สารจากผู้เขียน
สวัสดีครับเพื่อน ๆ ทุกคน เจอกันอีกแล้วหวังว่าจะยังไม่เบื่อกันไปซะก่อนนะครับ 😂 สำหรับวันนี้ผมจะมาสอนวิธีการสร้าง AppBar กัน โดยวิธีเขียนก็จะต่อยอดจากบทความที่แล้วที่สอนเรื่อง NavigationBar ไปสามารถนำโค้ดเก่ามา Reuse ได้เลยนะครับ เพื่อไม่ให้เสียเวลาไปดูพร้อม ๆ กันได้เลยดีกว่า

 เขียนโดย
เขียนโดย
Chairawit Iamkhajornchai
Internship @ borntoDev
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 19 กรกฎาคม 2566
เริ่มขั้นแรกโดยให้เพื่อน ๆ สร้าง AppBar.js ขึ้นมากันก่อนนะครับ
import React, { useState } from 'react';
import { View, TouchableOpacity, Text, StyleSheet, Modal, TouchableWithoutFeedback, TouchableHighlight } from 'react-native';
import { AntDesign } from '@expo/vector-icons';เริ่มจาก Import สิ่งที่จะต้องใช้กันนะครับ
const AppBar = () => {
const [showMenu, setShowMenu] = useState(false);
const handleMenuToggle = () => {
setShowMenu(!showMenu);
};
const handleMenuClose = () => {
setShowMenu(false);
};จากนั้นประกาศสร้าง Appbar และ Toggle สำหรับตรวจจับการกดแสดงผล
return (
<View style={styles.container}>
<TouchableOpacity onPress={handleMenuToggle} style={styles.iconContainer}>
<AntDesign name={showMenu ? 'menu-fold' : 'menu-unfold'} size={24} color="black" />
</TouchableOpacity>
<Text style={styles.appTitle}>my App</Text>
<Modal
visible={showMenu}
transparent
animationType="fade"
onRequestClose={handleMenuClose}
>
<TouchableWithoutFeedback onPress={handleMenuClose}>
<View style={styles.modalBackground}>
<View style={styles.menuItemsContainer}>
<TouchableHighlight
onPress={() => {
console.log('Profile clicked');
handleMenuClose();
}}
>
