แบบฟอร์มมีบทบาทสำคัญอย่างมากในปัจจุบัน แบบฟอร์มทำให้งานเอกสารต่างๆง่ายดายมากขึ้น ด้วยเทคโนโลยีการรวบรวมข้อมูลในปัจจุบัน บทความวันนี้เราจะมาว่ากันด้วยเรื่อง เทคนิคการออกแบบ Text field บนเว็บไซต์ ทำอย่างไรให้ดูน่ากรอก หาคำตอบได้ในบทความนี้
 เขียนโดย
เขียนโดย
Thanatorn Prangsrithong – Internship @ borntoDev
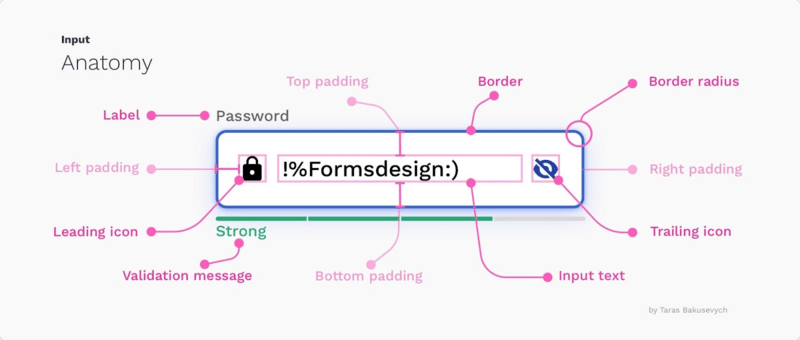
Text field anatomy
Text field เป็นสิ่งที่เรามักจะพบในแบบฟอร์มต่างๆ Text field เป็นพื้นที่ที่ไว้ให้ผู้ใช้กรอกข้อความต่างๆ ใน UI การออกแบบกล่องข้อความให้ดูชัดเจน เข้าถึงได้ และสามารถกรอกข้อความได้แน่ๆ
องค์ประกอบพื้นฐานของกล่องข้อความ:
-
คอนเทนเนอร์ คือ พื้นที่ป้อนข้อมูล
-
Input text คือ ป้อนลงในช่องข้อความ
-
Label text คือ บอกผู้ใช้ว่าข้อมูลใดอยู่ในฟิลด์แบบฟอร์มที่กำหนด
-
Placeholder text คือ เป็นตัวอย่างของข้อมูลที่จะถูกแทนที่ด้วยข้อความที่ป้อน
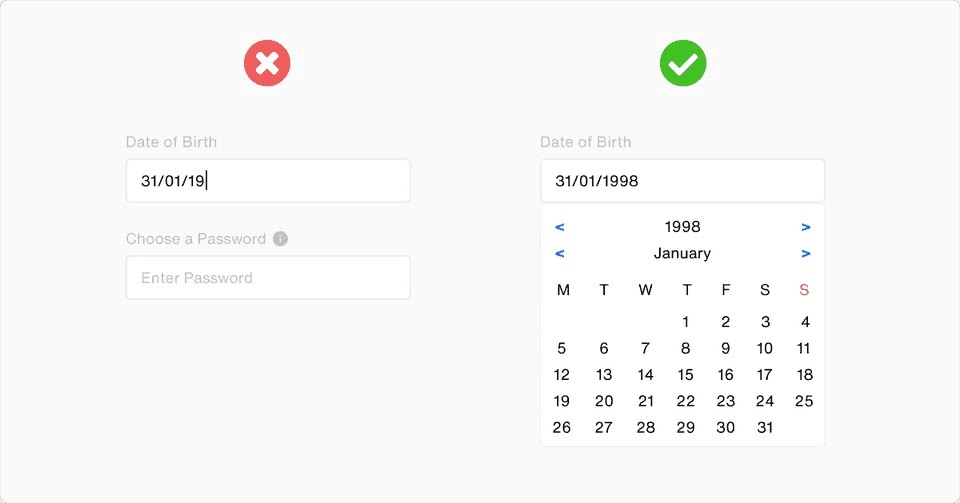
เลือก input types ที่เหมาะสม
การใช้ประเภท input ที่เหมาะสมกับข้อมูลเป็นเรื่องที่สำคัญ เพื่อเป็นการป้องกันความสับสน ช่วยให้ผู้ใช้ป้อนข้อมูลในรูปแบบที่ถูกต้องและหลีกเลี่ยงข้อผิดพลาด ทำให้กระบวนการง่ายดายมากขึ้นและมีประสิทธิภาพมากที่สุด

