สารจากนักเขียน
การสร้างลูกเล่นต่าง ๆ ในเว็บไซต์ เพื่อดึงดูดความสนใจผู้ใช้งาน แทบจะเป็นสิ่งที่ขาดไม่ได้เลย ยิ่งเป็นเว็บไซต์ที่เกี่ยวกับ E-Commance ด้วยแล้ว หากไม่มีลูกเล่นเลย การที่จะทำให้ผู้ใช้งานได้ประสบการณ์ที่ดีในการใข้งาน เเละกลับมาใช้งานอีกครั้ง คงจะเป็นเรื่องยากมาก ๆ
 เขียนโดย
เขียนโดย
Krittanan Chalong
Junior Software Developer
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 26 กันยายน 2566
ในครั้งนี้ เราเลยจะมาแชร์และบอกต่อวิธีเด็ด ๆ เพียงแค่ใช้ความสามารถของ Grid CSS และความรู้เกี่ยวกับ CSS มาทำ Animation ตึง ๆ บอกเลยว่าง่าย สวย และเร็วอีกด้วย จะเป็นยังไงไปดูกัน
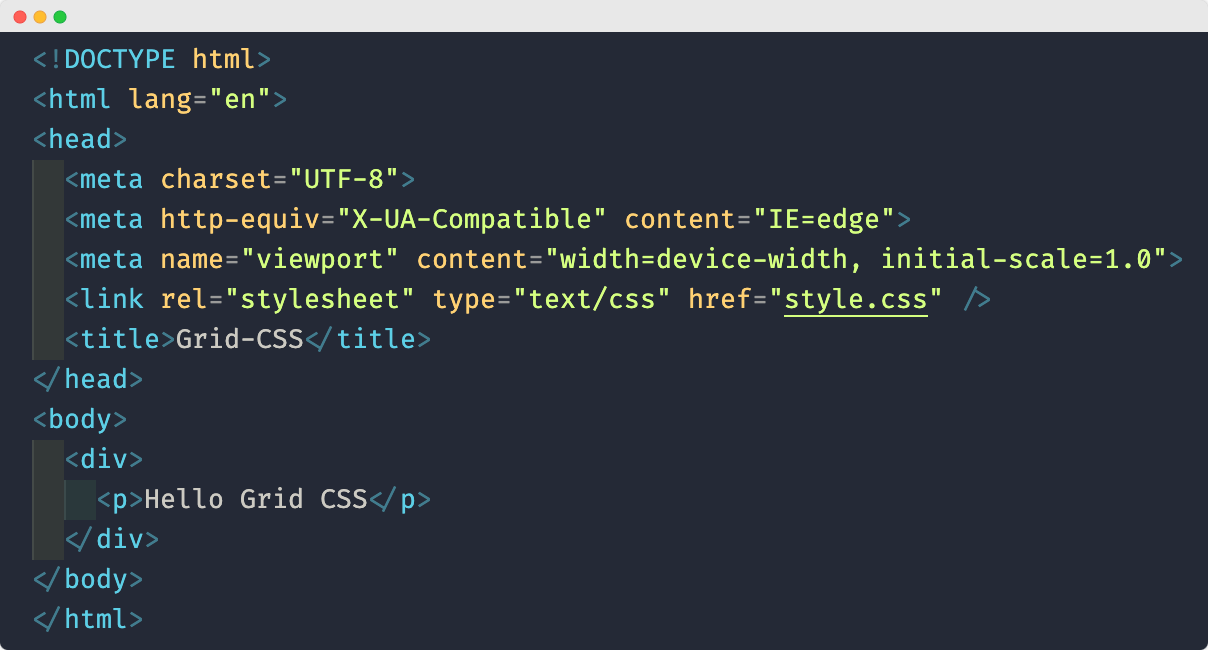
เริ่มจากเราทำการสร้างไฟล์ index.html และ style.css กันก่อน โดยเบื้องต้นจะทำการสร้างโครงสร้างพื้นฐาน HTML ในไฟล์ index.html

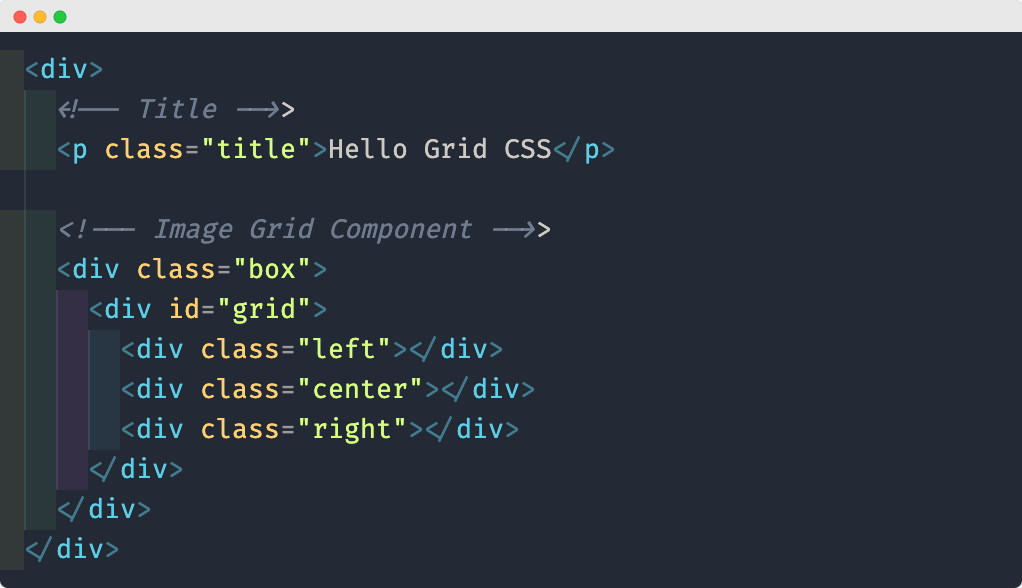
ตัวอย่าง Source Code ในไฟล์ index.html

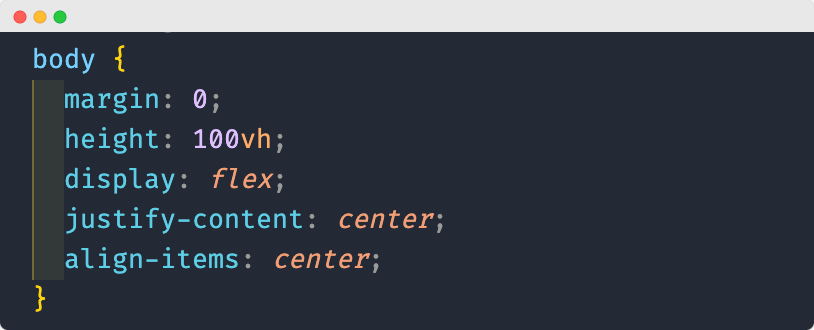
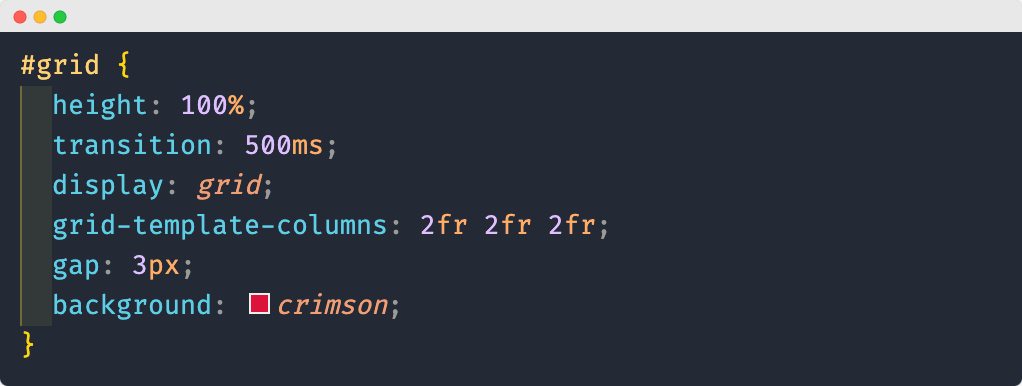
ตัวอย่าง Source Code ในไฟล์ style.css
