ในวันนี้ แอดเปรมกับแอดเอฟมีโอกาสได้เข้ามาในงาน devfest 2022 ที่รวมความรู้จัด ๆ จาก Guru ตัวจริงในวงการ ไม่ว่าจะเป็นทางสาย GDE Google ในสายต่าง ๆ จนไปถึง จัดเต็มเรื่อง Concept งานจริง ๆ
และ ไม่ใช่แค่มานั่งฟังนะ แต่ละท่านยังขน demo มาให้เราดู ให้เราลอง ให้เรา ทำตามกันได้ด้วย (ถ้าทันน 55) ว่าแต่ใครที่ไม่ได้มา หรือ มาแล้วแต่กลัวลืม มาดูสรุปกันในนี้ได้เลยคร้าบบ
#หากใครอยากดูแบบไว ๆ จิ้มเมนูในนี้ได้เลยย !
- Session 1 : KBTG – 3FA with Flutter
- Session 2 : Intro to data lake with BigLake
- Session 3 : Deploy 15 Microservices ใน 30 นาที ด้วย GitOps
- Session 4 : Protect your backends with Firebase AppCheck
- Session 5 : Why we need to connect hardware with Web
- Session 6 : How to Build Native Experience with Cross Platform
- Session 7 : All you need to know about new Logcat in Android Studio
 เขียนโดย
เขียนโดย
Kittikorn Prasertsak (Prame)
Founder @ borntoDev
KBTG – 3FA with Flutter
มีการเริ่มต้นโดยการพูดถึงการทำ 3FA ที่ปกติมีแค่ 2FA ที่เราใช้ทั่ว ๆ ไป แต่นี่มากันแบบ 3FA ถามว่ามีอะไรเพิ่มมา มาดูกัน
- 1FA – Something you know – รหัส
- 2FA – Something you have – บัตรประชาชน มือถือ
- 3FA – Something you are – มีแค่ของตัวเราเท่านั้น
โดยใน Something you are จะเกี่ยวกับ Flutter โดยที่สามารถใช้
- Face Comparison (Server Side)
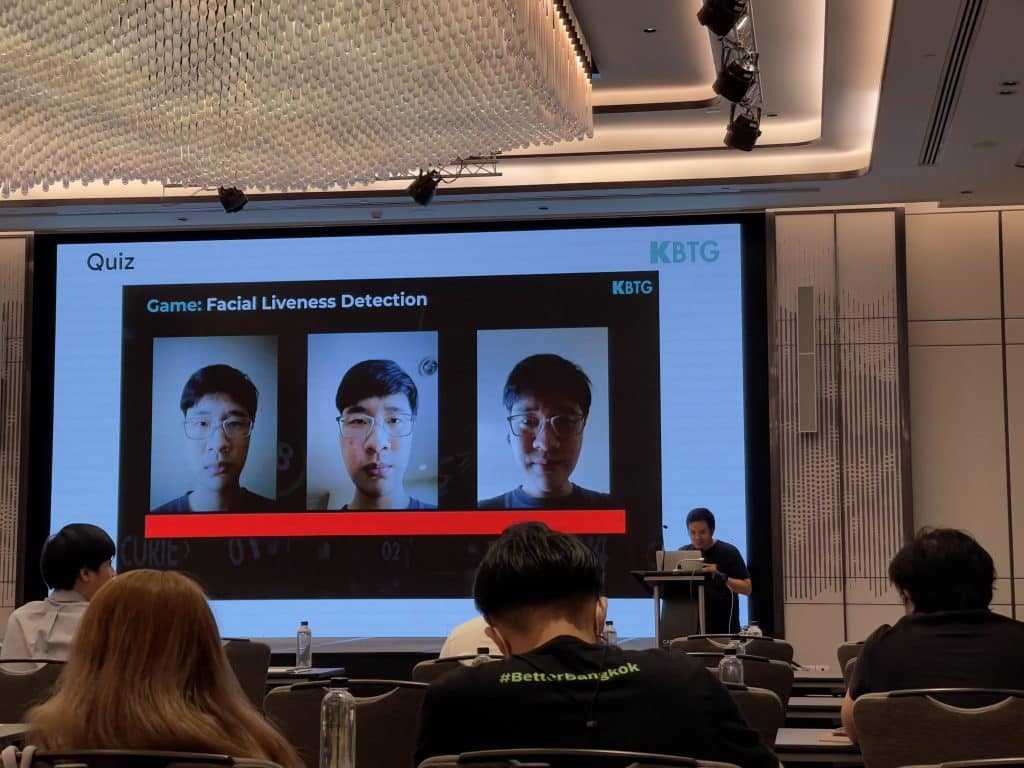
- Face Liveness detection (Client Side)
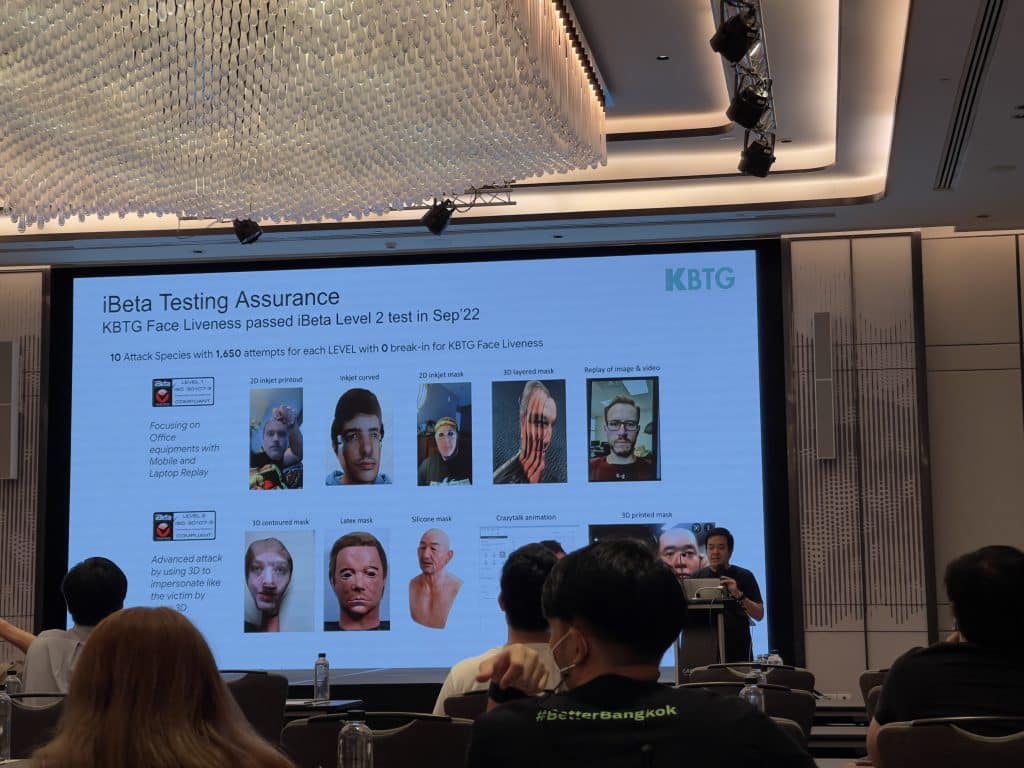
สำหรับการตรวจสอบหน้าเหล่านี้จะต้องรู้ว่าหน้าคนจริง ๆ ไม่ใช่แค่รูปภาพที่ปลอม หรือ fake มา เอาไว้ใช้เคสตรวจสอบได้ว่าคนเข้างานหรือยัง โดยต้องแยกได้ว่าหน้ากล้องนั้นเป็นคนจริง ๆ ไม่ใช่แค่ภาพถ่าย หรือ เอามาจากวีดีโอ

