สารจากนักเขียน
สวัสดีครับเพื่อน ๆ ทุกคน ผมไฟท์จากโครงการ Dev Init ตำแหน่ง Front-end Developer พบกันอีกเช่นเคย ในบทความนี้ผมจะมาอธิบายวิธีการใช้งาน Axios ในการดึง API แบบง่าย ๆ รวมถึงความแตกต่างในการใช้งานระหว่าง Fetch กับ Axios ด้วยครับ ไปดูเนื้อหากันเลย!
Axios คืออะไร?
Axios คือไลบรารี (library) ที่ใช้ในการทำ HTTP requests ในภาษา JavaScript โดยใช้ Promise ในการจัดการกับข้อมูลที่รับมาจากเซิร์ฟเวอร์ โดยทั่วไป Axios ถูกนำมาใช้ในการสื่อสารกับเซิร์ฟเวอร์หรือ APIs สำหรับการดึงข้อมูลหรือส่งข้อมูล โดยที่เซิร์ฟเวอร์ส่งข้อมูลขึ้นหรือลงในรูปแบบ JSON ซึ่งจะถูกแปลงเป็น Object ใน JavaScript ให้คนพัฒนาสามารถใช้งานได้อย่างสะดวก.
การติดตั้ง Installing
ก่อนอื่นเรามาดูวิธีการติดตั้งกันก่อน ซึ่ง Axios สามารถติดตั้งได้หลายวิธี ดังนี้
Using npm:
$ npm install axiosUsing bower:
$ bower install axiosUsing yarn:
$ yarn add axiosUsing jsDelivr CDN:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>Using unpkg CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>Prebuilt CommonJS modules for direct importing with require (if your module bundler failed to resolve them automatically)
const axios = require('axios/dist/browser/axios.cjs'); // browser
const axios = require('axios/dist/node/axios.cjs'); // nodeBrowser Support
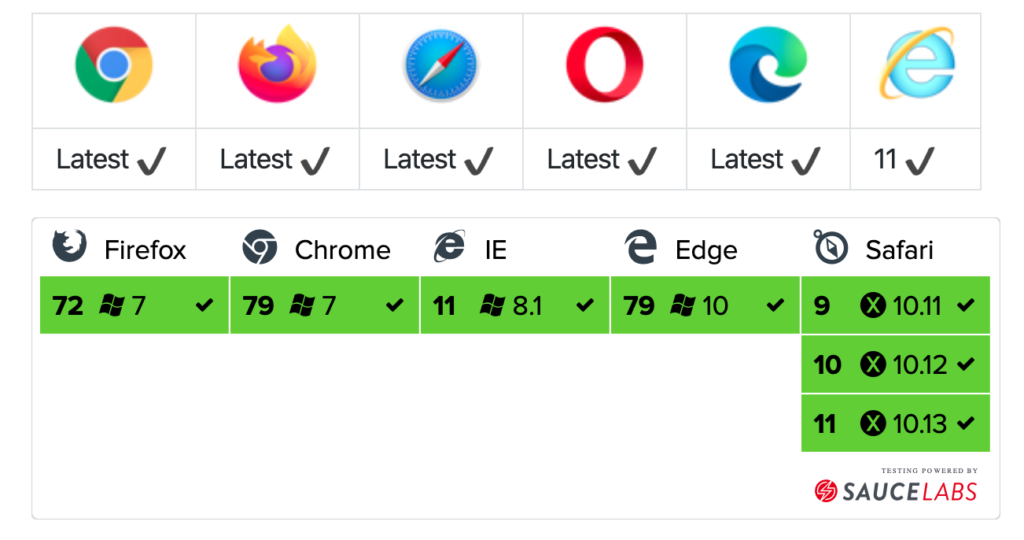
บราวเซอร์ที่รองรับการใช้งาน Axios มีดังนี้

ตัวอย่างการใช้งาน Axios ในการดึงข้อมูลผู้ใช้งานแบบง่าย ๆ
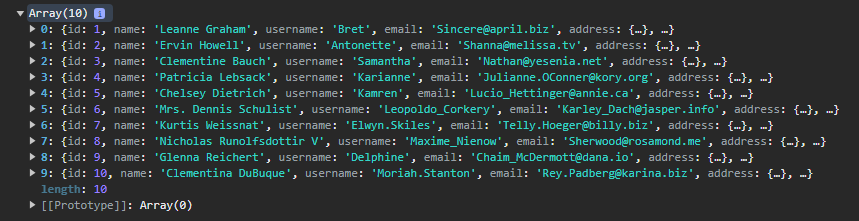
โดยข้อมูลผู้ใช้งานเราจะเอามาจากเว็บ https://jsonplaceholder.typicode.com/users โดยจะแสดงข้อมูล ดังนี้

