สรุปสั้น ๆ
สำหรับใครที่อยากมีเว็บแสดงผลงาน รายละเอียดโปรเจกต์ หรือ โชว์ประวัติของเรา และ ทีม หลายคนอาจจะต้องเสียเงิน เสียเวลาเช่า host ให้เปลืองเงิน เอาจริง ๆ แล้วเราสามารถสร้างเว็บแบบง่าย ๆ ลงบน GitHub ได้ด้วยนะ กับ GitHub Pages
โดยในบทความนี้เราจะพาทุกคนไป สร้างกัน โดยสามารถทำได้ง่าย ๆ แค่เพียงสร้าง Repository เป็นชื่อเดียวกับ Username ของเราเท่านั้น แล้วก็ใส่ไฟล์เว็บลงไปได้เลย ง่าย ๆ แค่นั้นน แต่ถ้าใครอยากเห็นภาพ ไปดูกันต่อเลยคร้าบ !

 เขียนโดย
เขียนโดย
Kittikorn Prasertsak (Prame)
Founder @ borntoDev
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 16 มกราคม 2566
เริ่มต้นสมัคร และ ใช้งาน GitHub ก่อนนะ !
โดยเจ้า GitHub เป็นบริการที่ให้นักพัฒนาโปรแกรมได้ฝากโค้ดในรูปแบบออนไลน์ ซึ่งสามารถทำให้เราจัดการโปรเจกต์ รวมถึง Tracking ติดตามงาน ดูได้ว่าใครทำอะไร เขียนโค้ดเพิ่มตรงไหน ลามไปถึงการรวมโค้ดกัน และ ทำให้งานเดิม ๆ เช่น อัพขึ้น Server นั้นเป็นไปแบบอัตโนมัตินั่นเอง