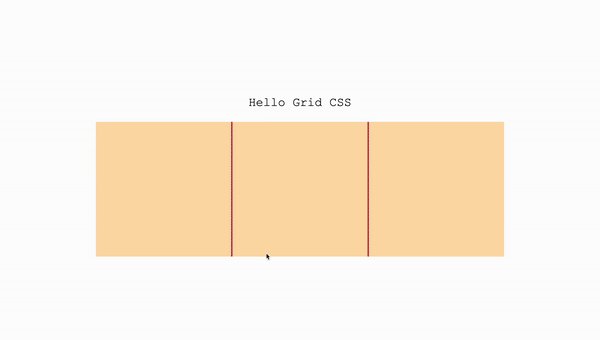
ทำการสร้าง Grid แบบ 3X1 ช่องขนาด 2fr เท่า ๆ กัน โดยเเต่ละ Action ที่เกิดขึ้นเราจะใช้ CSS ทำการสร้างภาพเคลื่อนไหวของ Grid โดยเฉพาะความสามารถของ Pseudo Selector จะมีบทบาทมาก ๆ ที่มาช่วยในการแสดงผล
Pseudo Selector ที่นำมาใช้งานหลัก มีด้วยกัน 3 ตัว
- :has คำสั่งใช้ดักจับภายในของ Element ว่ามี Child Element ที่ต้องการไหม
- :hover คำสั่งใช้ดักจับเหตุการณ์เมื่อเมาส์ (Cursor) มาวางด้านบนของ Element
- :where คำสั่งที่ใช้ Group ของ Element เพื่อลดความซับซ้อนในการเขียน CSS
ในไฟล์ index.html ทำการสร้าง Element Component ก้อนหนึ่งขึ้นมา โดยเจ้า Component จะประกอบไปด้วย Div Element ที่มี id เป็น grid ซึ่งจะเป็นชั้นที่เอาไว้ทำ Grid Container และภายในจะมี Div Element อีก 3 Element ที่จะเป็นเนื้อหาภายใน

รูป Source Code การสร้าง Element
มาต่อในไฟล์ style.css กันต่อ เริ่มด้วยจากการเข้าถึง id grid เพื่อกำหนด Display ของ Element ให้เป็น Grid ต่อด้วยการกำหนดลักษณะการจัดเรียงให้เป็น