เกริ่นนำ
หลาย ๆ คนที่เริ่มต้นเขียนโปรแกรมเบื้องต้นอาจสงสัยว่า Express.js คืออะไร แล้วเกี่ยวอะไรกับ NodeJS ในบทความนี้จะมาเขียนถึงความรู้เบื้องต้นและการใช้งานกันว่าทำไม Express.js ถึงเป็นตัว Framework ที่ได้รับความนิยมกันอย่างแพร่หลายและสามารถใช้งานได้ง่าย ผมอยากสรุปไว้ให้กระชับและเข้าใจง่ายสำหรับทุกคนนะครับ

Image : Project Structure of RESTFul API with Express.js on Node.js by NottDev
ทำความรู้จักกับ NodeJS กัน
NodeJS พูดง่าย ๆ กันเลยคือเป็น JavaScript Open-Source / Cross-Platform Runtime ในส่วนของ Server / Application ที่ Developer สามารถแก้ไขข้อมูลได้ผ่าน JavaScript นั่นเอง ซึ่งเจ้า NodeJS อย่าจำว่าน้องคือ Programming Language หรือ Framework น้องคือสิ่งที่สามารถสร้าง APIs ต่าง ๆ ได้ ไม่ว่าจะเป็น Web / Mobile Application จะเห็นได้เลยว่าน้องนั้นเป็นประโยชน์มาก ๆ เลยทีเดียว
Express.js เพื่อนรักของ NodeJS
ในการจัดการกับระบบหลังบ้านสำหรับ Backend Developers นั้น แน่นอนว่าน้อง NodeJS ของเรานั้นเป็นแค่เพียงแค่ตัวเชื่อมเฉย ๆ ไม่ใช่ Language หรือ Framework ดังนั้นเพื่อนที่ชื่อว่า Express.js จะมาช่วยพวกเราเขียนทำให้จัดการกับระบบหลังบ้านได้ง่ายมากขึ้นนั่นเอง โดยที่ Express.js เป็น Framework ตัวหนึ่งของ NodeJS ที่จะช่วยจัดการเรื่องของ APIs ได้อย่างดีเยี่ยม ตัวอย่างการทำงานคร่าว ๆ เช่น
- สามารถเขียน HTTP Methods ได้ใน URL ที่แตกต่างกัน เรียกว่า Routes
- สามารถเข้าถึง Object ของ Request , Response และ next function ของ clients ที่ส่งข้อมูลมาหาเราได้ เรียกว่า Middlewares
- สามารถใช้ Template Engines หรือ Rendering Data ได้ เช่น static templates file บนหน้าเว็บ HTML ซึ่งง่ายต่อการ Maintenance และ Design หน้าเว็บ ซึ่งใช้ Generator เป็น view engine
ข้อดีหลัก ๆ ของ Express.js มีดังนี้ :
- Performance ค่อนข้างดีในการรับ Requests แบบต่อเนื่องหลาย ๆ ครั้ง
- มี Community ของ Express.js ที่เราสามารถนำ APIs , Middleware , Routes ต่าง ๆ มาใช้งานได้เลย ซึ่งจะช่วยประหยัดได้ทั้งต้นทุนและเวลา
- สามารถทำงานกับ Database และ Front-End ได้ ( ขึ้นอยู่กับ Environment ของการทำงาน )
- สามารถสร้าง RESTful APIs ได้ดี ไม่ว่าจะเป็นในเรื่องของ HTTP Requests , Request Validation รวมถึง Response Formatting
ส่วนข้อเสียของ Express.js มีดังนี้ :
- ในบางครั้งอาจไม่ได้ Support ในพวก Specific Projects
- ในเรื่อง Real-Time Application อาจไม่ตอบโจทย์มากเท่าไหร่ ใช้ Socket.IO จะเหมาะสมกว่า
หลังจากเรารู้จัก Express.js มาพอสมควร ดังนั้น เรามาลองสร้างโปรแกรมโดยใช้ Express.js ด้วยกันครับ

