เขียนโดย
เขียนโดย
Thanatorn Prangsrithong – Internship @ borntoDev
Visual Hierarchy คืออะไร?
Visual Hierarchy หรือ ลำดับขั้นการมองเห็น คือ การจัดระเบียบองค์ประกอบการออกแบบบนหน้าเพื่อให้ผู้ใช้มองเห็นองค์ประกอบการออกแบบแต่ละรายการตามลำดับความสำคัญตามที่ผู้ออกแบบต้องการจะสื่อ
Visual Hierarchy สามารถทำได้โดยวิธีดังต่อไปนี้:
1. การเลือกใช้สียังไงให้เหมาะกับงาน
การใช้สีนอกจากจะมอบความสีสันสวยงามให้กับงานออกแบบ UI ยังมีเรื่องของการใช้งานที่เราต้องพิจารณาอีกด้วย ตามปกติแล้วคนเรามักจะมองหาไปที่จุดที่สว่างกว่าจุดอื่นๆ ซึ่งเราสามารถปรับใช้ในการออกแบบหน้าโดยการเลือกใช้สีโทนสว่าง เพื่อทำให้ส่วนประกอบสำคัญที่เราต้องการจะเน้น ดูโดดเด่นออกมาจากส่วนอื่น ๆ มากกว่าการเลือกใช้สีโทนมืดมน อย่างไรก็ตาม ไม่ควรใช้สีที่หลากหลายจนเกินไปในหน้าเดียว เพราะว่ามันทำให้ดูลายตาได้ง่าย
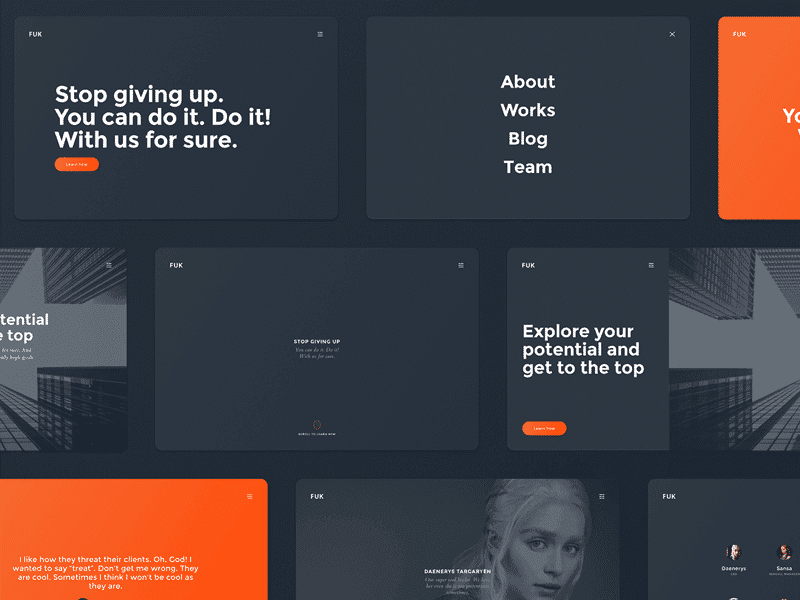
2. แล้ว Contrast คืออะไรล่ะ ?
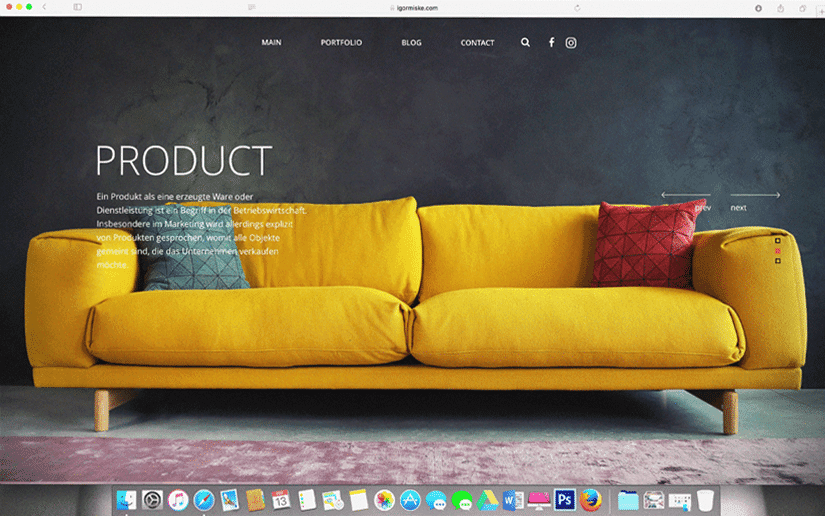
 Image from sketchappsources
Image from sketchappsources
Contrast คือ การใช้โทนมืดและโทนสว่างในหน้าเดียวกัน เพื่อสร้างความแตกต่างที่เห็นได้อย่างชัดเจนนั่นเอง
องค์ประกอบที่เราต้องการให้มันโดดเด่น เราสามารถสื่อสารไปยังผู้ใช้ได้โดยการสร้างความแตกต่าง เพื่อให้ผู้ใช้งานมองเห็นสิ่งที่เราต้องการจะสื่อสารออกมาเป็นลำดับแรก ๆ การสร้าง Contrast ของงาน