ลองดูแค่ครึ่งบนภาพ แล้วเดากันดูว่าภาพไหนคือคนจริง ๆ
โดยปกติจะมีมาตรฐาน iBeta ในการทดสอบว่าการโจมตีหรือแอบเข้าถึงระบบผ่านการใช้กลวิธีต่าง ๆ ไหม เช่น ใช้ซิลิโคน หรือ หน้าปลอมต่าง ๆ ขึ้นมาไหม
สำหรับตัวนี้จะเป็น KBTG Face Liveness SDK ที่เป็นทีมคนไทยล้วนในการพัฒนาเลย ซึ่งตัว Flutter Camera สามารถต่อกับ Face Liveness ได้

ใครไม่ใช่สายพวกนี้ จริง ๆ เขามีมาตรฐานอะไรแบบนี้ไว้ทดสอบความปลอดภัยด้วยนะ
และ Flutter camera สามารถต่อกับ Firebase ML ได้เลย โดย Format ปกติจะใช้กันได้เลย โดย Format จะเป็น YUV ที่การ compression จะดีกว่า RGB, JPG, PNG ปกติ
กรณีต้อง Feed รูปที่เป็น RGB จะมี Issue 2 ส่วน คือ iOS กล้อง Performance ไม่ค่อยดี ไม่ Realtime ในรุ่นเก่า (ประมาณ 6 ปี++) และ ตัว YUV จะต้องแปลงมาเป็น RGB ก่อนใช้งาน
ถ้าใช้ iPhone 11 Pro max การใช้ CPU อยู่ที่ 50% และ กล้อง FPS อยู่ที่ 40 FPS แต่ iPhone 6S Plus พุ่งไป 138% โดยเราเปลี่ยนไม่ใช้ Image Stream แทน
คือเปิดแค่เฉพาะตอนที่ใช้ เสร็จแล้ว Stream ไป ระหว่างรอ Response ก็ปิด Stream เสีย
ปัญหาพอดูแล้วไม่ได้อยู่ที่ Flutter สำหรับการใช้งาน Oppo A3S 2018 (ราคาประมาณ 4 พันบาท) ใช้งานได้ตามปกติ
ส่วนปัญหาการแปลง YUV มาเป็นของที่ใช้งานได้คือ ส่งมาเป็น Native จะไวขึ้น 30-50 เท่าเลยทีเดียว
และ นอกจากนี้ยังมีการพูดถึงการทำงานของ Liveness ที่มีการทำงานดังภาพนี้
มี Face Liveness SDK มาใช้ได้นะ ใครสนใจ มี Requirement อื่นก็ติดต่อที่ KBTG Tech ได้เลยย
Intro to data lake with BigLake
บรรยายโดยคุณฝน Senior Software Engineer ที่ Agoda เริ่มต้นที่ BigLake คืออะไรกัน
ก่อนหน้ามี Big Lake ก็จะเก็บไฟล์ อะไรต่าง ๆ ไว้ใน Data Lake ที่เป็น Cloud Storage ปกติ และ จะมี Big Query ที่เป็น Data Warehouse ที่ใช้ SQL มาใช้แบบไว ๆ แรงๆ ซึ่งเราสามารถ Import ลงไปใน BigQuery เราก็จะต้อง External Table สร้าง Table เสมือนแล้วไปใส่ใน Storage กับอีกท่าคือ bq load

รูปแบบการทำงานของ Cloud Storage กับ BigQuery เดิม
โดยวิธีแรกจะมี Performance ต่ำกว่า แต่วิธีล่างจะทำได้เร็วกว่า แต่แค่ Data จะมีข้อมูลซ้ำ และ BigLake ทำให้เราสามารถสร้าง BigLake table ดึงจาก Object Storage ได้เร็ว ๆ ไว ๆ รวมข้อดีของทั้งสองตัวไว้ด้วยกัน
BigLake คือ Storage Engine ที่เราสามารถใช้งานขยายต่อจาก Big Query ได้นั่นเอง สำหรับ BigLake รองรับการต่อกับ Cloud อื่น ๆ ได้ด้วยนะ ต่อ Azure Block Storage หรือ S3 ของ Amazon ได้เลย
การ Query ก็ Support หลาย Engine ด้วยกัน เลือกได้เลยโดยถ้าต่อ Azure, S3 ก็ใช้ Big Query Omni ได้เลย ระหว่างนี้มี Demo ให้ดูแบบจุก ๆ กันด้วยจ้า

สำหรับใครไม่ได้มา หรือ อยากไปลองเลยก็ไปหน้าเว็บได้เลย
ใครอยากลองทำไปดู BigLake: Qwik Start ได้เลย ปกติจะมีค่าใช้จ่าย 1 Credit แต่ถ้าเข้า #Chaiyo GCP ก็ได้ฟรี แถมได้ของแถมกลับไปด้วยจ้า หรือใน Coursera ที่ฟรี 30 – 180 วันเลย และ Subscribe เดือนแรกฟรีด้วยนะคร้าบ
Deploy 15 Microservices ใน 30 นาที ด้วย GitOps

