เขียนโดย
เขียนโดย
Thanawat Udchachon
Internship @ borntoDev
การติดตั้ง
หลังจากที่เราทำการเปิด Visual Studio Code ขึ้นมา ให้เรา cd เข้าไปใน folder ที่เราต้องการแล้วทำการติดตั้ง yo ด้วยคำสั่ง npm install -g yo generator-code ซึ่งจะเป็น library สำหรับการเขียน Extension ต่อครับผม
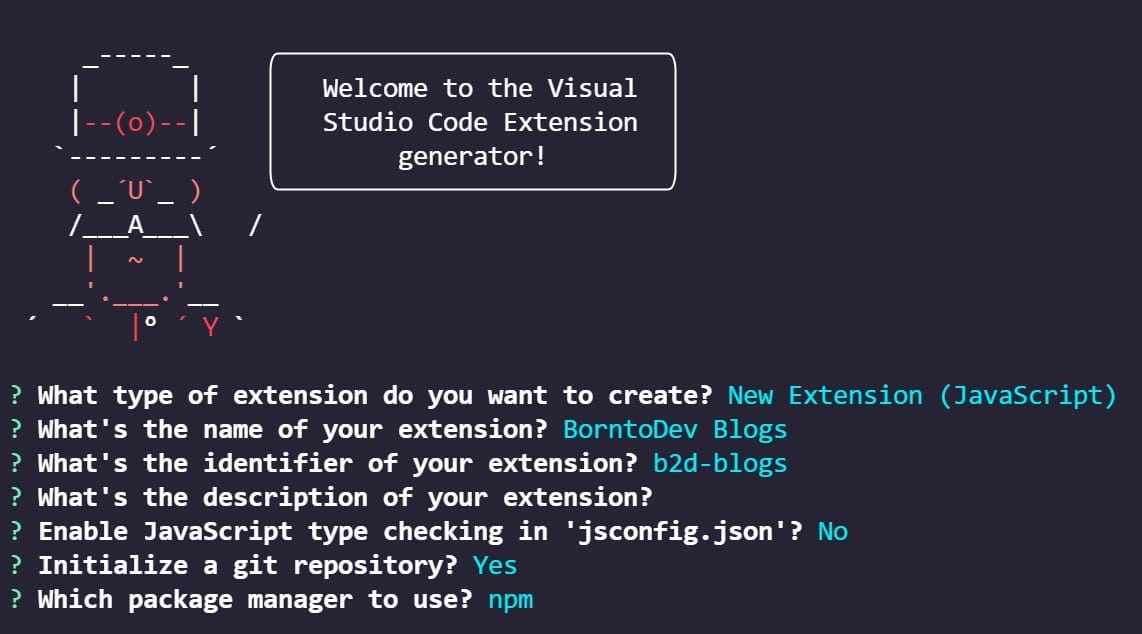
หลังจากที่เราติดตั้งเสร็จแล้วให้เราพิมพ์คำสั่ง yo code ก็จะเป็นการ generate code เริ่มต้น โดยก็จะมีให้เราเลือกว่าเราต้องการจะ generate โค้ดเหล่านี้ยังไง ซึ่งก็จะมี
-
ประเภทของ extension ที่เราต้องการ
-
ชื่อของ extension
-
Identifier
-
คำอธิบาย
-
ต้องการเปิด JavaScript type checking ไหม
-
สร้าง repository บน git ไหม
-
ใช้ package manager ตัวไหน
 เมื่อทุกอย่างทำการติดตั้งเสร็จเรียบร้อยแล้ว เราก็จะได้ไฟล์ออกมามากมาย แต่ก่อนที่เราจะไปทำอะไรกันต่อเราลองมารัน extension ที่เราเพิ่งสร้างกันมาก่อนดีกว่า โดยการกดปุ่ม F5 ก็จะเป็นการเปิดหน้าต่าง Visual Studio Code ขึ้นมาอีกอัน ซึ่งจะเป็นตัวที่มี extension ของเราติดตั้งอยู่ครับผม
เมื่อทุกอย่างทำการติดตั้งเสร็จเรียบร้อยแล้ว เราก็จะได้ไฟล์ออกมามากมาย แต่ก่อนที่เราจะไปทำอะไรกันต่อเราลองมารัน extension ที่เราเพิ่งสร้างกันมาก่อนดีกว่า โดยการกดปุ่ม F5 ก็จะเป็นการเปิดหน้าต่าง Visual Studio Code ขึ้นมาอีกอัน ซึ่งจะเป็นตัวที่มี extension ของเราติดตั้งอยู่ครับผม
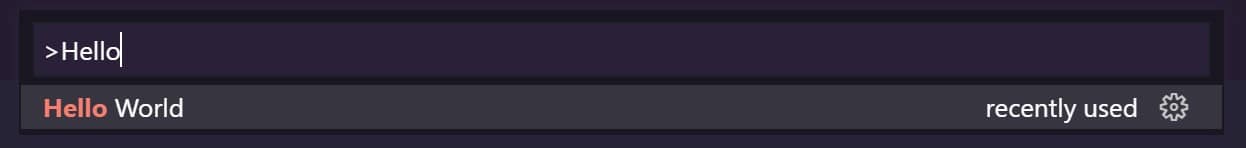
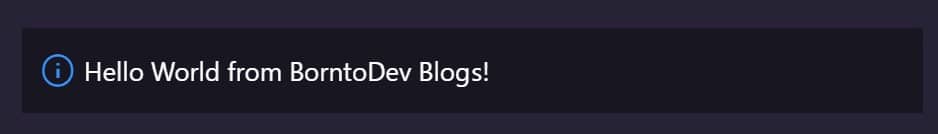
ต่อมาเราจะมาลองใช้ extension ที่ติดมากับการติดตั้งครับโดยการกด Ctrl + P แล้วพิมพ์ >Hello World แล้วกด Enter ก็จะมีข้อความ Hello World from BorntoDev Blogs! ขึ้นมาที่ล่างขวาของจอครับ

 สำหรับการทำงาน เมื่อเราเข้าไปดูในไฟล์ extension.js ซึ่งเป็นไฟล์การทำงานของ extension เมื่อลบคอมเม้นต์ต่าง ๆ ออกไปก็จะได้หน้าตาโค้ดในลักษณะนี้
สำหรับการทำงาน เมื่อเราเข้าไปดูในไฟล์ extension.js ซึ่งเป็นไฟล์การทำงานของ extension เมื่อลบคอมเม้นต์ต่าง ๆ ออกไปก็จะได้หน้าตาโค้ดในลักษณะนี้
const vscode = require('vscode');
