สารจากนักเขียน
ในยุคปัจจุบันนี้รูปแบบการทำเว็บก็มีอยู่มากมายหลายแบบให้เราเลือกใช้ แต่คุณเคยสงสัยไหมว่า บางเว็บเวลาเราคลิกปุ่มที่ดูเหมือนจะพาเราไปที่อีกหน้านึง ตัวอย่างเช่น เราเข้าเว็บไซต์กิจกรรมหนึ่ง ซึ่ง เราอยู่หน้าหลักแล้วคลิกปุ่มเพื่อดูหน้ารายละเอียดกิจกรรม บางเว็บก็ไม่มีการรีโหลดเว็บใหม่อีกรอบ (โดยปกติเวลาเราคลิกไปอีกหน้า มันจะเปลี่ยนไปแสดงผลไฟล์ HTML อีกอันนั้นเอง ทำให้มันต้องโหลดซ้ำ) วันนี้เราจะมาหาคำตอบกัน
Single-page Application (SPA) คืออะไร
ตามที่เกริ่นตามข้างต้นไป SPA คือเทคนิคในการทำเว็บไซต์ให้ไม่มีการรีโหลดเว็บเวลาคลิกเพื่อไปหน้าต่อไป (หรือก็คือไม่เปลี่ยน URL นั่นเอง) ถ้าขยายความก็คือเมื่อคลิกปุ่มแล้ว มันจะดึงข้อมูลส่วนแสดงผลเพียงแค่บางส่วนที่จำเป็น (ใน SPA จะใช้ JavaScript เพื่อดึงข้อมูล) ไม่จำเป็นที่จะต้องโหลดใหม่ทั้งหน้าเหมือนปกติ
เพื่อให้เข้าใจหลักการทำงานของ SPA ให้มากขึ้น ผมจะขอตัวอย่างโค้ดของ React และจะพยายามอธิบายให้เห็นภาพแม้จะไม่รู้จัก React มาก่อน

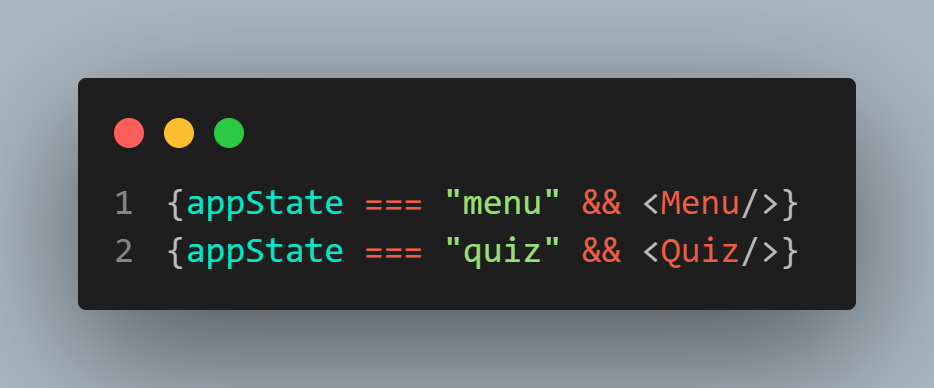
สังเกตบรรทัดที่ 1 และ 2 ใน React มันคือการเช็คว่าถ้าหากเงื่อนไขหรือตัวแปรที่เราตั้ง มันมีค่าความจริงเป็นยังไง ถ้าจริงมันจะแสดงผลของส่วนนั้น ๆ ออกมา ในโค้ดด้านบน ด้านหน้าคือตัวแปรที่ชื่อว่า “appState” เก็บค่า string ไว้อยู่ ถ้าหากมันมีค่าเท่ากับ “menu” เงื่อนไขบรรทัดแรกจะเป็นจริง
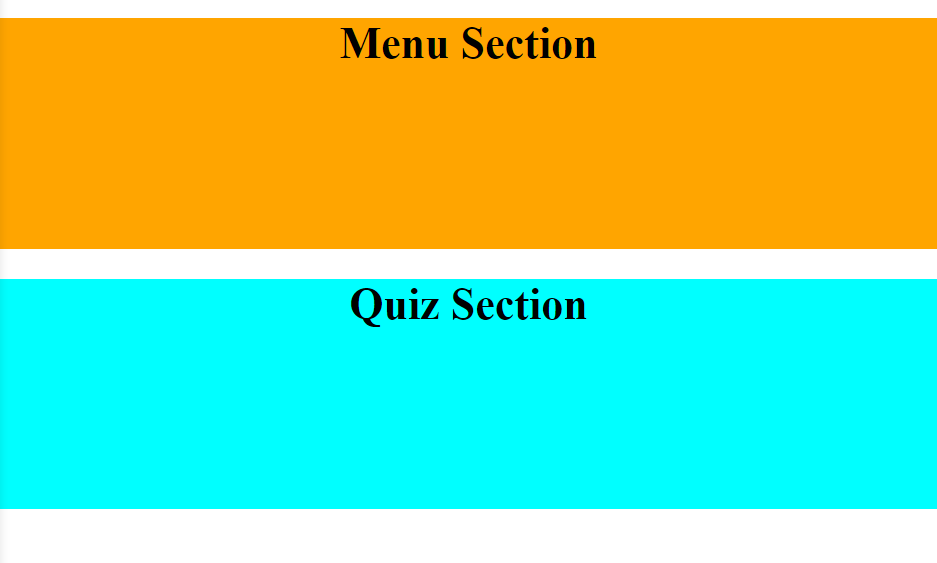
