สารจากผู้เขียน
เนื่องจากปัจจุบันเครื่องมือที่ใช้ในการออกแบบ UI นั้นมีการพัฒนาออกมามากมาย จนนักออกแบบเองก็เลือกไม่ถูกว่าควรจะเริ่มต้นกับเครื่องมือตัวไหนดี วันนี้อยากจะขอแนะนำเครื่องมือที่ใช้ในการออกแบบ UI ที่นิยมใช้กันในหมู่ Designer มาให้ทุกคนได้ศึกษากัน
เครื่องมือที่ใช้ในการออกแบบ UI
1.Sketch

image by Icon-Icons
SketchApp เป็นเจ้าพ่อแห่งเครื่องมือออกแบบทั้งหมด เครื่องมือสร้าง prototype ส่วนใหญ่ทำงานได้ดีกับ Sketch มีเครื่องมือที่ช่วยให้เราสามารถออกแบบได้รวดเร็วขึ้น โดยโปรแกรมสามารถทำงานกับหน้า Artboard จำนวนมากๆได้อย่างลื่นไหล และสามารถสร้างตัว Symbol ต่างๆ ไว้ใช้สำหรับทำเป็น UI Asset ที่สามารถนำมาใช้ซ้ำได้
สะดวกต่อการทำ Design System ได้อย่างเป็นระบบ โดยการทำงานยังรวดเร็ว และไฟล์งานก็ยังมีขนาดที่เล็ก รวมถึงยังมีเครื่องมือช่วยเหลือเพิ่มเติมอีกด้วย
สรุปข้อดีและข้อเสียของโปรแกรม Sketch
ข้อดี : เป็นเครื่องมือที่เป็นที่นิยมทำให้หาข้อมูลใน Comunity ได้ง่าย มีการอัพเดทเวอร์ชั่นอยู่เสมอ มี Resoure หรือ Plugin ให้เลือกใช้งานเยอะ
ข้อเสีย : รองรับแค่ระบบปฏิบัติการ OS X บนเครื่อง MAC เท่านั้น, เสียค่าบริการ
เว็บไซต์ : https://www.sketchapp.com/
2.Figma

image by Figma
Figma เป็นอีกหนึ่งโปรแกรมที่ใช้ในการออกแบบ UI (User Interface) ที่ปัจจุบันมีผู้ใช้งานเพิ่มขึ้นเยอะมากจากปีก่อนๆเพราะโปรแกรมมีจุดเด่นที่สำคัญคือ เป็น Web Application ที่สามารถทำงานร่วมกันหลายคน (คล้าย Doc ใน Google ที่ไปช่วยกันพิมพ์งานได้) และยังเป็นการเก็บไฟล์ขึ้นไปบน Cloud แบบ Realtime ได้โดยไม่ต้องลงโปรแกรมเพิ่มเติมให้ยุ่งยาก
การแชร์งานจากตัว Design นั้น สามารถทำได้ง่ายๆเพียงแค่กดแชร์ผ่าน Figma ได้โดยตรงโดยไม่ต้องลงโปรแกรมหรือ Plug in อื่นๆเพิ่มเลย ทำให้มันใช้งานได้สะดวกเอามากๆ ทำให้นักออกแบบหลายคนเปลี่ยนใจจากการใช้งาน Sketch มาใช้ Figma กันมากขึ้น
สรุปข้อดีและข้อเสียของโปรแกรม Figma
ข้อดี : สามารถร่วมทำงานได้หลายคนผ่าน Cloud แบบ Realtime, ใช้งานได้ทุกแพลทฟอร์ม, มีให้ใช้งานได้ฟรี
ข้อเสีย : ไม่สามารถทำงาน Offline ได้อย่างเต็มที่ จำเป็นต้องต่อ Internet เพื่อใช้งาน, ยังไม่ค่อยมีเครื่องมือช่วยเหลือเพิ่มเติมแบบ Sketch
เว็บไซต์ : https://www.figma.com
3.Adobe XD

