เคยสงสัยกันไหมว่า เว็บไซต์หรือแอปที่เราใช้ ๆ กัน เค้าจัดเรียงหน้าเว็บหรือหน้าแอพยังไงให้เป็นระเบียบ
วันนี้จะพารู้จักสิ่งที่เรียกว่า “Grid System” ที่จะช่วยให้เราออกแบบได้ดีและเป็นสัดส่วนมากขึ้น!
🤔 Grid System คืออะไร
เป็นเหมือนระบบ ๆ หนึ่งที่ช่วยจัดการองค์ประกอบหัวข้อ, เนื้อหาของหน้าตาเว็บไซต์หรือแอปให้เป็นระเบียบและสัดส่วนมากยิ่งขึ้น โดยอาจจะแบ่งเป็น Column, Row, อื่น ๆ ตามการใช้งาน
👩🏻💻 Grid System ประกอบไปด้วยอะไรกันบ้างนะ?
จากคำว่า System ที่แปลว่าระบบ แน่นอนว่ามันต้องประกอบไปด้วยหลายส่วนแน่ ๆ
ดังนั้น Grid System จะมีส่วนประกอบหลัก ๆ ดังนี้
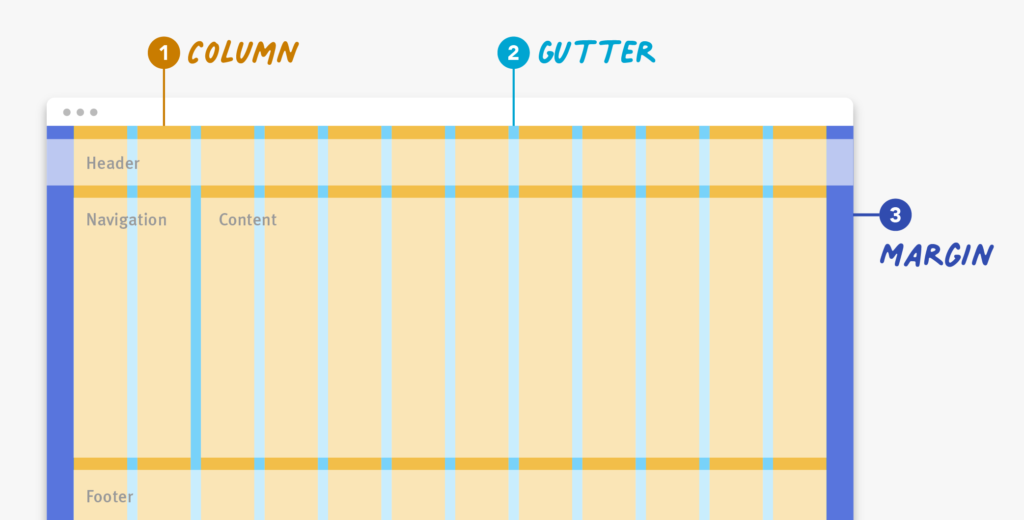
- Column คือการแบ่ง Grid เป็น Block หรือก็คือก้อนสีเหลืองเข้มที่เป็นช่อง ๆ เรียงกันไปนั่นเอง
- Gutter คือระยะห่างระหว่าง Column สังเกตได้จากช่องสีฟ้าที่เรียงกันไป
- Margin คือระยะห่างระหว่างขอบเว็บถึงเนื้อหา ก็คือส่วนซ้ายสุดและขวาสุดที่เป็นส่วนของสีน้ำเงิน

ภาพจาก https://www.nngroup.com/articles/using-grids-in-interface-designs/
😵 แล้ว Grid System มีแบบเดียวไหมนะ?
