ระบบปฏิบัติการ Android มีการใช้งานในอุปกรณ์ที่หลากหลาย โดยเริ่มต้นจากหน้าจอขนาดเล็ก 4 นิ้วไปจนถึงหน้าจอแท็บแล็ตขนาดใหญ่ 12 นิ้วขึ้นไป, หน้าจอ TV, หน้าจอกลางรถยนต์ และปัจจุบันก็ได้มีหน้าจอแบบพับได้ (Foldable) ออกมาอีก แล้วเราจะสร้างแอปพลิเคชันยังให้ Adaptive มากที่สุด ?
 เขียนโดย
เขียนโดย
Waranyu Khongchai
Internship @ borntoDev

ในตอนนี้ Android Jetpack Compose มีเครื่องมือที่ให้นักพัฒนาสร้าง UI ให้รองรับหน้าจอหลายรูปแบบ เพื่อที่จะให้แอปพลิเคชันสามารถตอบสนองได้ทุกรูปแบบ เช่น การใช้แอปพลิเคชันในแนวตั้ง-แนวนอน, การใช้แอปพลิเคชันหลายหน้าต่าง, การใช้แอปพลิเคชันในหน้าจอพับ และอื่น ๆ เป็นต้น

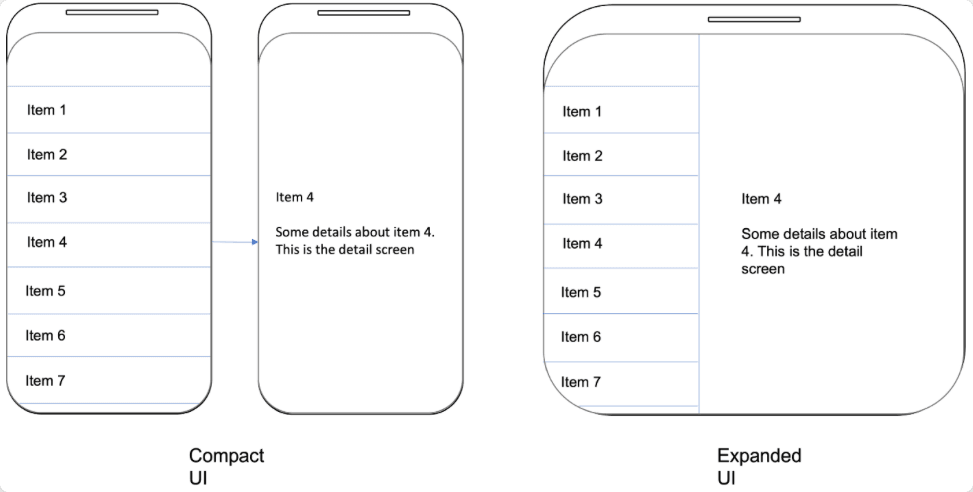
ตัวอย่างของหน้าจออุปกรณ์ขนาดเล็ก (Compact UI)จะสามารถแสดงข้อมูลเฉพาะรายการเมนูต้องมีการกดเข้าไปเพื่อดูรายละเอียด แต่หน้าจอขนาดใหญ่ (Expanded UI) นั้นสามารถแสดงรายการเมนูพร้อมกับรายละเอียดเมนูพร้อมกันได้
การกำหนดขนาดหน้าจอสามารถเช็คด้วยความกว้าง หรือ ความสูงของหน้าจอ เช่น หากหน้าจอมีความกว้างน้อยกว่า 600 px ให้แสดงแบบ UI แอปพลิเคชันแบบ Compact UI แแต่ถ้าความกว้างหน้าจอมากกว่า 600 px ให้แสดง UI แอปพลิเคชันแบบ Expand UI
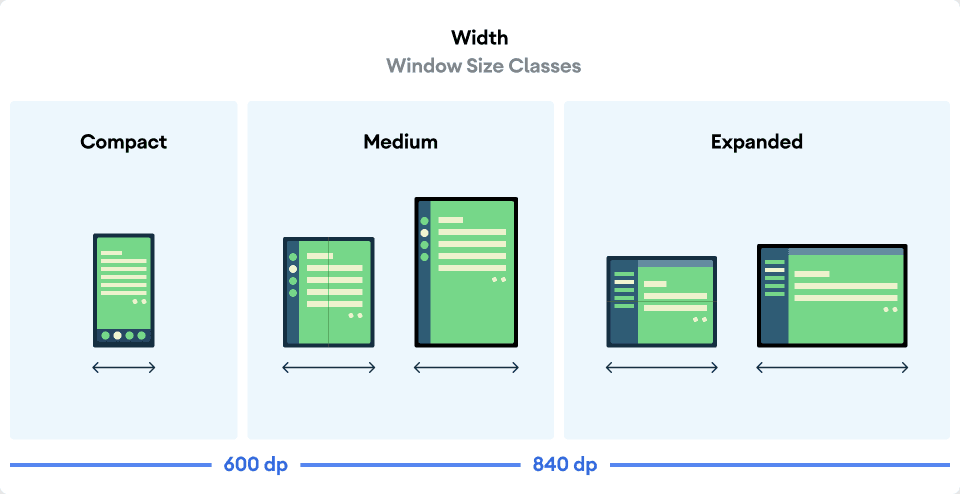
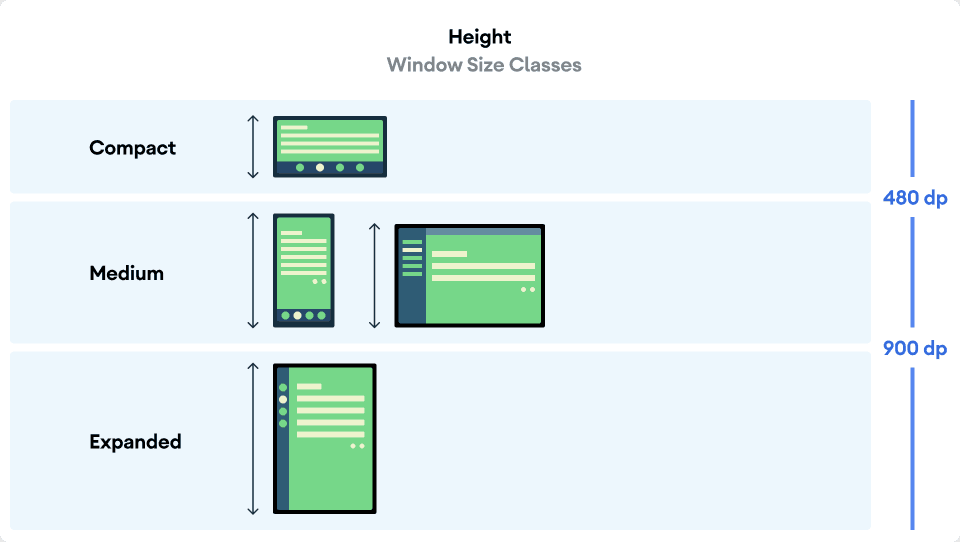
Windows Size Classes
 Representations of width-based window size classes