หากใครยังเคยเรียน หรือ อยากอัพสกิล GitHub เรามีคอร์สฟรีให้ด้วยนะ !
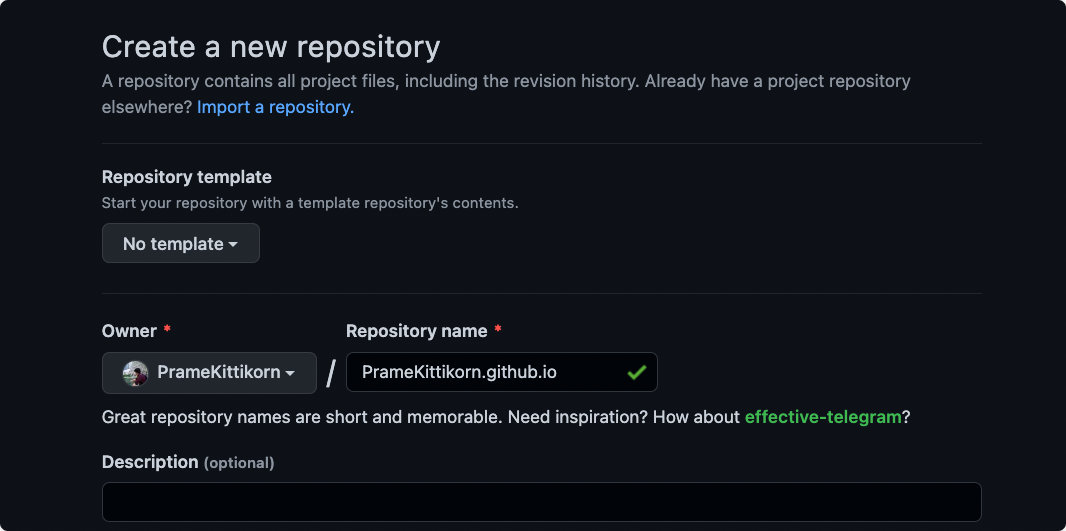
ขั้นตอนต่อมา ทำการสร้าง Repository
โดยในตอนนี้ก็เหมือนกับการสร้าง repository ทั่วไป แต่จะแตกต่างตรงการตั้งชื่อ ที่เราจะต้องตั้งเป็นในรูปแบบ username.github.io โดยสังเกตว่าเราใช้ username อะไรก็ใส่ลงไปได้เลย

เมื่อเรียบร้อยแล้วสังเกตให้ดี ๆ ว่าชื่อตรงหรือไม่ ถ้าตรงก็ไปขั้นตอนต่อไปได้เลย
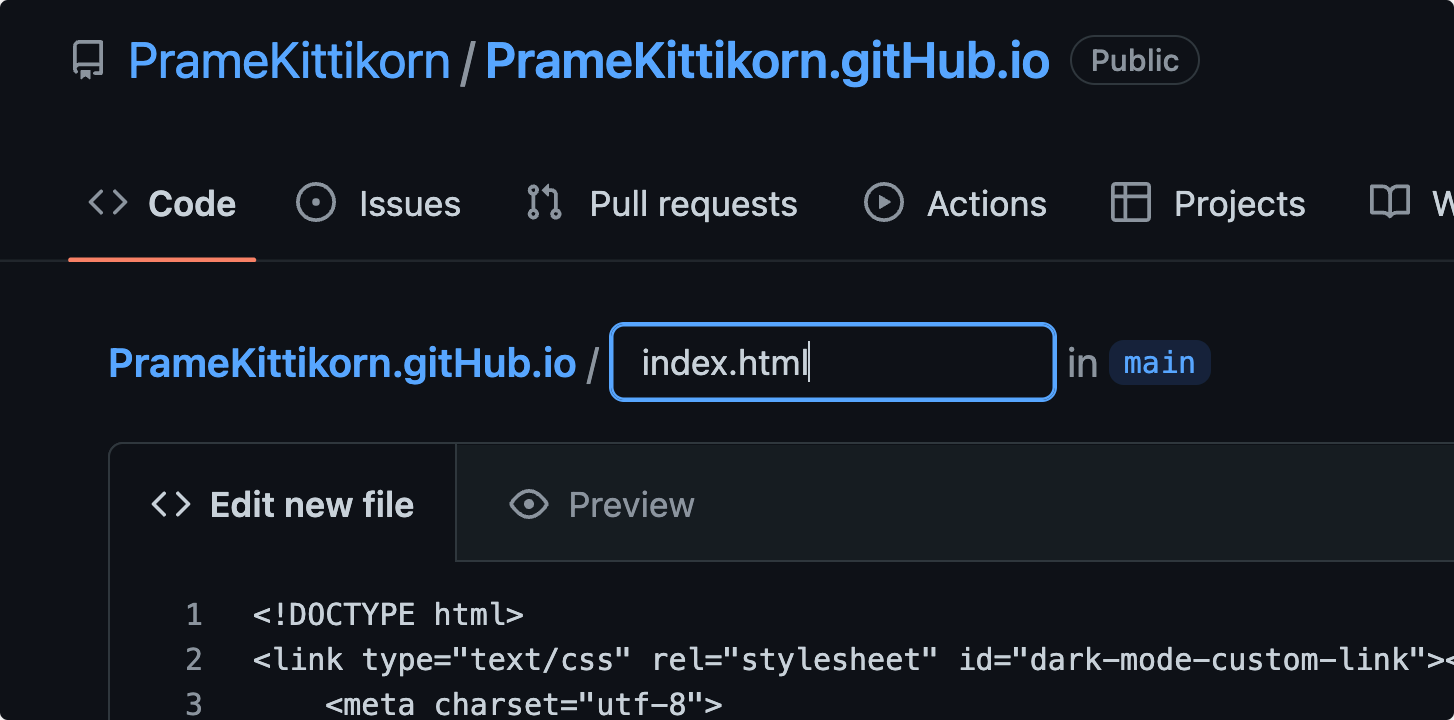
ก็สามารถทำการคลิ้กไปที่ “Creating a new file” ในกรณีที่เราจะสร้างไฟล์ใหม่เลย หรือ “Uploading an existing file” ในกรณีที่เราต้องการอัพโหลดไฟล์ที่เราเตรียมไว้ก่อน ซึ่งในที่นี้เราจะกดในกรณีแรกไปพร้อมกัน
เมื่อคลิกเรียบร้อยก็ให้เราทำการใส่ข้อความ หรือ Tag HTML แบบเต็ม ๆ ก็ได้ ลงไปในหน้าแรกไขดังกล่าว โดยด้านบนสุดอย่าลืมตั้งชื่อไฟล์เป็น index.html ด้วยนะ !