Columns 3X1 โดยมีขนาดแต่ละช่อง เป็น 2fr และส่วนที่ขาดไม่ได้คือ การกำนหนด Transition เป็น all ( โดย all เป็นค่า Default อยู่แล้วในการเขียน CSS สามารถข้ามไปเขียน Parameter ตัวอื่นได้เลย ) โดยมีระยะเวลา Delay เป็น 500 ms

รูป Source Code การสร้าง Grid
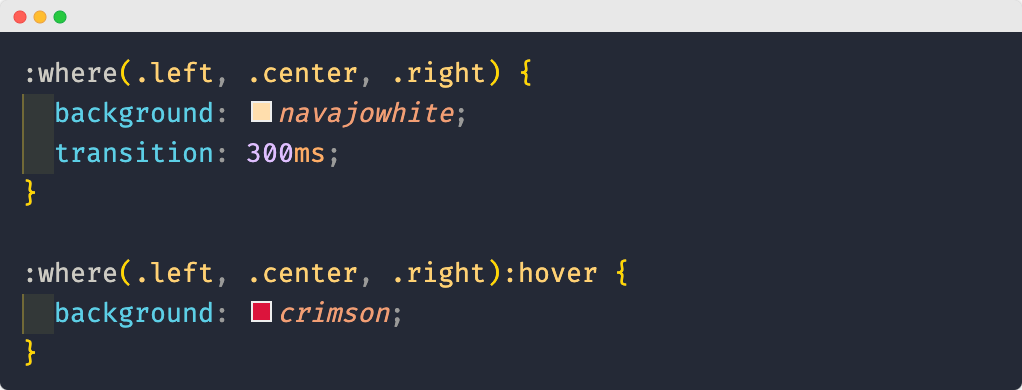
ต่อมา ทำการกำหนด CSS ให้กับ Child Element ภายใน Grid Container ที่ได้สร้างไว้ก่อนหน้านี้ โดยในเเต่ละ Child Element มี Class เป็น left, center และ right ตามลำดับ ซึ่งในที่นี้มีการกำหนด Properties ที่เหมือนกัน ดังนั้นการใช้ :where จะช่วยลดรูป ลดความซับซ้อนในการเขียน CSS ได้ดี นอกจากนี้มีการใช้ :hover เพื่อกำหนด CSS ให้กับ Element เมื่อมี Action การเอาเมาส์ (Cursor) มาวางไว้ด้านบน Elementด้วย

รูป Source Code จัดการรูปแบบ Child Element
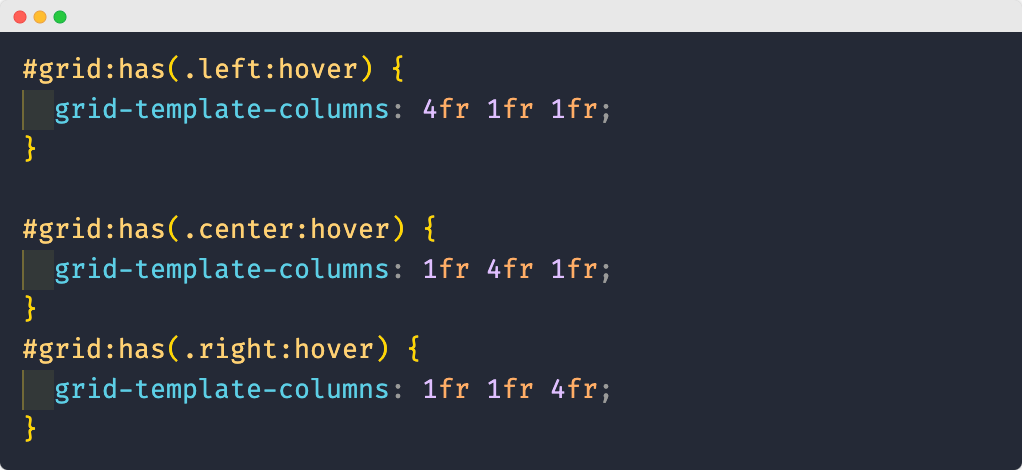
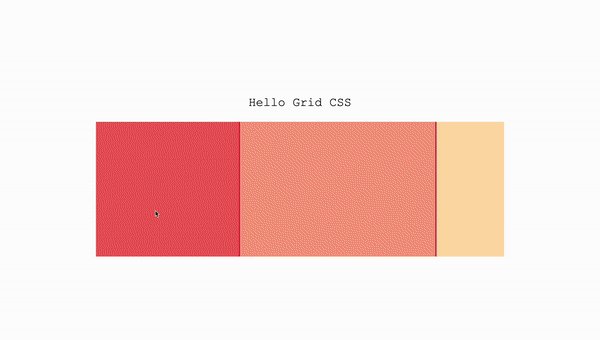
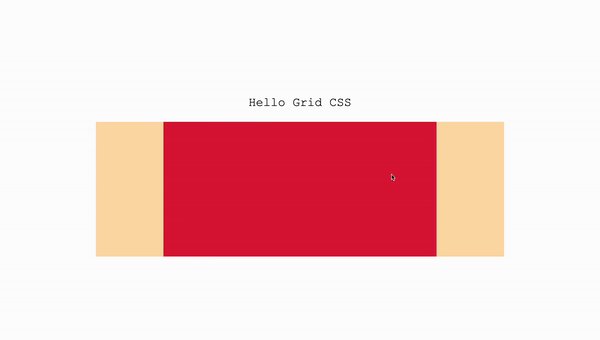
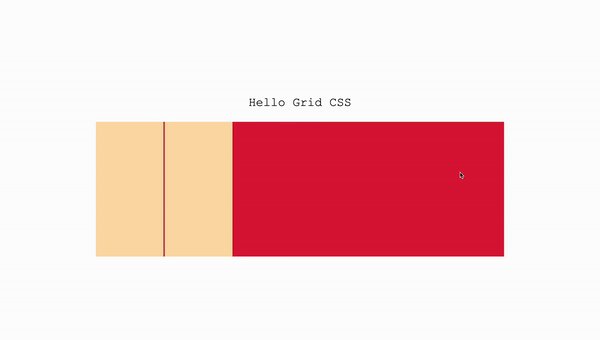
