สวัสดีครับ สำหรับความนี้เราจะมาอยู่กับเครื่องมือในการใช้ทดสอบ API อย่าง Postman กัน แต่เราจะไม่ได้มาในแบบ Basic อย่างการสร้าง Workspace, Collection หรือ สร้าง Request เบื้องต้น แต่เราจะมาดูในส่วนของการใช้ JavaScript Object ของ Postman ในการทำ Pre-request Script และการทดสอบ ซึ่งตัวอย่างในการใช้งานเรามักจะเจอตามในรูปนี้เลย 👇

POSTMAN คืออะไร?
Postman เป็นเครื่องมือที่เอาไว้ทดสอบการทำงานของ API โดยที่เราไม่จำเป็นต้องมี Front-End หรือเขียนเว็บในฝั่งหน้าบ้าน ซึ่งเครื่องมือนี้ก็จะใช้กันอย่างแพร่หลายไม่ว่าจะเป็นเดฟมือใหม่ มือโปร ซึ่งสาเหตุที่เจ้าโปรแกรมนี้เป็นที่นิยมก็เพราะความใช้ง่ายมีฟีเจอร์ในการใช้งานมากมาย อย่างเช่น
- ใช้ส่ง HTTP request ไปยัง API endpoints ต่างๆ
- ตรวจสอบ header, parameter, payload และ responses
- จัดการ collections ของ request
- แถมยังเขียนเทส API ได้ด้วย ซึ่ง pm จะถูกใช้ในส่วนนี้เป็นหลักนี่แหละ
- เอาไว้ทำ API Document ก็ได้
- เหมาะสำหรับการเอาทำงานร่วมกับแบบสุดไม่ว่าจะเป็นเรื่องของการแชร์ Collection และ Environment ในทีมสามารถทำงานในทั้ง Dev, Test, Production ได้ง่าย
