สารจากนักเขียน
ปุ่ม (ฺButton) เป็นองค์ประกอบพื้นฐานใน UI design ทำหน้าที่เป็นองค์ประกอบที่โต้ตอบได้ (เช่น คลิกหรือแตะ) ที่อนุญาตให้ผู้ใช้สามารถดำเนินการต่าง ๆ และนำทางผ่านแอปพลิเคชันได้ การออกแบบปุ่มที่มีประสิทธิภาพมีความสำคัญในการเพิ่มประสบการณ์ที่ดีของผู้ใช้ และทำให้สะดวกในการใช้งานแน่นอน และในบทความนี้เราจะมาดูหลักการสำคัญเพื่อสร้างปุ่มที่ดีใน UI design ต้องมีอะไรบ้าง มาดูกันนนนนน !!!
1. การเลือกใช้รูปทรงของปุ่ม (ฺButton Shape)
รูปร่างของปุ่มมีความสำคัญในการออกแบบ UI เนื่องจากผู้คนมักจะคลิกปุ่มที่มีรูปร่างที่จดจำได้ เช่น สี่เหลี่ยมหรือวงกลม หากลองคิดถึงสิ่งรอบตัวเรา เช่น ปุ่มของลิฟต์ เครื่องคิดเลข ล้วนมีรูปทรงของปุ่มที่เป็นสี่เหลี่ยม หรือวงกลม

Image by Freepik
2. ขนาดของปุ่ม (Button Size)
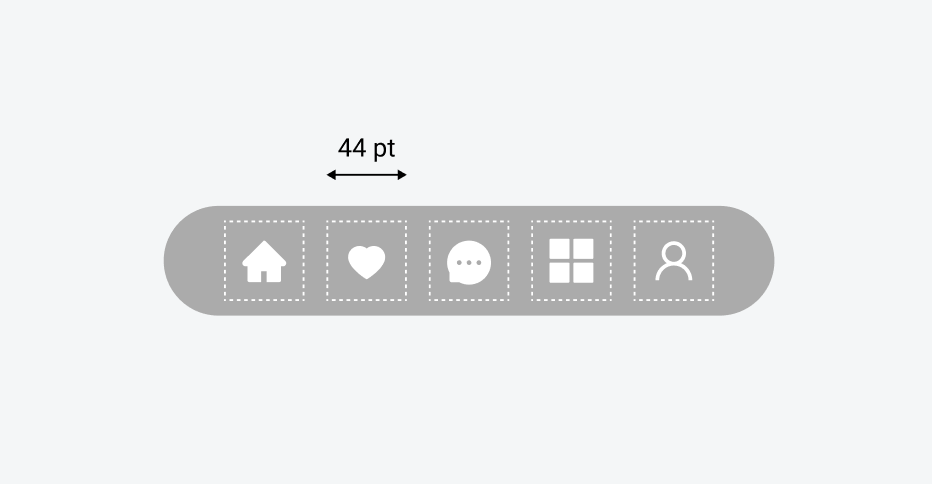
ขนาดควรเหมาะสมกับสื่อที่แสดง (Mobile Desktop etc.) โดยไม่ให้เล็กหรือใหญ่เกินไป
ในการดีไซน์ mobile app แนะนำว่าปุ่มควรมีขนาดอย่างน้อย 44×44 pt บน iOS และ 48×48 dp บน Android ซึ่งจะช่วยให้ทุกคนมองเห็นปุ่มได้ง่าย แต่ยังใช้นิ้วแตะปุ่มได้อีกด้วย

และใน Desktop ขนาดปุ่มควรถูกกำหนดตามขนาดข้อความเป็นหลัก ข้อความของปุ่มควรมีขนาดประมาณพอ ๆ กับข้อความเนื้อหา เช่น เนื้อหาขนาด 18pt ขนาดข้อความบนปุ่มควรเป็น 16pt หรือ 18pt แต่อย่างไรก็ตาม ขึ้นค้นอยู่กับบริบทที่แสดงปุ่ม เช่น ปุ่มบน Hero area ปุ่มอาจจะใหญ่ขึ้น โดดเด่นขึ้น เพื่อให้ผู้ใช้เห็น และคลิกได้ง่าย
3. การเลือกใช้คำสำคัญมาก (Wording)
ข้อความบนปุ่มควรระบุชัดเจนว่าจะเกิดอะไรขึ้น เมื่อผู้ใช้คลิกที่ปุ่มนั้น คำที่ใช้บนปุ่มควรเป็นคำที่กระชับ และเข้าใจง่าย เช่น เมื่อเป็นปุ่มที่ใช้สั่งซื้อ ควรใช้คำว่า “สั่งซื้อ” “ซื้อเลย” ฯลฯ ทำให้ผู้ใช้จะสามารถเข้าใจได้ทันที
4. ระยะ Padding
Padding คือพื้นที่ว่างระหว่างเนื้อหาของปุ่มกับขอบของมัน การกำหนดระยะ padding ที่แนะนำคือ ให้กำหนดระยะด้านบนเป็น 1x ระยะด้านล่างเป็น 2x เช่น เว้นระยะด้านบน 48px ระยะด้านข้างก็จะเป็น 96px แต่ก็ไม่จำเป็นต้องใช้สัดส่วนนี้ตายตัว ตัวอย่างเช่น เมื่อออกแบบปุ่มที่มี icon ก็อาจจะใช้ padding ที่เท่ากันทุกด้าน เมื่อออกแบบปุ่มที่มีข้อความ และไอคอน แนะนำระยะ 1x เป็นระยะห่างระหว่างข้อความ และไอคอน
5. คอนทราสต์ของสี (Color Contrast)
คอนทราสต์ คือความแตกต่างในความเข้มของแสงระหว่างสองสี แสดงให้เห็นว่ามีความโดดเด่น แตกต่างกันแค่ไหน หากสองสีมีคอนทราสต์ที่ดี แสดงว่ามันง่ายสำหรับตาเราในการแยกสีออกจากกัน ง่ายต่อการอ่านข้อความ
WCAG เป็นมาตรฐานในการออกแบบเว็บไซต์ อัตราส่วนคอนทราสต์ขั้นต่ำที่แนะนำคือ 4.5 ต่อ 1 ระหว่างสีข้อความและสีพื้นหลังตามหลักเกณฑ์ของ WCAG