ในส่วนสุดท้าย จะเป็นการจัดการกับขนาดของ Grid ในแต่ละช่องเพื่อให้เกิดการเคลื่อนไหวที่สอดคล้องกับ Action ที่เกิดขึ้น โดยจะสร้างเงื่อนไขการแสดงผลคือ เมื่อเอาเมาส์ (Cursor) ไปวางบน Element ไหน ก็ให้ Element นั้นมีขนาดใหญ่ขึ้นและลดขนาดของ Element อื่น
จะใช้ :has ต่อท้าย #grid ( Grid Container ) เพื่อที่จะมองเข้าว่าภายใน Child Element ของ Element นั้น โดย Element ที่จะมองคือ Child Element ที่มี Class เป็น left, center และ right ทั้งนี้ต้องมี :hover ต่อท้ายด้วย เพราะสิ่งที่สนใจ คือ Element นั้นต้องโดน hover ไว้ เมื่อเงื่อนไขถูกต้อง ภายในจะมีการกำหนดค่าใหม่ให้กับ Grid ซึ่ง ส่วนที่โดน hover จะมีขนาดเป็น 2 เท่า และที่ไม่โดนจะมีขนาดลดลงครึ่งหนึ่ง

รูป Source Code จัดการกับขนาดของ Grid ในแต่ละช่อง
เราจะใช้ Yup มาเพื่อสร้าง Schema เพื่อบอกข้อจำกัดของข้อมูลในฟอร์มนั้น ๆ ใน Source Code เราได้ทำการเพิ่มข้อจำกัดเข้าไป โดยประกอบไปด้วย
- string กำหนดว่าข้อมูลเป็นข้อมูลประเภท String ( จำเป็นต้องกำหนดก่อน )
- max(10, …….) กำหนดจำนวนของตัวอักษรที่กรอกเข้ามา โดยมากที่สุดได้เพียง 10 ตัว