ใครยังไม่มีโปรแกรมสามารถดาวน์โหลดได้เลยที่ https://learning.postman.com/docs/getting-started/installation/installation-and-updates/
PM คืออะไร?
หากเราเห็นคำสั่ง pm ใน Postman มันคือ Postman JavaScript Object ที่เราสามารถเข้าเรียกใช้งาน Postman API จะตัวแปร pm แล้วตามด้วย . หรือ method ที่ Postman API มีให้ใช้ ซึ่งส่วนใหญ่แล้วเราจะใช้อยู่สองส่วนด้วยกันนั่นก็คือส่วนในการเขียน Pre-request Script และ Test Script ซึ่งทั้งคู่มีความแตกต่างกันดังนี้
- Pre-request Script: เป็นสคริปต์ที่จะทำงานก่อน Request จะถูกส่งออกไป ปกติแล้วเราเอาไว้ใช้ในการเตรียมข้อมูล หรือตั้งค่าอะไรบางอย่างก่อนทีจะกด Send Request
- Test Script: เป็นส่วนที่เอาไว้เขียนโค้ดทดสอบการทำงานหลังที่ส่ง Request ไปแล้ว และได้รับ Response มาจาก Server โดยปกติแล้วเราจะใช้วิเคราะห์ Response และเช็คว่าทุกอย่างถูกต้องหรือไม่
มันใช้ยังไงนะ?
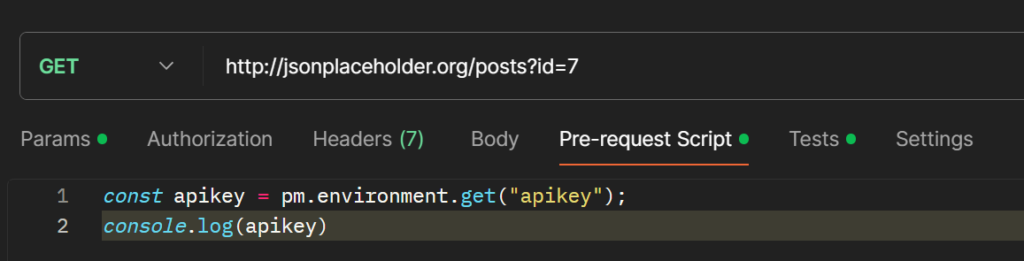
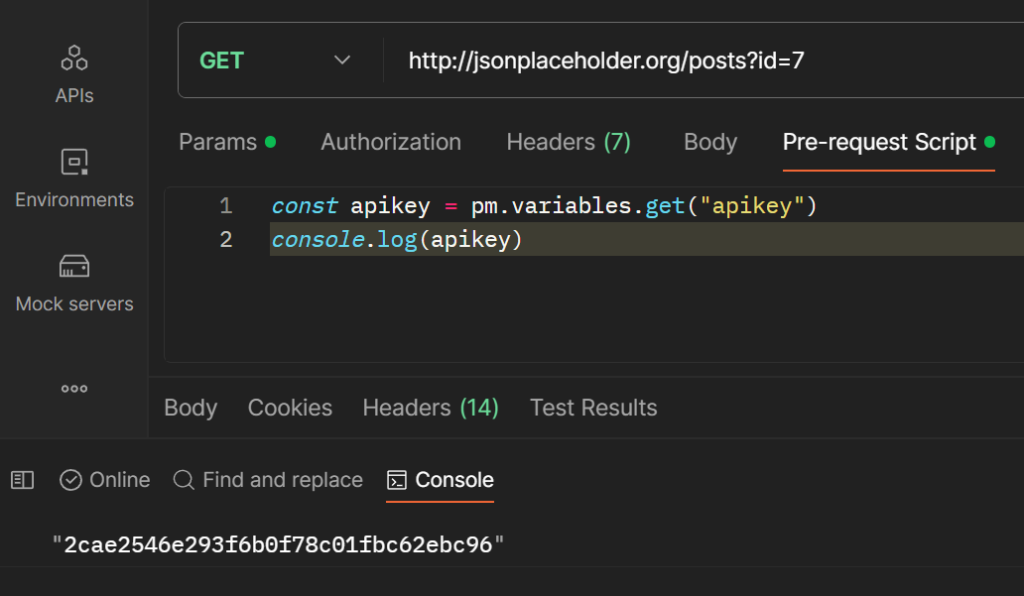
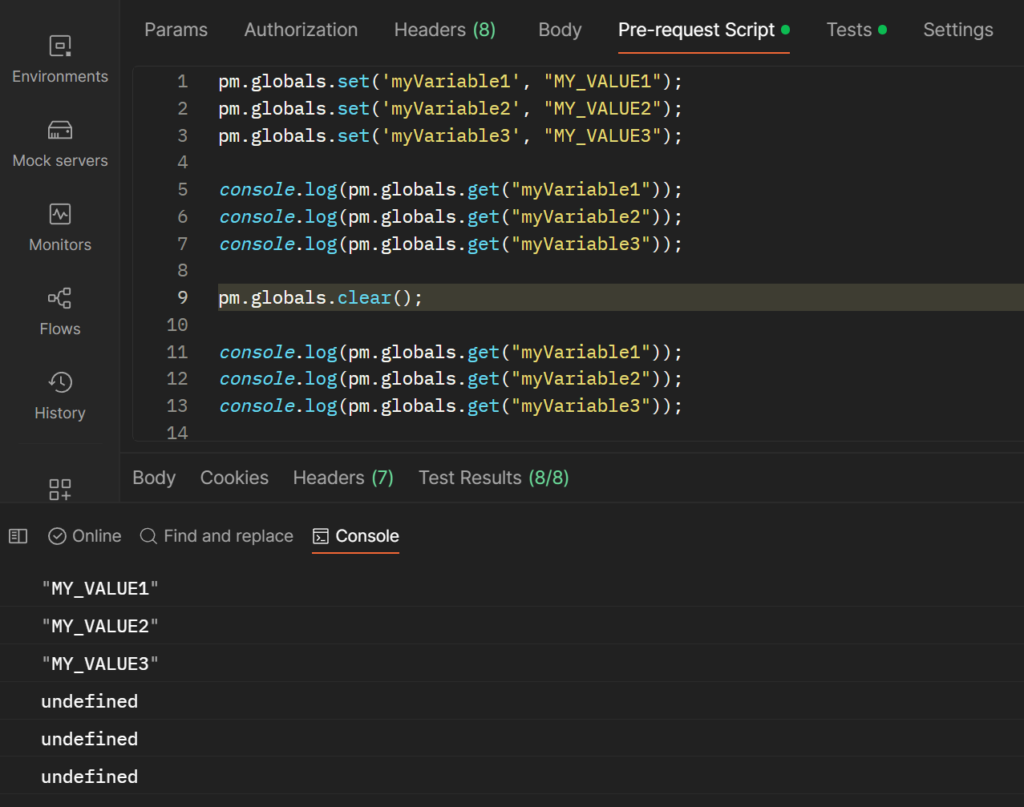
ตัวอย่างการใช้ใน Pre-request Script

