ปกติแล้วเวลาเราสร้างโปรแกรมหรือเว็บไซต์ขึ้นมาแล้วต้องการเก็บข้อมูล รับ/ส่งข้อมูล ติดต่อกันระหว่างโปรแกรมหรือระบบต่างๆ เราก็ต้องรู้ว่าฝั่งของเราและฝั่งที่เราต้องการติดต่อจะคุยกันยังไง
เหมือนเวลาที่เราไปคุยกับคนอื่น ถ้าทั้งสองฝั่งใช้ภาษาไม่เหมือนกันก็จะคุยกันไม่รู้เรื่องหรือเกิดความผิดพลาดในการสื่อสารได้ ดังนั้นในการเขียนโปรแกรมก็ต้องมีภาษาหรือรูปแบบการสื่อสารที่จะทำให้แต่ละโปรแกรมหรือเว็บไซต์สามารถติดต่อกันได้อย่างถูกต้อง
โดยในตอนแรกนั้นการติดต่อสื่อสารกันส่วนใหญ่จะใช้การคุยกันผ่านรูปแบบ XML ซึ่งมีโครงสร้างของข้อมูลที่ต้องเก็บค่อนข้างมาก ทำให้ก้อนข้อมูลมีขนาดใหญ่ และและนำไปใช้งานได้ยาก เมื่อมี JSON เกิดขึ้นมา JSON จึงเป็นที่นิยมและถูกนำไปใช้แทน XML อย่างรวดเร็ว
ภายใน JSON ประกอบด้วยอะไรบ้าง ?
JSON เป็นข้อมูลรูปแบบ text ที่มีรูปแบบที่จะเก็บข้อมูลแบบ key, value โดยการเขียนข้อมูลชนิด JSON มีรูปแบบคือ ชื่อฟิลด์ครอบด้วยเครื่องหมาย “ (double quote), เครื่องหมาย : (colon), value แล้วครอบทั้งหมดด้วยเครื่องหมายปีกกา ตัวอย่างที่มีข้อมูล 1 อย่างจะเป็นดังนี้
'{"key": "value"}'ประเภทข้อมูลที่ JSON เก็บได้มีดังนี้
- string
- number
- object (JSON object)
- array
- boolean
- null
การเก็บข้อมูลประเภท JSON object ให้วางซ้อนเข้าไปอีกทีได้เช่น
'{"name": "Kate", "pet": {"dog": "Corgi", "cat": "Persian"}}'หรือจะเก็บข้อมูล array ก็สามารถทำได้แบบนี้
'{"name": "Jothanan", "age": 28, "car": ["Tsubaru", "Honda"]}'JSON แตกต่างจาก XML อย่างไร ?

ทั้ง JSON และ XML นั้นสามารถใช้เก็บหรือรับส่งข้อมูลโดยที่ภาษาโปรแกรมส่วนใหญ่สามารถนำไปใช้งานได้ และมนุษย์ก็สามารถอ่านเข้าใจได้เหมือนๆกัน แล้วอะไรคือความแตกต่างกันของ JSON และ XML ที่ทำให้ JSON ได้รับความนิยมเพิ่มขึ้นมากกว่า XML กันล่ะ?