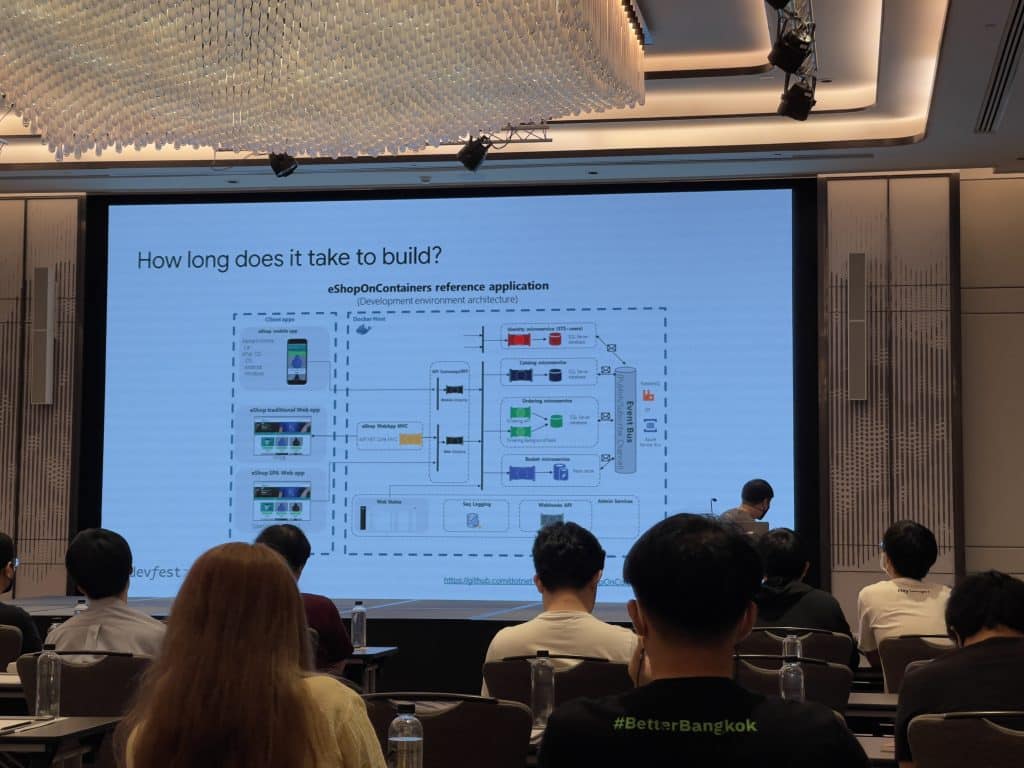
เยอะขนาดนี้ จะ Build กันยังไงหมดนะ ถ้าไม่ทำ Automate
สำหรับใครที่สนใจ Google Cloud แล้วมาทำ Microservices จากคุณเดียร์ GDE cloud เหมาะมากกับคนที่อยากรู้ว่า เวลา .NET 5-6 แบบ Cloud Native ที่มี 15 Microservies และ 5 Database รวม API Gateway เป็น 22 Services เวลา Deploy ของเยอะขนาดนี้ และ มี Deploy ของรอบข้างเช่น Load balancer หรือ DNS อีก
และนอกจากนี้ก็ยังต้องมี 3 env ทั้ง dev uat และ prd เข้าไปอีกนะ ถามว่าสร้างทั้งหมดนี้มาได้ยังไง ต้องรู้จักกับ Infrastructure as Code เป็นการ Define Infra ด้วย Code ของเรานั่นเอง เช่นตามรูปด้านขวาที่มีการเขียนแบบ Decarative เขียน และ ทำลายทิ้งได้
จริง ๆ ในโลกนี้ก็มี as Code เต็มไปหมด ไม่ว่าจะเป็น Infrastructure, Configuration, Network และ อื่น ๆ มากมาย
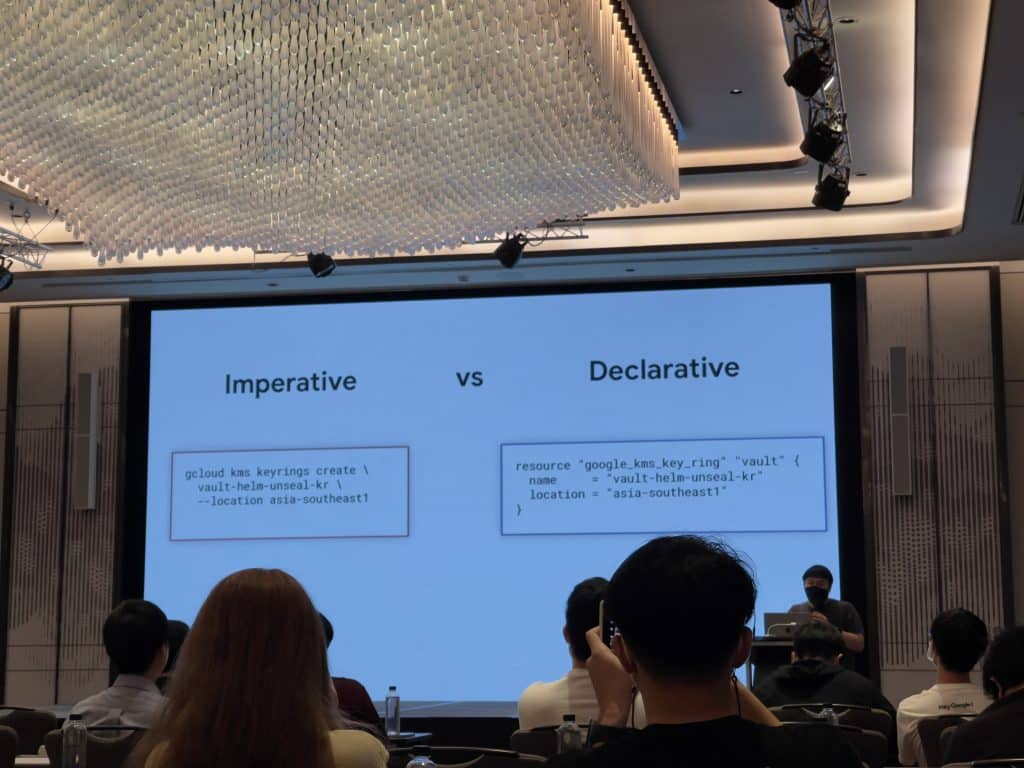
ความแตกต่างระหว่าง Imperative กับ Declarative โดย

ภาพตัวอย่าง code ที่แตกต่างกันระหว่างทั้งสองแบบ
Imperative
- เป็น Explicit Instruction ว่าสั่งแล้วทำอะไร
- ระบบไม่ฉลาด เราต้องฉลาด
Declarative
- ระบุบอก Describe ว่าเราต้องการอะไร
- ระบบฉลาดพอในการทำงาน
เช่นในภาพที่บอกว่าปลายทางอยากได้อะไรใส่ลงไปเลย ในขณะที่ Imperative ใส่มาเป็นคำสั่ง ซึ่งตัว Declarative จะเป็นเสมือนอนาคตที่ทำให้การทำงานฉลาดมากยิ่งขึ้น

Infrastructure as Code มีให้เลือกเพียบ คิดว่าบางคนน่าจะเคยใช้มาบ้างแล้ว
และในส่วน Infrastructure as Code มีเยอะแยะมากมายเช่น Docker ที่เราจะต้องสร้าง Dockerfile ขึ้นมา โดยเป็นการผสมกันระหว่าง Imperative และ Declarative ไว้ด้วยกัน และ ถัดมา ก็มี Docker Compose ที่เป็น Declarative ไม่ต้องไปนั่ง Run 2 รอบกรณีที่มีทั้ง Database และ ตัว Web มา ซึ่งตัวนี้ทำให้เราเข้าสู่ยุค Declarative เรียบร้อย
ต่อมาส่วน Kubernetes อันนี้เป็น Declarative เต็มตัว หรือ อัพเวลไปกว่านั้นอีกจะเป็นการใช้ Helm ที่เป็นปลายทางที่เราควรไป เพราะ Kubernetes ยังมีความเป็นเหมือน Machine Language พอสมควร แต่ Helm จะสะดวกกว่า และ ถ้ายิ่งไปกว่านั้นจะใช้ Terraform อย่างใน Demo นี้นั่นเอง
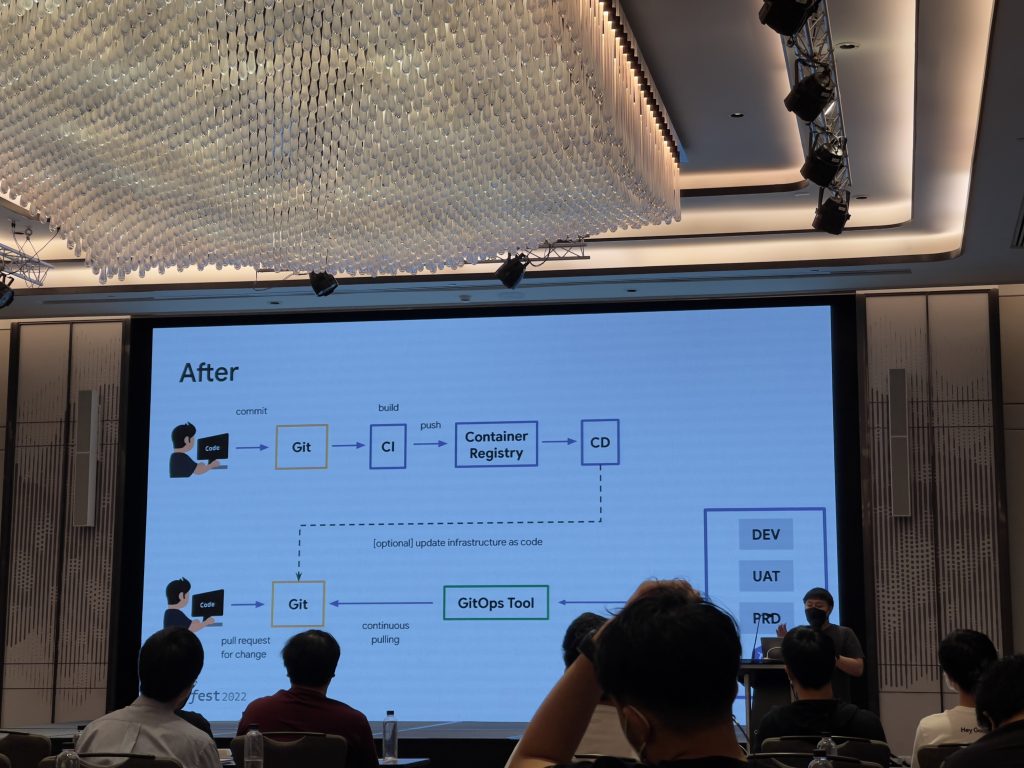
ทั้งหมดนี้เราสามารถรวมกันได้ด้วย GitOps ทำการ Control Git สามารถทำการ Define infra as Code และ ทำ Automation, Update, Roll-back ได้
โดยมี Principle ตามนี้ นั่นคือเขียนไฟล์ YAML, State ถูกเก้บไว้, ทำการ Automatic Apply ตัวนี้เสมือนเป็น Software Agent ที่คอยดู งานเราตลอดเวลา และ ทำแบบ Continueus
ข้อดีของ GitOps คือ
- โปร่งใส เพราะมี version control เห็นทุกการอัพเดต
- ระบบเป็นรูปแบบอัตโนมัติ ปลอดภัยกว่า เครื่องไม่เละ ใครแอบไปแก้อะไรก็รู้หมด
แต่ก็มี Challenge บางส่วนเช่น
- หลายครั้งเกิด Bigbang อยู่ ๆ เปลี่ยนอะไรก็ยาก เช่น Database, Infrastructure ต่าง ๆ
- การทดสอบจะต้องเคลียร์ ชัดเจน เวลาวางแผนต้องวางดี ๆ เพราะบางงานเราอาจจะทำในรูปแบบ Manual จะเหมาะสมกว่า