เมื่อเรียบร้อยให้เราเขียน Commit และ กดปุ่ม Commit new file เพื่อนำข้อมูลเข้าสู่ Repository ของเราได้เลย
ทดสอบเว็บของเรากัน
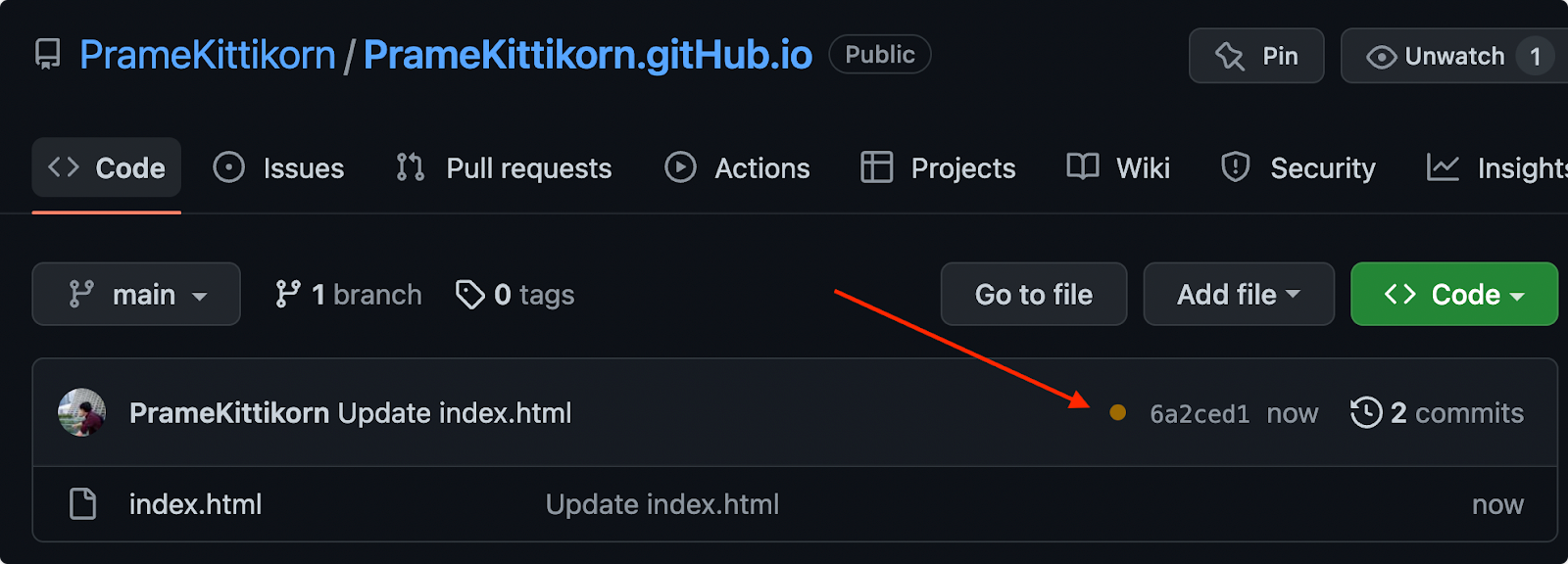
หากคลิก Commit เรียบร้อย ไฟล์เว็บของเราจะไปขึ้นบนออนไลน์แล้วนั่นเอง แต่ ๆ บางคนอาจจะใจร้อน กด Commit เสร็จ แล้วรีบเข้าไปใน Url ที่บอกไว้ (ที่เป็น username ของเรา .github.io) แล้วจะพบว่ามันยังเข้าไม่ได้ ถ้าตั้งชื่อไฟล์ถูกเรียบร้อย ไม่มีอะไรผิด ก็มักจะเพราะว่าตรงส่วนนี้ GitHub Actions กำลังดำเนินงานให้อยู่นั่นเอง