- JSON มีโครงสร้างที่ไม่ซับซ้อน ทำให้ในการเก็บข้อมูลนั้นสั้นกระชับ ไม่ต้องใช้พื้นที่ในการเก็บโครงสร้างของข้อมูลมากเกินความจำเป็น ทำให้ได้ประโยชน์ตามมาคือสามารถนำไปใช้งานได้เร็ว โดยเฉพาะเมื่อนำไปใช้ใน JavaScript จะสามารถแปลงเป็น JavaScript Object และใช้งานได้ทันที
- XML มีหน้าตาเป็นการเก็บข้อมูลโดยเก็บไว้ใน tag ที่จะต้องมี <tag> เปิดและ </tag> ปิด เหมือนกับ HTML ทำให้การเก็บข้อมูแต่ละตัวต้องใช้พื้นที่มากขึ้น ยิ่งเป็นข้อมูลขนาดใหญ่ที่มีความความซับซ้อน ข้อมูลที่เก็บด้วย XML เราก็จะอ่านยากมากขึ้นเพราะมีส่วนที่เป็น tag อยู่เต็มไปหมด โดยการนำไปใช้งานกับ JavaScript ก็ยุ่งยากและช้ากว่า JSON โดยจะต้องดึงข้อมูล XML Document และ loop เข้าไปทำการเก็บข้อมูลออกมาใส่ตัวแปรไว้อีกที
โค้ดตัวอย่างการใช้งาน
มาถึงขั้นนี้ เราจะมาลองใช้งาน JSON ผ่านภาษา JavaScript กัน อย่างที่เคยอธิบายแล้วว่า JSON นั้นจะอยู่ในรูปแบบของ text ดังนั้นเราจึงต้องแปลงประเภทของข้อมูลก่อน โดย JavaScript มีคำสั่งสำหรับแปลง JSON โดยเฉพาะก็คือ JSON.parse() โดยเมื่อแปลงแล้วจากข้อมูล JSON จะเปลี่ยนเป็นข้อมูลประเภท JavaScript object ที่มีหน้าตาแทบจะคล้ายกันแทน
var myJSON = '{"name": "Kate", "pet": {"dog": "Corgi", "cat": "Persian"}}';
var myObj = JSON.parse(myJSON);ตอนนี้ข้อมูลในตัวแปร myObj ของเราจะมีหน้าตาแบบนี้
{name: "Kate", pet: {dog: "Corgi", cat: "Persian"}}การเรียกข้อมูล
เมื่อเราต้องการเรียก value ของ name จะสามารถทำได้โดยคำสั่ง
var customerName = myObj.name;การเรียกข้อมูลสามารถทำได้อีกวิธีคือ
var customerName = myObj["name"];โดยที่ 2 วิธีข้างต้นจะให้ผลเหมือนกันคือcustomerName เก็บค่าที่ return ซึ่งคือคำว่า “Kate”
และการเรียกค่าของตัวแปรภายใน object ก็สามารถทำได้โดย
var dog = myObj.pet.dog;หรือ
var dog = myObj["pet"]["dog"];หรือใครจะเล่นท่ายากใช้ผสมกันเลยก็ทำได้(แต่ไม่แนะนำเท่าไหร่)
var dog = myObj.pet["dog"];(ทั้ง 3 วิธีให้ผลเหมือนกันคือตัวแปร dog เก็บค่า “Corgi”)
การเพิ่มข้อมูล
ถ้าเราต้องการเพิ่มข้อมูลเพิ่มเติมให้ key ใหม่ชื่อ status และ value เป็น “single”ทำได้ด้วยคำสั่ง
myObj.status = "single";ตอนนี้ตัวแปร myObj จะมีข้อมูลแบบนี้
{name: "Kate", pet: {dog: "Corgi", cat: "Persian"}, status: "single"}การลบข้อมูล
ใช้คำสั่ง Delete ตามด้วย key ที่ต้องการลบดังนี้
delete myObj.nameข้อมูลของเราก็จะมีหน้าตาแบบนี้
{pet: {dog: "Corgi", cat: "Persian"}, status: "single"}เมื่อเราจัดการข้อมูล JSON object จนพอใจแล้วต้องการเปลี่ยนกลับเป็น JSON เพื่อนำไปใช้งานก็สามารถใช้คำสั่งต่อไปนี้ได้เลย
JSON.stringify(myObj);สรุปจริง ๆ แล้วมันคืออะไร ?