เป็นข้อมูลจำลองผู้ใช้ 10 คน
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="script.js"></script>
<title>Document</title>
</head>
<body>
<table>
<thead>
<th>ID</th>
<th>Name</th>
<th>Username</th>
<th>Email</th>
</thead>
<tbody id="data"></tbody>
</table>
</body>
</html>โดยเราจะสร้างตารางที่แสดงข้อมูล ID, Name, Username, Email ของผู้ใช้งาน
script.js
axios.get("https://jsonplaceholder.typicode.com/users").then((response) => {
console.log(response.data);
let placeholder = document.querySelector("#data");
let output = "";
for (let i = 0; i < response.data.length; i++) {
output += `
<tbody>
<tr>
<td>${response.data[i].id}</td>
<td>${response.data[i].name}</td>
<td>${response.data[i].username}</td>
<td>${response.data[i].email}</td>
</tr>
</tbody>
`;
}
placeholder.innerHTML = output;
});
ใช้ for loop เพื่อแสดงข้อมูลของผู้ใช้ให้ครบ 10 คน
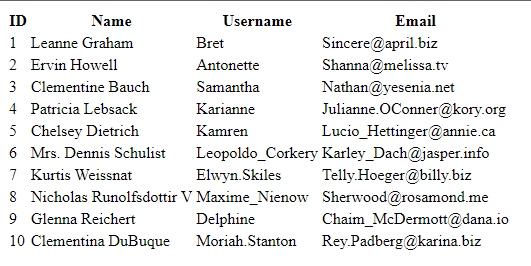
output:

เมื่อเสร็จแล้วก็จะมีข้อมูลผู้ใช้ขึ้นมาแบบนี้ ขอบอกเลยว่าใช้งานง่ายมาก ๆ
การใช้ Axios ต่างจาก Fetch อย่างไรบ้าง?
อย่างที่ทุกคนทราบกันดีว่า Fetch ก็เป็นเป็นฟังก์ชันใน JavaScript ที่ใช้ในการทำ HTTP requests ที่สามารถดึง API มาได้เหมือนกันกับ Axios แล้วเราจะมีวิธีการเลือกใช้ต่างกันยังไง ก่อนอื่นเรามาเทียบวิธีการดึงข้อมูลระหว่าง Fetch กับ Axios กัน
Fetch:
fetch('https://api.github.com/users/octocat')
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
console.error('There was a problem with the fetch operation:', error);
});Axios:
axios.get('https://api.github.com/users/octocat')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('There was a problem with the Axios request:', error);
});จากโค้ดทุกคนจะเห็นว่าตัว Axios จะมีการเขียนที่สั้นกว่ามาก เนื่องจาก Fetch จำเป็นต้องแปลงข้อมูลเป็น JSON ต่างจาก Axios ที่มีการแปลงอัตโนมัติ แต่ Fetch ก็มีข้อดีคือไม่จำเป็นต้องติดตั้งเพิ่ม เนื่องจากเป็นตัวฟังก์ชันที่มีอยู่แล้วใน Javascript แต่โดยรวมแล้ว Axios ก็ยังมีประสิทธิภาพมากกว่า แต่ทั้งนี้ก็ขึ้นอยู่กับความถนัดของผู้ใช้งานเป็นหลักครับ
สรุป
การดึงข้อมูลจาก API เป็นสิ่งสำคัญสำหรับ Frontend Developer นักพัฒนาควรเรียนรู้การใช้งานเครื่องมือต่าง ๆ ไม่ว่าจะเป็น Fetch หรือ Axios เพื่อให้สามารถพัฒนาซอฟต์แวร์ได้อย่างรวดเร็ว และมีประสิทธิภาพ
อ้างอิง
- What is Axios?, สืบค้นเมื่อ 14 ตุลาคม 2566
จาก: https://axios-http.com/docs/intro