สวัสดีครับ วันนี้เรามาเรียนรู้ในการทำ Form Validation กันครับ
Form Validation คือ การตรวจสอบความถูกต้องของข้อมูลผ่านแบบฟอร์ม หรือพูดง่าย ๆ ก็คือการที่เรากรอกข้อมูลลงในแบบฟอร์ม ก็จะมีการตรวจว่าข้อมูลที่กรอกลงไปนั้นถูกต้องตามที่ต้องการหรือไม่ เช่น ถ้าหากช่องกรอกข้อมูลที่จำเป็นมีการเว้นว่างไว้ ก็จะแจ้งเตือนกลับมายังผู้ใช้ หรือตรวจสอบความยาวข้อมูล ตรวจสอบรูปแบบ Email เป็นต้น การตรวจสอบผ่านฟอร์มแบบนี้คือ Form Validation นั่นเอง
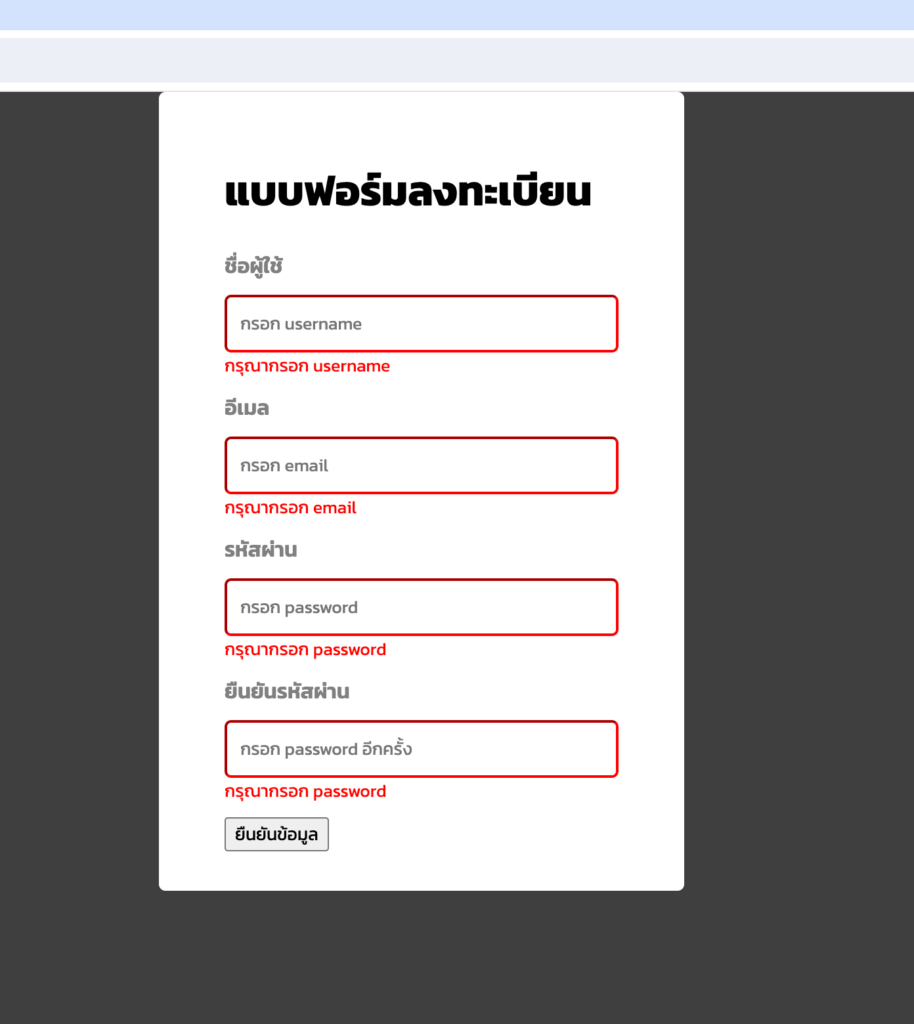
ลองมาดูตัวอย่างกันครับ

จากตัวอย่างจะเห็นได้ว่า ผมเว้นว่างในช่องที่กรอกไว้ แล้วกดปุ่มยืนยันข้อมูล ฟังก์ชั่น Form Validation ที่สร้างไว้ก็จะแจ้งเตือนข้อความ error กลับมายังผู้ใช้นั่นเอง
เรามาเริ่มลงมือสร้างกันเลยครับ
ขั้นตอนการสร้างแบบฟอร์ม
สร้างแบบฟอร์มขึ้นมาโดยใช้ HTML วางโครงร่างก่อน และสร้างฟอร์มโดยใช้ HTML <form> Element ครับ โดย Tag HTML <form> จะเปรียบเสมือนกล่องที่ให้เราเลือกใส่ input ไว้ภายในได้ครับ ไม่ว่าจะเป็น Text fields, Checkboxes, Email, ปุ่ม submit ขึ้นอยู่กับจุดประสงค์ของฟอร์มที่เราจะสร้างครับ

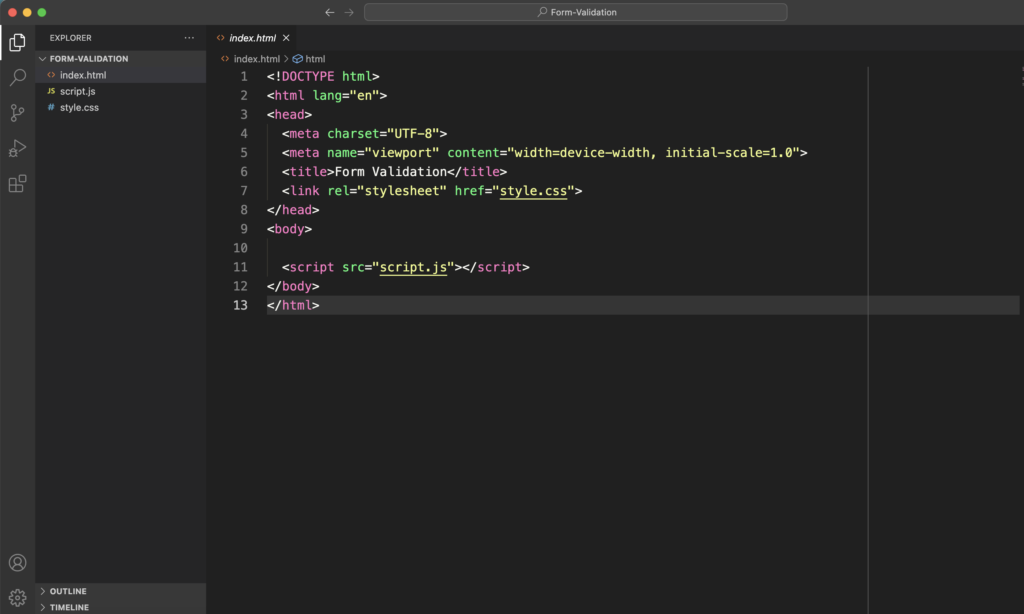
จากตัวอย่างด้านบน ผมได้ทำการสร้าง project ขึ้นมาเลยครับ โดยมีการสร้างไฟล์ style.css และ script.js และลิ้งค์ออกจากไฟล์ HTML จะทำให้ไฟล์ของเราเป็นสัดส่วนมากขึ้นครับ ในส่วนของไฟล์ CSS และ JavaScript ยังเป็นไฟล์ว่างๆ ไม่มี Code อะไร เดี๋ยวเราไว้มาเพิ่มในขั้นตอนถัด ๆ ไปครับ มาเพิ่มในส่วนของ HTML กันก่อน