Image by Envato Tuts+
การมีคอนทราสต์ที่เหมาะสมของสีของปุ่มช่วยทำให้ accessibility, usability, visibility ดีขึ้น และสามารถเสริมสร้างแบรนด์ได้
6. การจัดตำแหน่ง (Alignment)
ข้อความในปุ่มควรวางอยู่แกนกลางปุ่มทั้งแนวตั้ง และแนวนอน หากมีไอคอนด้วยก็ควรจัดให้อยู่แนวเดียวกับข้อความเสมอ
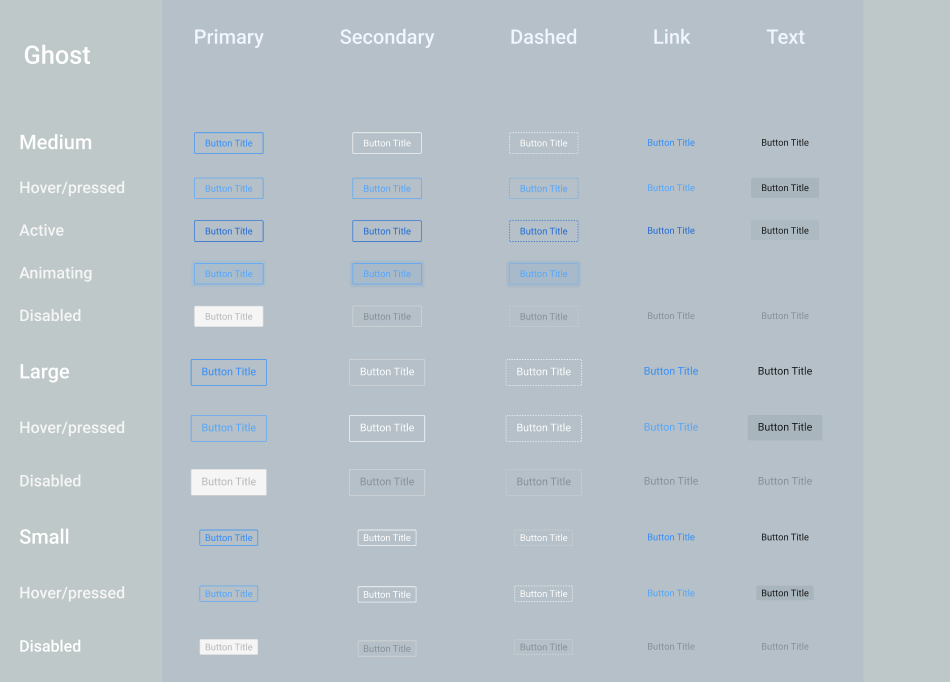
7. มีความยืดหยุ่น และสร้าง Variants
Button variants คือปุ่มในเวอร์ชันต่าง ๆ ที่ใช้ในสถานการณ์เฉพาะ ซึ่งถูกออกแบบให้แตกต่างกันไป เพื่อให้ตรงกับวัตถุประสงค์ อาจรวมถึงสี สัญลักษณ์ และระดับความสำคัญที่แตกต่างกัน เช่น ปุ่ม save เป็นสีเขียว มีไอคอนที่แสดงให้เห็นว่าจะทำการบันทึกความเปลี่ยนแปลง
ปุ่มจำเป็นต้องเปลี่ยนรูปลักษณ์ตามสถานะต่าง ๆ เช่น เมื่อใช้เมาส์ชี้ (Hover) เมื่อกด (Pressed) และเมื่อกดปิดใช้งาน (Disabled)

Image by : Ant Design Open Source
สรุป
การสร้างปุ่มที่มีประสิทธิภาพในการออกแบบ UI เกี่ยวข้องกับการพิจารณารูปร่าง ขนาด ข้อความ พื้นที่ว่าง คอนทราสต์ของสี การจัดตำแหน่ง และความยืดหยุ่น ด้วยการใช้หลักการเหล่านี้ เราสามารถสร้างปุ่มที่ใช้งานง่าย ดึงดูดสายตา และมีส่วนช่วยใจการสร้างประสบการณ์ที่ดีให้ผู้ใช้
อ้างอิงจาก
Envato Tuts+: Learn UI Design: Better Button Design in 30 Minutes, สืบค้นเมื่อ 9 ตุลาคม 2566
จาก: https://www.youtube.com/watch?v=BB6HiXvtcMQ