Representations of width-based window size classes
 Representations of height-based window size classes
Representations of height-based window size classes
แต่ปัจจุบันนี้มีหน้าจอแบบอุปกรณ์แบบใหม่ที่สามารถพับจอได้จึงต้องมีการจัดวาง UI แบบใหม่ให้เข้ากับอุปกรณ์เหล่านี้ Android จึงได้ออกคำแนะนำที่จะมาจัดเรื่องขนาดหน้าจอคือ Windows Size Classes ที่จะมาคอยกำหนดว่าให้แอปพลิเคชันจะมี Layout แบบไหนจาก 3 รูปแบบคือแบบ Compact, Medium และ Expanded
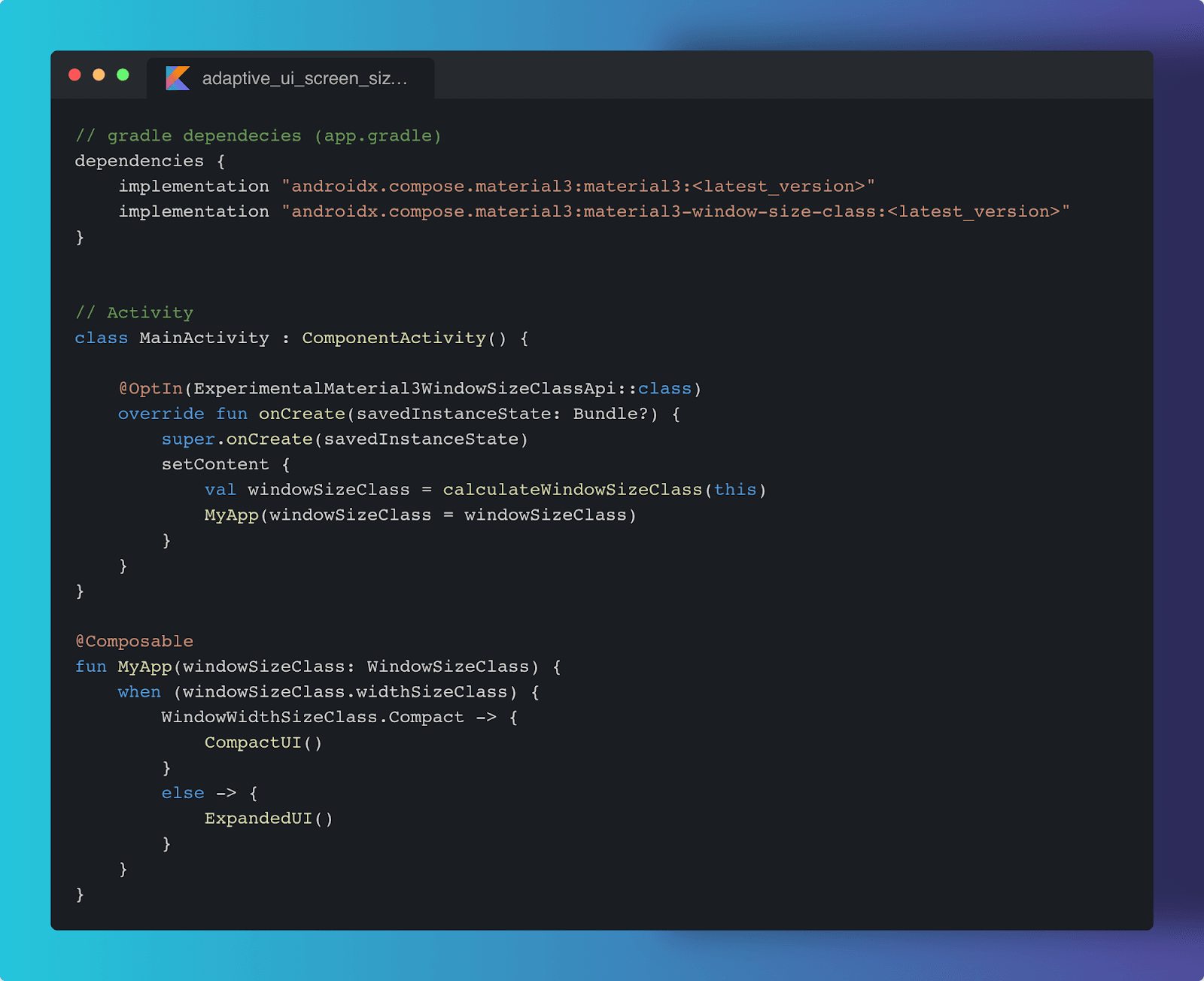
 ตัวอย่างโค้ดในการเช็คขนาดของหน้าจอ และ การแสดง UI แบบ CompactUI หรือ ExpandedUI
ตัวอย่างโค้ดในการเช็คขนาดของหน้าจอ และ การแสดง UI แบบ CompactUI หรือ ExpandedUI
