื่องก่อให้เกิดความรู้สึกเพลิดเพลินได้อย่างไม่น่าเชื่อ ทำให้ผู้ใช้สามารถอยู่กับหน้าจอเว็บไซต์เราได้ยาวนานมากขึ้นโดยไม่เบื่อ และแน่นอนว่าการที่ผู้ใช้อยู่บนเว็บของเรานานขึ้น เปิดโอกาสให้เราสามารถดึงดูดความสนใจเขาให้นำไปสู่ Action ที่เราต้องการได้ เช่น เลือกซื้อของได้นานขึ้นจนเจอของที่ถูกใจ ได้เห็นเนื้อหาทั้งหมดที่เราอยากให้เห็น เป็นต้น
 Image from Facebook
Image from Facebook
ข้อดี #3 Scrolling ง่ายกว่ามากสำหรับมือถือ
ในตอนนี้ Mobile มือถือและอุปกรณ์ขนาดเล็กอื่น ๆ เป็นเครื่องมือที่มีคนใช้งานในสัดส่วนที่มากที่สุดจนหลายเว็บต้องออกแบบมาให้รองรับการเข้าบนมือถือได้ แต่โดยทั่วไปแล้วเลขหน้าจะมีเยอะทำให้มีขนาดเล็กและต้องอยู่เรียงใกล้ ๆ กัน ยิ่งพออยู่บนมือถือยิ่งกดได้ยาก เพราะฉะนั้นการเลื่อนยังมีความสะดวกกว่าการกดอย่างเห็นได้ชัดเมื่ออยู่ในมือถือ
ข้อเสีย #1 ใช้ทรัพยากรเยอะกว่า
ปัญหาหลัก ๆ จากการใช้ Infinite Scrolling คือหลังจากเลื่อนไปสักพัก เมื่อมีข้อมูลอยู่ในหน้าจอเยอะมาก ๆ มันไม่สามารถหลีกเลี่ยงได้ว่าความเร็วของเว็บจะลดลง การที่เว็บมีความเร็วน้อย โหลดนานหรือหน่วง ๆ ทำให้ผู้ใช้เกิดประสบการณ์ที่ไม่ดีแน่นอน
นอกจากนี้ในมือถือนั้นมีทรัพยากรที่จำกัด หน่วยในการประมวลผลน้อย การมีข้อมูลในหน้าเว็บเยอะโดยเฉพาะยิ่งเป็นรูปภาพจะกินทรัพยากรเครื่องโทรศัพท์มือถืออย่างมากและจะช้าลงอย่างเห็นได้ชัด
ข้อเสีย #2 ยากต่อการค้นหา
เนื่องจากพอเลื่อนลงเยอะ ๆ และมีความต่อเนื่องอย่างมาก ทำให้ไม่มีจุดหยุดพัก ไม่มีจุดบอกตำแหน่งอะไรเลย มีแค่ข้อมูล รูปภาพที่เหมือน ๆ กันต่อกันไปเรื่อย ๆ หากผู้ใช้ต้องการย้อนกลับไปอ่านอันเดิมก็ต้องเลื่อนกลับไปดูและต้องเพ่งอย่างตั้งใจ เพราะไม่รู้ว่าจะถึงสิ่งที่ตัวเองต้องการเมื่อไร หรือเลยมาแล้วหรือยัง
ข้อเสีย #3 Scroll bar เพี้ยน เลื่อนลงไปหา Footer ไม่ได้
 Image from Pinterest
Image from Pinterest
Scroll Bar เป็นหนึ่งใน Element ที่มีประโยชน์ของหน้าเว็บเพื่อที่ผู้ใช้จะได้พาตัวเองไปสู่จุดที่ตัวเองต้องการอย่างรวดเร็วและเป็นการสื่อสารให้ผู้ใช้รู้ถึงความยาวและปริมาณของข้อมูลในหน้านั้น ๆ แต่สำหรับการแสดงข้อมูลแบบ Infinite Scrolling ตัว Bar นี้มันไม่สามารถทำหน้าที่ของมันได้ดี เพราะมันไม่ได้บอกถึงความยาวหน้าที่แท้จริง
บางครั้งผู้ใช้ต้องการที่จะเลื่อนลงเพื่อหาข้อมูลที่ปลายเว็บ เช่นส่วน Footer พอเลื่อน Bar มาถึงแล้วกลับพบว่าเว็บกำลังโหลดข้อมูลเพิ่มยาวเป็นสองเท่าของสิ่งที่มีอยู่ ทำให้ต้องกด Bar และเลื่อนใหม่ ผู้ใช้จะเกิดความรู้สึกว่าเขาไม่สามารถไปถึงสิ่งที่เขาต้องการได้สักที ก่อให้เกิดความรำคาญและประสบการณ์ที่ไม่ดี
สรุปแล้วต้องใช้แบบไหนเมื่อไร?
จากบทความจะเห็นได้ว่าทั้งสองแบบก็มีทั้งข้อดีและข้อเสียที่ต่างกันออกไป ดังนั้นก่อนจะจากกันผู้เขียนก็ขอสรุปเอาไว้ดังนี้
Infinite Scrolling เหมาะกับเว็บไซต์แบบที่ต้องการความต่อเนื่อง ผู้ใช้ไม่ได้มีการค้นหาอย่างเจาะจงว่าเขาอยากเห็นแค่ผลลัพท์ไม่กี่ผลลัพท์ แต่อยากจะเห็นเกือบทุกอย่าง เช่น หน้า Feed ของ Facebook และ Twitter หรือค้นหาไอเดียบน Pinterest นอกจากนี้ก็ยังไม่เหมาะกับข้อมูลที่มีจำนวนมากจนเกินไปจากข้อเสียเรื่องของทรัพยากรและการที่เลื่อนลงไปหา Footer ไม่ได้
ในขณะที่ Pagination หรือการแบ่งหน้านั้นแม้ว่าจะเป็นแบบที่เก่ากว่าและทำให้รู้สึกสะดุดบ้าง แต่ก็ยังสามารถใช้งานได้กับข้อมูลปริมาณมากเท่าไรก็ได้ ใช้ทรัพยากรบนหน้าเว็บอย่างคงที่และน้อยกว่า และเหมาะกับเว็บไซต์ที่ผู้ใช้มีเป้าหมายที่เจาะจงอยู่แล้วว่าเขาเข้ามาต้องการอะไร
ทั้งสองวิธีบางครั้งก็ไม่ได้ตอบโจทย์เราไปหมดดังนั้นการชั่งน้ำหนักเปรียบเทียบข้อดีข้อเสียของแต่ละรูปแบบเป็นสิ่งที่นักออกแบบควรคำนึงถึงและศึกษาให้รอบคอบ เพื่อพัฒนาประสบการณ์ผู้ใช้ให้ดีขึ้นนะคะ
อ้างอิงจาก
- Nick Babich. UX: Infinite Scrolling vs. Pagination, สืบค้นเมื่อ 2 มีนาคม 2565 จาก: https://uxplanet.org/ux-infinite-scrolling-vs-pagination-1030d29376f1
- Hoa Loranger. Infinite Scrolling Is Not for Every Website, สืบค้นเมื่อ 2 มีนาคม 2562 จาก: https://www.nngroup.com/articles/infinite-scrolling/