ในปัจจุบันมี Emoji เกือบ 2000 แบบ ทั้งอิโมจิบอกอารมณ์ สีหน้า มือ วัตถุต่าง ๆ แล้วยังสามารถเลือกโทนสีผิวของอีโมจิของเราได้อีก เรียกได้ว่าเป็นชุดรูปภาพที่ไม่ว่าคนชาติใดก็เข้าใจได้เหมือนกันทั่วโลก และวันนี้ตัวอิโมจิยังเป็นอีกหนึ่งเทรนด์ใหม่ที่น่าสนใจในการตกแต่งเว็บไซต์อีกด้วยโดยมักอยู่ในรูปแบบของ Content ในกล่อง (ฺBox) 📦 คู่กับตัว Emoji 😃 ดังนั้นจึงมีการเรียกการตกแต่งเว็บแนวนี้ว่า Boxmoji และวันนี้เราจะมาทำความรู้จักกับมันกันค่ะ
 เขียนโดย
เขียนโดย
Nattawanee Srikoseat – Internship @ borntoDev
ทำไมต้อง Boxmoji? 🤔
Boxmoji เป็นที่นิยมอยู่ในเว็บไซต์แบบ Web3.0 ซึ่งมันคือเทคโนโลยีเว็บไซต์ที่มีการใช้เทคโนโลยีที่ล้ำสมัยมาก ๆ อย่าง Blockchain ที่เป็นที่นิยมกันในทุกวันนี้ ในรูปแบบของเหรียญคริปโตหรือการซื้อขาย NFT เป็นต้น ซึ่งได้ยินคำว่าคริปโต หลาย ๆ User ที่ไม่ได้คุ้นชินกับเทคโนโลยีเท่าไรก็อาจจะรู้สึกไกลตัวไป