มันอาจจะเป็นเงินไม่มากสำหรับ โครงการซอฟต์แวร์ ขนาดใหญ่กับเงิน 1.3 ล้านบาท แต่มันก็มากเพียงพอที่จะเป็นกรณีศึกษาสำหรับนักพัฒนาโปรแกรมที่รับงานจากเจ้านายมาพัฒนาต่อคนเดียว เรามาดูกันดีกว่าว่าเคล็ดลับในการทำงานในมูลค่าขนาดนี้มีอะไรซ่อนอยู่บ้าง
 ชายคนนี้มีชื่อว่า Dennis Ivanov เขาทำงานในตำแหน่ง Digital Maketer และ Web Developer อยู่ที่บริษัท Forensic laboratory ซึ่งเป็นบริษัทวิเคราะห์ตัวอย่างเชื้อเพลิง โดยเขาออกมาทำคลิปวีดีโอเพื่ออยากให้คนอื่นๆได้เห็นโอกาสและเป็นไอเดียให้กับคนอื่นๆ งานปกติของชายคนนี้ก็คือทำ digital marketing อย่างการทำ SEO ให้เว็บไซต์ และเขาก็ยังสร้างเว็บไซต์ด้วย WordPress, HTML และ CSS อีกด้วย
ชายคนนี้มีชื่อว่า Dennis Ivanov เขาทำงานในตำแหน่ง Digital Maketer และ Web Developer อยู่ที่บริษัท Forensic laboratory ซึ่งเป็นบริษัทวิเคราะห์ตัวอย่างเชื้อเพลิง โดยเขาออกมาทำคลิปวีดีโอเพื่ออยากให้คนอื่นๆได้เห็นโอกาสและเป็นไอเดียให้กับคนอื่นๆ งานปกติของชายคนนี้ก็คือทำ digital marketing อย่างการทำ SEO ให้เว็บไซต์ และเขาก็ยังสร้างเว็บไซต์ด้วย WordPress, HTML และ CSS อีกด้วย
โปรเจ็คที่เขาทำครั้งนี้เป็นการสร้างระบบเพื่อใช้แทนของเก่า โดยบริษัทที่เขาทำงานอยู่นั้นจะทำการวิเคราะห์ข้อมูลเชื้อเพลิงผ่านระบบที่จ้าง outsource สร้างไว้ตั้งแต่ปี 2008 แน่นอนว่าทุกอย่างในเว็บนั้นมันเก่าสุดๆ บริษัทของเขาจึงมีความคิดว่าจะหา outsource มาทำสร้างระบบขึ้นมาใหม่ แต่เขาอยากจะสร้างระบบขึ้นเองโดยเขาบอกกับบอสว่าเขาสามารถทำได้โดยขอเวลาศึกษาความรู้ที่จำเป็นเพื่อออกแบบระบบมาสำเสนอประมาณ 2-3 เดือน