โดยตัวอย่าง Code HTML ที่ผมนำมาแสดงจะเป็น HTML ที่อยู่ระหว่าง Tag <body></body> นะครับ จะได้เห็นภาพง่ายขึ้น และเห็นเฉพาะส่วนที่จำเป็น
Code
<div class="container">
<form class="form" id="form">
<h1>แบบฟอร์มลงทะเบียน</h1>
<div class="form-control">
<label for="username">ชื่อผู้ใช้</label>
<input type="text" name="" id="username" placeholder="กรอก username">
<small>error message</small>
</div>
</form>
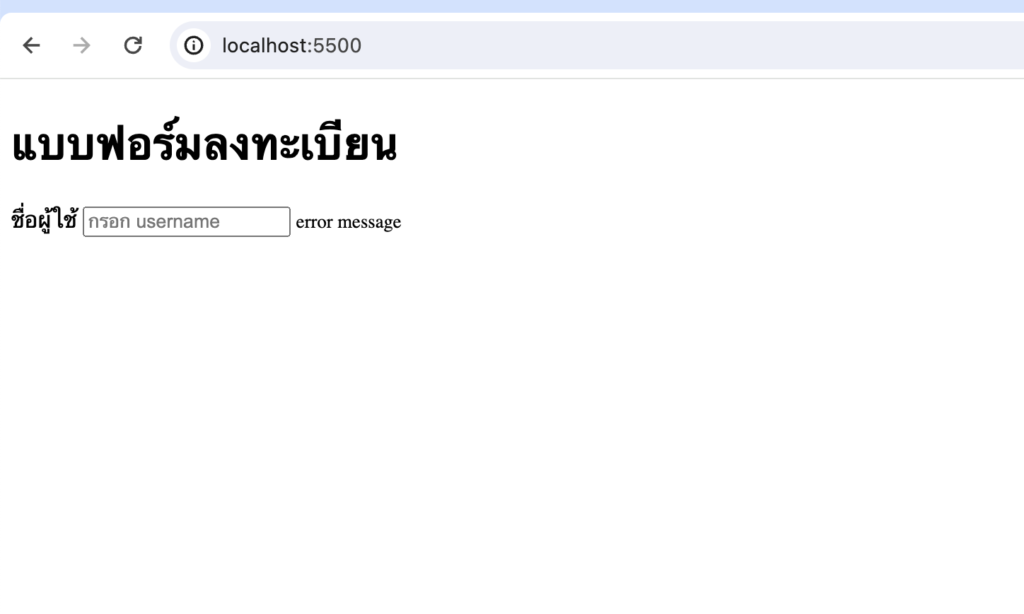
</div>ผลลัพธ์

อธิบาย Code
- Tag <div> ภายนอกผมจะใช้ในการจัดตำแหน่งของฟอร์มในขั้นตอนถัดไป
- จุดสำคัญอยู่ที่ Tag <form> ครับ ผมมีการสร้าง Tag form ขึ้นมาเปรียบเสมือนการสร้างกล่อง เป็นพื้นที่ของแบบฟอร์มขึ้นมา โดยจะมี id, class attribute มี value เป็น “form” ใช้สำหรับ CSS และ JavaScript ในภายหลัง
- Tag <div> ภายใน form จะใช้ class attribute มี value เป็น form-control ใช้สำหรับตกแต่งด้วย CSS
- Tag label และ input จะเป็นการทำงานร่วมกัน โดย for attribute จะใช้เป็น “username” ซึ่งต้องตรงกับ id “username” ของ Tag input เปรียบเสมือนเราแปะป้ายให้ช่องกรอกข้อมูลอันนี้นั่นเอง
- Tag small จะเป็นข้อความที่แสดงแจ้งเตือนขึ้นมา ถ้าหากข้อมูลในกล่องข้อความมี error ครับ
เพิ่ม div form-control ตามข้อมูลที่ต้องการเลยครับ โดย 1 ช่องข้อมูลก็จะใช้เป็น 1 Tag <div> ตามตัวอย่างครับผม