รูปแบบการทำ CI/CD ที่ Automation จริง ๆ
ในส่วน Terraform ควรใช้ตั้งแต่วันนี้ ทำโค้ดในรูปแบบ Declarative และ มันคืออนาคตที่อยากให้ทุกคนได้ใช้งานกันจริง ๆ นอกจาก Config สร้างส่วนต่อกับ Infra ได้แล้ว เขายังสามารถไปคุยกับ Services อื่น ๆ ได้ด้วยนะ
Protect your backends with Firebase AppCheck

Session ของตำนาน กับ การทำให้ Firebase ปลอดภัยขึ้น
มาอยู่ใน Session คุณตี๋คนดีคนเดิม กับ เรื่องการทำให้ Firebase ของเราปลอดภัยยิ่งขึ้น โดยเริ่มจากทำความเข้าใจ Firebase พื้นฐานว่ามีบริการใดบ้าง แต่วันนี้สิ่งที่จะเน้นคือเรื่อง Security เป็นหลัก
เพราะการทำ Security มักเป็นเรื่องยากเสมอ และ นักพัฒนาต้องใส่ใจ ไม่ว่าจะเป็นคนทั่วไป หรือ เป็นทีม เพราะทุก leak มี cost เสมอ
Firebase มี Security Rules กับ Firebase Auth มาให้ตั้งแต่เริ่มต้นอยู่แล้ว แต่เวลาเราตั้ง Server แล้วมี API สักตัวต่อออกมา เราจะมั่นใจอย่างไรว่ามันจะไม่ Leak เพราะ ตัวใดก็แล้วแต่ที่เรา Public API ออกมาบน Internet ก็มีโอกาส Leak แล้ว เราจะมั่นใจได้ยังไงว่า Request มาจากเว็บ หรือ แอปเราจริง ๆ

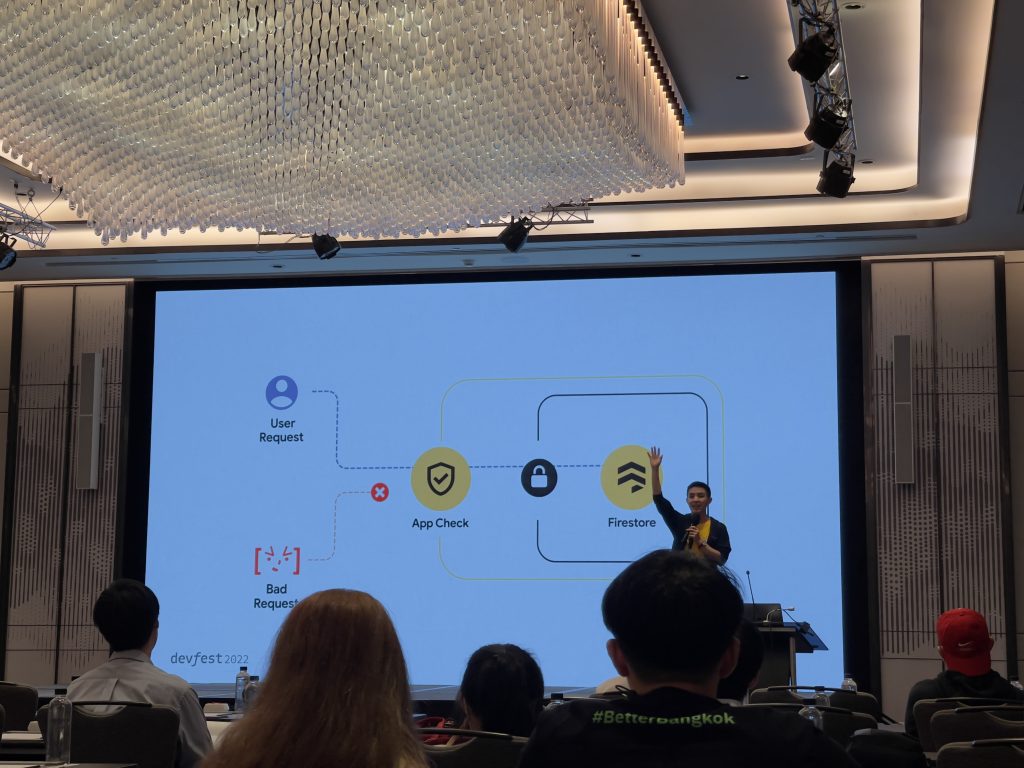
สังเกตว่าตัว App Check จะครอบทั้งตัว App หรือ Custom ได้เลย
และ มาอยู่กับ Firebase App Check ที่คอยตรวจสอบ Traffic ที่เข้ามา มันมาจากเว็บ หรือ แอปของเราจริง ๆ ไหม ก่อนที่เราจะอนุญาตให้เขาใช้ ถ้าใช่ Client ที่เรารับรองก็สามารถทะลุเข้าไปได้เลย
โดยการกั้น จะกั้นก่อนถึง Security Rule อีกนะ และ ตัว Firebase Resoirces ที่มีทั้ง Cloud Storge, Realtime Database หรือ อื่น ๆ ที่สามารถใช้งานได้
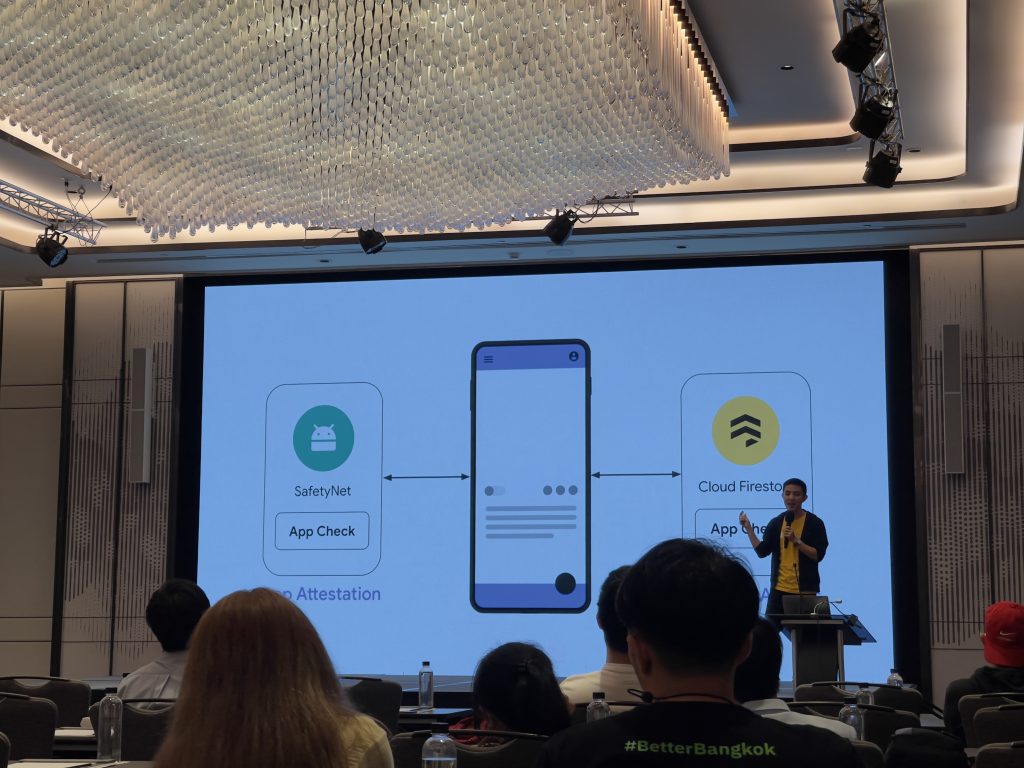
หัวข้อต่อมาคือ Appcheck Attestation Provider ที่ทำให้เรามั่นใจว่าตัว Client เป็นตัวที่เรารับรอง ให้สิทธิ์เข้าถึง ไม่ว่าจะเป็น Android, iOS หรือ Web ก็มีให้
สำหรับในส่วน iOS ใครกำลังสงสัย และ จะเลือกว่า ใช้ตัวไหนดี ระหว่าง App Attest หรือ Device Check คุณตี๋ได้ให้ดีเทลไว้แล้วดังนี้
- App Attest เหมาะกับ iOS ปัจจุบันเป็นหลัก
- Device Check ใช้กับ iOS11 ขึ้นไปได้เลย
หรือใช้ทั้งคู่ได้เลยนะคร้าบ

