สารจากผู้เขียน
เวลาเราใช้กูเกิ้ลเพื่อค้นหาข้อมูลเคยสังเกตกันไหมครับว่า ถ้าเลื่อนลงไปสุดหน้าหนึ่งแล้วจะเจอกับตัวเลขที่บอกถึงหน้าถัด ๆ ไป ซึ่งสิ่งนี้เองที่เรียกว่าการแบ่งเป็นหน้าต่าง ๆ เพื่อแสดงทีละหน้าเพื่อให้เราไม่เลื่อนจนเหนื่อย หรือเลื่อนกลับไปดูเว็บเก่าไม่เจอนั่นเองครับ ฉะนั้นวันนี้ผมจะพาทุกท่านมารู้จักกับการทำ Pagination ใน API ด้วย Node.js กันครับ
ในการทำซอฟต์แวร์ เรามักจะเจอการเรียกข้อมูลจากฝั่งหลังบ้านออกมาเพื่อใช้งานในฝั่งหน้าบ้าน ถ้าหากว่าข้อมูลที่เราจะเรียกมีจำนวนมากเกินไป ก็อาจจะทำให้เซิฟเวอร์มีความล่าช้าเนื่องจากต้องดึงข้อมูลจำนวนมาก อีกทั้งอาจจะนำมาแสดงผลได้ไม่ถูกต้องอีกด้วย ยกตัวอย่างเช่น การทำแอพพลิเคชันที่แสดงรายการสินค้าของร้านค้าหนึ่ง ถ้าหากเรามีสินค้าจำนวน 1000 แถว แล้วเรานำมาแสดงผลในหน้าเดียวเลยทั้งหมด 1000 แถว มันก็ดูไม่เหมาะใช่ไหมครับ ดังนั้นเราจึงมีสิ่งที่เรียกว่า Pagination มาแก้ไขปัญหาส่วนนี้ครับ
Pagination คืออะไร