Code
<form class="form" id="form">
<h1>แบบฟอร์มลงทะเบียน</h1>
<div class="form-control">
<label for="username">ชื่อผู้ใช้</label>
<input type="text" name="" id="username" placeholder="กรอก username">
<small>error message</small>
</div>
<div class="form-control">
<label for="email">อีเมล</label>
<input type="email" name="" id="email" placeholder="กรอก email">
<small>error message</small>
</div>
<div class="form-control">
<label for="password">รหัสผ่าน</label>
<input type="password" name="" id="password" placeholder="กรอก password">
<small>error message</small>
</div>
<div class="form-control">
<label for="password">ยืนยันรหัสผ่าน</label>
<input type="password" name="" id="checkpassword" placeholder="กรอก password อีกครั้ง">
<small>error message</small>
</div>
<button type="submit">ยืนยันข้อมูล</button>
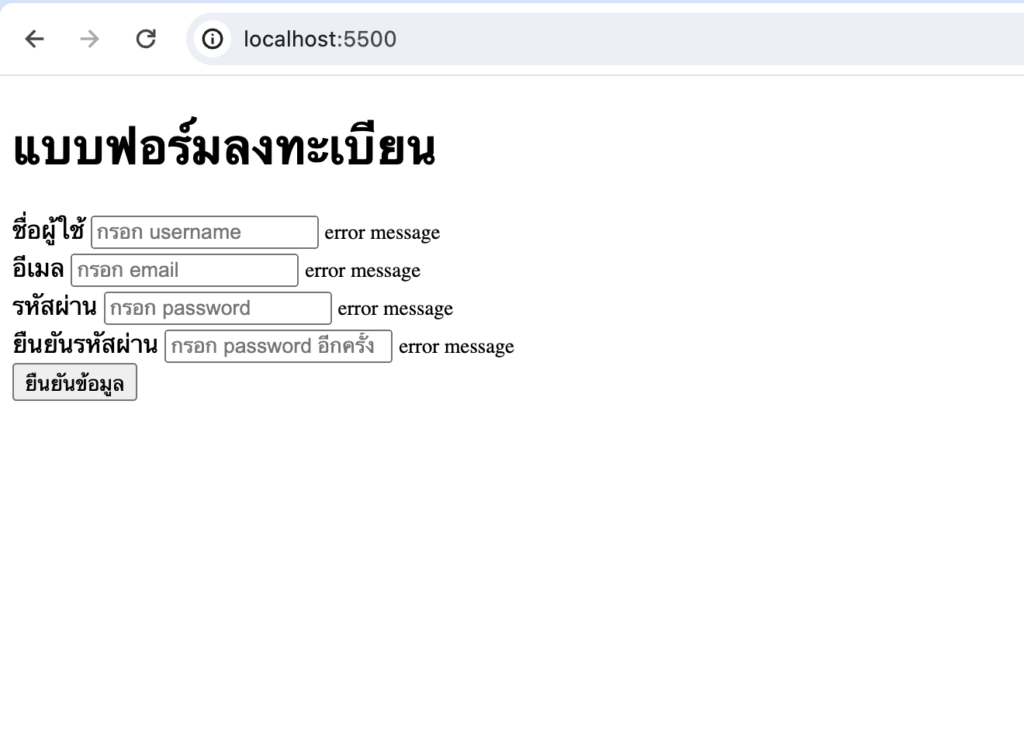
</form>ผลลัพธ์

ผมจะเพิ่มไป 3 ช่องกรอกข้อมูล และ สุดท้ายเป็นปุ่มนะครับ ก็จะได้โครงสร้าง Form ใน HTML มาแล้ว
ขั้นตอนการเพิ่ม CSS และตกแต่งแบบฟอร์ม
ขั้นตอนนี้เราจะเข้าไปเพิ่ม Code CSS ในไฟล์ style.css ที่เราสร้างไว้เพื่อตกแต่งแบบฟอร์มด้วย CSS ครับ
Code CSS: ตกแต่งแบบฟอร์ม ด้วยการเพิ่ม code ในไฟล์ style.css
@import url('https://fonts.googleapis.com/css2?family=Kanit:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
