
 เขียนโดย
เขียนโดย
Tanawat Kusungnoen
Community Lead
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 03 เมษายน 2566
แน่นอนว่าไม่ว่าจะเป็น Website หรือ Application บน Platform ไหน ทุกวันนี้เราน่าจะได้เห็นการนำเอา Animation หรือการเคลื่อนไหวเข้ามาใช้ในการแสดงผลในจุดต่าง ๆ เพื่อให้ดูน่าสนใจ น่าใช้งานมากขึ้น แต่ก็ไม่ใช่ว่าทุกจุด ทุกขั้นตอนควรจะมี Animation ไปซะหมด เพราะอะไรที่มากไปก็อาจไม่ได้ส่งผลดีเสมอไป วันนี้เราเลยจะพามาดูกับตัวอย่างของการเคลื่อนไหวที่ดูเล็กน้อย ไม่เล่นใหญ่ แต่ก็ส่งผลต่ออารมณ์และการใช้งานของผู้ใช้ได้ค่อนข้างมาก นั่นก็คือ Micro-Interactions
Micro-Interactions คืออะไร ?
อธิบายแบบทางการก็คือ องค์ประกอบเล็ก ๆ ในการออกแบบ UX/UI Design ที่ช่วยเพิ่มประสบการณ์ในการใช้งานที่ดีให้กับผู้ใช้ในการใช้งาน Product หรือ Application ของเรา ซึ่งอาจจะอยู่ในรูปแบบของภาพ สี เสียง หรือการเคลื่อนไหวก็ได้
โดยหลัก ๆ จะเน้นให้ตอบโจทย์กับ 3 หัวใจสำคัญคือ
1. สื่อสารให้ผู้ใช้รู้ว่าสถานะการทำงานเป็นยังไง
2.เพิ่มความรู้สึกพิเศษ น่าสนใจ ให้กับการใช้งาน
3.แสดงให้เห็นว่าผลลัพธ์จากการกระทำของผู้ใช้งาน
แต่ถ้าเอาสั้น ๆ เลยก็คือ การเปลี่ยนแปลงเล็ก ๆ น้อย ๆ ตรงไหนสักจุดบริเวณที่ผู้ใช้งานกำลังทำอะไรบางอย่างนั่นเอง
ทีนี้พูดไปอาจจะยังนึกภาพไม่ออกเพราะงั้นเรามาดูตัวอย่างจริงไปพร้อมกับการอธิบายเลยดีกว่า