image by Icon-Icons
Adobe XD เป็นโปรแกรมออกแบบ UI น้องใหม่ ที่อยู่ในชุด Creative Cloud จาก Adobe ที่ Designer คุ้นเคยกันเป็นอย่างดี และที่สำคัญยังสามารถติดตั้งและใช้งานได้ฟรีอีกด้วย แต่ตัวฟรีสามารถแชร์ Prototype, Design Spec ได้แค่ 1 โปรเจคเท่านั้น
ตัวโปรแกรม Adobe XD นั้นมีขนาดเบา ทำงานได้รวดเร็ว และยังสามารถทำ Animation ของตัว Prototype ได้อย่างสวยงาม สามารถแชร์งานให้กับผู้ร่วมงานได้ง่ายและสะดวก ในตัวโปรแกรมเองมี UI Kit สวยๆให้ดาวน์โหลดมาเพื่อใช้งานกับโปรเจคมากมายอีกด้วย
สรุปข้อดีและข้อเสียของโปรแกรม Adobe XD
ข้อดี : พัฒนาเร็วมาก มี Template จาก Adobe ให้ Update ตลอดเวลา, มี Plug in ให้ใช้งานเยอะ, สามารถเซฟงานบน Cloud ได้
ข้อเสีย : เครื่องมือยังมี Bug บ้างในบางครั้งคราว
เว็บไซต์ : https://www.adobe.com/products/xd.htm
4.Invision

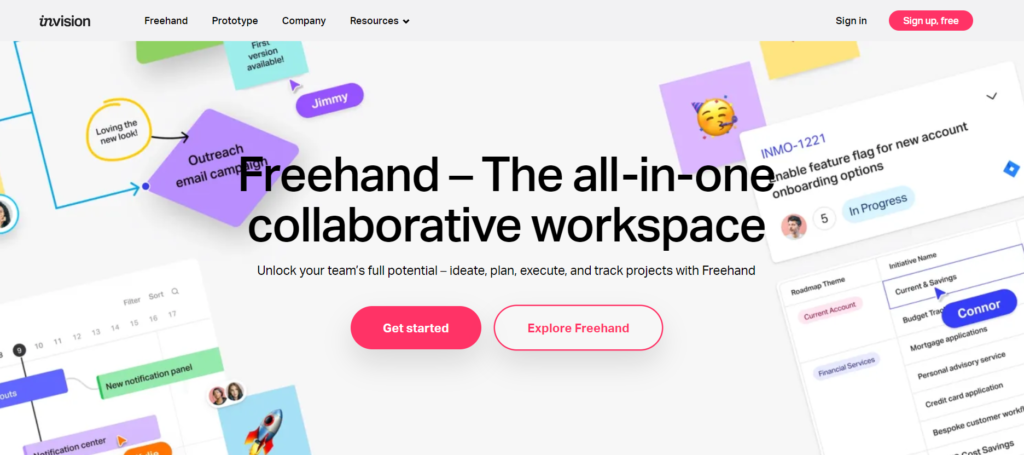
image by Invision
Invision เป็นเว็บไซต์ที่ช่วยในการออกแบบ UI (User Interface) อีกเว็บไซต์หนึ่ง โดยจุดเด่นของ Invision ค่อนข้างคล้าย Figma คือการทำงานบน Cloud และเน้นการทำงานแบบร่วมกันทำงานหลายคนได้
นอกจากนี้มันยังใช้ได้ดีกับ Sketch แล้วอีกด้วย
สรุปข้อดีและข้อเสียของโปรแกรม Invision
ข้อดี : ใช้งานและเก็บข้อมูลบน Cloud ได้
ข้อเสีย : ไม่มีโปรแกรมที่ใช้งานบนคอมพิวเตอร์ได้ (อาจจะต้องใช้งานบนเว็บไซต์อย่างเดียว)
เว็บไซต์ : https://www.invisionapp.com/
5.Proto.io