* {
font-family: "Kanit", sans-serif;
box-sizing: border-box;
}
body {
background-color: #3f3f3f;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
}
.container {
background-color: rgb(255, 255, 255);
border-radius: 5px;
width: 400px;
}
.form {
padding: 30px 50px;
}
.form-control {
position: relative;
margin-bottom: 10px;
padding-bottom: 20px;
}
.form-control label {
display: block;
font-weight: 600;
color: gray;
margin-bottom: 10px;
}
.form-control input {
border-radius: 5px;
display: block;
width: 100%;
padding: 10px;
}
.form button {
cursor: pointer;
}ผลลัพธ์

หลักๆ ส่วนนี้จะเป็นการจัดตำแหน่งและจัดการดีไซน์ให้ดูน่าใช้ครับ แต่ส่วนสำคัญที่จำเป็นต้องเพิ่มด้วย CSS คือส่วนนี้ครับ
Code
.form-control.error input {
border-color: red;
}
.form-control.success input {
border-color: green;
}
.form-control small {
color: red;
position: absolute;
bottom: 0;
left: 0;
visibility: hidden;
}
.form-control.error small {
visibility: visible;
}โดยจะยังไม่ขึ้นผลลัพธ์อะไร ตอนนี้ เรามีไว้ใช้คู่กับ JavaScript ในขั้นตอนถัดไปครับ
อธิบาย code
- form-control.error input ในกรณีที่เกิด error จะทำการเปลี่ยนเส้นขอบช่อง input เป็นสีแดง
- form-control.success input ในกรณีที่ success หรือถูกต้องตามต้องการ จะทำการเปลี่ยนเส้นขอบช่อง input เป็นสีเขียว