ก็เสมือนเช็ค Token โดยตรงนี้ Firebase จัดการให้เราได้เลย
โดยวิธีทำงานของ App Check คือ
- เมื่อ Authen จะไปคุยและขอ Token กลับมาถ้าใช้งานได้ โดย Token ตัวนี้จะถูกแนบไปกับทุก Request
- หลังบ้านจะทำการตรวจสอบ Token ว่าถูกไหม
- เมื่อผู้ใช้ ใช้ไปสักพัก Token ถึง TTL แล้ว ตัว Service จะทำการ Reject และ ใน Background จะทำการต่ออายุ Token ต่อเนื่องให้เรานั่นเอง
- ซึ่งใน Token TTL ต่ำสุดกำหนดได้ 30 นาที และ นานสุด 7 วันตรงนี้สามารถ Custom ผ่าน GUI ได้ด้วยตัวเองโดยไม่ต้องเขียนโค้ด
- เกณฑ์เลือกแบบ Short Long เลือกตามใจเราเลย ถ้าอยากให้ไม่มีทำงาน Background Process บ่อย เลือกไว้นานได้เลย แต่ Recommend ไว้ที่ 1 ชั่วโมงสำหรับแอป และ เว็บแนะนำไว้ที่ 1 วัน
- สรุปวิธีการใช้แค่ Register App > Setup TTL เท่านั้น
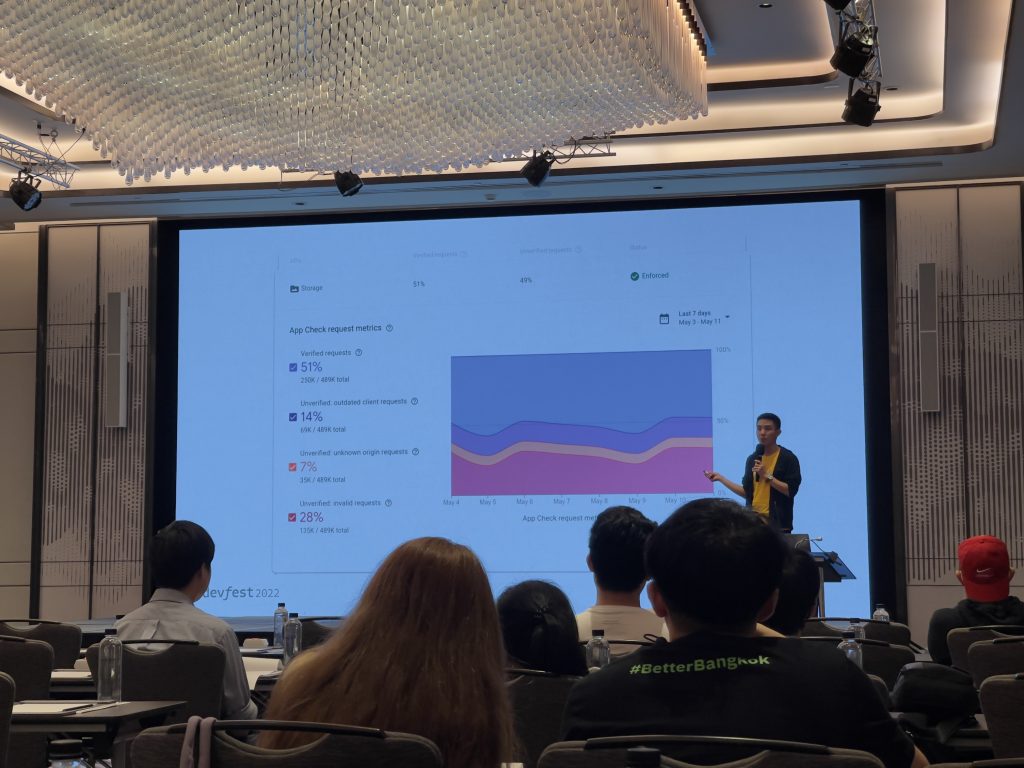
เมื่อเราเปิดไว้แล้วจะได้หน้าต่างแบบนี้โดยมีทั้งหมด 4 เรื่องหลักที่เขาจะบอกเรา