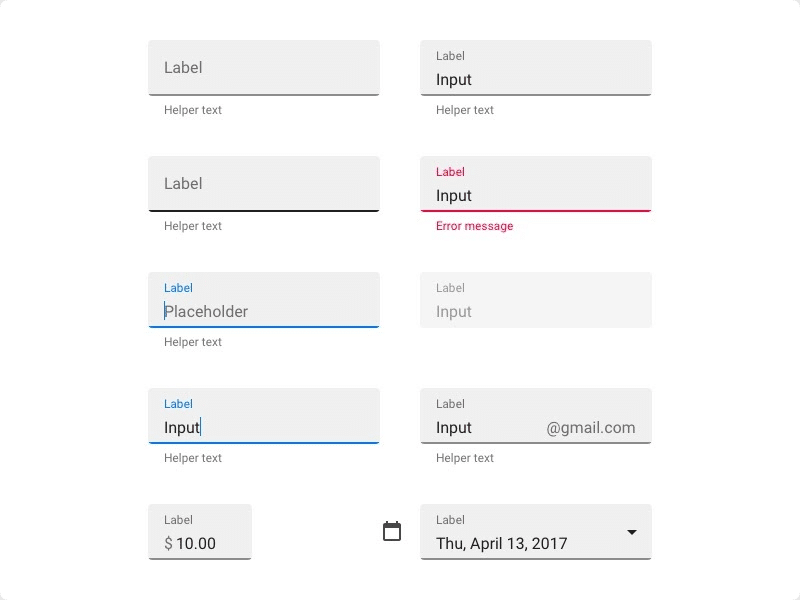
การเลือกรูปแบบ Text field
Text field ควรจะเปลี่ยนลักษณะไปตามสถานะและการโต้ตอบของผู้ใช้ ทำได้โดยการให้สัญญาณภาพที่จะสื่อสารสถานะของกล่องข้อความ กล่องข้อความที่ป้อนสามารถมีสถานะใดสถานะหนึ่งต่อไปนี้: ไม่ใช้งาน, โฮเวอร์, ปิดใช้งาน, โฟกัส, การตรวจสอบความถูกต้อง, ข้อผิดพลาด ทุกสถานะควรแยกความแตกต่างอย่างชัดเจน และสอดคล้องกันตลอดทั้งรูปแบบและการประยุกต์ใช้ การเลือกรูปแบบกล่องข้อความที่ดีที่สุด โดยปกติ คุณจะมีสามตัวเลือกหลักสำหรับการวางตำแหน่งป้ายชื่อ: ด้านบน ด้านซ้าย และด้านขวา รูปแบบที่ดีที่สุดขึ้นอยู่กับเป้าหมายหลักและขนาดของแบบฟอร์ม ไลบรารีส่วนประกอบ และแพลตฟอร์ม
ความยาวของกล่องข้อความพอดีพอเหมาะกับ input
ความยาวของกล่องข้อความควรเป็นสัดส่วนกับการป้อนข้อมูลของผู้ใช้ที่คาดไว้
การใช้ความยาวของ input ที่เท่ากันสำหรับกล่องข้อความทั้งหมดในแบบฟอร์มของคุณจะทำให้ text field เหล่านี้ดูดี แต่ยากในการใช้งาน
Placeholder