เมื่อมีการกำหนดความกว้างความสูงก็จะทำให้รู้ว่าต้องใช้การแสดงผลแบบไหนที่เหมาะสมกับขนาดของหน้าจอ โดยก็จะย้อนกลับไปสู่หน้าจอขนาด Compact ที่จะเหมาะกับการแสดงผลแบบ CompactUI และ หน้าจอขนาด Medium หรือ Expanded ก็จะเหมาะกับการแสดงผลแบบ ExpandUI นั่นเอง
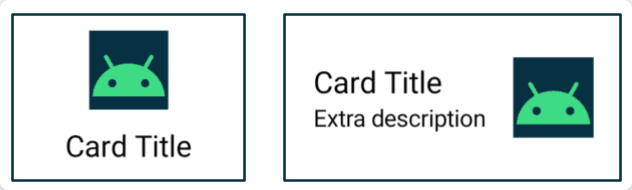
ขนาดขององค์ประกอบ
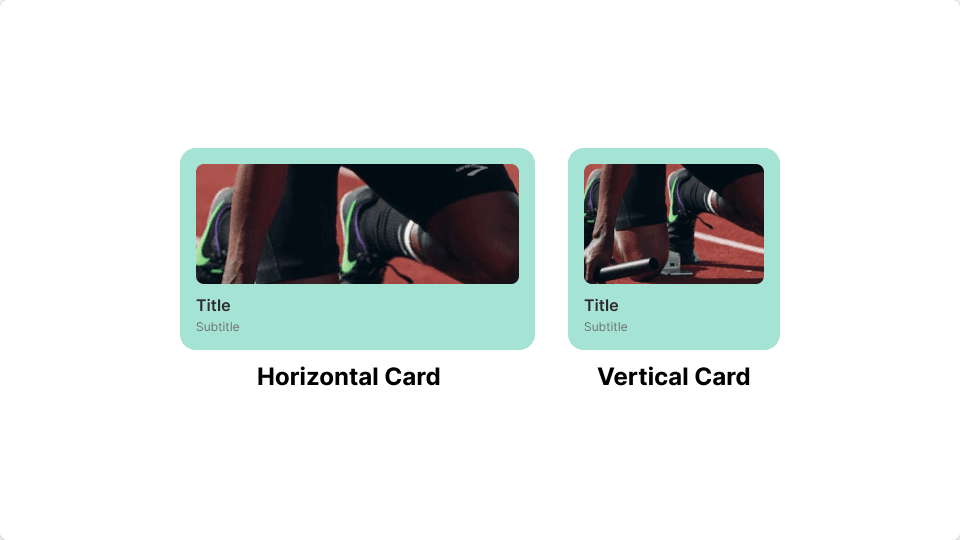
 ตัวอย่างของ Card ที่มีขนาดขององค์ประกอบต่างกัน
ตัวอย่างของ Card ที่มีขนาดขององค์ประกอบต่างกัน
เมื่อทราบว่าขนาดหน้าจอแบบไหนต้องแสดง UI แบบไหนเรื่องต่อมาที่สำคัญก็คือ ความเหมาะสมขององค์ประกอบ UI นั้นเข้ากับการแสดงผลหรือไม่ ?