Grid System ไม่ได้มีแค่เป็นแบบตารางแนวยาวแบบเดียวนะ ขึ้นอยู่กับการใช้งานเลยว่างานเหมาะสมกับแบบไหน
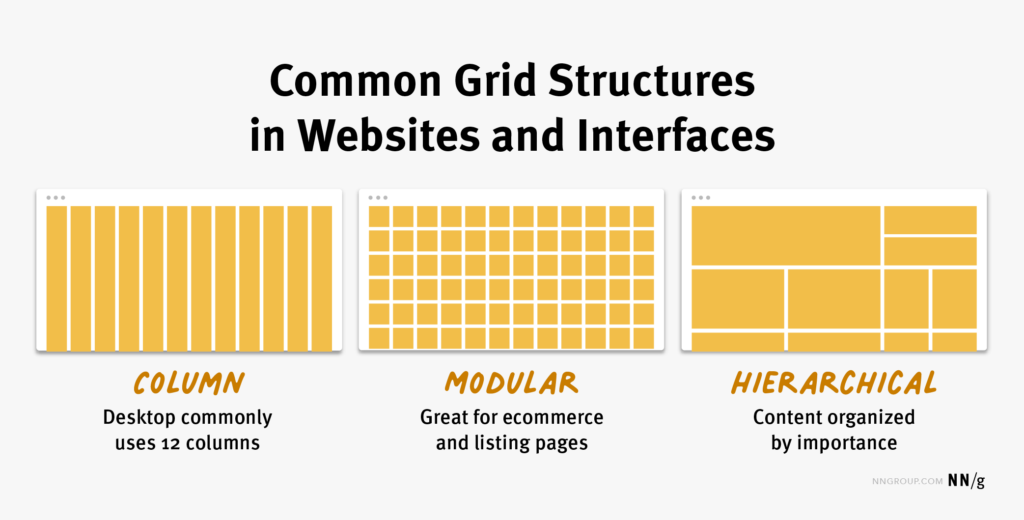
วันนี้จะขอยกตัวอย่าง 3 แบบที่เป็นที่นิยมในการใช้กันมาให้ดู

ภาพจาก https://www.nngroup.com/articles/using-grids-in-interface-designs/
- Column คือการแบ่ง Grid เป็น Column (แนวตั้ง)
เหมาะกับแบบไหน? เหมาะกับการจัดวางเนื้อหาที่ต้องการความยืดหยุ่น เนื้อหาอาจจะไม่ได้ต่อเนื่องกัน - Modular คือการแบ่ง Grid ออกเป็น Column (แนวตั้ง) และ Row (แนวนอน)
เหมาะกับแบบไหน? เหมาะกับการจัดวางที่ต้องการวางเป็น Pattern เดียวกัน อย่างเช่น Youtube ที่จัดวางหน้าของคลิปต่าง ๆ ไว้เป็นแนวนอนไปในทางเดียวกัน - Hierarchical คือการจัดวางเนื้อหาตามลำดับความสำคัญ
เหมาะกับแบบไหน? หลายคนคงจะเคยอ่านข่าวกัน แน่นอนว่าหัวข้อหรือรูปภาพหลักของข่าวจะต้องมีความสำคัญมากที่สุด ดังนั้นการจัดวางหัวข้อหรือรูปภาพหลักของข่าวอาจจะต้องมีขนาดช่องที่ใหญ่มากกว่าส่วนอื่น ๆ และพวกเนื้อหาข่าวจะมีขนาดช่องที่เล็กลงมาตามลำดับ
⭐️ ตัวอย่างการใช้งาน Grid ผ่าน Figma
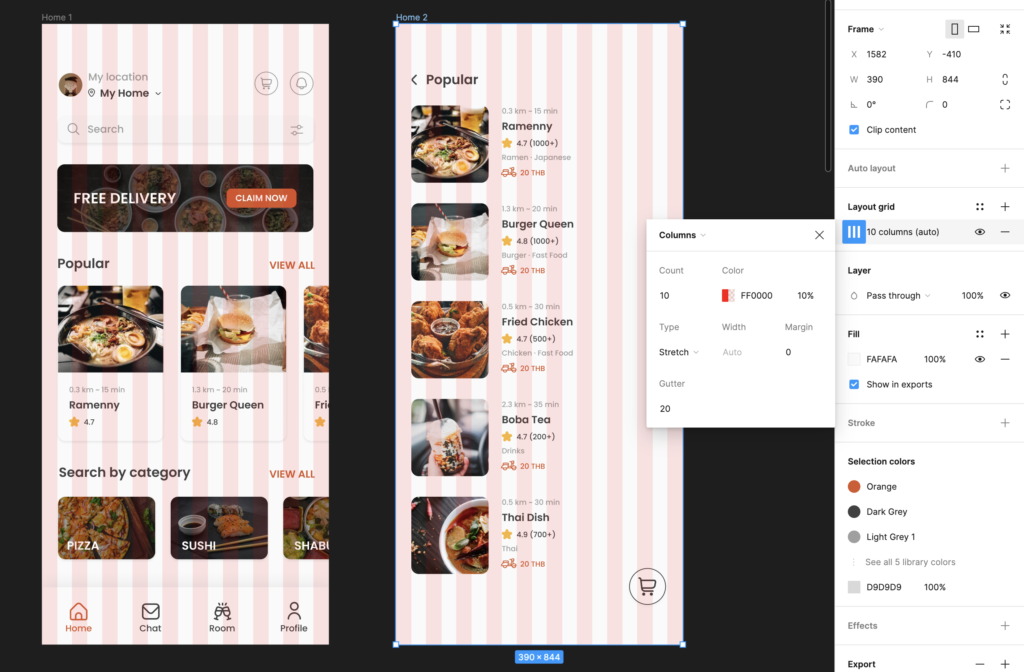
ขอเกริ่นก่อนว่า Figma เป็น Tool ชนิดหนึ่งที่ได้รับความนิยมในการออกแบบ User Interface หรือ UI
ซึ่ง Figma เองก็สามารถสร้าง Grid ได้! โดยทางด้านขวาจะเห็นคำว่า Layout Grid ซึ่งเราสามารถปรับแต่งได้ตามการใช้งานเลยไม่ว่าจะเป็น จำนวน Column, สี, จำนวน Gutter