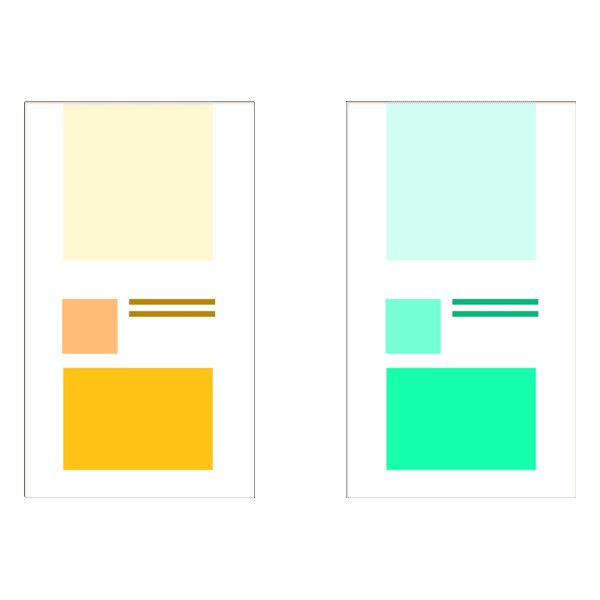
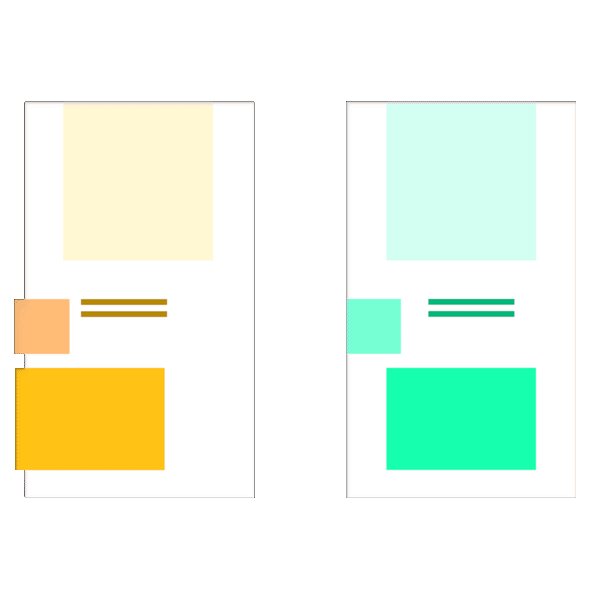
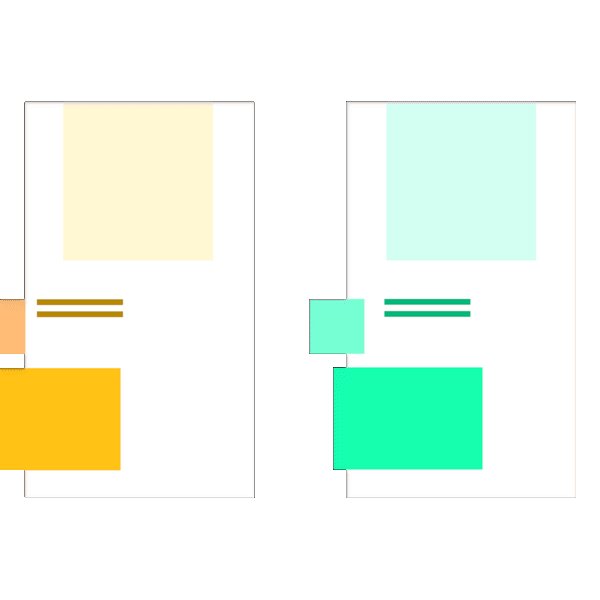
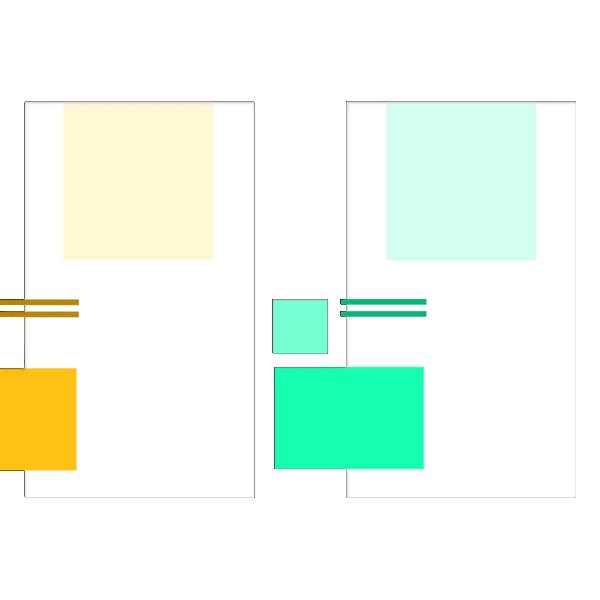
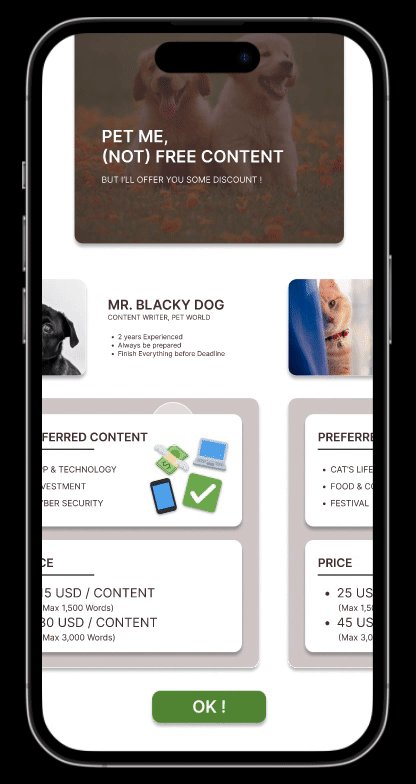
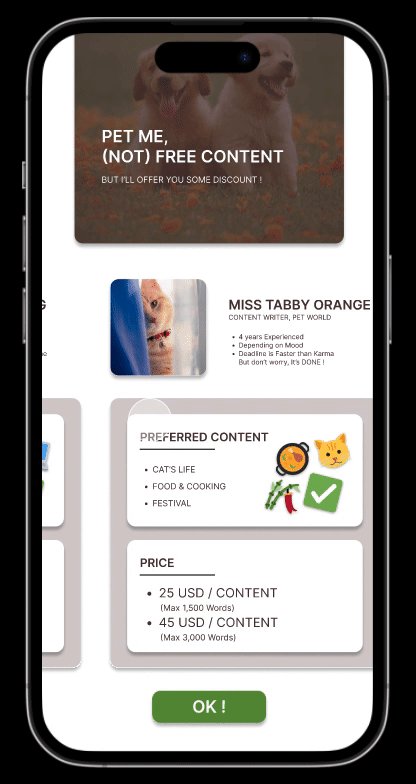
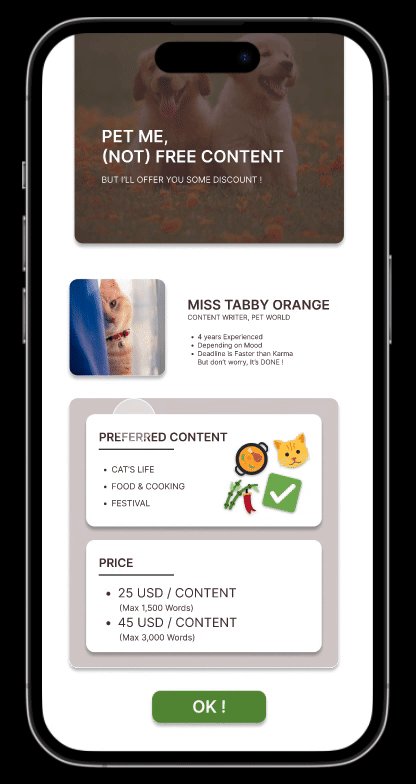
จากตัวอย่างจะเห็นว่าหน้าจอทางขวา Element ต่าง ๆ จะมีการเคลื่อนที่เหลื่อมกันเล็กน้อย แตกต่างจากหน้าจอฝั่งซ้ายมือที่เลื่อนไปทั้งก้อนเลย ตรงนี้แหละคือ 1 จุดที่เราเรียกว่า Micro-Interactions แม้ว่าจะแตกต่างกันไม่มากแต่ก็ทำให้เรารู้สึกได้ว่ามันว้าว มันดูน่าสนใจ ดูน่าใช้ขึ้นมา แต่นี่ยังไม่ใช่ทั้งหมดนะ เดี๋ยวเรามาดูตัวอย่างกันต่ออีกสักหน่อยว่า Micro-Interactions มีรูปแบบไหนยังไงบ้าง
Swipe
ถึงเป็นการเคลื่อนไหวที่มักใช้ในจุดที่เป็นการเปลี่ยน Tab เพื่อดูรายการต่าง ๆ แทนการใช้ปุ่มแบบดั้งเดิม ช่วยให้ผู้ใช้งานสามารถใช้งานได้ต่อเนื่องและราบรื่นมากขึ้น

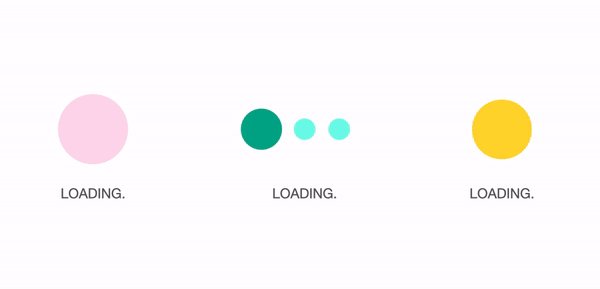
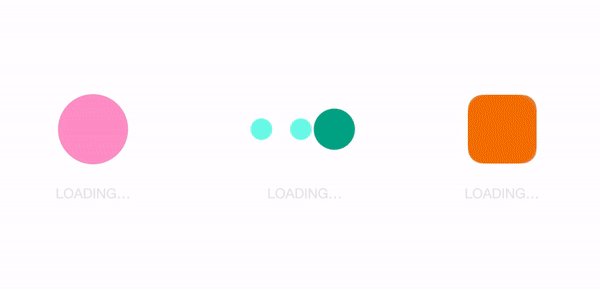
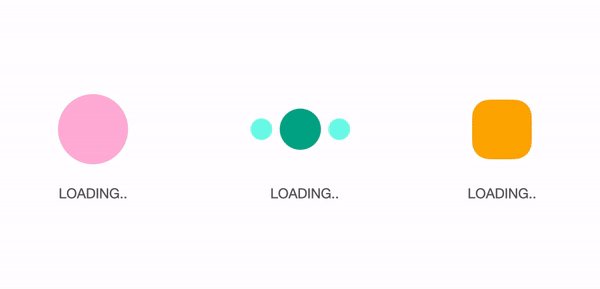
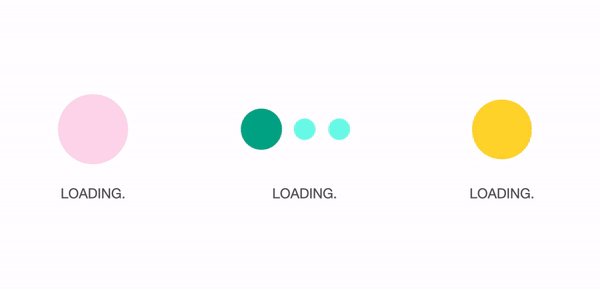
Loading Animation
เป็นการแสดงให้เห็นถึงสถานะการทำงานว่ากำลังดาวน์โหลดนะ ไม่ได้ค้าง หรือไม่ได้เกิดความผิดพลาดอะไร