ในส่วนของบทความวันนี้ เราจะมาพูดถึงเรื่องของการออกแบบโดยใช้ลูกเล่นอย่าง Microinteraction ที่กำลังเป็นเทรนด์อยู่ในปัจจุบัน แล้ว Microinteraction คืออะไร ? ทำไมถึงควรใช้ Microinteraction กันนะ ? และ ใช้ทำอะไรได้บ้าง ? บทความนี้มีคำตอบ
 เขียนโดย
เขียนโดย
Thanatorn Prangsrithong – Internship @ borntoDev
 ภาพจาก uxdesign.cc
ภาพจาก uxdesign.cc
Microinteractions คืออะไร
Microinteraction คือ ช่วงเวลาของการออกแบบผลิตภัณฑ์ที่มีอยู่ซึ่งทำหน้าที่เล็กๆ อย่างหนึ่งให้สำเร็จ
 ภาพจาก blog.saleslayer.com
ภาพจาก blog.saleslayer.com
ทำไมการใช้ Microinteractions ถึงได้ผลดีล่ะ ?
Microinteractions เป็นลูกเล่นที่ดึงดูดความสนใจของผู้ใช้งานได้อย่างง่ายดาย คนที่มาใช้เว็บไซต์เรานอกจากจะได้รับประสบการ์ณในทางที่ดีแล้ว ยังสามารถช่วยไกด์ผู้ใช้งานให้ไม่หลงจุดอีกด้วยนะ
 ภาพจาก dribbble.com
ภาพจาก dribbble.com
Microinteractions ใช้ทำอะไรได้บ้าง
จริง ๆ แล้วเราเห็น Microinteraction กันในชีวิตประจำวันในโลกอินเตอร์เน็ตบ่อยกว่าที่ทุกคนคาดคิดกันอีกนะ Microinteractions สามารถใช้ได้ดังนี้ :
 ภาพจาก behance.net
ภาพจาก behance.net
แสดงสถานะ
เมื่อผู้ใช้ดำเนินการอะไรบางอย่าง ใคร ๆ บางขั้นตอนก็ไม่เสร็จสิ้นในทันที ต้องใช้เวลา ผู้ใช้ก็ต้องสงสัยใคร่รู้สถานะว่าทำอะไรถึงไหนแล้วใช่ไหมล่ะ ดังนั้น อินเทอร์เฟซควรให้ผู้ใช้รู้แจ้งเกี่ยวกับสิ่งที่เกิดขึ้น
 ภาพจาก behance.net
ภาพจาก behance.net
Notifications
การแจ้งเตือนจะเกิดขึ้น เมื่อมีอีเว้นท์เกิดขึ้น เราเลยต้องทำช่องทางที่จะแจ้งผู้ใช้งานถึงอีเว้นท์นี้ได้ โดยการใช้แอนิเมชั่นดึงดูดความสนใจและป้องกันการถูกมองข้าม