อย่างในภาพก็จะเป็นนำเอา Grid System แบบ Column มาใช้ในงาน
🧐 แล้วทำไมเราถึงต้องสร้าง Grid System ขึ้นมากันนะ
การใช้ Grid System จะช่วยให้การออกแบบมีความเป็นระบบและระเบียบมากขึ้น ช่วยให้การจัดวางองค์ประกอบต่าง ๆ สามารถเสริม User Experience หรือ UX ที่ดีได้ อีกทั้งยังทำให้การออกแบบมีความสม่ำเสมอและต่อเนื่องกันอีกด้วย โดยสรุปแล้ว Grid System ก็เป็นเครื่องมือทางเลือกอีกหนึ่งตัวในการพัฒนาการออกแบบให้ดียิ่งขึ้น ลองนำไปปรับใช้กันดูได้นะคะ🤩 สุดท้ายนี้หวังว่าผู้อ่านน่าจะได้รับประโยชน์จากบทความนี้ในการเข้าใจถึงความสำคัญและการใช้ Grid System ในการออกแบบไม่มากก็น้อย ขอขอบคุณที่เข้ามาอ่านกันนะคะ ไว้เจอกันในบทความต่อ ๆ ไปค่ะ
💡 อ้างอิง
- Grid System คืออะไร เทคนิคการจัด Layout สาย UX/UI ควรรู้, สืบค้นเมื่อ 1 เมษายน 2567
จาก: https://escendex.com/what-are-the-grids-system-th/
- Grid System (ระบบกริด) คืออะไร?, สืบค้นเมื่อ 1 เมษายน 2567
จาก: https://medium.com/upskill-ux/grid-system-ระบบกริด-คืออะไร-775a3c673657
- Grid System เรื่องสำคัญในงาน UI ที่ Designer ต้องรู้!, สืบค้นเมื่อ 1 เมษายน 2567
จาก: https://www.truedigitalacademy.com/blog/grid-system-for-ui-designer
- Using Grids in Interface Designs, สืบค้นเมื่อ 1 เมษายน 2567
จาก: https://www.nngroup.com/articles/using-grids-in-interface-designs/