
TailwindCSS คืออะไร
TailwindCSS เป็น CSS framework ตัวหนึ่งที่ใช้งานแบบ Utility-First แต่ละ Class จะมีคุณสมบัติย่อย ๆ ของ CSS เช่น Color, Spacing, Typography, Shadows โดยนำไปใช้ได้เลยและไม่ต้องสร้างชื่อ Class
สามารถใส่ Class ย่อยๆ ลงไปได้แบบนี้เลยครับ
<h1 class="text-3xl font-bold underline"> Hello world! </h1>ติดตั้ง TailwindCSS ยังไง ?
ผมจะมายกตัวอย่าง สำหรับ Vite ครับผม
1. เริ่มต้นด้วยการสร้างโปรเจ็กต์ Vite โดยการเปิดโปรเจ็กต์แล้วพิมพ์โค้ดนี้ลง Terminal ครับ
npm create vite@latest2. จากนั้นพิมพ์โค้ดนี้ลงใน Terminal ครับ ต่อจาก สร้างโปรเจ็กต์
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p3. จากนั้นจะเห็น File ที่ขึ้นมาในโปรเจ็กต์ ของเรานะครับมีชื่อว่า tailwind.config.js และ postcss.config.js ให้เข้าไปที่ File ชื่อว่า tailwind.config.js ครับ แล้วเพิ่มโค้ดนี้ลงไปใน File ครับผม
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}4. เข้าไปใน File index.css แล้วเพิ่มโค้ดนี้ลงไปใน File ครับผม
@tailwind base;
@tailwind components;
@tailwind utilities;เท่านี้ก็จะเป็นการติดตั้ง TailwindCSS ลงในโปรเจ็กต์เรียบร้อยครับ และ TailwindCSS นั้นรองรับได้หลาย Framework ครับ สามารถเข้าไปดูได้ที่ https://tailwindcss.com/docs/installation/framework-guides
ผมอยากจะมาแชร์การสร้างการ์ดด้วย TailwindCSS กันครับ
สำหรับโครงสร้าง HTML
<div class="ตรงนี้ส่วนที่หุ้มการ์ดทั้งหมดนะครับ">
<div class="ส่วนของรูปภาพ"></div>
<div class="ส่วนที่หุ้มเนื้อหา">
<h5 class="หัวข้อของการ์ด">Tailwind card</h5>
<p class="เนื้อหาของการ์ด"></p>
</div>
<div class="ส่วนที่หุ้มปุ่ม">
<button class="ส่วนของปุ่ม"></button>
</div>
</div>มาเพิ่ม TailwindCSS ให้กับการ์ดกันครับ
1.ส่วนที่หุ้มการ์ดทั้งหมด
<div class="relative flex w-80 flex-col rounded-xl bg-white bg-clip-border text-gray-700 shadow-md m-40"></div>ยกตัวอย่างในส่วนนี้ก็จะมี
- Position: relative;
- Display: flex;
- Width: 20rem;
- Flex-direction: column;
- Border-radius: 0.75rem ;
- Background-color: rgb(255 255 255);
- Background-clip: border-box;
- Color: rgb(55 65 81);
- Box-shadow: 0 4px 6px -1px rgb(0 0 0 / 0.1), 0 2px 4px -2px rgb(0 0 0 / 0.1);
- Margin: 10rem;
ผลลัพธ์

2. ส่วนของรูปภาพ
<div class="relative mx-4 mt-3 h-40 overflow-hidden rounded-xl bg-blue-gray-500 bg-clip-border text-white shadow-lg shadow-blue-gray-500/40 bg-gradient-to-r from-blue-500 to-blue-600"></div>- Position: relative;
- Margin-left: 1rem & Margin-right: 1rem;
- Margin-top: 0.75rem;
- Height: 10rem;
- Overflow: hidden;
- Border-radius: 0.75rem;
- Background-color: rgb(59 130 246);
- Background-clip: border-box;
- Color: rgb(255 255 255);
- Box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1), 0 4px 6px -4px rgb(0 0 0 / 0.1);
- –tw-shadow-color: #3b82f6;
- Background-image: linear-gradient(to right, var(–tw-gradient-stops));
- From-blue-500 : rgb(59 130 246);
- To-blue-600: rgb(59 130 246);
ผลลัพธ์