JSON นั้นมีชื่อเต็มๆว่า JavaScript Object Notation โดยในเว็บไซต์ของ JSON(https://www.json.org/json-en.html) บอกเอาไว้ว่าเป็น “lightweight data-interchange format” คือเป็นรูปแบบในการแลกเปลี่ยนข้อมูลที่มีน้ำหนักเบาหรือก็คือมีขนาดเล็กนั่นเอง และด้วยคุณสมบัติของมันทำให้ง่ายในการที่คอมพิวเตอร์จะสร้างและอ่านข้อมูล แม้กระทั่งมนุษย์อย่างเราๆก็สามารถอ่านทำความเข้าใจได้ง่ายเช่นกัน JSON เป็นรูปแบบข้อมูลที่เป็น text ทำให้นำไปใช้งานได้กับแทบทุกภาษาโปรแกรม
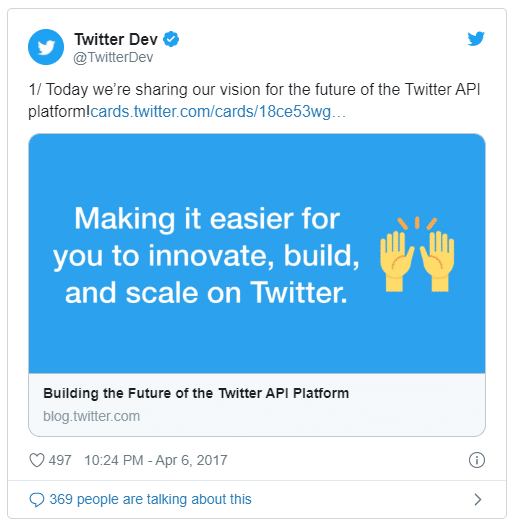
จากข้อดีของ JSON นี้ ทำให้เราสามารถนำไปใช้งานได้หลากหลายรูปแบบ ยกตัวอย่างเช่น การติดต่อกันผ่าน API ถ้าเราสร้างเว็บหรือแอพพลิเคชันที่จะต้องมีการติดต่อเพื่อดึงข้อมูลผ่าน API เราก็มักจะได้ response กลับมาในรูปแบบ JSON หรืออย่าง Twitter ก็มีการใช้ JSON ในการสร้างข้อมูลของทวีต อย่างทวีตด้านล่างนี้

ถูกสร้างมาจาก JSON ดังนี้
{
"created_at": "Thu Apr 06 15:24:15 +0000 2017",
"id_str": "850006245121695744",
"text": "1\/ Today we\u2019re sharing our vision for the future of the Twitter API platform!\nhttps:\/\/t.co\/XweGngmxlP",
"user": {
"id": 2244994945,
"name": "Twitter Dev",
"screen_name": "TwitterDev",
"location": "Internet",
"url": "https:\/\/dev.twitter.com\/",
"description": "Your official source for Twitter Platform news, updates & events. Need technical help? Visit https:\/\/twittercommunity.com\/ \u2328\ufe0f #TapIntoTwitter"
},
"place": {
},
"entities": {
"hashtags": [
],
"urls": [
{
"url": "https:\/\/t.co\/XweGngmxlP",
"unwound": {
"url": "https:\/\/cards.twitter.com\/cards\/18ce53wgo4h\/3xo1c",
"title": "Building the Future of the Twitter API Platform"
}
}
],
"user_mentions": [
]
}
}ตัวอย่างทวีตจาก https://developer.twitter.com/en/docs/tweets/data-dictionary/overview/intro-to-tweet-json
เพิ่มเติม!! อย่างที่รู้ว่า JSON แบบตั้งต้นนั้นเป็นข้อมูลแบบ text ดังนั้นระหว่างที่พัฒนาหาก JSON มีข้อมูลเยอะอาจทำให้เราตาลายกับข้อมูลได้ จึงขอแนะนำ extension Chrome สำหรับจัดรูปแบบ JSON อ่านได้แบบสบายตาเหมือนตัวอย่าง Twitter โหลดได้จากที่นี่เลย :
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc
หรือหากต้องการรู้จัก extension เพิ่มเติมก็สามารถเข้าไปลองดูได้ที่นี่ :
https://www.borntodev.com/2020/02/18/7-chrome-extension/