ที่มา : ภาพโดย StockSnap จาก Pixabay
Pagination หรือการแยกเนื้อหาหรือข้อมูลเพื่อแสดงออกเป็น หน้า ๆ คล้ายกับหนังสือที่เราอ่าน ยกตัวอย่างเช่น ถ้าหากจะให้แสดงข้อมูลที่มีจำนวนมากภายในหน้าเดียวก็คงมีเนื้อที่ไม่เพียงพอใช่ไหมครับ หรือยกตัวอย่างเป็นกระดาษข้อสอบที่เราเจออาจมีการแยกเป็น 1 หน้าจะมีโจทย์ 20 ข้อ ประมาณนั้นครับ
ประโยชน์ของการทำ Pagination ใน API
- ลดจำนวนข้อมูลที่โหลดต่อการเรียกใช้
- ทำให้ API ของเราทำงานได้เร็วขึ้น
- เพิ่ม User Experience ไม่ให้มีข้อมูลแสดงเยอะจนอ่านยาก
หลักการทำ Pagination เบื้องต้น
ก่อนที่เราจะลงมือทำ เราจะต้องรู้จักหลักการหรือแนวคิดของ Pagination ซะก่อน โดยเริ่มที่ว่า Pagination คือการแบ่งเป็นหน้า ๆ ดังนั้นเราจะต้องกำหนดจำนวนข้อมูลต่อ 1 หน้าก่อน ยกตัวอย่างเช่น กำหนดให้ 1 หน้ามี 10 ข้อมูล ดูจะพบว่า Index ที่ต้องดึงมาในหน้าแรกจะมีข้อมูล Index ที่ 0-9 และหน้าที่สองจะมีข้อมูล Index ที่ 10-19
หากเราสังเกตความสัมพันธ์ของตัวเลขและตั้งสมการจะได้ว่า
Index เริ่มต้นในแต่ละหน้า = (หน้าที่อยู่ – 1) * จำนวนข้อมูลในหน้า
Index สุดท้ายในแต่ละหน้า = Index เริ่มต้น + จำนวนข้อมูลในหน้า – 1
อีกสิ่งหนึ่งที่ขาดไม่ได้คือ จำนวนหน้าที่ API ของเราจะมี โดยหาจากสมการ
จำนวนข้อมูล / จำนวนข้อมูลที่จะแสดงใน 1 หน้า
ยกตัวอย่างเช่น ถ้ามีจำนวนข้อมูล 50 และแต่ละหน้าจะแสดง 10 เราก็จะมีทั้งหมด 5 หน้า
หลังจากที่เราลองวิเคราะห์และดูหลักการของ Pagination แล้ว เราก็สามารถนำสมการไปประยุกต์กับการเขียน API ของเราได้
ตัวอย่างการทำ Pagination ใน API
ในบทความนี้จะใช้ Express และ Node.js ในการแสดงตัวอย่าง และจำลองข้อมูลในรูปแบบ JavaScript Object เพื่อให้ง่ายต่อการทดลองทำตาม โดยเริ่มต้นให้เราตั้งค่าและสร้างโปรเจ็ค Express.js ซึ่ง BorntoDev ของเราก็มีบทความเกี่ยวกับ Express ให้ลองศึกษาและทำตามลิ้งค์นี้ได้เลยครับ ความรู้เบื้องต้นเกี่ยวกับ Express.js และการใช้งาน
หลังจากที่เราตั้งค่าโปรเจ็คของเราและสร้างไฟล์เสร็จแล้ว ก็สามารถทำตามขั้นตอนต่อไปนี้ได้เลยครับ
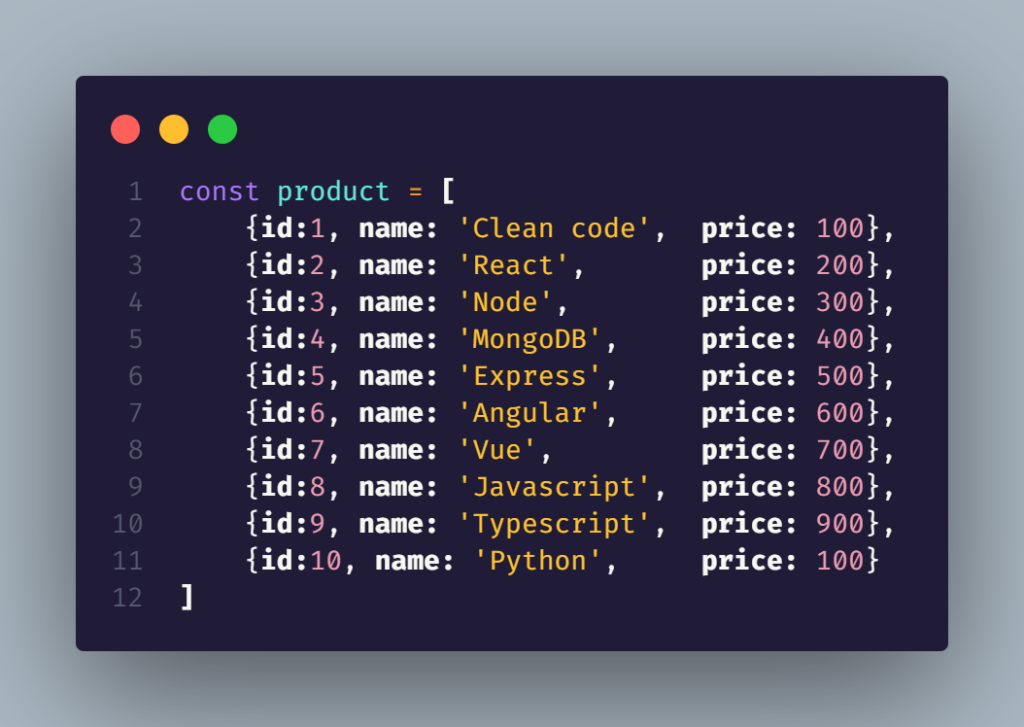
- สร้างข้อมูลจำลองฐานข้อมูลในรูปแบบของ JavaScript Object ออกแบบได้ตามใจเลยครับ

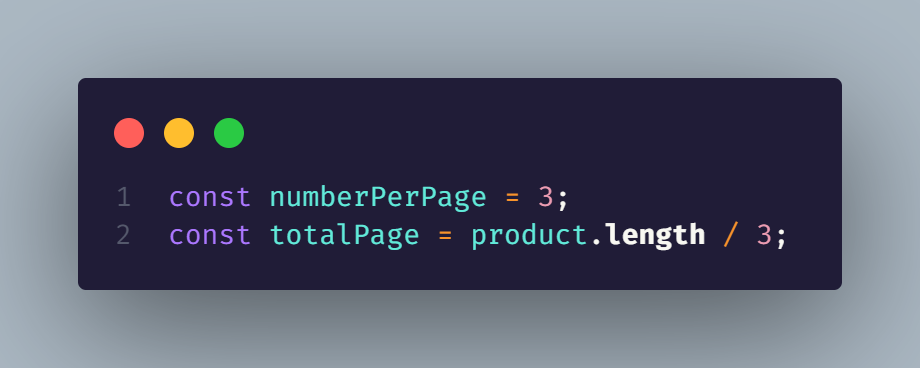
2. ทำการเขียน Pagination โดยการประกาศจำนวนข้อมูลต่อหน้า และคำนวณหาจำนวนหน้าทั้งหมด ในตัวอย่างนี้ผมขอยกตัวอย่างเป็น หน้าละ 3 ข้อมูล