แต่ถ้าบรรทัด 5 เป็นจริง แต่บรรทัด 6 ไม่จริง ผลลัพธ์ คือ มันจะแสดงผลในส่วนของบรรทัด 5 ในส่วนหัวด้านบนเว็บเท่านั้น ในทำนองเดียวกัน ถ้าบรรทัด 6 เป็นจริง แต่บรรทัด 5 ไม่จริง ผลที่ได้คือบรรทัดที่ 6 จะแสดงที่ส่วนหัวแทน

ในกรณีสมมติถ้าเราตั้งเงื่อนไขใหม่ให้ทั้งสองเป็นจริง มันก็จะแสดงทั้งสองส่วนตามลำดับ
สรุปแบบสั้น ๆ ก็คือ ถ้าเราต้องการแสดงผลส่วนของเว็บไหน ก็ให้ปิดเงื่อนไขที่ไม่ต้องการแสดงผล แต่เปิดเฉพาะส่วนที่อยากแสดงเท่านั้น ฉะนั้นหลักการ SPA ก็คือการแสดงผลในส่วนที่เปลี่ยนไปเท่านั้น ทำให้เราไม่จำเป็นต้องรีโหลดหน้าเว็บใหม่ก็ได้
เสริม : ใน React จะมีสิ่งที่เรียกว่า Components ซึ่งเปรียบเสมือนการแยกไฟล์ HTML เป็นพาร์ท ๆ เพื่อให้ง่ายต่อการแก้ไข แล้วค่อยนำมาแสดงผลในหน้าเดียวกัน ฉะนั้น React จึงใช้เทคนิค SPA ได้นั่นเอง
ข้อดีและข้อเสียของ SPA
ข้อดี
- ทำให้ผู้ใช้ไม่รู้สึกสะดุดในการท่องเว็บ หรือก็คือ เพิ่ม UX ให้กับเว็บนั่นเอง เพราะไม่มีรอยต่อระหว่างการท่องเว็บ (ไม่มีการรีโหลดเว็บใหม่นั่นแหละ)
- เว็บไซต์มีการตอบสนองได้เร็ว
- ลดการทำงานของทางฝั่ง Server ที่จะส่งข้อมูล
ข้อเสีย
- การทำ SEO Optimization นั้นทำได้ยาก เนื่องจากว่าเราแสดงผลอยู่ที่หน้าเดียว
- ผู้ใช้ที่ไม่ได้เปิด JavaScript ในบราวเซอร์จะไม่สามารถใช้งานหน้าเว็บได้
Multiple-page Application (MPA) คืออะไร
แล้วมีแบบรีโหลดเพจมีหรือไม่? คำตอบคือมี ตรงกันข้ามกับ SPA เลย มันจะเรียกว่าเทคนิค MPA หรือชื่อเต็ม ๆ ก็คือ Multiple-page Application หลักการทำงานมันจะแตกต่างจาก SPA ก็คือ เมื่อเราคลิกไปที่ส่วนต่อไป มันจะรีโหลดเว็บ ซึ่งเทคนิค MPA ก็คือเทคนิคที่ถูกนำมาใช้ในการเขียน HTML นั่นเอง