<Text style={styles.menuItem}>Profile</Text>
</TouchableHighlight>
<TouchableHighlight
onPress={() => {
console.log('Settings clicked');
handleMenuClose();
}}
>
<Text style={styles.menuItem}>Settings</Text>
</TouchableHighlight>
<Text style={styles.creditText}>Made by: FookIT</Text>
</View>
</View>
</TouchableWithoutFeedback>
</Modal>
</View>
);
};ในส่วนต่อมาเราจะทำการ Return ผลลัพธ์สำหรับแสดงบน Appbar โดยเราจะตั้งชื่อว่า “my App”
และตั้งไว้ให้ซ่อน Menu โดยถ้ามีการกดก็จะให้แสดงเมนูขึ้นมา
สร้างช่องเปล่าสำหรับทดสอบที่มีชื่อว่า Profile กับ Setting โดยใช้ Console.log เพื่อตรวจสอบว่าสามารถกดได้จริงไหม
ปิดท้ายด้วย Credit ผู้สร้าง และส่วนต่อมาจะเป็น Styles ที่ใช้ตกแต่ง
const styles = StyleSheet.create({
container: {
flexDirection: 'row',
alignItems: 'center',
backgroundColor: '#f2f2f2',
paddingVertical: 8,
paddingHorizontal: 16,
},
iconContainer: {
marginRight: 12,
},
appTitle: {
flex: 1,
fontSize: 18,
fontWeight: 'bold',
},
modalBackground: {
flex: 1,
backgroundColor: 'rgba(0, 0, 0, 0.5)',
justifyContent: 'center',
alignItems: 'center',
},
menuItemsContainer: {
backgroundColor: '#f2f2f2',
borderRadius: 8,
borderWidth: 1,
borderColor: '#ddd',
padding: 16,
width: '70%', // Set the width of the menu
},
menuItem: {
paddingVertical: 8,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center', // Center the text horizontally
color: '#333',
},
creditText: {
paddingVertical: 8,
fontSize: 16,
fontWeight: 'bold',
textAlign: 'center',
color: '#555',
},
});โดยในส่วนนี้ก็จะมี Styles กำกับใน Component แต่ละส่วนสำหรับใครที่อยากจะตกแต่งแบบไหนก็ตามสะดวกได้เลยนะครับ