หลังจากบอสไฟเขียวให้ทำได้แล้วเขาก็เริ่มศึกษาจากทั้งข้อมูลออนไลน์และจากหนังสือต่างๆ โดยเริ่มจากหนังสือที่ชื่อว่า “Automate The Boring Stuff With Python” ที่ทำให้เขาได้เห็นว่า Python นั้นใช้ทำอะไรได้หลายอย่าง รวมไปถึงการสร้างเว็บไซต์ ในส่วนนี้เขาใช้เวลาไปประมาณ 20 วัน ในการทำความเข้าใจพื้นฐานต่างๆเกี่ยวกับการสร้างเว็บไซต์ด้วย Python และได้พบว่าเขาจำเป็นจะต้องใช้ Web Framwork ซักตัวหนึ่งในการสร้างเว็บ
 เพื่อให้การสร้างเว็บง่ายขึ้นเขาจึงหา Web Framwork ของภาษา Python เพื่อจะศึกษาและเอามาใช้โดยพบว่ามีตัวที่น่าสนใจคือ Flask และ Django โดยสุดท้ายแล้วเขาเลือกที่จะใช้ Django และใช้ PostgreSQL เป็น database ซึ่งติดตั้งอยู่บน Amazon AWS หลังจากศึกษาต่อไปอีกประมาณ 1 เดือนครึ่ง
เพื่อให้การสร้างเว็บง่ายขึ้นเขาจึงหา Web Framwork ของภาษา Python เพื่อจะศึกษาและเอามาใช้โดยพบว่ามีตัวที่น่าสนใจคือ Flask และ Django โดยสุดท้ายแล้วเขาเลือกที่จะใช้ Django และใช้ PostgreSQL เป็น database ซึ่งติดตั้งอยู่บน Amazon AWS หลังจากศึกษาต่อไปอีกประมาณ 1 เดือนครึ่ง
พอได้ Framwork แล้วเขาก็ศึกษา JavaScript เพื่อใช้ในการ render ข้อมูลต่างๆในฝั่ง frontend โดยเขาเจอกับปัญหาการรองรับ JavaScript ที่ไม่สมบูรณ์ใน Internet Explorer เลยเลือกที่จะใช้ React มาแก้ปัญหาในจุดนี้ โดยส่วนของหน้าตาเว็บไซต์นอกจาก HTML กับ CSS เขาเลือกใช้ Bootstrap ในการสร้าง UI ที่สวยงามร่วมกับใช้ Zing Chart ในการแสดงข้อมูลต่างๆในรูปแบบที่สวยงามและใช้งานง่าย
เขาได้ศึกษาทั้ง backend และ frontend เพื่อจะนำมาใช้พัฒนาเว็บร่วมกัน โดยใช้เวลาไปประมาณ 1 เดือน จนคิดว่ามันง่ายที่จะทำ full stack development และพร้อมที่จะเริ่มลงมือทำเว็บจริงๆแล้ว รวมใช้เวลาในการเตรียมความรู้ทั้งหมดไป 2 เดือนครึ่ง
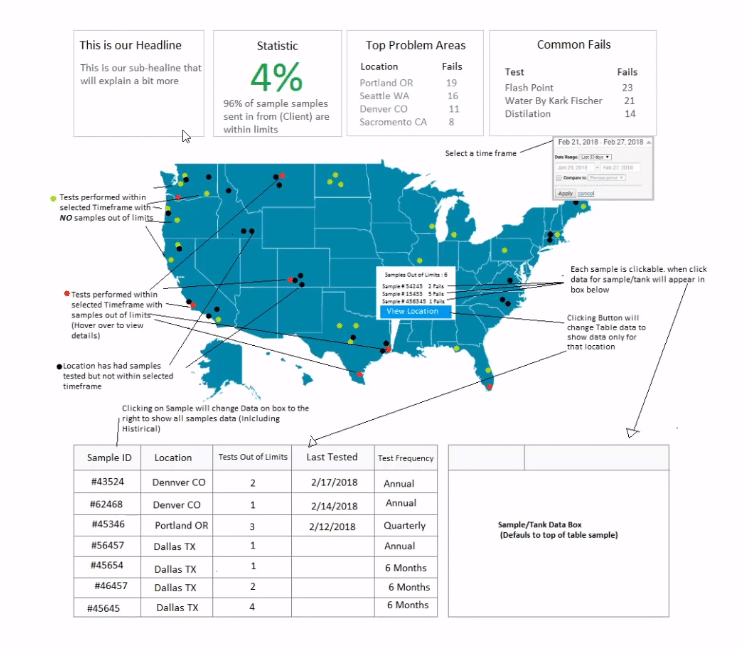
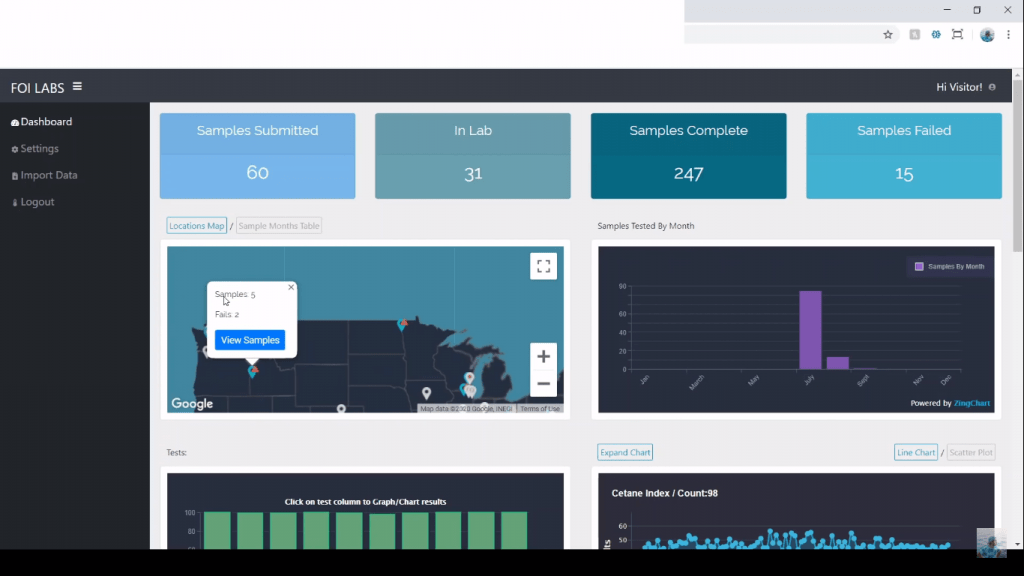