หน้าจอ Dashboard สุด Minimal แต่ก็เพียงพอแล้วว
- สีฟ้า Verified request ดูว่าคนที่ได้ Request ที่ถูกต้องเท่าไหร่
- สีม่วง Unverified outdate มาจาก App เก่าที่ไม่ได้ใช้ Firebase request
- สีส้ม Unverified unknow อาจจะมาจาก SW ที่ Command เข้ามา หรือ ไม่ใช่แอปของเรา
- สีแดง Unverified Invalid requst หรือ คนที่พยายามปลอม Token เข้ามา
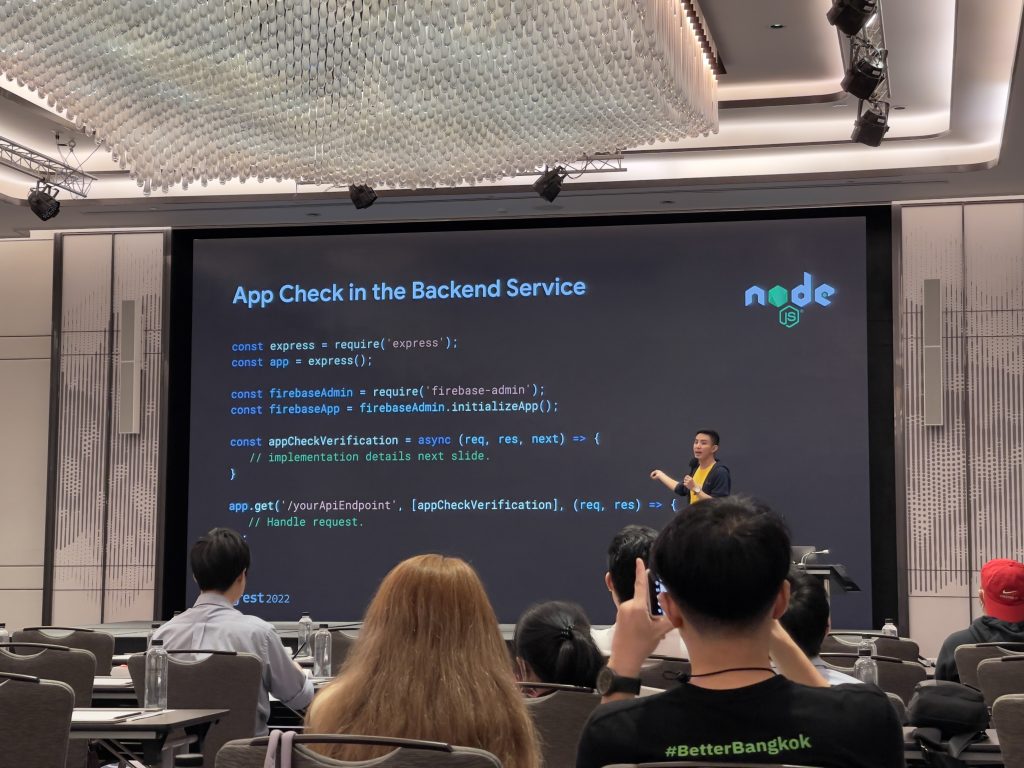
ในการใช้ Firebase Security แค่ติด SDK แล้ว Config ที่ Console ของเราก็เรียบร้อย แต่ ๆ ๆ ถ้ามี Backend ที่ทำอยู่แล้ว ทุกคนสามารถใช้ Firebase App check ได้เลย เช่น ในตัวนี้ที่เป็น node.js ใช้ firebase admin เข้ามา

ตัวอย่างการใช้งาน App Check กับ Node.js
โดยหลักการคือ get header มาเลย โดยที่สนใจคือ x-Firebase-AppCheck ถ้าไม่มาก็ดีดออก 401 ได้เลย ถ้าลองแล้วไม่ใช่ก็ดีดออก กรณีเป็น Web, Android, iOS, Flutter หรือ APIgee ก็ได้เหมือนกัน
และคุณตี๋ก็ได้เดโม่กันสด ๆ เลยจ้า ว่าถ้าเกิดเราเชื่อมตัว Firestore ต่าง ๆ ไว้แต่ไม่มี App Check ก็จะไม่สามารถเข้าถึงได้ หรือ ไปยิงผ่าน curl ก็ไม่สามารถดึงข้อมูลออกมาได้เช่นกัน
Why we need to connect hardware with Web
Session นี้นำเสนอโดยคุณตั้ง GDE สาย Web สุดเทพของเรานั่นเอง โดยเกี่ยวกับเรื่องราวของการนำ Web ไปต่อ Hardware โดยไม่ต้องพึ่ง Server ในบางเคสได้เลย

เปิด Session ที่เรียกว่า “รวมของเล่นเด็ด” สำหรับคนทำเว็บต่อ Hardware
เช่น Web App ของเราอาจจะต้องไปต่อกับ Bluetooth, USB หรือ Arduino อื่น ๆ ซึ่งเป็นผลพวงของ PWA ที่มีฟังก์ชันพยายามทำให้ใกล้เคียงกับ Native App มากยิ่งขึ้น
ในช่วงแรก Web ต่อ Webcam ได้ และ GPS ได้ และ ลามไป Bluetooth, USB และ Joystick ได้ และ พัฒนามาเรื่อย ๆ โดยในตอนนี้ PWA มาคุมใน Chrome,Edge และ Opera ได้
ว่าแต่ส่วนที่ต่อได้มีอะไรบ้าง อย่างเช่น ต่อ Accelerometer และ Gyroscope ได้ และ อัพเกรดการต่อกล้อง ที่สาารถซูมได้นะ PTZ – Pan Tile Zoom ได้ โดยในฝั่ง Chrome ได้เลย
รวมถึง Web Bluetooh ที่ค้นหา และ ส่งข้อมูลได้ แต่ต้องขอ Permission เสมอ, ทำงาน Background ไม่ได้ และ ต่อได้ทีละเครื่อง และ แน่นอนว่า Xiaomi ไม่ support ในการรับส่งข้อมูลบางส่วน ต้องมานั่งแกะเอาเอง
Usecase ที่ใช้อาจจะต่อกับ Mi band แล้วเอาค่าที่ได้มาส่งขึ้น Web เลย หรือ อีกกรณี คือ SupaFitScale ที่คนยืนบนเครื่องชั่งน้ำหนัก แล้ว จะมีข้อมูลแสดงขึ้นมาให้เลย ซึ่งมีคนแกะสัญญานมาไว้ก่อนหน้าแล้ว
หรือ Demo ของ Google เลยที่มีแกะออกมาว่า Heartrate เท่าไหร่ จนไปถึงต่อกับ Micro:bit ได้ด้วยเลยนะ หรือ ถ้าเราแกะอะไรได้ เราก็คุยกับมันขึ้นเว็บได้หมดเลยจ้า มีเคสโหด ๆ อย่างเอา กล้อง Sony มาเขียน แงะ Driver และ เขียนใหม่เป็น JavaScript และ เอาขึ้นเว็บ ปรับ White balance อะไรพวกนี้ได้เลย รวมถึง เว็บธรรมดาก็สามารถทำได้เลย