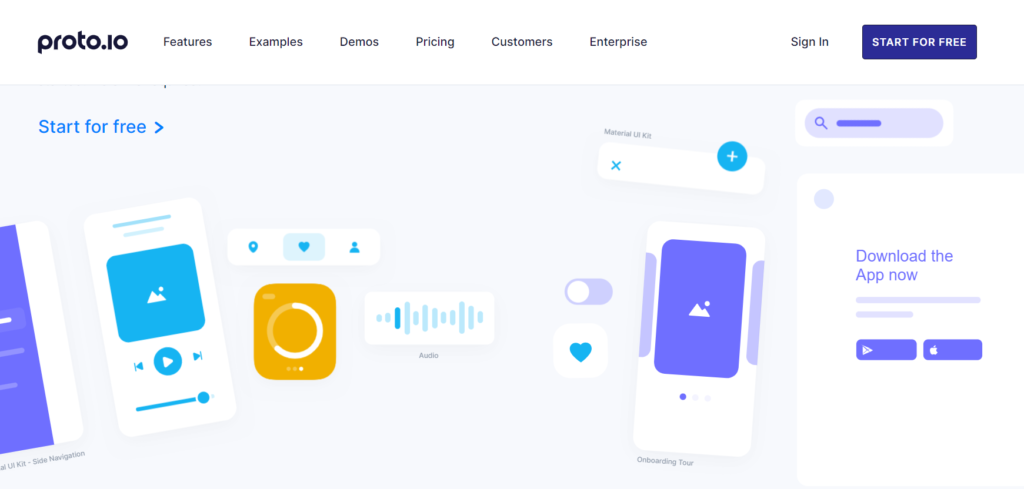
image by Proto.io
Proto.io เป็นหนึ่งใน Prototyping Tools ที่มีความน่าสนใจอยู่ไม่น้อย มี Component ให้ใช้งานได้หลากหลาย และสามารถเลือกธีมของ Component ได้ ไม่ว่าจะเป็น iOS, Android หรือ Material Design ก็มีให้ ถือว่ามี Component สำเร็จรูปมาก และมี Plug-in สำหรับ Photoshop, Sketch และ Dropbox เพื่อช่วยให้ Import ภาพเข้ามาใช้งานได้ง่ายขึ้น
สรุปข้อดีและข้อเสียของโปรแกรม Proto.io
ข้อดี : ใช้งานค่อนข้างง่าย, เครื่องมือหลากหลายและเหมือนจริง
ข้อเสีย : ไม่สามารถใช้งานแบบออฟไลน์ได้, ต้องใช้งานบนเว็บไซต์อย่างเดียว
เว็บไซต์ : https://proto.io/
สรุปใจความสำคัญ
หวังว่าทุกคนที่อ่านจบแล้วจะได้แนวทางในการเลือกเครื่องมือสำหรับออกแบบ UI ไปไม่มากก็น้อยนะคะ
ส่วนตัวผู้เขียนทุกวันนี้ใช้งาน Figma เป็นตัวหลักในการออกแบบ UI (User Interface) เพราะใช้งานง่าย เหมาะกับผู้เริ่มต้นในการออกแบบอีกด้วยค่ะ
สุดท้ายแล้วเครื่องมือทุกตัวก็สามารถสร้างสรรค์ผลงานดีๆ ออกมาได้เช่นเดียวกัน ผู้เขียนหวังว่าผู้อ่านจะตัดสินใจเลือกเครื่องมือที่เหมาะสมกับงานของตัวเองไปใช้งานกันได้ทุกคนนะคะ หรือจะลองเข้าไปใช้งานเครื่องมือที่แนะนำทั้ง 5 ก่อนก็ได้ค่ะ เพราะแต่ละคนอาจชอบฟังก์ชั่นที่ไม่เหมือนกันนะคะ
References
- 5 สุดยอด! เครื่องมือที่ใช้ในการออกแบบ UI (User Interface), สืบค้นเมื่อ 27 ตุลาคม 2566
จาก: https://medium.com/nerdbook-by-koonkritt/5-สุดยอด-เครื่องมือที่ใช้ในการออกแบบ-ui-user-interface-11ea47080d22 - Proto.io เครื่องมือออกแบบ UI ขั้นเทพ !!, สืบค้นเมื่อ 27 ตุลาคม 2566
จาก: https://www.glurgeek.com/education/software-engineering/proto-io-เครื่องมือออกแบบ-ui-ขั้น/ - 3 สุดยอดเครื่องมือ ออกแบบ UI ที่ Designer ทั่วโลกนิยมใช้, สืบค้นเมื่อ 25 ตุลาคม 2566
จาก: https://blog.clicknext.com/top-3-ui-design-tools/ - เครื่องมือที่ UX/UI Designer ไม่ควรพลาด Sketch, Figma, Adobe XD, สืบค้นเมื่อ 25 ตุลาคม 2566
จาก: https://thegrowthmaster.com/software-review/sketch-figma-adobe-xd