ลองนึกภาพว่าเรากดเข้าหน้าเว็บนึงไปแล้วไม่มีอะไรเคลื่อนไหวระหว่างรอเลย เราคงคิดไปได้หลายอย่างเลยว่า หน้าไม่โหลดรึเปล่า ค้างรึเปล่า หรือเป็นอะไร ซึ่งตัว Loading Animation ก็จะมาช่วยสร้างความเข้าใจให้กับผู้ใช้งานตรงจุดนี้นั่นเอง

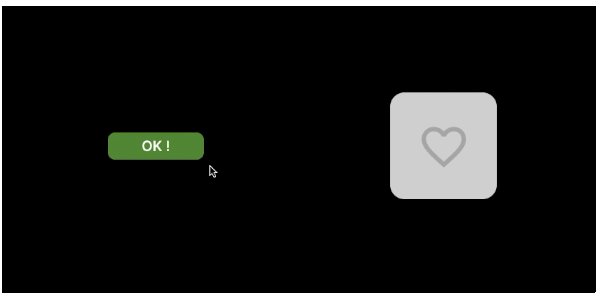
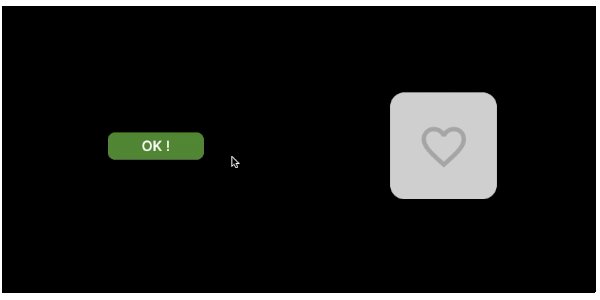
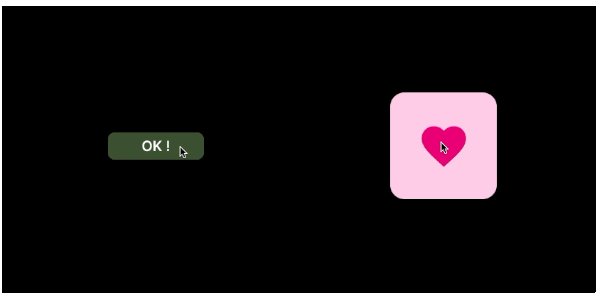
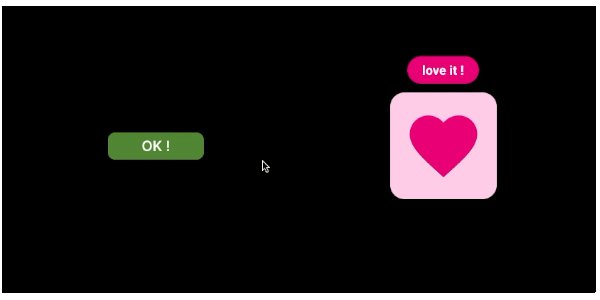
Button Animation
ตัวนี้จะมีหลาย State หน่อยตามการใช้งาน Button เช่น เมื่อผู้ใช้งานกำลังชี้หรือวางเมาส์บนปุ่ม ปุ่มอาจจะมีการเปลี่ยนสีหรือมีการเคลื่อนไหวเล็กน้อย หรือเมื่อผู้ใช้งานกดปุ่มก็อาจจะมีการเคลื่อนไหวที่ทำให้รู้ว่าปุ่มถูกกดแล้ว