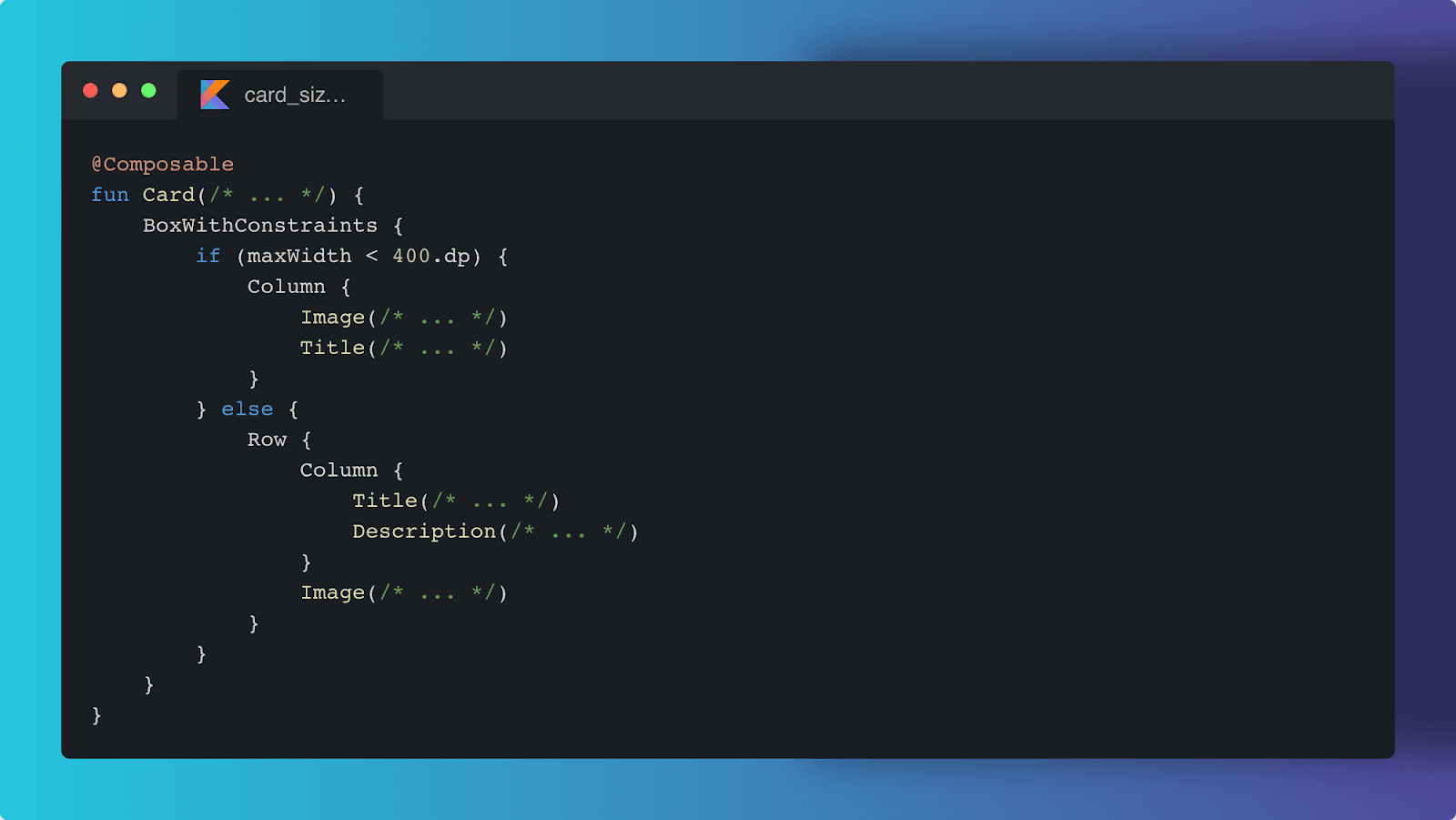
ตัวอย่างของ Code Card ที่จะมีการแสดงรายละเอียดที่ต่างกัน โดยเช็คจากค่าความกว้าง dp ของหน้าจอ ถ้าหน้าจอมีค่ากว้างน้อยกว่า 400 dp ให้แสดงเฉพาะรูป และ Title ใน Card แต่ถ้าหน้าจอมีค่ากว้างมากกว่า 400 dp ให้แสดง Title, Description และ รูปภาพ ใน Card
เพราะบางครั้งเราอาจจะมองข้ามเรื่องนี้ไป จนเกิดการใช้งานขนาดขององค์ประกอบเดิมที่มีเพียงอยู่แบบเดียวกับทุกขนาดหน้าจอ ซึ่งบางครั้งอาจมีขนาดเล็กไปแต่ดันไปแสดงใน ExpandedUI หรือบางครั้งขนาดใหญ่เกินไปก็เอาไปแสดงใน CompactUI ซึ่งก็ส่งผลทำให้ดูไม่สมส่วนกัน
วิธีการวางโครงสร้างข้อมูล
เมื่อทราบเรื่องของการแสดงข้อมูลแล้ว อีกสิ่งที่สำคัญไม่ต่างกันคือการวางโครงสร้างข้อมูลเพื่อที่จะสามารถใช้พื้นที่ของหน้าจอให้เกิดประโยชน์มากที่สุดโดยมีวิธีการวางโครงสร้างข้อมูล 4 แบบหลักดังต่อไปนี้
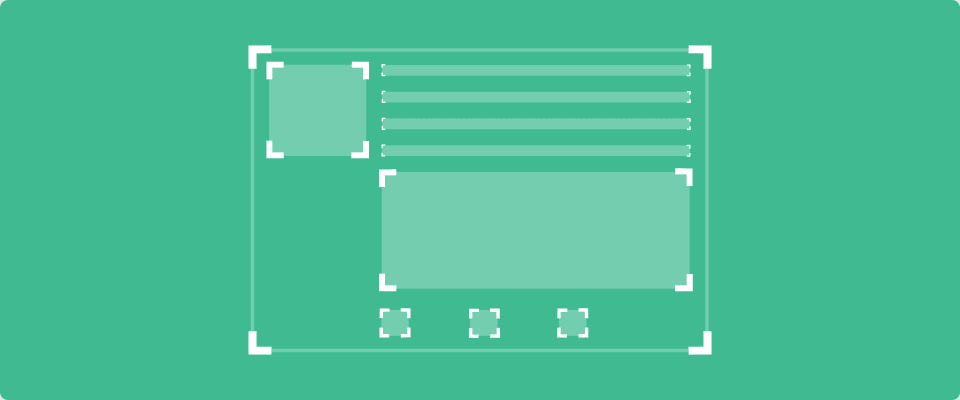
1. BoxWithConstraints