Placeholder คือข้อความตัวอย่างหรือคำอธิบายที่ใส่ text input เพื่ออธิบายลักษณะของ text หรือ textarea Placeholder ไม่ใช่หัวข้อ การใช้ Placeholder แทนที่หัวข้อ เมื่อ Placeholder หายไปและไม่มีป้ายกำกับ ผู้ใช้จะไม่สามารถตรวจสอบข้อมูลทั้งหมดที่ให้ไว้ก่อนที่จะส่งแบบฟอร์ม หากคุณต้องการการออกแบบรูปแบบที่เรียบง่าย คุณสามารถใช้แนวทางการออกแบบฉลากแบบลอยตัวได้ ข้อความตัวแทนในแบบฟอร์มบางครั้งอาจทำให้ผู้ใช้สับสน ควรใช้ข้อความคำใบ้นอกฟิลด์
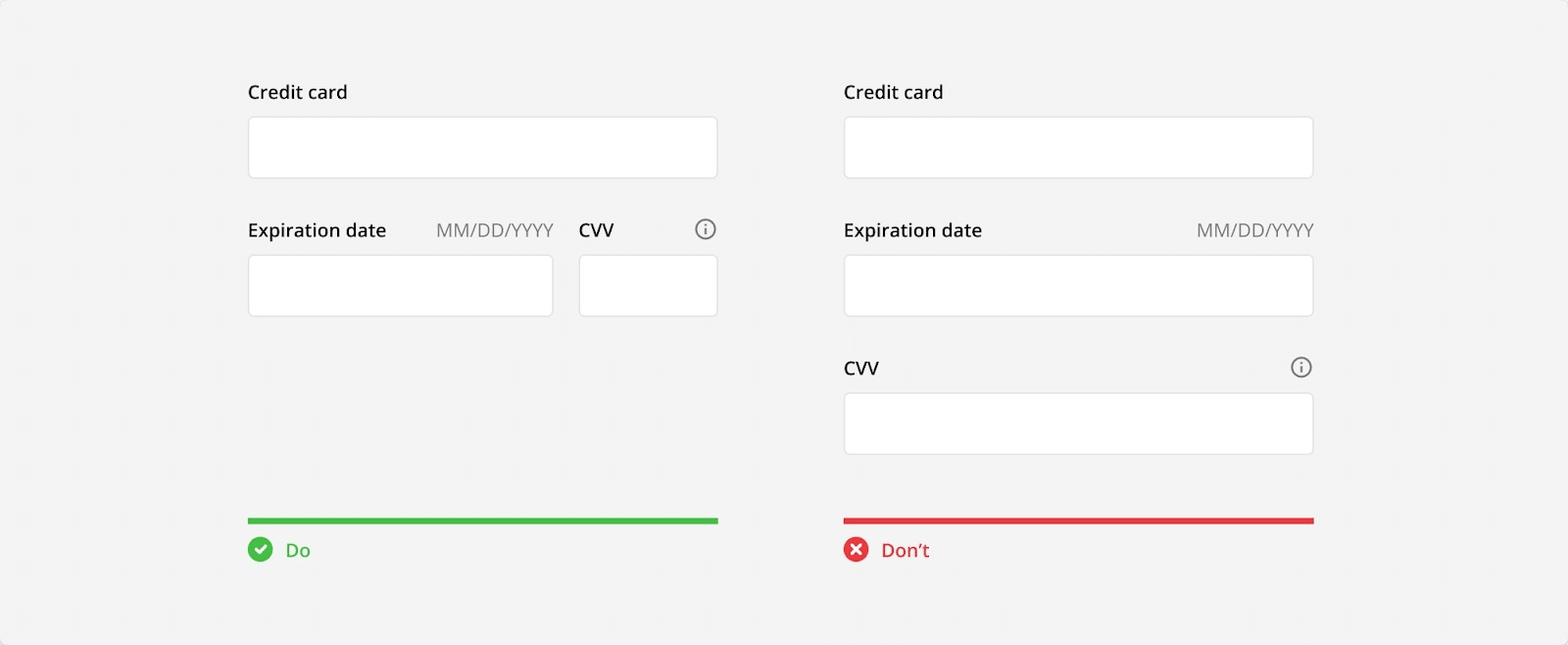
การจับกลุ่มกล่องข้อความ
การจัดกลุ่มฟิลด์ที่เกี่ยวข้อง ช่วยให้รายการต่างๆ รู้สึกว่าเกี่ยวข้องกัน ได้แก่ ความใกล้เคียง ความคล้ายคลึง ความต่อเนื่อง การสิ้นสุด และความเชื่อมโยง การจัดกลุ่มฟิลด์ที่ไม่มีโครงสร้างจำนวนมากออกเป็นชุดที่จัดการได้ไม่กี่ชุดจะช่วยเพิ่มความสามารถในการใช้งานแบบฟอร์มได้อย่างมาก
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
Text field หรือ กล่องข้อความ เป็นส่วนสำคัญหนึ่งในแบบฟอร์มต่างๆ เราควรเลือกประเภท รูปแบบ และความยาวที่เหมาะสมกับการใช้งาน หวังว่าบทความนี้จะเป็นประโยชน์กับผู้อ่านไม่มากก็น้อยนะคะ
อ้างอิงจาก
Taras Bakusevych, Text fields & Forms design — UI components series, May 25, 2020, from https://uxdesign.cc/text-fields-forms-design-ui-components-series-2b32b2beebd0, [Accessed 4 Feb 2022]