- form-control small เป็นการจัดการในส่วน error message ใน Tag <small> โดยจะซ่อนไว้ก่อน และแสดงขึ้นมาในกรณีที่เกิด error
ขั้นตอนการทำ Validation ด้วย JavaScript
ขั้นตอนนี้เป็นการเช็คข้อมูลที่กรอกด้วย JavaScript ครับ โดยเราจะเข้าไปเพิ่ม Code ในไฟล์ script.js ครับ
ทำ Validation ของ Error Message และเช็คช่องว่าง
ในส่วนของ code ผมจะทำการสร้างตัวแปรและเข้าถึงตาม id ที่เรากำหนด โดยจะใช้ addEventListener() method เพื่อจะให้ form เช็คว่าถ้ามีการ submit แล้ว ข้อมูลนั้นมีเว้นว่างไว้หรือไม่ โดยถ้าเว้นว่างก็จะเรียกใช้ฟังก์ชั่น showError() ขึ้นมา โดยการทำงานของฟังก์ชั่นจะเป็นการ แสดงข้อความ error และเปลี่ยนเส้นขอบ input ให้เป็นสีแดง
const form = document.getElementById('form');
const username = document.getElementById('username');
const email = document.getElementById('email');
const password = document.getElementById('password');
const checkpassword = document.getElementById('checkpassword');
form.addEventListener('submit', function(e) {
e.preventDefault();
if(username.value === '') {
showError(username, 'กรุณากรอก username');
} else {
showSuccess(username);
}
});
function showError(input, message) {
const formControl = input.parentElement;
formControl.className = 'form-control error';
const small = formControl.querySelector('small');
small.innerText = message;
}