 ภาพจาก dribbble.com
ภาพจาก dribbble.com
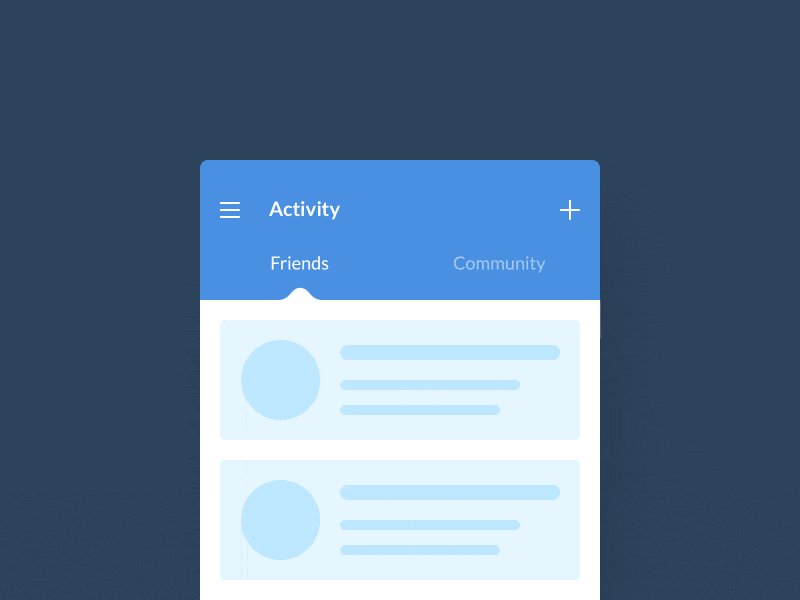
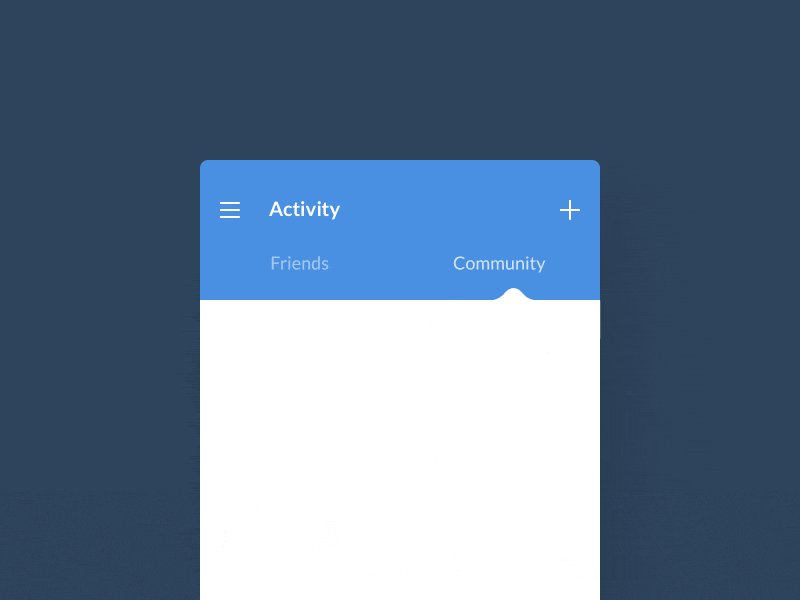
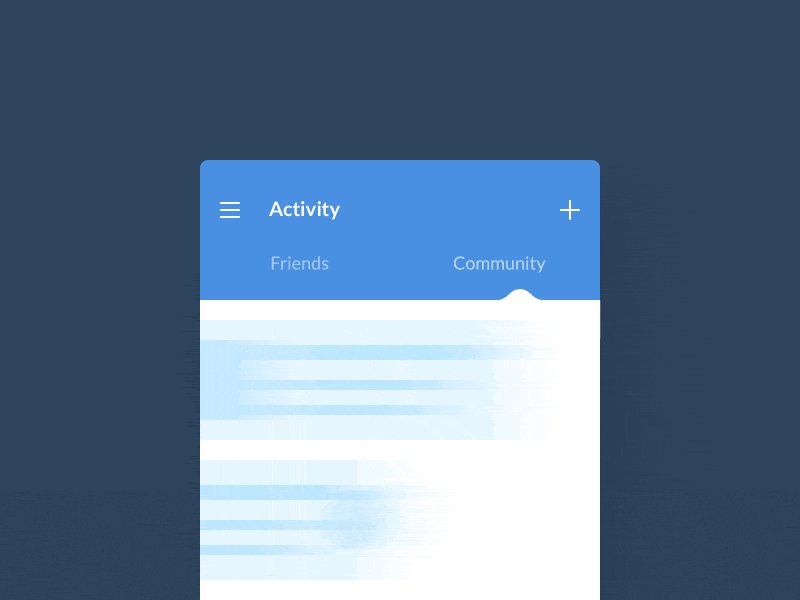
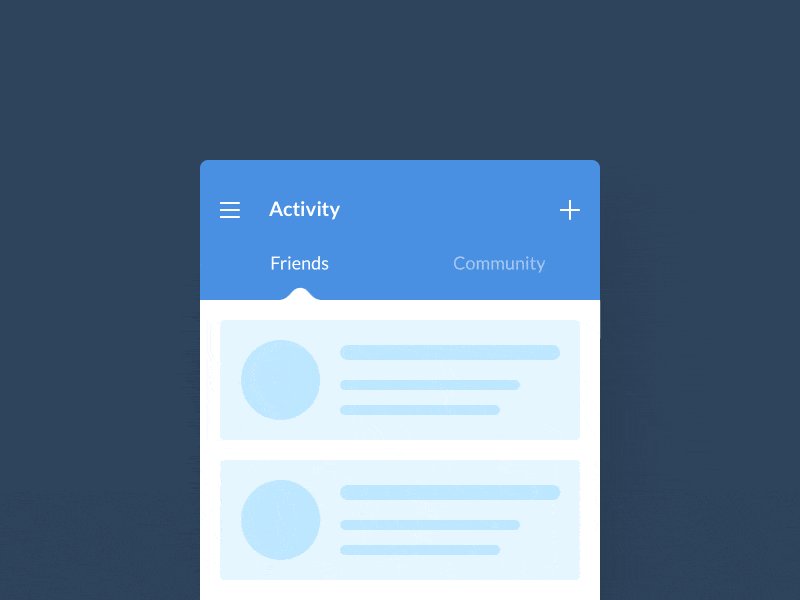
การเปลี่ยนหน้า
การย้ายหน้าจากหน้าหนึ่งสู่อีกหน้าหนึ่ง ไม่จำเป็นที่จะต้องไปหน้านั้นเลยโดยไม่มีลูกเล่น แค่เราใส่ Microinteractions เข้าไป สามารถทำให้มันดูสมูตได้ แถมน่าดูมากกว่าเดิมได้เป็นเท่าตัว
 ภาพจาก behance.net
ภาพจาก behance.net
จำลอง Input
ทำให้การกรอกข้อมูลดูพิเศษมากยิ่งขึ้นด้วย Microinteractions ส่วนของการกรอกข้อมูลเองก็เป็นหนึ่งในส่วนสำคัญเช่นกัน การที่เราทำให้มันดูสมจริงขึ้น พิเศษยิ่งขึ้น ก็สามารถทำให้ผู้ใช้งานได้รับประสบการ์ณที่ดีกลับไปด้วยเช่นกัน
 ภาพจาก behance.net
ภาพจาก behance.net
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
Microinteraction คือ ช่วงเวลาของการออกแบบผลิตภัณฑ์ที่มีอยู่ซึ่งทำหน้าที่เล็กๆ อย่างหนึ่งให้สำเร็จ เป็นลูกเล่นอย่างหนึ่งในการออกแบบ UI ให้ดูน่าใช้งานมากยิ่งขึ้น สร้าง UX ที่ดีขึ้นมากกว่าเดิม โดยเราสามารถนำไปปรับใช้ได้กับหลาย ๆ ส่วนของหน้า เช่น การแสดงสถานะ, การแจ้งเตือน Notifications, การเปลี่ยนหน้าจอไปมา, และการจำลอง Input ผู้เขียนหวังว่าบทความนี้จะเป็นประโยชน์กับผู้อ่านได้ไม่มากก็น้อยนะคะ
อ้างอิงจาก
Nick Babich, Microinteractions: The Secret of Great App Design, Feb 29, 2016, from https://uxplanet.org/microinteractions-the-secret-to-great-app-design-4cfe70fbaccf, [Accessed 3 Mar 2022]