หรือรู้สึกกลัวทั้งเกี่ยวกับการเงิน เกี่ยวกับเทคโนโลยีที่ไม่รู้จักอีก แต่ในเนื้อหาลักษณะเดียวกันแต่เราใส่ 😊 เข้าไปต่อท้าย มันเหมือนเพิ่มความรู้สึกให้ผู้ใช้ว่า “ฉันเข้าถึงง่ายนะ ฉันไม่น่ากลัวหรอก”
เช่นเดียวกันกับเรื่องของ Box หรือบนเว็บไซต์ก็คือ เส้นขอบ (ฺBorder) ในยุคปัจจุบันที่มีแต่เว็บไซต์แบบ Flat ยิ่งเรียบเท่าไรยิ่งดูดี การใส่ขอบกล่องหนา ๆ เป็นเสมือนตัวแทนของเว็บไซต์ยุคเก่า ที่มีความตรงไปตรงมา ไม่ซับซ้อนและดูเข้าถึงง่ายมากกว่าด้วยความคุ้นเคย
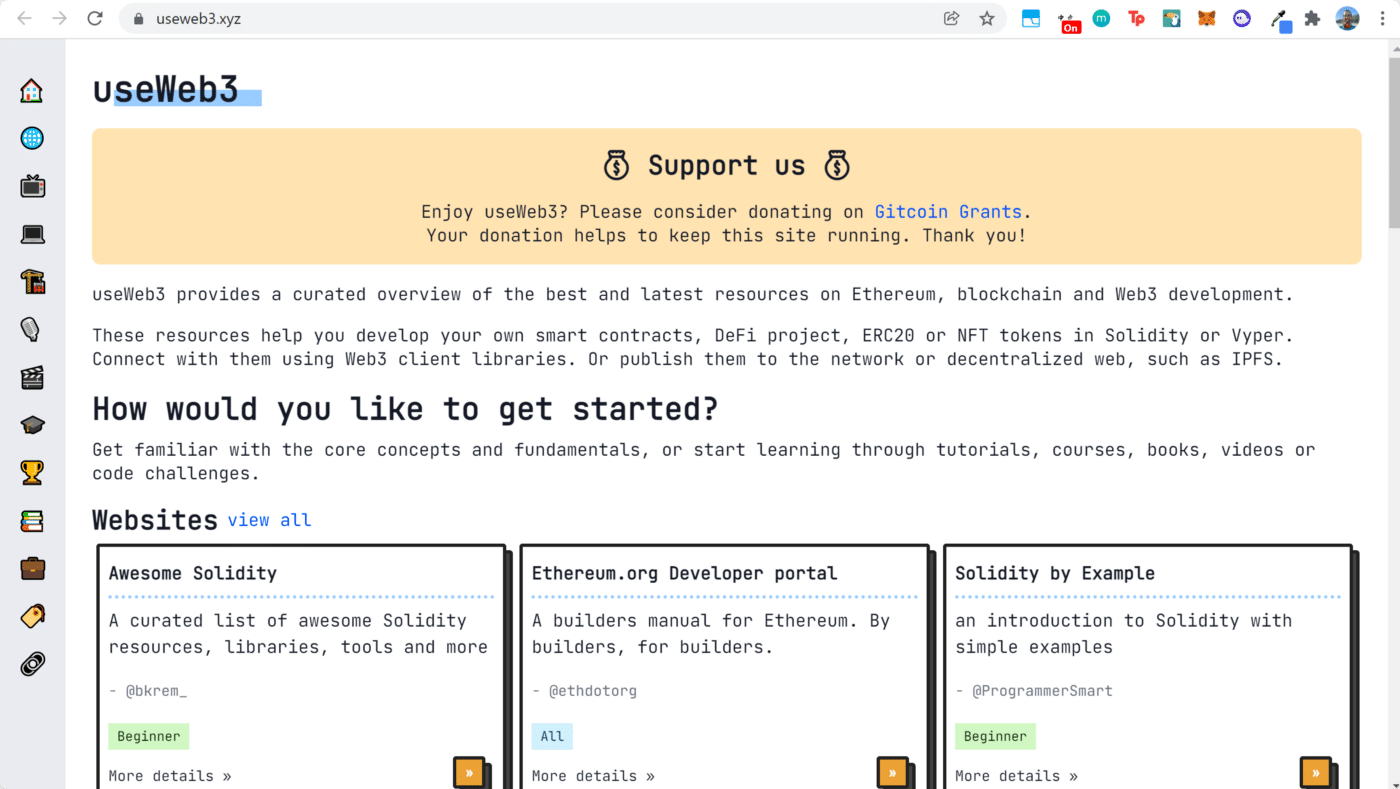
 Image from useweb3.xyz
Image from useweb3.xyz
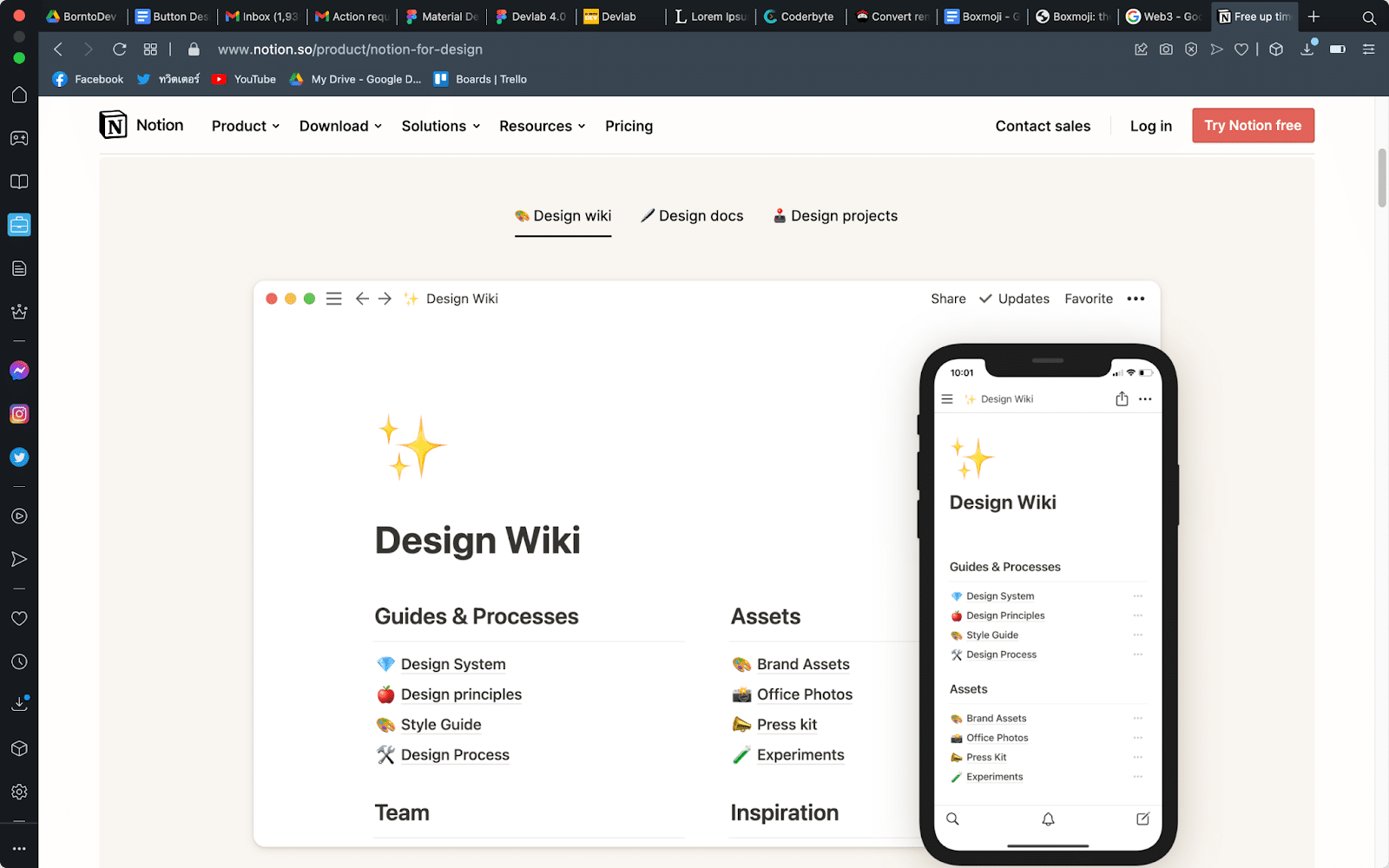
 Image from notion.so
Image from notion.so
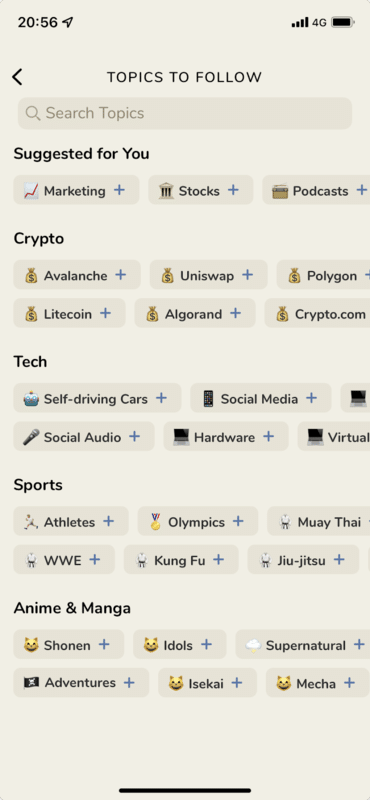
นอกจากในหมู่ของ Web3 แล้วเรื่องของ Emoji ก็ยังถูกนำมาใช้ในรูปแบบอื่น ๆ ในเว็บและแอปพลิเคชันที่เกิดขึ้นใหม่เช่นกัน อย่างเช่นบท Tiktok หรือบน Clubhouse ที่มีการใช้ Emoji จำนวนมากเข้ามาในหน้าของการเลือกหัวข้อที่ผู้ใช้สนใจจะติดตาม