3. ส่วนที่หุ้มเนื้อหา
<div class="p-6"></div>- Padding: 1.5rem;
ผลลัพธ์

4.หัวข้อของการ์ด
<h5 class="mb-2 block font-sans text-xl font-semibold leading-snug tracking-normal text-blue-gray-900 antialiased">
Tailwind card
</h5>- Margin-bottom: 0.5rem;
- Display: block;
- font-family: ui-sans-serif, system-ui, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji”;
- Font-size: 1.25rem; & line-height: 1.75rem;
- Font-weight: 600;
- Line-height: 1.375;
- Letter-spacing: 0em;
- Color: #243c5a;
- -Webkit-font-smoothing: antialiased; & -moz-osx-font-smoothing: grayscale;
ผลลัพธ์

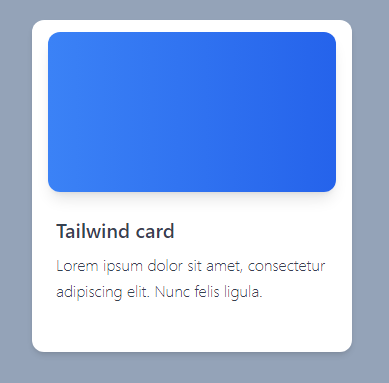
5.เนื้อหาของการ์ด
<p class="block font-sans text-base font-light leading-relaxed text-inherit antialiased">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc felis ligula.
</p>- Display: block;
- font-family: ui-sans-serif, system-ui, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji”;font-size: 1rem; & line-height: 1.5rem;
- Font-weight: 300;
- Line-height: 1.625;
- Color: inherit;
- -Webkit-font-smoothing: antialiased; & -moz-osx-font-smoothing: grayscale;
ผลลัพธ์

6.ส่วนที่หุ้มปุ่ม
<div class="p-6 pt-0"></div>- Padding: 1.5rem;
- Padding: 0px;
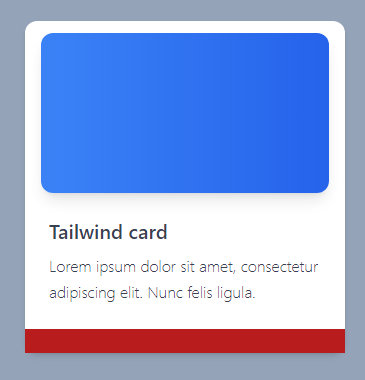
ผลลัพธ์

7.ส่วนของปุ่ม
<button type="button" class="select-none rounded-lg bg-blue-500 py-3 px-6 text-center
align-middle font-sans text-xs font-bold uppercase text-white">
Read More
</button>- User-select: none;
- Border-radius: 0.5rem;
- Background-color: rgb(59 130 246);
- Padding-top: 0.75rem; & padding-bottom: 0.75rem;
- Padding-left: 1.5rem; & padding-right: 1.5rem;
- Text-align: center;
- Vertical-align: middle;
- Font-family: ui-sans-serif, system-ui, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji”;
- Font-size: 0.75rem; & line-height: 1rem;
- Font-weight: 700;
- Text-transform: uppercase;
- Color: rgb(255 255 255);
ผลลัพธ์

สรุป
เป็นอย่างไรกันบ้างครับกับบทความนี้ ถึงตรงนี้เพื่อน ๆ ก็จะเห็นว่าตัว TailwindCSS นั้นสามารถใส่ คุณสมบัติย่อย ๆ ของ CSS ได้ง่ายมากๆ และทำให้ โค้ดในโปรเจ็กต์ Clean มากๆ สำหรับใครที่อยากศึกษาการทำงานของ TailwindCSS ต่อ แนะนำเข้าไปที่ลิ้งค์นี้ครับ https://tailwindcss.com/
อ้างอิง
Tailwindcss : https://tailwindcss.com/





