สวัสดีครับ พีเค ภัคพล ธีรชัยศุภกิจ Section Frontend Developer วันนี้ผมมากับบทความ Hover Effect ซึ่งเหมาะกับคนที่ต้องการจะเพิ่มลูกเล่นในเว็บของตัวเองให้ดูดีมากยิ่งขึ้นครับผม

มาเริ่มกันที่หลักการทำงานของ Hover Effect
Hover Effect หรือ Pseudo-class :hover หมายถึง เมื่อเราเอาเมาส์ไปชี้ องค์ประกอบบางอย่างจะถูกเปลี่ยน
เเปลงไป ซึ่งองค์ประกอบนั้นเนี่ย อาจเป็นได้ทั้ง ข้อความ, ปุ่ม, รูปภาพ ซึ่งการเปลี่ยนเเปลงนั้นเนี่ย สามารถ
เป็นการเพิ่ม Graphic Effect, สี, ขนาด, หรือการเคลื่อนไหวให้องค์ประกอบหรือเราเรียกว่า Component เนี่ยดูมีสีสันเเละน่าสนใจขึ้นครับ
หลักการทำงานของ Selector
Selector ใน CSS มีหน้าที่เลือก Element บนหน้าเว็บเพื่อกำหนดสไตล์ Selector ต่างๆครับผม
สรุปคือ
Selector ใช้เพื่อเลือก Element บนหน้าเว็บเพื่อกำหนดสไตล์ Pseudo-class :hover ใช้เพื่อเลือก Element เมื่อผู้ใช้วางเมาส์เหนือ Element นั้น โดยใช้ Selector ร่วมกับ Pseudo-class :hover เราสามารถสร้างเอฟเฟคต์ที่น่าสนใจและใช้งานง่ายบนหน้าเว็บครับผม เท่านี้เราก็พอรู้หลักการทำงานเเล้วเรามาเริ่มกันครับ
มาลองเขียน Hover Effect กันเลย!
เราจะทำ Hover Effect กับปุ่มกันก่อนนะครับ
ขั้นตอนที่:1 สร้างไฟล์ HTML กับ CSS
โค้ด HTMl ไฟล์ index.html
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<button class="button">Click Me!</button>
</body>
</html>โค้ด CSS ไฟล์ style.css
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #000;
}
.button {
background-color: hsl(158, 95%, 34%);
border: white solid;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
โค้ด CSS ผมเเต่งให้ปุ่มมาอยู่ตรงกลางเพื่อให้เห็นได้ชัดเจนขึ้น นี่คือโค้ดที่จะได้ ครับ

จะเห็นได้ว่าเมื่อเราเอาเมาส์ไปวางบน Component ก็จะไม่เกิดอะไรขึ้น เรามาลองทำให้มันมีสีสันมากกว่านี้กัน
ขั้นตอนที่: 2 .ใส่ Hover ของ Class button ที่สร้าง
!!ข้อควรระวัง :hover จะต้องอยู่ติดกัน ไม่เว้นวรรคกับ Class ที่จะตกเเต่ง
.button:hover{
background-color: hsl(0, 0%, 100%);
border: hsl(158, 95%, 34%) solid;
color: hsl(158, 95%, 34%);
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
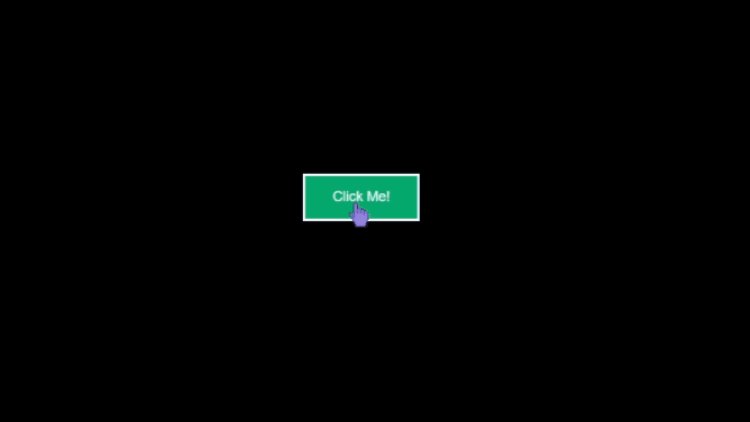
}นี่คือสิ่งที่ได้!

เมื่อเราเอาเมาส์ไปวาง สีของ Background ที่เราต้องไว้ หรือ สีของตัวอักษรก็ได้เปลี่ยนเเปลงไปเเล้วครับ!!
มันทำงานยังไง?
ง่าย ๆ เลยครับ เมื่อเราเอาเมาส์ไปวาง Hover Effect ของ Class นั้นก็จะถูกทำงาน นั่นเองครับ
เพียงเท่านี้เราก็มีเว็บที่มี Component ลูกเล่นสวยงามสดุดตาอย่างง่าย ๆ เเละยังเอาความรู้ที่ได้ไปต่อยอดในการทำ Hover Effect อื่น ๆ เช่น Hover กับรูป หรือ จะเป็น Hamburger Menu เเละอื่น ๆ นั่นเองครับ