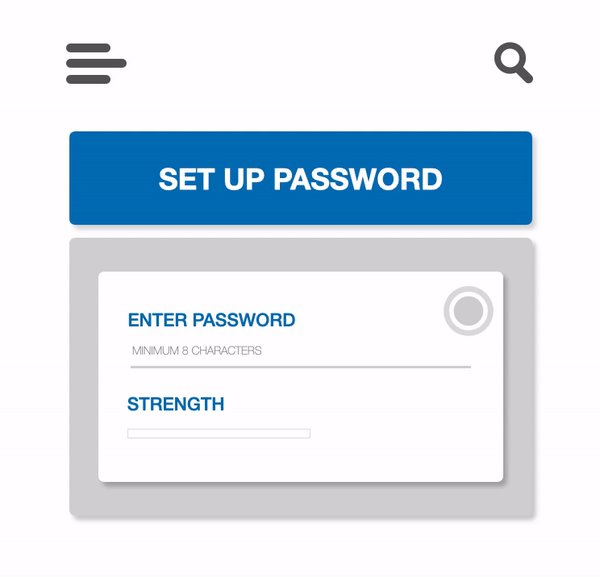
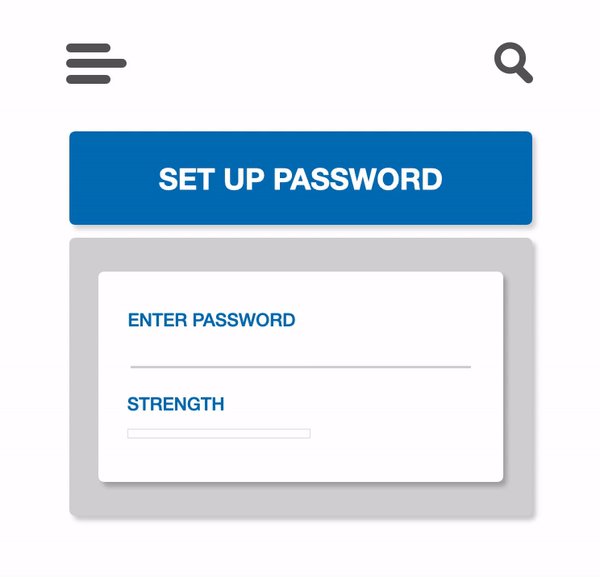
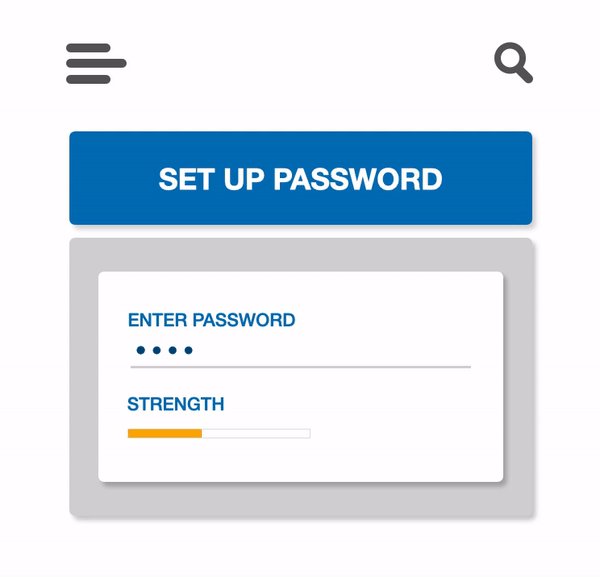
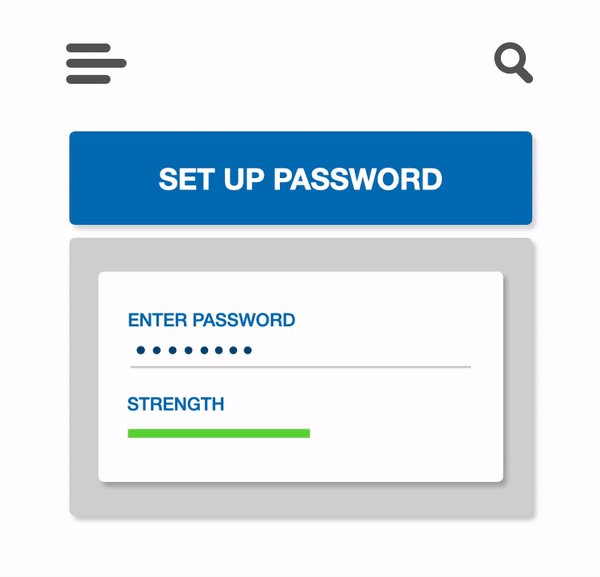
Data Input
การมี Interaction บางอย่างในตอนกรอกข้อมูลอาจช่วยเพิ่มความง่ายให้กับผู้ใช้งาน หรืออาจเพิ่มการมีส่วนร่วมที่ช่วยเพิ่มประสบการณ์การใช้งานให้ดีขึ้น

และนี่ก็เป็นตัวอย่างการใช้งาน Micro-Interactions ในจุดต่าง ๆ เพิ่มเติม จะสังเกตได้ว่า แต่ละจุดนั้นไม่ต้องมี Animation ที่หวือหวามากเกินไปก็ทำให้การใช้งานมีความแตกต่างได้แล้ว
ถ้าอยากออกแบบโดยใช้ Micro-Interactions ต้องเริ่มยังไง ?