 ตัวอย่างของ UI BoxWithConstrints
ตัวอย่างของ UI BoxWithConstrints
เมื่อเลือกใช้ BoxWithConstraints คือไม่ใช่แค่การแสดง หรือซ่อนส่วนประกอบในองค์ประกอบ UI เท่านั้น แต่จะจัดการยังไงให้มีการแสดงผลส่วนประกอบทั้งหมดให้อยู่ในพื้นที่ที่มีจำกัด โดยอาจจะใช้รูปแบบการแสดงผลจากเดิมที่มีการใช้ในรูปแบบสี่เหลี่ยมแบบผืนผ้า ก็เปลี่ยนให้แสดงผลแบบสี่เหลี่ยมจัตุรัสได้เช่นกัน จะทำให้มีการแสดงผลใกล้เคียงกัน
2.FlowRow และ FlowColumn
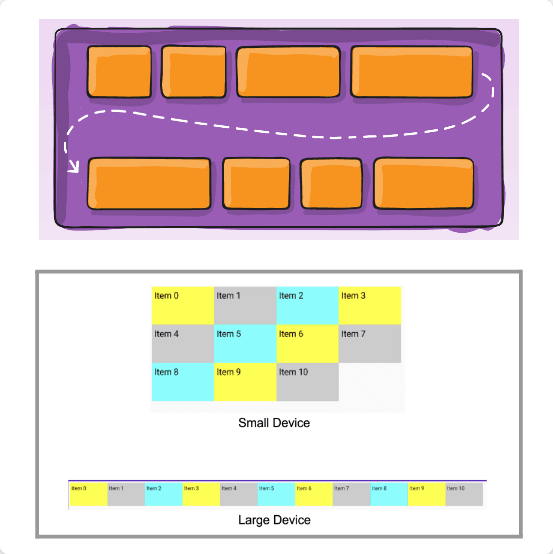
 ตัวอย่างที่เห็นได้ง่ายที่สุดคือการวาง item ได้สูงสุดเท่าไหร่ใน Row // หน้าจอขนาดเล็กได้ 4 items และ หน้าจอขนาดใหญ่ได้ 11 items
ตัวอย่างที่เห็นได้ง่ายที่สุดคือการวาง item ได้สูงสุดเท่าไหร่ใน Row // หน้าจอขนาดเล็กได้ 4 items และ หน้าจอขนาดใหญ่ได้ 11 items
วิธีการง่าย ๆ อีกวิธีการหนึ่งเป็นการใช้ 2 Layouts คือ FlowRow และ FlowColumn