โค้ด AppBar.js ทั้งหมดก็มีหน้าตาแบบนี้เมื่อเขียนเสร็จ
import React, { useState } from 'react';
import { View, TouchableOpacity, Text, StyleSheet, Modal, TouchableWithoutFeedback, TouchableHighlight } from 'react-native';
import { AntDesign } from '@expo/vector-icons';
const AppBar = () => {
const [showMenu, setShowMenu] = useState(false);
const handleMenuToggle = () => {
setShowMenu(!showMenu);
};
const handleMenuClose = () => {
setShowMenu(false);
};
return (
<View style={styles.container}>
<TouchableOpacity onPress={handleMenuToggle} style={styles.iconContainer}>
<AntDesign name={showMenu ? 'menu-fold' : 'menu-unfold'} size={24} color="black" />
</TouchableOpacity>
<Text style={styles.appTitle}>my App</Text>
<Modal
visible={showMenu}
transparent
animationType="fade"
onRequestClose={handleMenuClose}
>
<TouchableWithoutFeedback onPress={handleMenuClose}>
<View style={styles.modalBackground}>
<View style={styles.menuItemsContainer}>
<TouchableHighlight
onPress={() => {
console.log('Profile clicked');
handleMenuClose();
}}
>
<Text style={styles.menuItem}>Profile</Text>
</TouchableHighlight>
<TouchableHighlight
onPress={() => {
console.log('Settings clicked');
handleMenuClose();
}}
>
<Text style={styles.menuItem}>Settings</Text>
</TouchableHighlight>
<Text style={styles.creditText}>Made by: FookIT</Text>
</View>
</View>
</TouchableWithoutFeedback>
</Modal>
</View>
);
};
const styles = StyleSheet.create({
container: {
flexDirection: 'row',
alignItems: 'center',
backgroundColor: '#f2f2f2',
paddingVertical: 8,
paddingHorizontal: 16,
},
iconContainer: {
marginRight: 12,
},