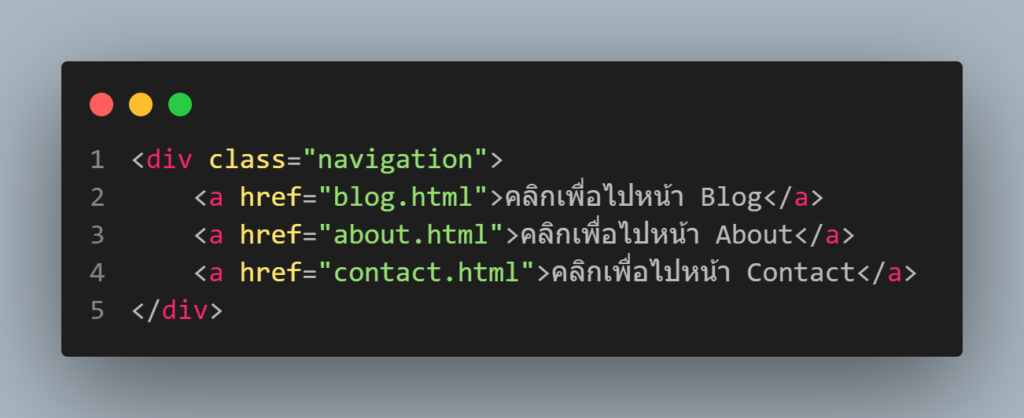
จากตัวอย่างโค้ดด้านบน ก็จะสังเกตว่าเมื่อกดลิงค์เว็บเพจจะแสดงผลไฟล์ HTML ในตำแหน่งที่กำหนด
ข้อดีและข้อเสียของ MPA
ข้อดี
- ง่ายต่อการเพิ่มเติม ก็คือเราก็แค่เพิ่มเป็นลิงก์เข้าไปเหมือนโค้ดด้านบนเท่านั้นเอง พอจะแก้ไขก็แค่ไปที่ไฟล์ ๆ นั้นได้เลย
- ทำ SEO Optimization ได้ง่าย เพราะมีการแบ่งเป็นหน้า ๆ ชัดเจน
ข้อเสีย
- เว็บไซต์มีการตอบสนองช้า เนื่องจากมีการโหลดหน้าเว็บใหม่ ก็ต้องมีการโหลดข้อมูลใหม่
- ฝั่ง Server ทำงานหนักกว่าแบบ SPA เนื่องจากต้องมีการโหลดหน้าเว็บใหม่
สรุป
SPA คือเทคนิคที่ทำให้เว็บไซต์ของเราไม่ต้องรีโหลดเว็บใหม่ แต่ MPA ต้องโหลดเว็บใหม่ ซึ่งทั้งสองตัวนี้มีข้อดีข้อเสียแตกต่างกัน ดังนั้นจะต้องเลือกใช้ให้ตอบโจทย์กับประเภทงานของเราด้วย ผมหวังว่าบทความนี้จะเป็นประโยชน์ให้กับผู้อ่านทุกคนนะครับ ไว้เจอกันใหม่บทความหน้า สวัสดีครับ!
อ้างอิง
- Single Page Application (SPA) คืออะไร, สืบค้นเมื่อ 16 ตุลาคม 2566 จาก https://supakon-k.medium.com/single-page-application-spa-คืออะไร-a401ded00f8c
- เว็บแบบ SPA คืออะไร ?, สืบค้นเมื่อ 16 ตุลาคม 2566 จาก https://8columns.com/page/id/เว็บแบบ-spa-คืออะไร
- MPA (Multi Page Application) คืออะไร, สืบค้นเมื่อ 16 ตุลาคม 2566 จาก https://itthipat.com/mpa-multi-page-application-คืออะไร