ไม่ได้จำกัดอยู่แค่การใช้ความสว่างที่ไม่เท่ากันระหว่างองค์ประกอบต่าง ๆเท่านั้น เราสามารถเลือกใช้วิธีประกอบได้ ทั้งการเลือกใช้สีที่แตกต่าง การใช้ขนาดที่แตกต่างกัน และการวางตำแหน่งที่ต่างกัน นอกจากการสร้างความต่างเพื่อให้เห็นจุดสำคัญก่อนแล้ว เรายังสามารถสร้างความต่าง เพื่อแบ่งชนิดของข้อมูลให้ดูแตกต่างกันได้อย่างชัดเจนอีกด้วย
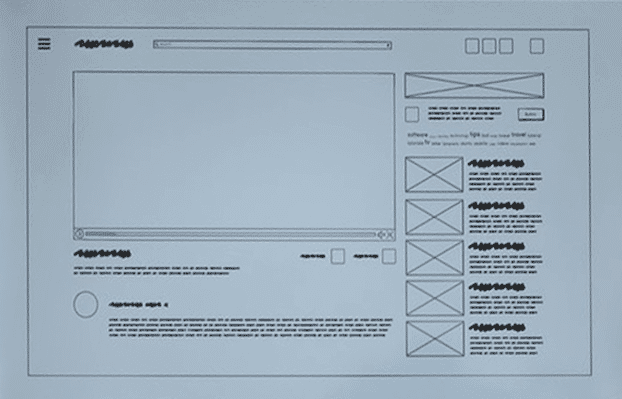
3. ทำไมต้องกำหนดสัดส่วน…
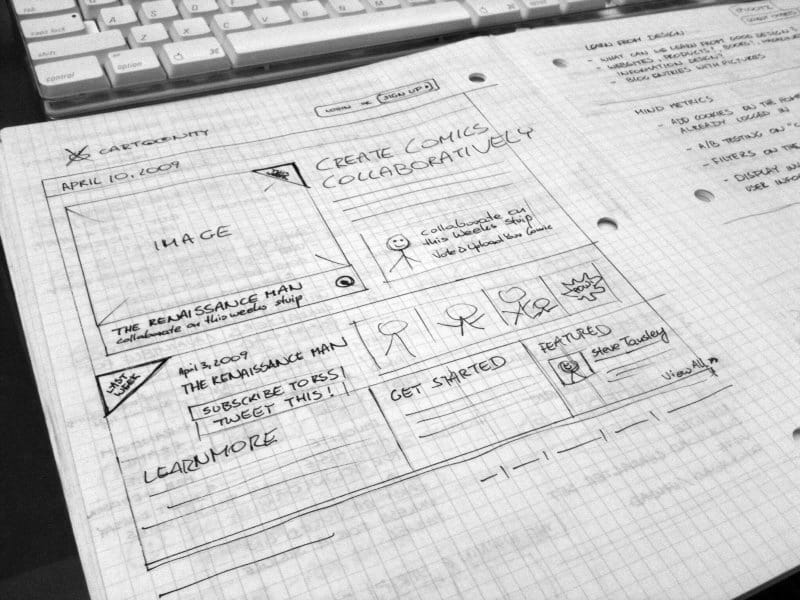
Image from Cartoonity.com by Martin
การกำหนดสัดส่วนหรือขนาดให้กับองค์ประกอบของหน้าเป็นเรื่องสำคัญเรื่องนึงที่นักออกแบบควรตระหนักไว้ การเลือกใช้ขนาดให้กับองค์ประกอบต่าง ๆ เป็นสิ่งที่สำคัญ สิ่งของที่ใหญ่กว่า เป็นที่ดูโดดเด่นมากกว่าสิ่งที่มีขนาดเล็กกว่าเสมอ เพราะฉะนั้น องค์ประกอบที่สำคัญที่สุด ควรจะเป็นส่วนที่มีขนาดใหญ่ที่สุดในหน้านั้น เพื่อให้ผู้ใช้งานมองเป็นอย่างแรก แต่ไม่ควรใช้ขนาดเกิน 3 ขนาด ใช้แค่ เล็ก, กลาง, และใหญ่ ก็พอแล้ว เพราะมันจะชวนสับสนได้ง่าย
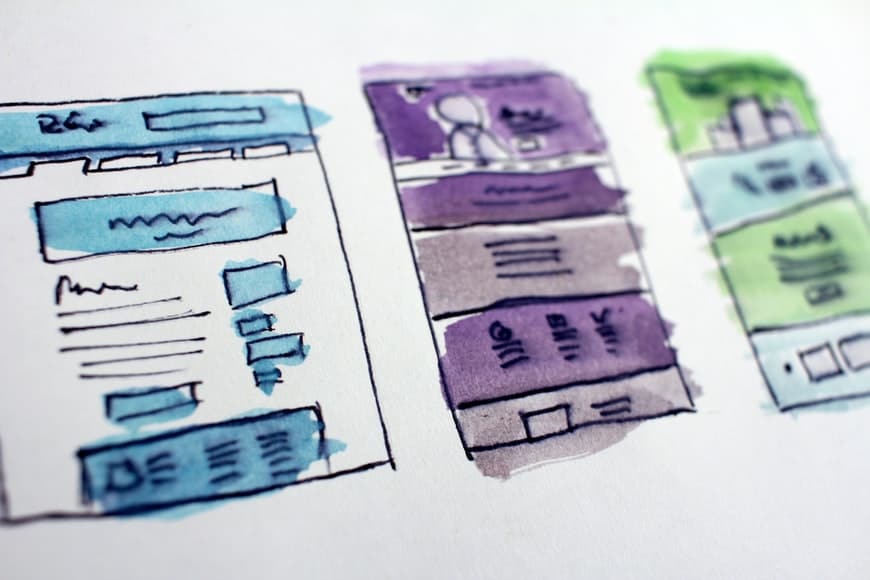
4. แล้วการจัดกลุ่มมันดียังไง
 การจัดองค์ประกอบเป็นกลุ่มเป็นก้อนเองหรือจัดให้ดูเป็นหมวดหมู่ ก็จะทำให้ผู้ใช้เห็นโครงสร้างของหน้าอย่างชัดเจน โดยการจัดองค์ประกอบที่สัมพันธ์กันในกลุ่มข้อมูลที่มีบริบทการใช้งานเดียวกันให้อยู่ด้วยกัน เราสามารถจัดกลุ่มได้โดยการนำมาวางไว้ชิด ๆ กัน และเว้นว่างพื้นที่ในแต่ละกลุ่มอย่างชัดเจน