- require กำหนดว่าข้อมูลจะต้องมีค่าอยู่จริง
เมื่อข้อมูลไม่ได้เป็นไปตามข้อจำกัดที่วางไว้ จะเป็นการ Throw Error มาพร้อมกับส่ง Error Message ที่ได้กำหนดไว้ ออกมาด้วย

รูปแสดงผลลัพธ์การทำงาน
ในการใช้งานจริง สามารถนำมาต่อยอดได้อีกมากมาย จะลองใส่รูปสินค้าหรือจะลองประยุกต์ใช้ทำ Card Component เพื่อนำเสนอเนื้อภายในก็ยังได้ ทั้งนี้ก็ขึ้นอยู่ความคิดสร้างสรรค์ในการนำไปประยุกต์ใช้งาน ต้องบอกก่อนเลยเนื้อหาภายใน Blog นี้เป็นแค่ตัวอย่างเดียวในหลาย ๆ ตัวอย่าง ยังมีอีกหลายเทคนิคที่น่าสนใจอีกมาก ๆ สามารถตามดูในลิงก์ที่อยู่ด้านนี้ได้เลย
สามารถอ่านข้อมูลการทำ Animation ด้วย Grid เพิ่มเติมได้ ที่นี่
https://css-tricks.com/animating-css-grid-how-to-examples/
🦖borntoDev – สร้างการเรียนรู้ที่ดี สำหรับสายไอทีในทุกวัน
ระบบฝึกทักษะ การเขียนโปรแกรม
ที่พร้อมตรวจผลงานคุณ 24 ชั่วโมง
- โจทย์ปัญหากว่า 200 ข้อ ที่รอท้าทายคุณอยู่
- รองรับ 9 ภาษาโปรแกรมหลัก ไม่ว่าจะ Java, Python, C ก็เขียนได้
- ใช้งานได้ฟรี ! ครบ 20 ข้อขึ้นไป รับ Certificate ไปเลย !!