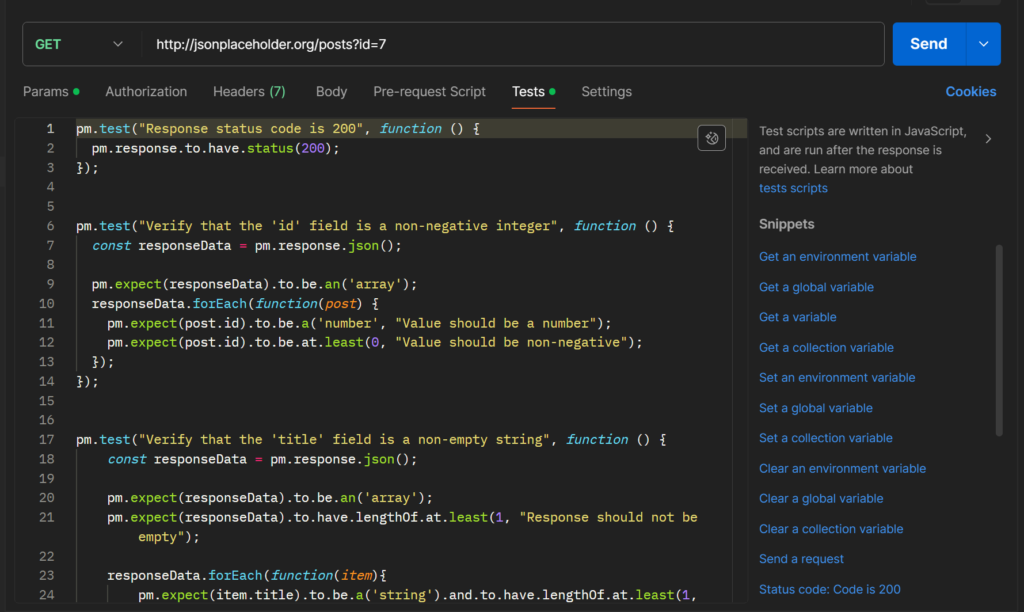
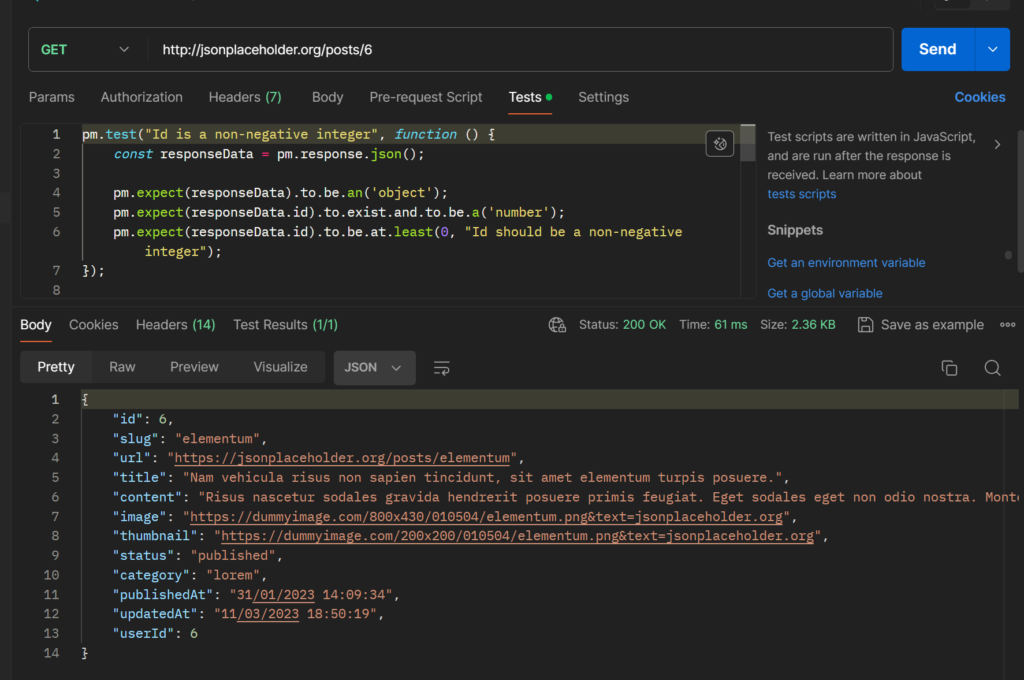
ตัวอย่างการใช้ Test Script