function showSuccess(input) {
const formControl = input.parentElement;
formControl.className = 'form-control success';
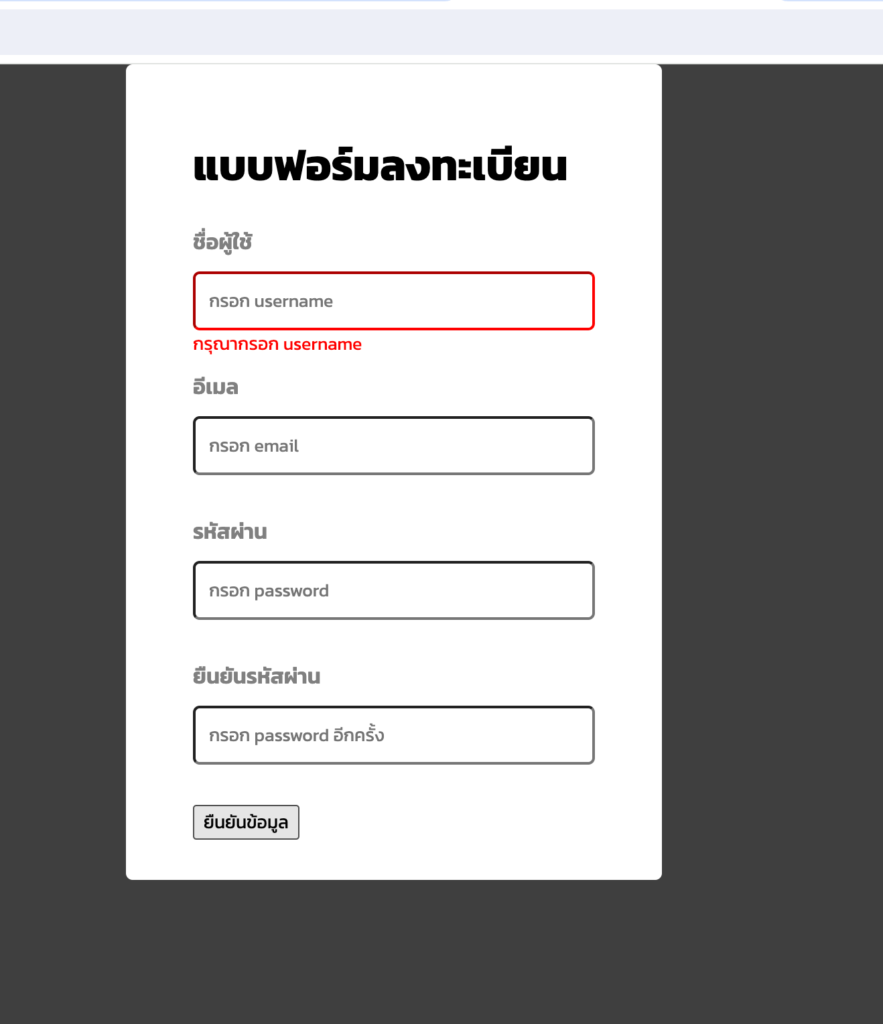
}ผลลัพธ์: ถ้าเรากดปุ่มยืนยันข้อมูล โดยเว้นช่องว่างไว้

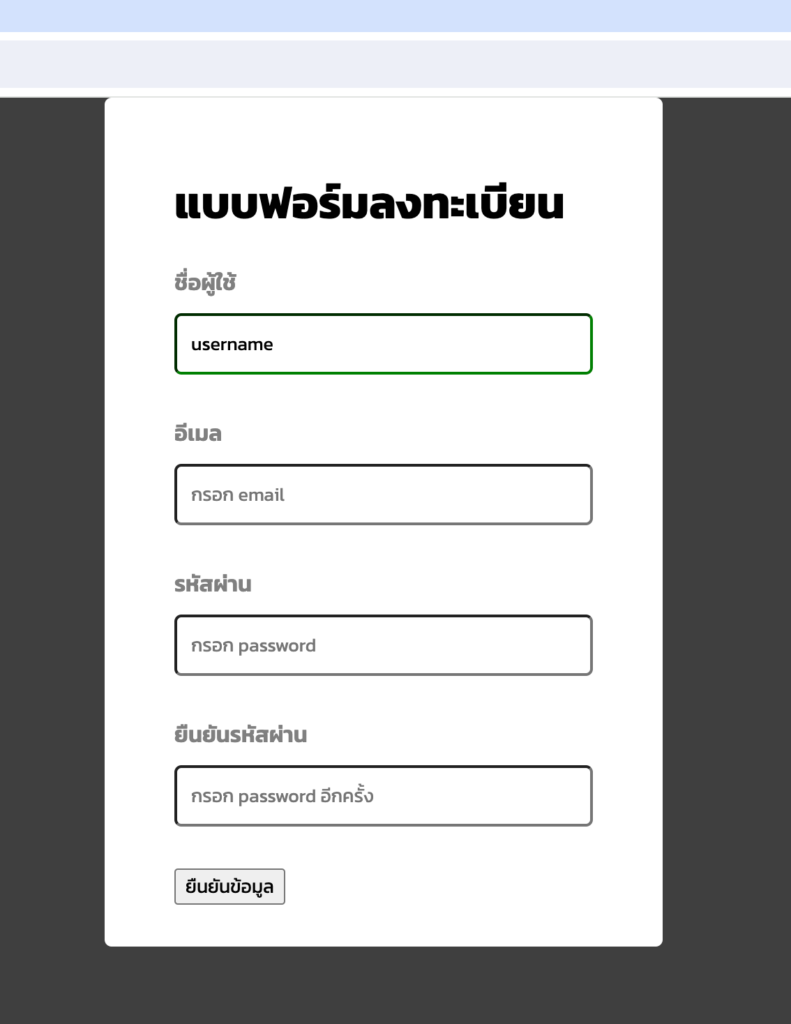
ผลลัพธ์: ถ้าใส่ username ลงไป

จากผลลัพธ์จะเห็นได้ว่าถ้าเราไม่ได้กรอกข้อมูลลงไป และกดยืนยันข้อมูลจะมีการแจ้งเตือน error message และ เปลี่ยนกรอบ input เป็นสีแดง
จากนั้นก็ทำการเพิ่มให้ครบทุกช่องข้อมูลครับ ( จริงๆ สามารถพัฒนาโดยสร้าง function เพื่อลดการทำงานที่ซ้ำซ้อนจะดีกว่าครับ แต่ผมอยากยกตัวอย่างให้เห็นผลลัพธ์เร็วๆ และเข้าใจง่ายครับ
const form = document.getElementById('form');
const username = document.getElementById('username');
const email = document.getElementById('email');
const password = document.getElementById('password');
const checkpassword = document.getElementById('checkpassword');
form.addEventListener('submit', function(e) {
e.preventDefault();
if(username.value === '') {
showError(username, 'กรุณากรอก username');
} else {
showSuccess(username);
}
if(email.value === '') {
showError(email, 'กรุณากรอก email');
} else {
showSuccess(email);
}
if(password.value === '') {
showError(password, 'กรุณากรอก password');
} else {
showSuccess(password);
}
if(checkpassword.value === '') {