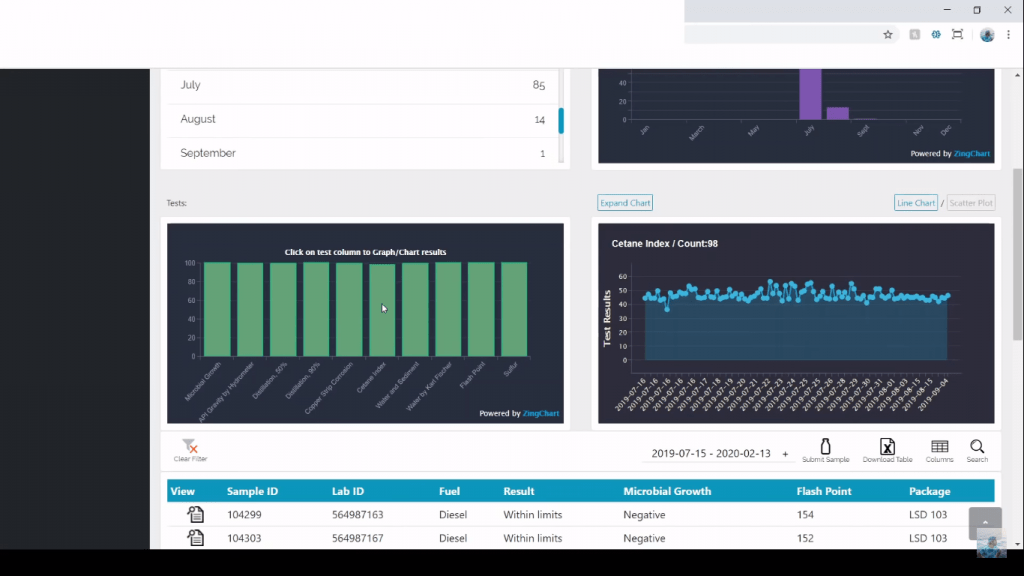
พอทุกอย่างพร้อมแล้วเขาก็ทำการเขียน prototype ไปให้บอสและคนอื่นๆในบริษัทดู โดยเขาออกแบบใหม่ให้ระบบมี client interface สำหรับให้ลูกค้าที่มาจ้างงานสามารถ login เข้ามาดูผลการวิเคราะห์ได้โดยตรงแทนการส่งเป็น PDF ไปให้กับลูกค้าทางอีเมล ซึ่งหากว่าลูกค้าสามารถเข้ามาดูข้อมูลผ่านเว็บไซต์ได้แล้ว ก็จะสามารถเลือกวิธีนำเสนอข้อมูลได้หลากหลายยิ่งขึ้น เช่นแสดงเป็น Line chart, Scatter plot และการแสดงผลบนแผนที่ จากนั้นเขาจึงลองเอา prototype นี้ไปให้ลูกค้าดู ซึ่งลูกค้าทุกคนก็ชอบมันเช่นเดียวกัน หลังจากการนำเสนอทุกอย่างผ่านไปด้วยดีเขาใช้เวลาในการพัฒนาจนใช้งานจริงได้ในอีก 4 เดือน
หลังจากพัฒนาเว็บขึ้นมาจนใช้งานได้แล้วก็มีประเด็นว่าเขาจะขายเว็บที่เขาพัฒนาขึ้นมายังไง เพราะเขาเขียนขึ้นมาเองโดยไม่ได้จ้างนักพัฒนาภายนอก และงานหลักของเขาก็ยังเป็น Digital Marketer กับ Web Developer เช่นเดิม สุดท้ายเขาได้ข้อสรุปร่วมกันกับบอสว่าเขาจะขายเว็บนี้ให้กับบอสในราคา 4 หมื่น 1 พัน ดอลลาร์ หรือประมาณ 1.3 ล้านบาท โดยที่เขาจะคอยส่งต่อการดูแลให้กับนักพัฒนาคนอื่น เพื่อให้การนำไปใช้งานเป็นไปอย่างราบลื่น และเขาจะได้พักจากการโหมทำงานหนักมาเป็นเวลาหลายเดือน
จากเรื่องราวของชายคนนี้ก็อยากจะบอกกับทุกๆคนที่ได้เข้ามาอ่านเหมือนกับที่ชายคนนี้บอกเอาไว้ว่า ถ้าจะเริ่มลงมือทำอะไรสักอย่าง มันไม่ใช่เรื่องแปลกที่จะมีความรู้ไม่พอ โดยเฉพาะคนที่เพิ่งจบใหม่กำลังหางานทำ เราเพียงแต่ต้องลงมือทำลงมือศึกษา อย่างน้อยที่สุดมันก็จะเป็นการพัฒนาตัวเราเอง หรืออาจจะทำให้เกิดรายได้กับตัวเราเหมือนอย่างที่ชายคนนี้ได้ทำเอาเอาไว้ก็ได้
วีดีโอที่มาแบบเต็มๆลองกดดูกันได้ ยังมีอีกหลายๆอย่างที่เขาพูดเอาไว้ได้ดี