แน่นอนว่าอย่างที่บอกไปตอนแรก ว่าการมี Interactions หรือ Animation นั้น สามารถช่วยสร้างประสบการณ์ในการใช้งานที่ดีได้ แต่หากมีมากไปก็ส่งผลเสียได้เช่นกัน ดังนั้นเรามาดูกันว่าหลักการที่เราจะออกแบบตัว Micro-Interactions นั้นควรคำนึงถึงอะไรบ้าง
ลองนึกภาพว่าตัวเองคือผู้ใช้ : การจำลองเป็นผู้ใช้งานจะทำให้เรารู้ว่า ผู้ใช้นั้นมีขั้นตอนหรือพฤติกรรมการใช้งาน Product ของเรายังไง ซึ่งจะช่วยให้เราออกแบบได้ง่ายว่าควรใช้ Micro-Interactions เข้าไปช่วยที่ตรงไหน
สร้าง Animation หรือการไหวที่สื่อสารได้ดี : การใส่ Animation หรือการเคลื่อนไหวไม่ใช่แค่ใส่เพื่อสวยงาม แต่สามารถใช้เพื่อช่วยสื่อสารบางอย่างให้ชัดเจนขึ้นได้ เช่น ผู้ใช้งานปัดหน้าจอไปขวา ถ้าหน้าจอเราเลื่อนไปซ้ายมันก็คงจะดูแปลก ๆ หรือถ้าผู้ใช้งานกดปุ่ม ปุ่มไม่จำเป็นต้องบินตีลังกาม้วนหน้า 35 ตลบ แต่แค่มีการเคลื่อนไหวให้ผู้ใช้รับรู้ว่ากดแล้วมีการทำงานก็เพียงพอแล้ว
อย่าสร้างความน่ารำคาน : หลักการข้อนี้จะคล้ายกับการใส่ Animation แต่อย่างที่บอกว่า Micro-Interactions นั้นสามารถอยู่ได้ในหลายรูแบบทั้งภาพ การเคลื่อนไหว เสียง การสั่น ซึ่งทั้งหมดนี้ถ้าเราใส่มากเกินไป ผู้ใช้อาจรู้สึกถูกรบกวนหรือรำคานมากกว่าแทนได้ ดังนั้นเช็คให้ชัวร์สิ่งที่เราออกแบบไป ผู้ใช้จะรู้สึกดีหรือสนุกกับมัน
สำหรับใครที่อยากลองสร้าง Micro-Interactions จริง ๆ ไม่ว่าจะสาย Figma หรือ Adobe XD ถ้าเป็นแบบไม่ขยับ Advanced มาก ส่วนตัวคิดว่าทั้ง 2 เครื่องมือสามารถทำได้ประมาณหนึ่งอยู่แล้ว แต่ถ้าใครอยากทำแบบ Custom แบบของตัวเองอาจจะต้องใช้เครื่องมือช่วยเพิ่มเติมสักหน่อย แต่ถ้าให้แอดแนะนำส่วนตัวคงเป็น After Effect น่าจะตอบโจทย์สุด ด้วยความสามารถ การใช้งานร่วมกันทั้งใน Adobe XD และ Figma เรียกว่าค่อนข้างตอบโจทย์เลย (แต่อาจจะติดตรงที่ไม่ฟรีนี่แหละปัญหาใหญ่ 😂)
และก็จบกันไปกับเรื่องราวของ Micro-Interactions ยังไงก็หวังว่าจะพอช่วยไขข้อสงสัย หรือเพิ่มความเข้าใจในเรื่องนี้ให้กับใครหลาย ๆ คนมากขึ้นกันอีกไม่มากก็น้อย เดี๋ยวในครั้งต่อไปเดี๋ยวจะลองหาเทคนิคการทำแบบไว ๆ ดีไซน์สวยมาฝากกัน อย่าลืมติดตามกันไว้น้าาาา 💞
ระบบฝึกทักษะ การเขียนโปรแกรม
ที่พร้อมตรวจผลงานคุณ 24 ชั่วโมง
- โจทย์ปัญหากว่า 200 ข้อ ที่รอท้าทายคุณอยู่
- รองรับ 9 ภาษาโปรแกรมหลัก ไม่ว่าจะ Java, Python, C ก็เขียนได้
- ใช้งานได้ฟรี ! ครบ 20 ข้อขึ้นไป รับ Certificate ไปเลย !!