ใครจะใช้ GamePad API มาใช้ WebHID กันได้เลยคร้าบ
และ การใช้งานพวก GamePad API ตัวนี้เขาบอกว่าน่าจะ Deprecate แล้ว ตอนนี้เลยแนะนำเป็นใช้ HID แทน เพราะสามารถคุมได้เยอะมากก Elgato Steampad จนไปถึง ไฟบน keyboard เว็บก็ได้
มีคุม MIDI ได้ด้วยนะ คือ สามารถต่อ Keyboard ที่ไว้เล่นเพลงอะไรพวกนี้ก็ทำได้ผ่าน webmidi และ beep.js และ ตัวเด็ดคือ Web NFC อ่านบน Android ได้ สามารถ Read และ Write ได้เลย ใช้ในงาน Google io 2019 ได้เลย
มี demo ด้วยนะ คือสามารถต่อกับ Bluetooth เพื่อดึงระดับของแบตเตอรี่ได้ด้วยจ้า แต่กรณีเว็บเราต้อง Refresh เราต้อง Connect ใหม่น้า แต่เทียบกับขนาดโค้ดคือประหยัดเวลามาก ไม่กี่บรรทัดออกมาได้แล้วว
How to Build Native Experience with Cross Platform
แน่นอนว่าใน Flutter หรือ Cross Platform Tools ทั้งหลายที่ใช้ อาจจะมีข้อเสียคือของที่หายไป เช่น Hardware ที่เป็นของแต่ละแพลตฟอร์ม แต่ ปัจจุบันก็รองรับเกือบหมดแล้วจ้า

Session ที่เน้นไปที่ทำยังไงให้ได้ Experience เหมือนกันระหว่าง Cross / Native
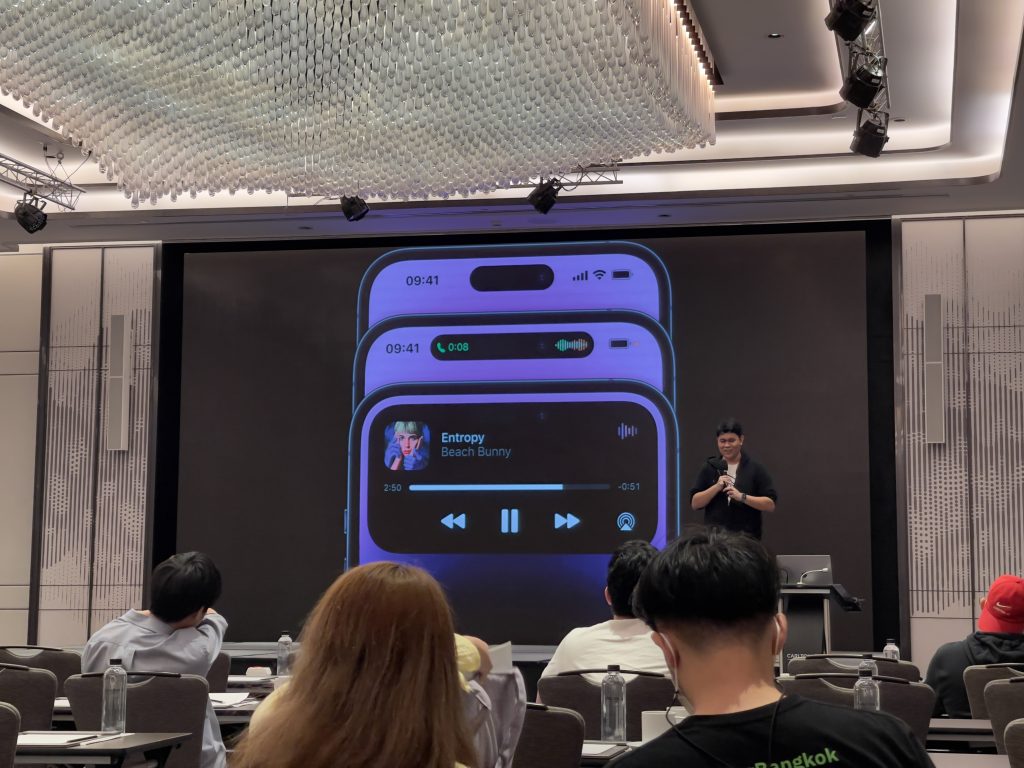
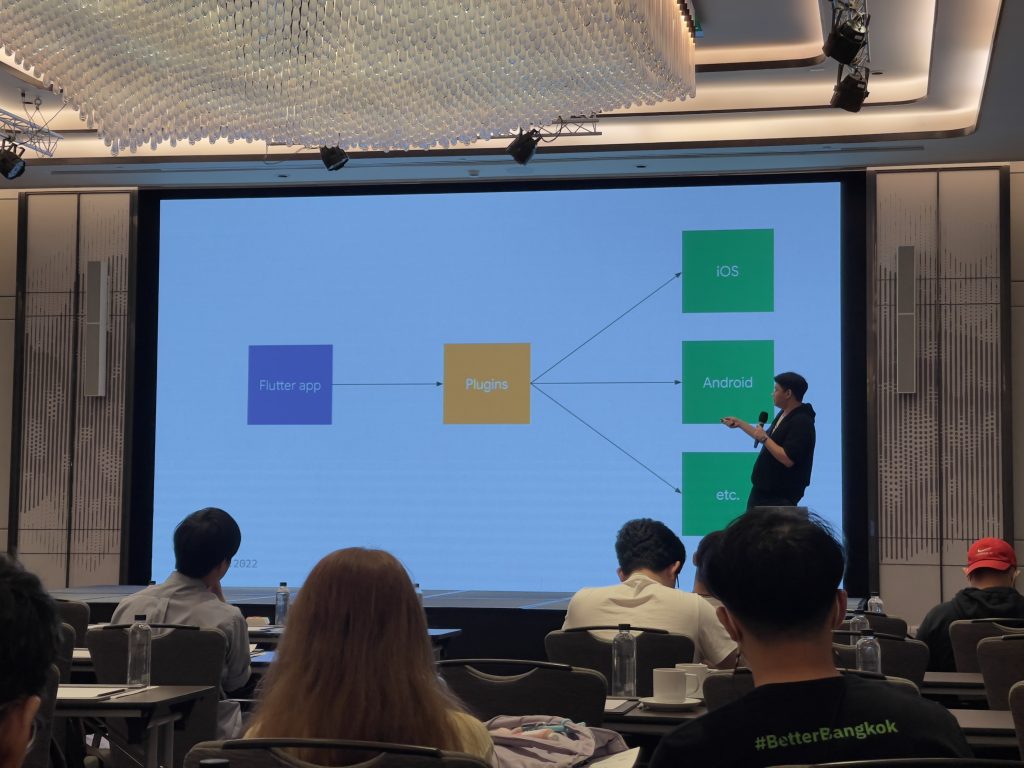
สำหรับ Flutter จะมีในส่วนที่เป็น Flutter App และ ใช้ Plugin ในการติดต่อกันกับ Platform โดยตรง ก็เขียน Native ลงไป เช่น iOS, Android หรือ อื่น ๆ
ในบางกรณีเช่นใน iOS Widget ที่โชว์ในหน้าแรก View ที่เห็นคือ Code ของ Native ที่ iOS ไม่อนุญาตให้นำ Flutter Widget ตรง ๆ ไปใส่ได้ แต่สามารถใช้ตัว package home_widget ในการส่งข้อมูลฝากผ่าน OS ไปคุยกันได้ โดย Business Logic เขียนบน Flutter และ Widget ไปใส่ใน Native แทนได้จ้า
ซึ่งกระบวนการคิดคือ บางทีเราออกแบบ มีหน้าตาใน Dart ของ Flutter แล้วก็แค่แปลงส่วนหน้าตาไปเขียนบน SwiftUI แทนก็ใช้ได้เลยจ้า