pm มีอะไรให้เราใช้ไดบ้าง
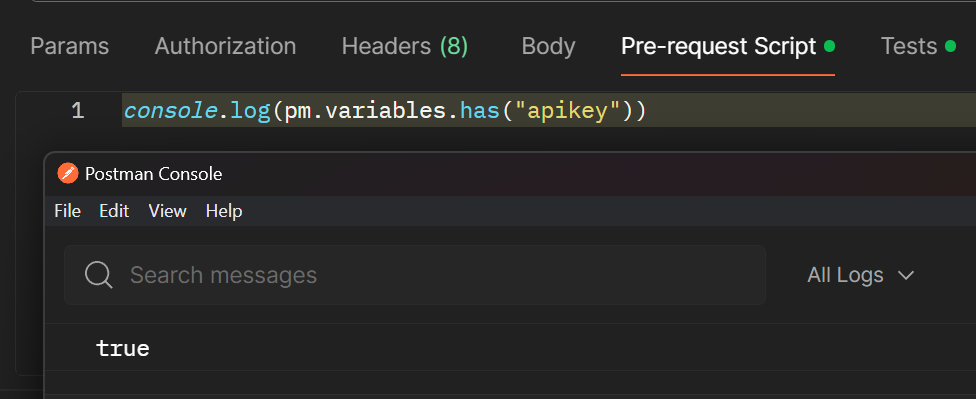
pm.variables.has() : เช็คว่ามีตัวแปรชื่อ…หรือไม่

pm.variables.get() : ดึงค่าของตัวแปรชื่อ…

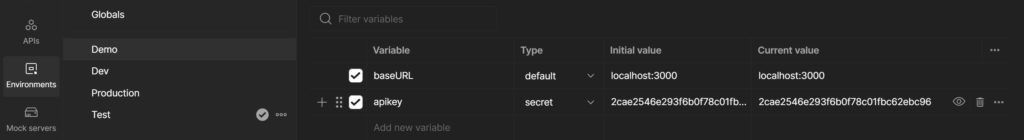
โดยตัวแปรจากในภาพจะเป็นตัวแปรที่มีการเก็บไว้ใน Environment

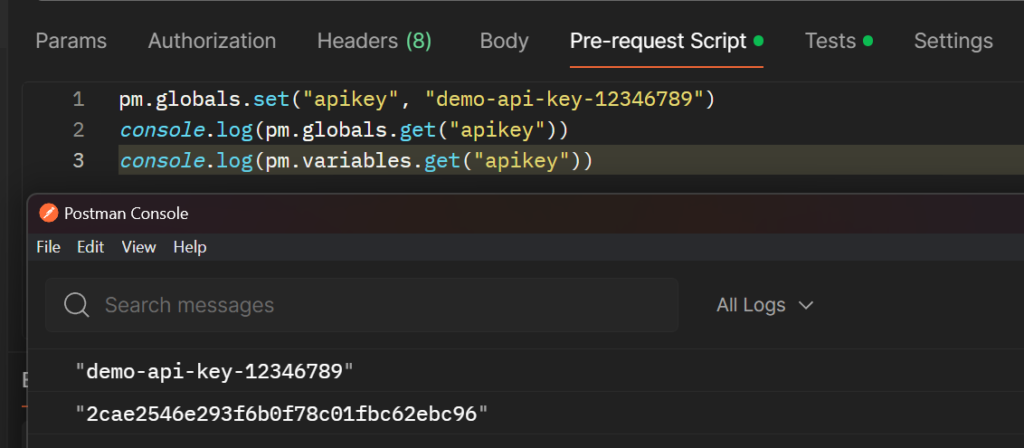
ต่อมาเราสามารถจัดการตัวแปรได้ทั้ง globals และ variables (แบบชั่วคราว) หรือเป็นส่วนที่เก็บไว้ใน Environment