การจัดองค์ประกอบเป็นกลุ่มเป็นก้อนเองหรือจัดให้ดูเป็นหมวดหมู่ ก็จะทำให้ผู้ใช้เห็นโครงสร้างของหน้าอย่างชัดเจน โดยการจัดองค์ประกอบที่สัมพันธ์กันในกลุ่มข้อมูลที่มีบริบทการใช้งานเดียวกันให้อยู่ด้วยกัน เราสามารถจัดกลุ่มได้โดยการนำมาวางไว้ชิด ๆ กัน และเว้นว่างพื้นที่ในแต่ละกลุ่มอย่างชัดเจน
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
การ Visual Hierarchy สามารถทำได้โดยหลากหลายวิธีการ โดยใช้ร่วมกันก็ได้ ทั้งการใช้สีโทนสว่างไปมืด, การใช้ความสว่างที่ไม่เท่ากัน, การใช้ขนาดที่ใหญ่เพื่อที่จะแสดงว่ามันสำคัญ, และ การจัดกลุ่มองค์ประกอบต่างๆที่มีบริบทเดียวกันให้อยู่ด้วยกัน วิธีการเหล่านี้สามารถให้ผู้ใช้งานสามารถโฟกัสได้ถูกจุด รวมถึงสามารถนำข้อมูลนี้ไปปรับใช้ในการพัฒนาการออกแบบ UI เพื่อประสบการ์ณการใช้งานของผู้ใช้งานให้ดียิ่งขึ้นไปอีกนะคะ
เป็นอย่างไรกันบ้างคะทุกคน การสร้าง Visual Hierarchy ไม่ได้ยากอย่างที่คิดเลยใช่ไหมคะ หวังว่าบทความนี้จะเป็นประโยชน์กับผู้อ่านไม่มากก็น้อยนะคะ
อ้างอิงจาก
1. Design Stack24, [UI Design] Visual Hierarchy แบบเข้าใจง่ายมากๆๆ, May 6, 2020, from: https://medium.com/@4namikaze.minato4/visual-hierarchy-แบบเข้าใจง่ายมากๆๆ-9234626ff62a [Accessed 12 Jan 2022]
2. UI blogger, Visual Hierarchy in UX/UI Design, Jan 12, from : https://uxplanet.org/visual-hierarchy-in-ux-ui-design-97d8526c5e35 [Accessed 12 Jan 2022]