อยากทำพวก Widget จนไปถึง Dynamic Island ตอนนี้ทำตรง ๆ ไม่ได้ ต้องหา ส่วนเสริมมาต่อนะคร้าบ
และ ในวันนี้มีการพูดถึง Dynamic Island ด้วยว่าก็ไม่สามารถทำได้เหมือนกัน ( ตัว Dynamic Island นี้ใช้ได้ใน iOS / iPadOS 16.1 ขึ้นไปนะคร้าบ ) และ ณ.วันนี้ก็ยังไม่ Support คร้าบ
ไปดูในส่วนของ Android เราก็ไม่สามารถเขียน Widget ด้วย Flutter code ได้เหมือนกัน ก็ต้องใช้ท่าเดิมเหมือนกัน
ในส่วนของ Material Design 3 ที่เป็นของปัจจุบันของ Android โดย Component ต่าง ๆ ก็ Support ใน Flutter เช่นเดียวกัน โดยที่ฝั่งพัฒนาจะไม่ได้มาจากฝั่ง Dev Android นะ แต่ว่าพัฒนาจากทีม Flutter โดยตรงเลย ถ้าผู้ใช้งาน ใช้งานทั่วไปจะแยกไม่ค่อยออกเลยว่าแอปนี้มาจากฝั่งไหนอะไรยังไงจ้า

อยากทำ Widget ใช่ไหม ต่อกับ Plugin ได้เลยนะคร้าบ
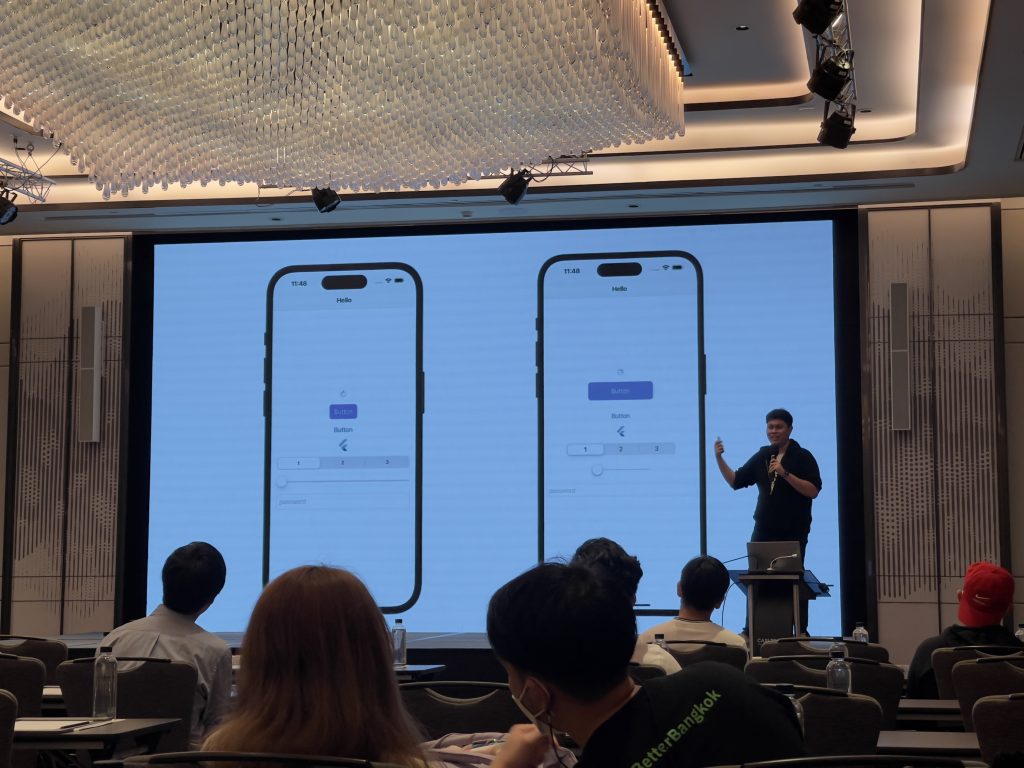
ต่อมาพูดถึง Cupertino ที่เราสามารถสร้างแอปหน้าตาเหมือน Apple Guideline ให้ look and feel เหมือน iOS ได้ รวมถึง Scrollbar ของ iOS ที่ก่อนหน้า iOS13 จะต้องเลื่อนลงไปล่างสุดด้วยตัวเอง อันนี้ทาง Flutter เขาก็ Support ด้วยนะ
บางคนเห็น Scribble ใน iOS ที่ใช้ได้เลย แต่ Text Field ใน Flutter ก็เพิ่มตัวนี้มาให้เลยเหมือนกัน โดยเบื้องหลังเขาจะเอามาเชื่อม Event เข้าไปกับ Native Component ให้ Flutter ทำการ Render เป็น Text ออกมานั่นเอง

ลองเดากันดูว่าอันไหนเป็น Widget จริง ๆ จาก iOS อันไหนเป็น Flutter
ระหว่างนี้ใครกำลังจะ Dev หรือ Dev Flutter อยู่ตอนนี้ขั้นต่ำของ iOS ที่ทำงานได้คือ iOS 11 นะคร้าบ แต่ถ้าดูจาก Marketshare จะเห็นได้เลยว่ามันคลุมแล้ว เพราะ iOS ทำการ Drop support ได้เร็ว เนื่องจากอัพเดตได้เรื่อย ๆ ไปนาน ๆ อยู่แล้วคร้าบ
All you need to know about new Logcat in Android Studio
Session นี้มาจากคุณสมเกียรติ จาก LINEMAN WONGNAI ที่มาให้ทุกคนได้ดู Logcat ที่ไว้ดู Log ใน Android โดยต้องเข้าผ่าน adb logcat ซึ่งใน logcat ก็จะมี type ที่แตกต่างกันทำให้เราแยกประเภทได้ออก

เครื่องมือสุดคุ้นเคยของสาย Android Studio แต่ถ้าใครอยากใช้โหด ๆ ต้องมา !
บางเคสบอกว่าทำไมมี Debugging แล้วทำไมต้องใช้ Logcat คำตอบคือ “บางครั้ง” เราใช้ Logcat ในการดู Sequence ลำดับการทำงานของ App ได้ดีกว่าการใส่ Breakpoint หรือ อื่น ๆ ที่อาจจะไปขัด Sequence ได้
หรือจนถึงการเกิด Runtime Error ที่เกิดได้บ่อย ในแอป เราใช้ Logcat หรือ ดูให้เป็น คลิกที่ลิงก์สีฟ้า ๆ เราจะพบว่าสามารถคลิกไปที่ต้นเหตุได้

สีต่าง ๆ สำหรับ Log ที่เรามักจะเห็นกัน
หรือออ ในอีกกรณีที่เราสามารถพบได้เช่น Error จาก Lib ต่าง ๆ เราสามารถเปิด logcat และดู Error ได้จ้า ต้องบอกเลยว่าในนี้ไม่ใช่แค่สำหรับคนพัฒนา Android นะ แต่ใครที่มีโอกาสต้องใช้ Android Studio ก็มีเทคนิคต่าง ๆ เพียบบบบ และ มีการแนะนำ Timber ที่ทำให้การทำ Log ง่ายยิ่งขึ้น
สุดท้ายย อยากจะบอกว่า
“งานนี้โคตรเจ๋ง”
กับงานที่สาย Google หรือ Dev ใด ๆ ก็แล้วแต่ควรมา ถ้ามี 2023 2024 ก็ขอให้รู้ว่าคุ้มมากก อาหารนี่อย่างดี และ สุดท้าย แอร์นี่โคตรหนาววว 55555555