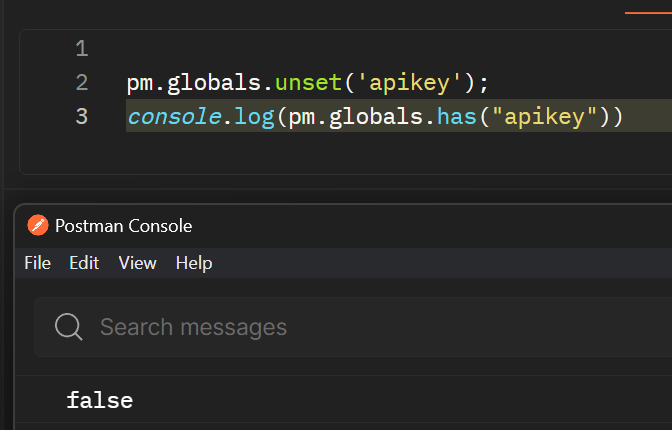
หากเราไม่ใช้สามารถใช้คำสั่ง pm.globals.unset() ในการลบตัวแปรออกไปได้

แต่หากต้องการลบทั้งหมดสามารถใช้ pm.globals.clear(); ได้

Assertions
Assertions ใน POSTMAN เป็นฟีเจอร์ที่ช่วยให้เราเช็ค Response จาก API ว่า ถูกต้องตามที่เราคาดหวังไว้หรือไม่ คล้าย ๆ กับตอนที่เราทำ Unit Test บน Jest และ Vitest เลย ซึ่งจากคำสั่งด้านบนก็จะมีส่วนที่ใช้ Assertion ตรง pm.test

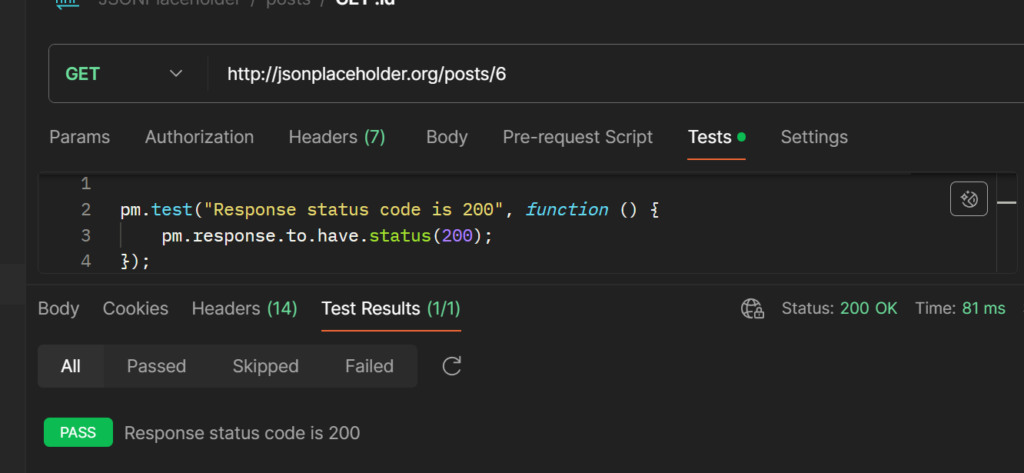
Status code
รวมถึงเราสามารถทำการทำการตรวจสอบจาก Status Code ได้เหมือนกัน

และนี่ก็เป็นตัวอย่างการสำหรับการใช้ POSTMAN JavaScript Object แบบไว ๆ ซึ่งหากใครอยากรู้คำสั่งเพิ่มเติมสามารถไปลุยกันต่อได้ที่ลิงก์นี้ได้เลยคร้าบบบ 👇
https://learning.postman.com/docs/writing-scripts/script-references/postman-sandbox-api-reference/