ติดตั้ง Express.js กันเถอะ
ให้เพื่อน ๆ ทำการติดตั้ง NodeJS เป็นอันดับแรกผ่านเว็บ https://nodejs.org/en/download เมื่อติดตั้งเสร็จแล้วทำการเปิด Terminal ใส่ File Directory ในไฟล์ที่เราต้องการรัน และรันคำสั่ง :
npm init -yเมื่อรันคำสั่งข้างบนเสร็จเรียบร้อยแล้วจะมีตัว package.json มาหนึ่งไฟล์ หลังจากนั้นเราสามารถติดตั้ง Express.js ได้ผ่านคำสั่งใน Terminal ได้ดังนี้ :
npm install expressเมื่อติดตั้งเสร็จเรียบร้อยแล้ว เรามาลองสร้าง Program แรกของเรากันครับ ( สมมติว่าไฟล์ของเราชื่อว่า myApp.js ) :
const express = require('express'); //เรียกใช้ express ผ่าน require
const myApp = express(); //สร้างตัวแปร myApp เพื่อใช้งาน express
const port = 3000; //พอร์ตของ Server ที่ใช้ในการเปิด Localhost
myApp.get('/', (req, res) => {
res.send('Hello World!');
});
myApp.listen(port, () => {
console.log(`Server running at <http://localhost>:${port}/`);
});เราสามารถรัน Code ของเราผ่านคำสั่ง node <filename>.js นั่นเอง :
node myApp.jsOutput ของ Code ที่ออกมา :
Server running at <http://localhost:3000/>จาก Code ของเราจะเห็นได้ว่าเมื่อเราเข้าไปที่ localhost:3000 จะเห็นตัว Plain Text คำว่า Hello World! อยู่บนเว็บของเรานั่นเอง เย้ ! แต่สำหรับตัว Path อื่น ๆ นอกเหนือจากนี้จะขึ้นว่า 404

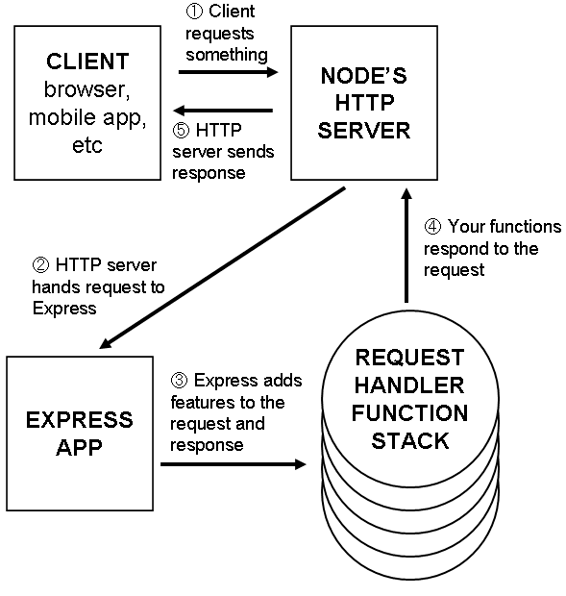
แหล่งที่มา : ขั้นตอนการทำงาน Express โดย Jax Wu (BigNerdCoding)
สรุป
เราได้พูดถึงนิยามว่า NodeJS และ Express.js คืออะไร เกี่ยวข้องและทำงานกันอย่างไร โดยที่ Express.js นั้นเป็น Framework ที่สามารถพัฒนาตัวของ Web Application / Mobile Application หรือระบบหลังบ้านต่าง ๆ ได้อย่างง่ายขึ้นนั่นเอง
จบไปแล้วนะครับสำหรับบทความพื้นฐานและการใช้งานของ Express.js หวังว่าเพื่อน ๆ ที่เขามาอ่านบทความนี้จะสามารถเข้าใจและสามารถประยุกต์กับการเขียนโปรแกรมของทุกคนได้
สำหรับใครที่สนใจศึกษาต่อในเรื่องของการพัฒนา Web Application โดยใช้ NodeJS และ Express.js สามารถเรียนคอร์สฟรีจากสถาบัน BorntoDev ได้ที่ https://school.borntodev.com/course/introduction-to-web-app-development-with-nodejs-express เพื่อใช้ต่อยอดความรู้ของเพื่อน ๆ ได้นั่นเอง
สุดท้ายนี้ขอให้เพื่อน ๆ ทุกคนติดบัคน้อย ๆ และมีความสุขในทุกวันนะครับ 🙂
References
- https://developer.mozilla.org/en-US/docs/Learn/Server-side/Express_Nodejs/Introduction
- https://expressjs.com/
- https://www.geeksforgeeks.org/introduction-to-express/
- https://www.geeksforgeeks.org/node-js-introduction/