 Image from Clubhouse
Image from Clubhouse
ลักษณะของ Boxmoji
Boxmoji ที่จริงแล้วก็ตรงตัวกับคำศัพท์ มีลักษณะที่ชัดเจนอยู่ 2 อย่างคือ ใส่กล่อง (ฺBox) และมี Emoji
1. ใส่ Emoji ทุกที่
ไม่ว่าจะเป็นบนปุ่ม เมนู ข้อความสำคัญ ๆ จากเดิมที่ Content บนหน้าเว็บเป็นแค่ข้อความเฉย ๆ ใส่รูป Emoji เข้าไปเหมือนกับไอคอน ทำให้หน้าเว็บมีสีสันมากขึ้น และข้อดีมาก ๆ เลยของอิโมจิก็คือ ทุกคนเคยเห็น ทุกคนเข้าใจว่ามันคืออิโมจิ เพราะฉะนั้นไม่ต้องกังวลเลยว่ามันจะเข้ากับหน้าเว็บไซต์หรือเปล่า ใส่ไว้ตรงไหนทุกคนก็เข้าใจและจะไม่ค่อยรู้สึกว่ามันแปลกแยกจากส่วนประกอบอื่นเท่าไอคอนแบบปกติ
 Image from getemoji.com
Image from getemoji.com
2. ใส่กรอบให้ Content