FlowRow คือ เรียงองค์ประกอบให้เต็มจนมีพื้นที่ว่างโดยเมื่อมีการวางองค์ประกอบในแนวนอนจนเต็มหนึ่งแถวก็จะเรียงแถวใหม่ลงมาในหน้าจอขนาดเล็กอาจวางแนวนอนได้ 2 items แต่หน้าจอขนาดใหญ่วางได้ 4 items
FlowColumn คือรูปแบบเดียวกันกับ FlowRow แต่จากการวางในแนวนอนจะเป็นแนวตั้งแทน
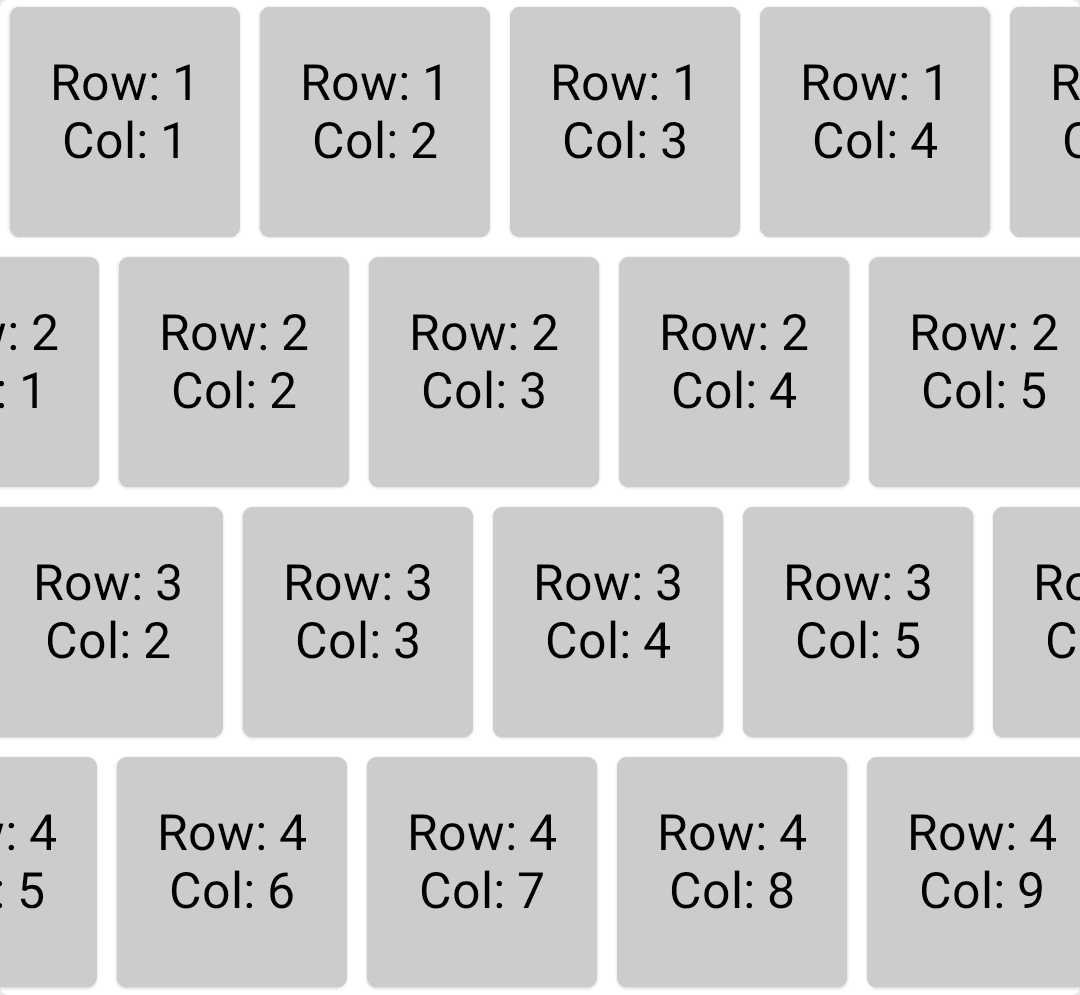
3. Lazy Grid

Lazy Grid คือการวางโครงสร้างแบบที่สามารถเข้ากับพื้นที่ที่มีการกำหนดขนาดมาแล้วได้ โดยที่จะวางองค์ประกอบใน Grid ได้ทั้งแนวตั้ง LazyVerticalGrid หรือ แนวนอน LazyHorizontalGrid การทำงานทั้งสองแบบทำงานคล้ายกันโดยสามารถตั้งค่าการทำงานได้สองรูปแบบคือ Fixed และ Adaptive
Fixed คือการตั้งค่าที่เรารู้ค่าความกว้างของจอแลัวหารด้วยจำนวนขององค์ประกอบที่เราต้องการจะวางและได้ค่าออกมาเช่น มีความกว้าง 100 dp ต้องการวาง 4 items แปลว่าแต่ละคอลัมน์ item จะมีความกว้างได้ 25 dp
Adaptive คือการตั้งค่าความกว้างขั้นต่ำของ item เช่น ต้องการให้ item มีความกว้างคอลัมน์ 150 dp แต่ความกว้างใช้ได้คือ 500 dp จึงสามารถวาง item ได้สูงสุด 3 items
