สารจากนักเขียน
เมื่อเริ่มเข้าไปรู้จักสายงานที่ต้องใช้การออกแบบ เช่น UX/UI Designer ควรต้องรู้จักตัวช่วยการทำงานอย่าง Wireframe และ Mockup เพื่อให้การออกแบบของเรานั้นมีประสิทธิภาพมากขึ้นได้ ซึ่งบทความนี้จะบอกวิธีการทำและข้อดีของการทำ Wireframe ที่จะให้ผู้อ่านทุกคนได้เข้าใจมากขึ้้น ไปดูกันเลยย

รูปภาพโดย picjumbo.com จาก pexels.com
Wireframe คืออะไร?
wireframe หรือ mockups หรือภาษาไทยเรียกว่า “โครงร่าง” หรือ “โครงสร้าง” คือการแสดงภาพรวมหรือ blueprint ของการออกแบบหน้าเว็บ แอพ หรืออินเทอร์เฟซผู้ใช้ (UI) ที่สามารถช่วยให้ programmer และ designer สามารถสื่อสาร หาข้อตกลงร่วมกันผ่านโครงสร้าง wireframe ได้ เพื่อพัฒนาหน้าเว็บหรือsoftwareที่กำลังจะสร้างนั่นเอง
ทำไมต้องทำ Wireframe?
- ช่วยให้สรุปตำแหน่งของข้อมูลที่จะอยู่บนหน้าเว็บว่าดีหรือยัง ควรปรับแก้ตรงไหนอีกหรือไม่
- Wireframe ช่วยให้เรามีต้นแบบในการเริ่มออกแบบในตัวโปรแกรมจริงๆ ทำให้สิ่งที่ออกแบบจริงๆไม่คลาดเคลื่อน
- ง่ายต่อการทำstepต่อไปของการดีไซน์
- สามารถทำให้ website หรือ software ใช้งานง่าย
- ประหยัดเวลาในการที่จะต้องมาแก้งานซ้ำซ้อน
Wireframe มีกี่ระดับ
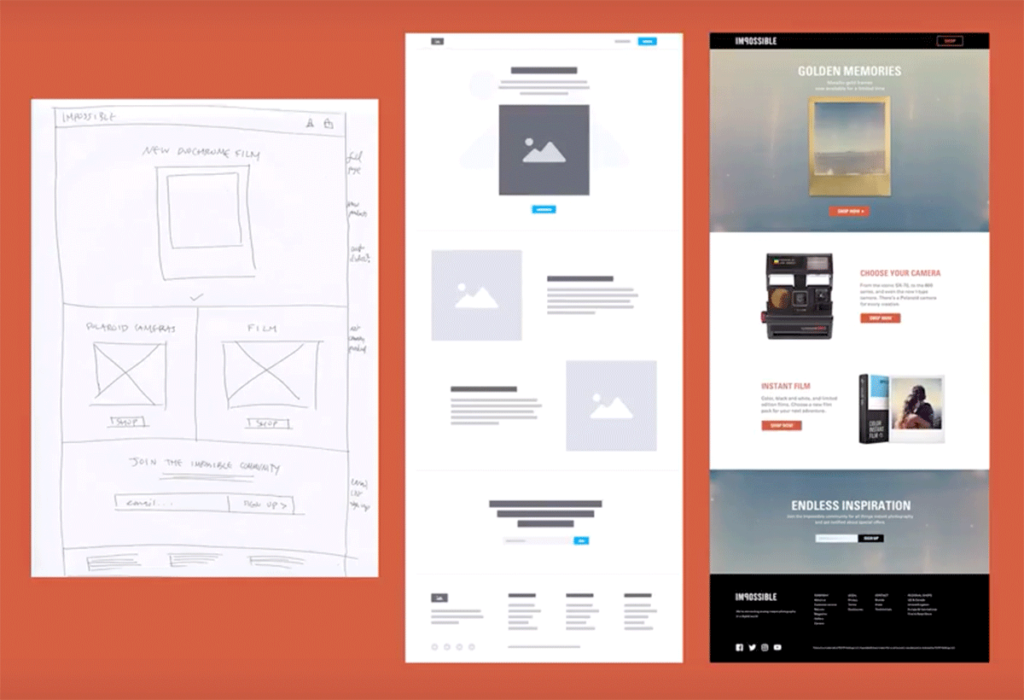
- Low-fidelity wireframes หรือการสเก็ตช์แบบหยาบๆคร่าวๆลงบนกระดาษหรือโปรแกรม
- Medium-fidelity wireframes หรือกำหนดข้อมูลหรือตำแหน่งที่เจาะจงมากยิ่งขึ้น
- High-fidelity wireframes หรือใส่รายละเอียดและตำแหน่งที่สมจริงยิ่งขึ้นและกำหนดค่าให้ใกล้เคียงกับการใช้งานจริง