ในเว็บยุคปัจจุบันเราคุ้นชินกับการเขียน CSS ว่า border-style: none เนอะแต่ว่ารูปแบบ Boxmoji จะไม่ทำแบบนั้นกัน จะเน้นรูปแบบกรอบที่เป็นเส้นชัด ๆ ไม่ว่าจะเป็นบน Card กล่องข้อความ ตารางต่าง ๆ และไม่ต้องคิดเรื่องสี ใช้เป็นสีดำเหมือนการตัดเส้นกรอบรูปได้เลย
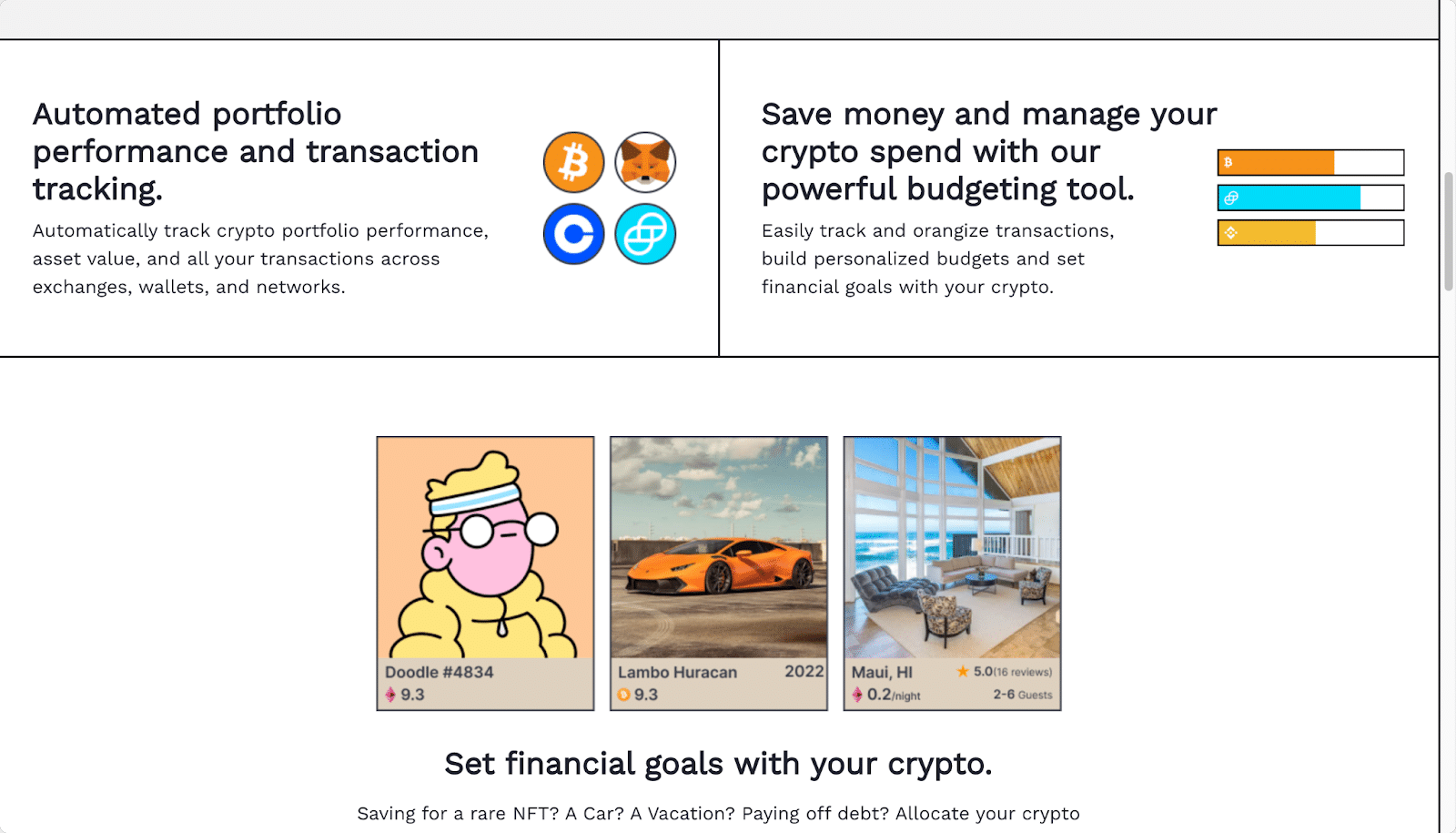
 Image from luumen.finance
Image from luumen.finance
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
นอกจากหลักการออกแบบให้ใช้งานง่ายแล้ว หน้าตาที่ไม่น่ากลัว ไม่ดูทันสมัยมากเกินไปก็เป็นสิ่งที่สำคัญ ดังนั้น Boxmoji เป็นอีกเทรนด์หนึ่งที่น่าสนใจสำหรับการเชิญชวนกลุ่มผู้ใช้ที่ไม่ได้คลุกคลีกับเทคโนโลยีมากนักให้เข้ามาใช้งาน จากบทความในหัวข้อนี้ หวังว่าผู้อ่านจะได้รับแนวไอเดียการตกแต่งเว็บไซต์ใหม่ ๆ ที่ดูง่าย เป็นมิตรกับผู้ใช้กลับไปนะคะ 😁
อ้างอิงจาก
Diego Salvatierra. Boxmoji: the trending new aesthetic, สืบค้นเมื่อ 18 กุมภาพันธ์ 2565 จาก: https://uxdesign.cc/boxmoji-the-new-aesthetic-6bc2aa8bb362