4. Custom Layout

Custom Layout คือการที่ Layout ที่ระบบให้นั้นไม่สามารถตอบสนองการใช้งาน หรือ จุดประสงค์ได้ก็สามารถออกแบบ Layout โดยการใช้เครื่องมือ Layout Composable โดยที่เราสามารถสร้าง Layout ได้อย่างอิสระจะวางองค์ประกอบยังไงให้ใช้พื้นที่หน้าจอให้เกิดประโยชน์สูงสุดและ วางองค์ประกอบยังไงให้อยู่ในรูปแบบที่ดีที่สุดเท่าที่เป็นไปได้
สรุป

โดยสรุปแล้วคือ สิ่งที่ดีที่สุดคือต้องมีการออกแบบองค์ประกอบ UI ให้เหมาะสมกับรูปแบบแสดงผลต่าง ๆ ให้ยืดหยุ่นให้มากที่สุดเท่าที่จะเป็นไปได้ และ ต้องมีการเขียนโค้ดให้รองรับ Layout ของหน้าจอให้รองรับทุกสภาพการใช้งานของผู้ใช้งานให้ดีที่สุด
ที่มา
https://www.droidcon.com/2022/10/03/adaptive-ui-with-jetpack-compose/
https://developer.android.com/jetpack/compose/layouts/adaptive
https://developer.android.com/guide/topics/large-screens/support-different-screen-sizes