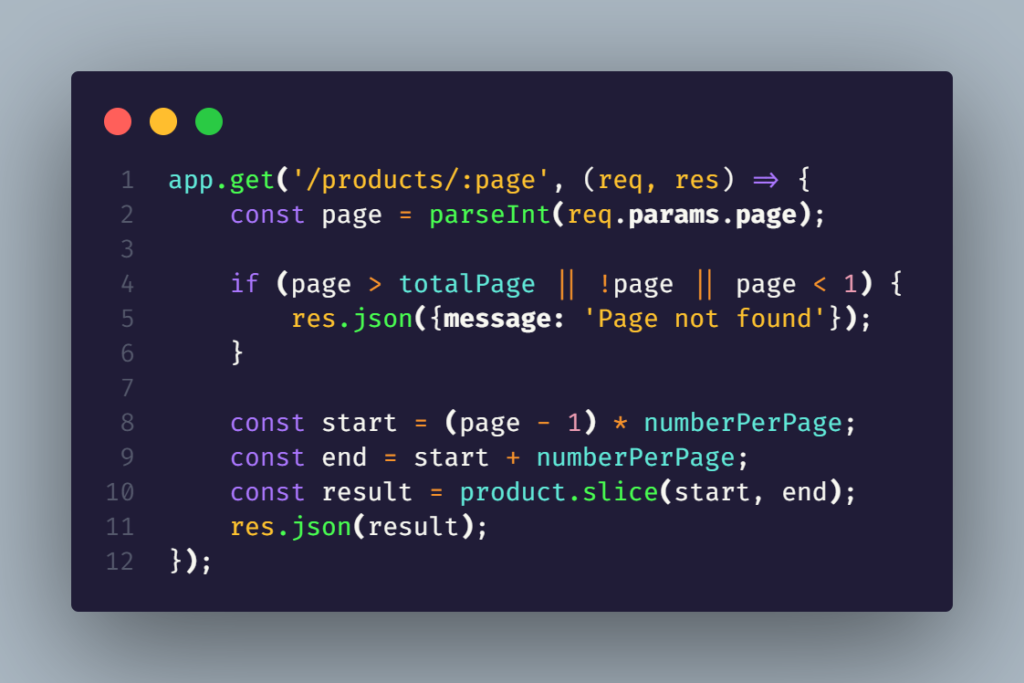
3. ทำการเขียน API Endpoint โดยให้รับ Parameter เป็นเลขหน้าที่เราต้องการดู จากนั้นเขียนประยุกต์ตามสมการด้านบน โดยมีการ Validate เลขหน้าแบบเบื้องต้น จากนั้นให้แสดงผลออกมาเป็นไฟล์ JSON

หน้าตาของโค้ดตัวอย่างสุดท้ายจะเป็นดังนี้ครับ
const express = require('express');
const app = express();
const port = 3000;
const product = [
{id:1, name: 'Clean code', price: 100},
{id:2, name: 'React', price: 200},
{id:3, name: 'Node', price: 300},
{id:4, name: 'MongoDB', price: 400},
{id:5, name: 'Express', price: 500},
{id:6, name: 'Angular', price: 600},
{id:7, name: 'Vue', price: 700},
{id:8, name: 'Javascript', price: 800},
{id:9, name: 'Typescript', price: 900},
{id:10, name: 'Python', price: 100}
]
const numberPerPage = 3;
const totalPage = product.length / 3;
app.get('/products/:page', (req, res) => {
const page = parseInt(req.params.page);
if (page > totalPage || !page || page < 1) {
res.json({message: 'Page not found'});
}
const start = (page - 1) * numberPerPage;
const end = start + numberPerPage;
const result = product.slice(start, end);
res.json(result);
});
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});4. รันเซิฟเวอร์และทดสอบ API ด้วย Postman


จะสังเกตว่าผลลัพธ์ที่ได้มีข้อมูล 3 จำนวนต่อหน้า ซึ่งนี้ก็คือ Pagination ใน API ของเรานั่นเอง
สรุปส่งท้าย
การทำ Pagination ถือเป็นอีกเทคนิคหนึ่งที่สามารถนำมาปรับใช้กับ API ของเราให้มีประสิทธิภาพที่ดียิ่งขึ้น โดยเฉพาะอย่างยิ่งเว็บไซต์ที่ต้องมีการดึงข้อมูลจากฐานข้อมูลไปแสดงผล ผมหวังเป็นอย่างยิ่งว่า บทความนี้จะเป็นประโยชน์แก่ผู้อ่านไม่มากก็น้อย พบกันใหม่ในบทความหน้า สวัสดีครับ
อ้างอิง
- มาเพิ่ม Pagination ให้กับ API ของเรากันดีกว่า (Node.js), สืบค้นเมื่อ 29 มีนาคม 2567 จาก: https://medium.com/@pond.poramin/มาเพิ่ม-pagination-ให้กับ-api-ของเรากันดีกว่า-node-js-e3549a59b312
- Unlocking the Power of API Pagination: Best Practices and Strategies, สืบค้น เมื่อ 31 มีนาคม 2567 จาก: https://dev.to/pragativerma18/unlocking-the-power-of-api-pagination-best-practices-and-strategies-4b49