appTitle: {
flex: 1,
fontSize: 18,
fontWeight: 'bold',
},
modalBackground: {
flex: 1,
backgroundColor: 'rgba(0, 0, 0, 0.5)',
justifyContent: 'center',
alignItems: 'center',
},
menuItemsContainer: {
backgroundColor: '#f2f2f2',
borderRadius: 8,
borderWidth: 1,
borderColor: '#ddd',
padding: 16,
width: '70%',
},
menuItem: {
paddingVertical: 8,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
color: '#333',
},
creditText: {
paddingVertical: 8,
fontSize: 16,
fontWeight: 'bold',
textAlign: 'center',
color: '#555', // Use a different color for the credit text
},
});
export default AppBar;#แนะนำ⭐ ให้ลงมือเขียนด้วยตัวเองดูก่อนนะครับไม่แนะนำให้ใช้ **ctrl+ c → ctrl + v** น้าาด้วยความหวังดี😂
เมื่อถึงขั้นนี้ก็ใกล้จะเสร็จแล้วลำดับต่อไปให้เพื่อน ๆ
ไปที่ App.js ของตัวเองแล้ว Import Appbar มาใช้กันได้เลยนะ
import AppBar from 'พิกัดที่เก็บไฟล์ Appbar.js';
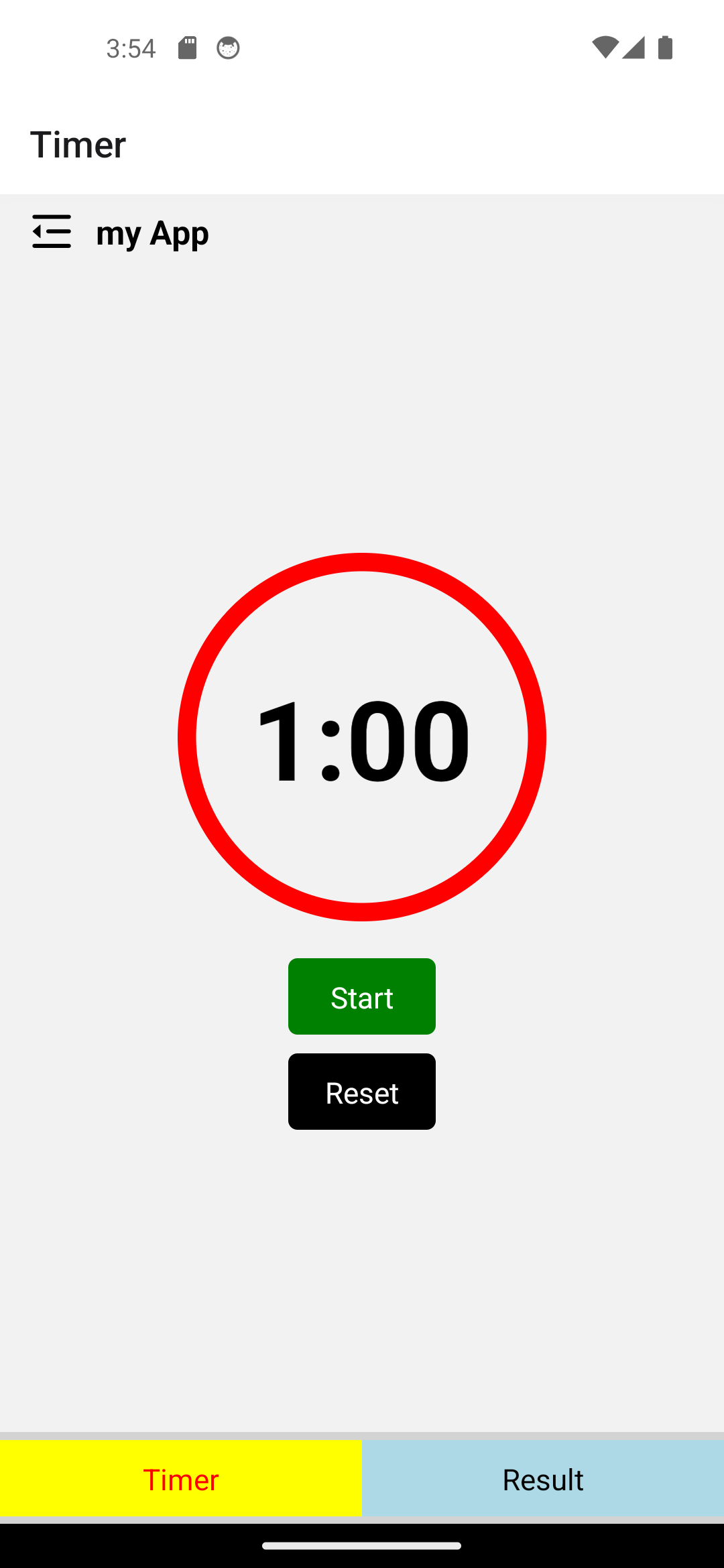
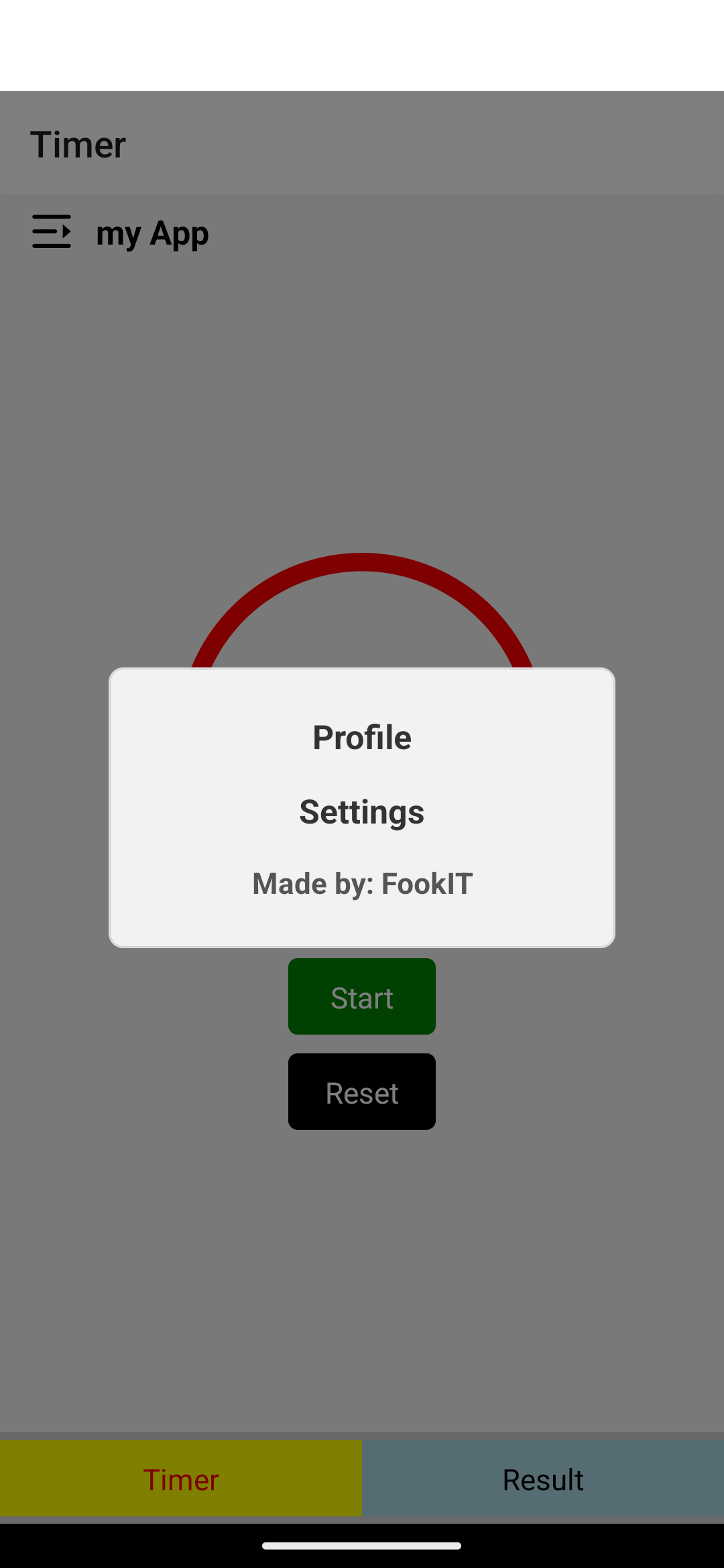
เสร็จแล้วก็ลอง Run ทดสอบดูก็จะได้หน้าตาแบบนี้เลย


เพียงเท่านี้เราก็จะได้ AppBar สำหรับเก็บ Function ต่าง ๆ ภายในแอปไว้แล้ววว ดูเรียบง่ายชัดเจนดีเลยเนอะ
สุดท้ายนี้ถ้าเพื่อน ๆ ชื่นชอบบทความนี้และคิดว่าเป็นประโยชน์ก็อย่าลืมกด ❤ ให้กันเพื่อที่จะได้ไม่พลาดความรู้ใหม่ ๆ ที่ส่งตรงถึงที่ให้กันไปแบบฟรี ๆ ไปเลยและในตอนนี้ผมก็ต้องขอตัวลาไปก่อน…
ขอบคุณที่เข้ามาอ่านกันนะครับ🙏
.
🦖 borntoDev – สร้างการเรียนรู้ที่ดี สำหรับสายไอทีในทุกวัน
ระบบฝึกทักษะ การเขียนโปรแกรม
ที่พร้อมตรวจผลงานคุณ 24 ชั่วโมง
- โจทย์ปัญหากว่า 200 ข้อ ที่รอท้าทายคุณอยู่
- รองรับ 9 ภาษาโปรแกรมหลัก ไม่ว่าจะ Java, Python, C ก็เขียนได้
- ใช้งานได้ฟรี ! ครบ 20 ข้อขึ้นไป รับ Certificate ไปเลย !!