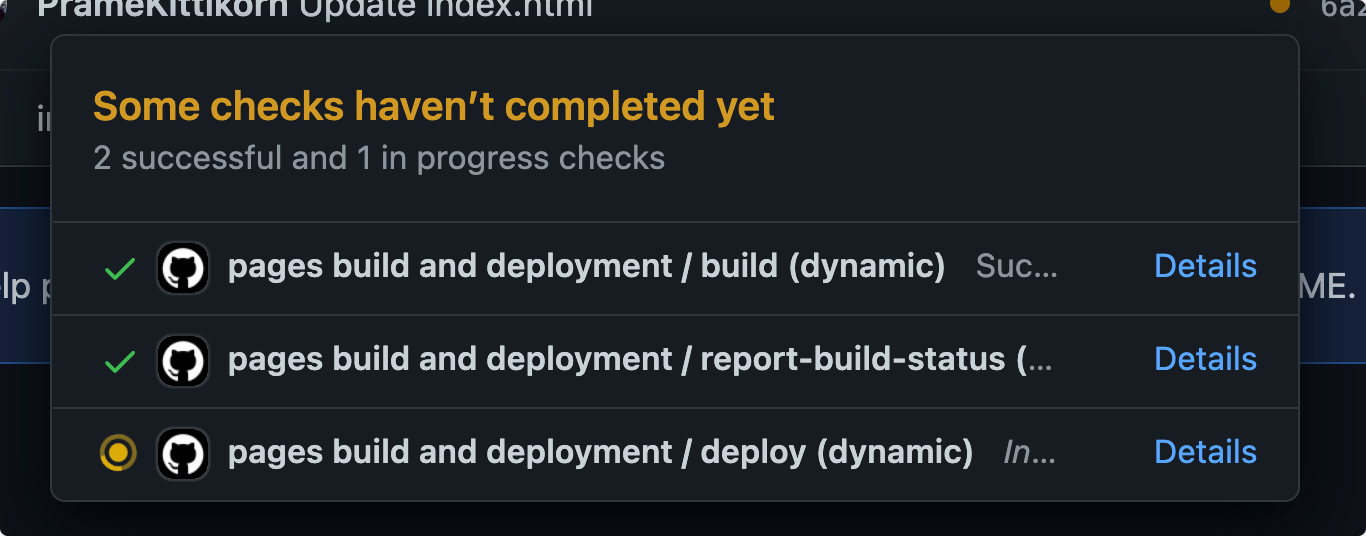
โดยสังเกตได้ง่าย ๆ จากจุดสีส้ม ๆ หากยังขึ้นอยู่ แปลว่ามีการประมวลผลอยู่ ยังไม่เสร็จ ให้ใจเย็น ๆ แล้วนั่งรอ หรือ จะคลิกเข้าไปดูรายละเอียด นั่งอ่านว่ากำลังทำอะไรอยู่ก็ได้

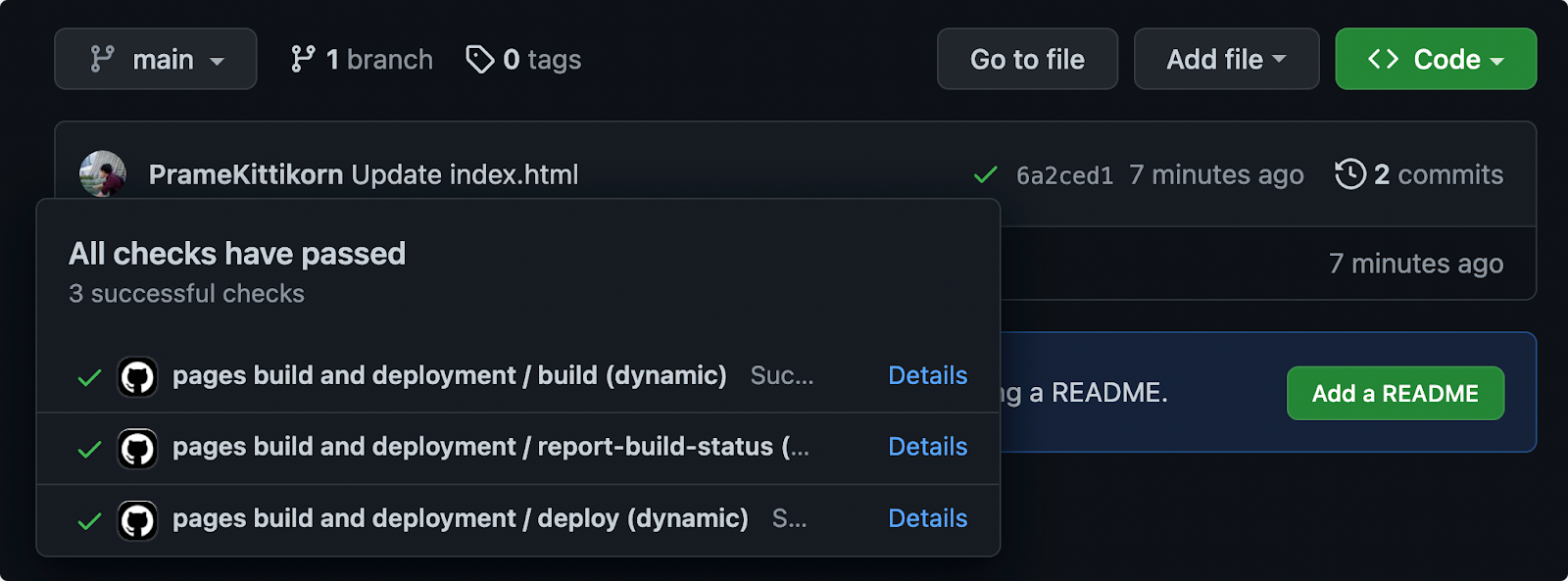
และ เมื่อติ้กถูกครบ นั่นหมายความว่าระบบ GitHub Actions ที่คอยทำช่วยให้การ Deploy เว็บของเราเป็นไปได้แบบอัตโนมัติ ก็ทำงานเสร็จสิ้นแล้วนั่นเอง !

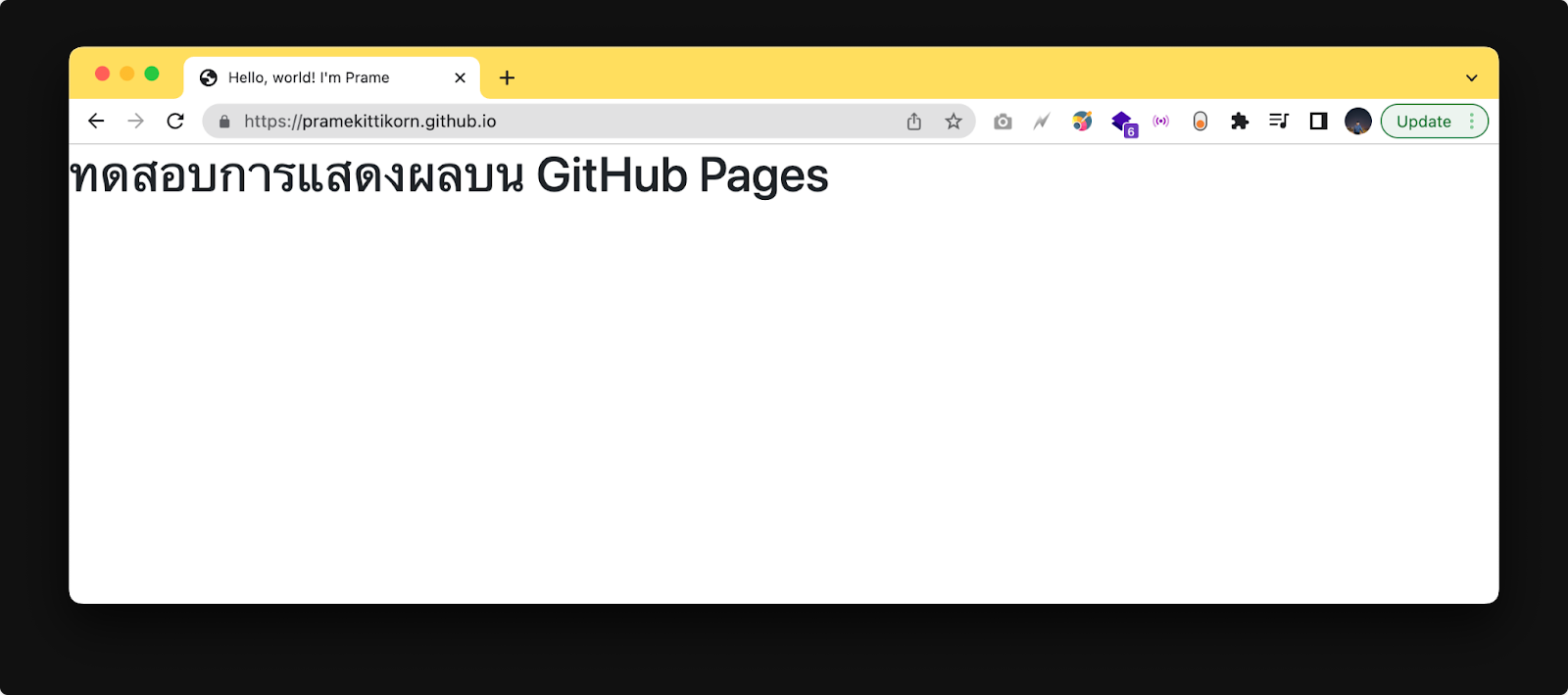