showError(checkpassword, 'กรุณากรอก password');
} else {
showSuccess(checkpassword);
}
});
function showError(input, message) {
const formControl = input.parentElement;
formControl.className = 'form-control error';
const small = formControl.querySelector('small');
small.innerText = message;
}
function showSuccess(input) {
const formControl = input.parentElement;
formControl.className = 'form-control success';
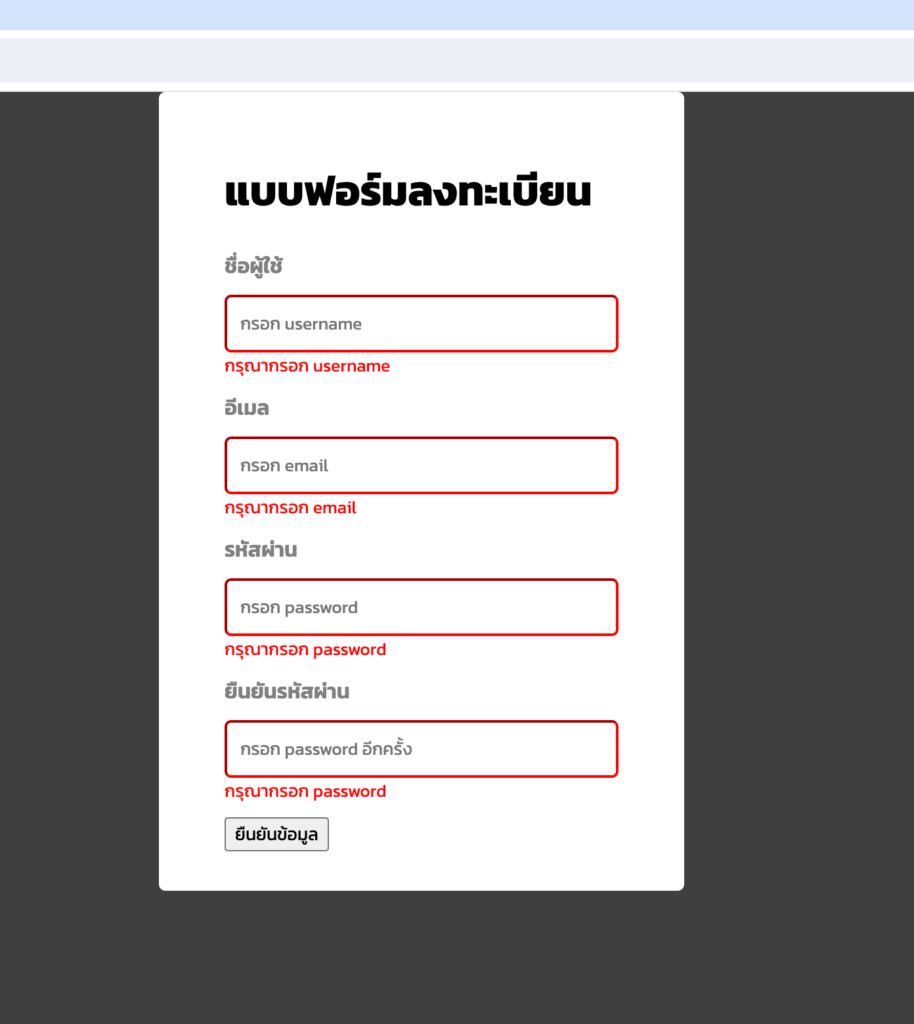
}ผลลัพธ์

เราก็จะได้ Validation สำหรับการเช็คข้อมูลที่ว่างและแสดง Error message แล้วครับ จริงๆ ในการจัดการแบบฟอร์มจะสามารถทำ Validation อีกหลายอย่าง เช่น การตรวจสอบข้อมูลว่ารหัสผ่านตรงกันมั้ย รูปแบบข้อมูลตรงตามต้องการหรือไม่ ความยาวของข้อมูลที่กรอก และอื่นๆ ต้องลองไปศึกษาเพิ่มเติมครับ อันนี้เป็นตัวอย่างเบื้องต้นในการทำ Form Validation ด้วย JavaScript
เรามาลองดูอีกซักตัวอย่างดีกว่าครับ
ทำ Validation ตรวจสอบความยาวของข้อมูลที่กรอก
ทำการสร้างฟังก์ชั่นขึ้นมาครับ
function checkInputLength(input, min, max) {
if (input.value.length <= min) {
showError(input, `ข้อมูลที่กรอกต้องยาวกว่า ${min} ตัวอักษร`)
} else if (input.value.length > max) {
showError(input, `ข้อมูลที่กรอกต้องไม่ยาวกว่า ${max} ตัวอักษร`)
} else {
showSuccess(input);
}
}และไปทำการเรียกใช้ฟังก์ชั่นใน form eventlistener
form.addEventListener('submit', function(e) {
.