(รูปภาพจาก careerfoundry.com)
วิธีการทำWireframe
1.วาด Wireframe ลงบนกระดาษ
- สามารถทำลงกระดาษได้เลยโดยใช้ปากกาหรือดินสอก็ได้ในการออกแบบ
- ข้อดี ของการทำลงกระดาษคือสามารถทำได้ทุกที่ แค่มีไอเดียก็สามารถร่างได้ง่ายๆแล้ว
- ข้อเสีย อาจจะต้องนำไปสแกนเข้าคอมเพื่อมองเห็นภาพชัดขึ้น อาจระวังเรื่องตัวหนังสือจางหรือเลือนห(ายไปได้

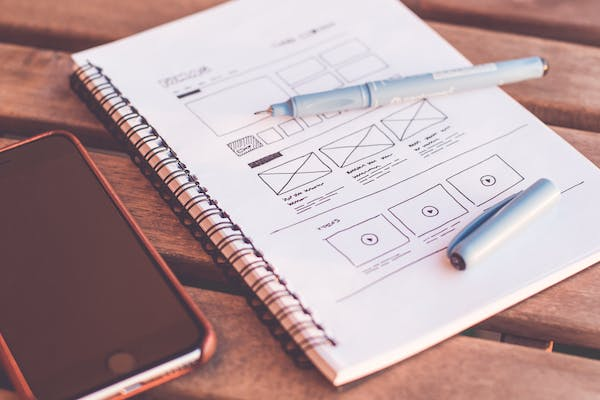
(รูปภาพจาก rawpixel)
2.วาด Wireframe ในคอมพิวเตอร์
- มีหลายwebsiteให้เลือกใช้ในการทำ wireframe ในคอมพิวเตอร์ เช่น MockFlow.com Wireframe.cc Visme.co เป็นต้น
- ข้อดี คนวาดรูปไม่เก่งก็สามารถออกแบบwireframeได้
- สามารถออกแบบได้ฟรี อาจเสียตังค์ค่าเว็บหรือelementบางอัน
- สามารถส่งให้ลูกค้าดูได้ง่ายๆ
- ข้อเสีย ส่วนใหญ่มีการจำกัด element เท่าที่เว็บมีให้เรา
- เว็บใหญ่ๆดีๆในการออกแบบ wireframe มีการเสียตังค์หรือมีการให้ใช้ฟรีแบบลิมิต

(รูปภาพโดย Alvaro Reyes จาก unsplash.com)
วิธีการทำ Wireframe ให้มีประสิทธิภาพ
- ให้เข้าใจถึงปัญหาที่แท้จริง ส่งผลกระทบถึงใครบ้าง แล้วคุณพยายามจะแก้ปัญหาอย่างไร
- มุ่งเน้นที่ความต้องการของผู้ใช้ ต้องโฟกัสไปที่การแก้ปัญหาไม่ใช่ตัว product
- สำรวจวิธีแก้ปัญหาอย่างละเอียด ผลักดันแนวคิดใหม่ๆ อย่ากลัวที่จะไปในเส้นทางที่ไม่คุ้นเคย
- ต้องใช้งานได้จริงไม่เพ้อฝัน
- เมื่อเกิดความไม่แน่ใจให้ลองคุยกันทีมว่าควรทำอย่างไรดี เราอาจจะได้ไอเดียมาจากตรงนั้นก็ได้
- ทำให้ง่ายต่อการเข้าใจเข้าไว้ ตรงไหนที่เป็นการออกแบบใหม่ให้โยงลูกศรหรือไฮไลท์เอาไว้
สรุป
จะเห็นได้เลยว่าการใช้ wireframe ในงานออกแบบเว็บไซต์หรือซอฟท์แวร์ของเราทำให้เข้าใจโครงร่างและเลย์เอาท์ของสิ่งที่เราจะออกแบบมากยิ่งขึ้น ช่วยให้เข้าใจองค์ประกอบต่างๆและขั้นตอนการทำงานของเว็บไซต์อย่างถี่ถ้วน สามารถทำให้การทำงานไม่คลาดเคลื่อน ประหยัดเวลาในการแก้ไข แล้วจึงสามารถทำให้เว็บไซต์มีประสิทธิภาพในการใช้งานได้ถึงที่สุด
อ้างอิง
- Wireframe คืออะไร ทำไมดีไซเนอร์ต้องรู้ พร้อมวิธีทำ + Tool ฟรี !!, สืบค้นเมื่อ 9 ตุลาคม 2566 https://www.designil.com/wireframe-website-free-download/
- Wireframe tools for website and application designer , สืบค้นเมื่อ 9 ตุลาคม 2566 https://iconext.co.th/2021/11/26/wireframe-tools-for-website-and-application-designer/
- What Are Wireframes? , สืบค้นเมื่อ 9 ตุลาคม 2566 https://balsamiq.com/learn/articles/what-are-wireframes/
- Ten Principles of Effective Wireframes , สืบค้นเมื่อ 10 ตุลาคม 2566 https://balsamiq.com/learn/articles/ten-principles-effective-wireframes/