ให้เราลองเข้าไปที่เว็บของเรา ในที่นี้ของผมจะเป็น https://pramekittikorn.github.io/ ก็พบว่าสามารถเข้าได้เรียบร้อยแล้วคร้าบ

เอาไปทำอะไรได้บ้าง ?

เมื่อเรียบร้อยแล้วสังเกตให้ดี ๆ ว่าชื่อตรงหรือไม่ ถ้าตรงก็ไปขั้นตอนต่อไปได้เลย
อย่างที่บอกไปต้นบทความ คือ เราสามารถนำไปทำเว็บโปรโมทแอปพลิเคชัน หรือ เว็บโครงการ Open Source ที่เรากำลังทำอยู่ก็ได้ โดยเหมาะกับใครก็ตามที่กำลังมองหา Host สำหรับทำ Static Web หรือ เว็บที่มีแค่หน้าตานิ่ง ๆ เพื่อโชว์รายละเอียดได้นั่นเอง โดยเราจะได้โดเมน .github.io แบบเท่ ๆ กันด้วย
และ ในตอนนี้เราจะเห็นได้ว่า “เราสามารถนำเว็บขึ้นไป Online แบบง่ายนิดเดียว แถมไม่เสียตังสักบาท !” จากการใช้ฟีเจอร์ GitHub Pages และ แค่เราลาก หรือ สร้างไฟล์ไว้ใน Repository เจ้าตัว “GitHub Actions” ก็ช่วยจัดการ Deploy เว็บให้เราในไม่ถึงนาทีได้แล้วนั่นเองงงง !! 🧡
ระบบฝึกทักษะ การเขียนโปรแกรม
ที่พร้อมตรวจผลงานคุณ 24 ชั่วโมง
- โจทย์ปัญหากว่า 200 ข้อ ที่รอท้าทายคุณอยู่
- รองรับ 9 ภาษาโปรแกรมหลัก ไม่ว่าจะ Java, Python, C ก็เขียนได้
- ใช้งานได้ฟรี ! ครบ 20 ข้อขึ้นไป รับ Certificate ไปเลย !!