.
.
checkInputLength(username, 5, 20); // เรียกใช้ต่อจาก code เดิมได้เลยครับ
});จาก code ผมทำการสร้างฟังก์ชั่น checkInputLength() เพื่อตรวจสอบความยาวในช่อง username โดยกำหนดค่า min, max อยู่ที่ต่ำสุด 5 ตัวอักษร แต่ไม่เกิน 20 ตัวอักษรครับ
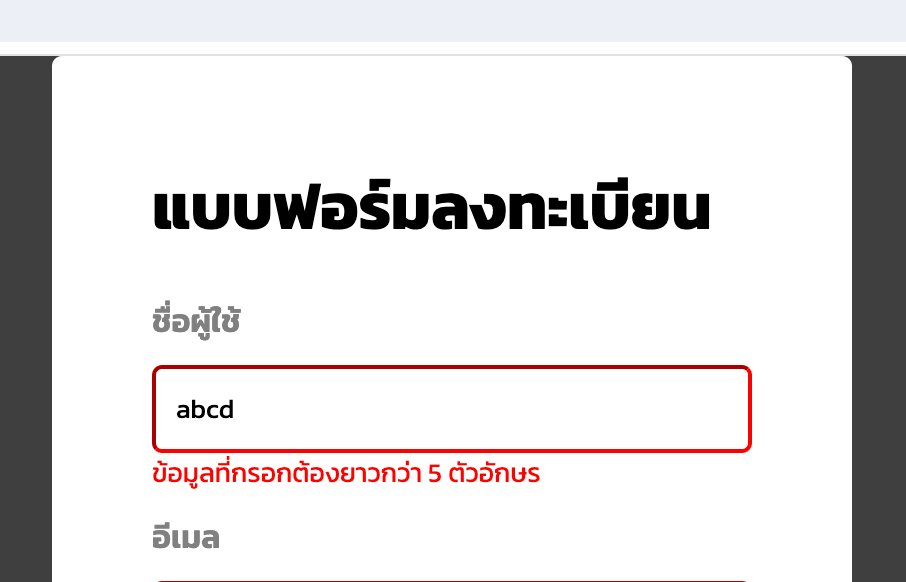
ผลลัพธ์

ก็จะแสดงข้อความ error ที่เช็คความยาวของข้อมูลที่กรอกด้วยครับ แทนที่จะเช็คเพียงแค่ช่องว่างหรือไม่
สรุป
วันนี้ผู้อ่านได้เรียนรู้การสร้างแบบฟอร์มเบื้องต้นโดยใช้ Tag html <form> และเห็นตัวอย่างการสร้าง Form Validation เบื้องต้นไปแล้ว หวังว่าผู้อ่านพอจะเห็นภาพและสามารถนำไปต่อยอดความรู้ในอนาคตได้ครับ
แล้วพบกันบทความหน้านะครับ
Keep coding ! Keep learning !
อ้างอิง
- Youtube KongRuksiam Official playlist JavaScript สืบค้น 22,23 เมษายน 2567
จาก : https://www.youtube.com/watch?v=AbjY-ajKgSI&list=PLltVQYLz1BMDsB7SrMh8x6uDTfl7LdNlP - JavaScript HTML DOM EventListener สืบค้น 23 เมษายน 2567
จาก : https://www.w3schools.com/js/js_htmldom_eventlistener.asp - Client-side form validation สืบค้น 23 เมษายน 2567
จาก : https://developer.mozilla.org/en-US/docs/Learn/Forms/Form_validation - Client-Side Form Handling with JavaScript by Samyak Jain สืบค้น 23 เมษายน 2567
จาก : https://www.freecodecamp.org/news/form-validation-in-javascript/