/**
* @param {vscode.ExtensionContext} context
*/
function activate(context) {
console.log('Congratulations, your extension "b2d-blogs" is now active!');
let disposable = vscode.commands.registerCommand('b2d-blogs.helloWorld', function () {
vscode.window.showInformationMessage('Hello World from BorntoDev Blogs!');
});
context.subscriptions.push(disposable);
}
function deactivate() {}
module.exports = {
activate,
deactivate
}
จะเห็นได้ว่าในไฟล์นี้ตะมี function อยู่ 2 ตัวคือ activate() และ deactive()
โดย activate() เป็นส่วนที่จะถูกเรียกใช้งานเมื่อมีการเริ่มต้นใช้งาน extension โดยจะถูกเรียกใช้ในตอนเริ่มต้นแค่ครั้งเดียวเท่านั้น โดยในที่นี้จะเป็นการแสดง console.log บท terminal ของเรา
และจะมีโด้ดที่จะทำการแสดงข้อความเมื่อมีการรันคำสั่ง ซึ่งในที่นี้ก็คือ Hello World ที่เราได้พิมพ์กันไปก่อนหน้านี้
ส่วน deactivate() เป็นส่วนที่จะถูกเรียกใช้งานเมื่อจบการใช้งาน extension โดยในส่วนนี้มักจะใช้ในการ clean หลังจากจบการทำงานของ extension แต่ในตอนนี้ function นี้ยังไม่มีการทำงานอะไร
ว่าแต่คำสั่งที่เรารันไปมันคือ Hello World แต่ในโค้ดมันเป็น b2d-blogs.helloWorld มันมีความเชื่อมโยงกันยังไง ในส่วนนี้เมื่อเราเปิดไปดูใน package.json ในส่วนของ contributes จะมี array ของคำสั่งอยู่ ซึ่งจะมี 2 ส่วนคือ command และ title โดย title คือสิ่งที่ผู้ใช้งานพิมพ์เพื่อรัน และ command คือส่วนที่เชื่อมไปยัง extension.js
"main": "./extension.js",
"contributes": {
"commands": [{
"command": "b2d-blogs.helloWorld",
"title": "Hello World"
}]
},
โดยเราสามารถเปลี่ยนคำสั่งที่ผู้ใช้ต้องพิมพ์จากตรงนี้ได้เลย ในที่นี้จะเปลี่ยนเป็น BorntoDev Blogs โดยเราต้องเปลี่ยนในส่วนของ activationEvents ด้วยเพื่อให้รู้ว่าเมื่อได้รับคำสั่งนี้มาต้องไปทำการเปิดการใช้งาน แล้วก็อย่าลืมกลับไปแก้ในส่วนของ registerCommand ใน extension.js ด้วยล่ะ
"activationEvents": [
"onCommand:b2d-blogs.b2dBlogs"
],
"main": "./extension.js",
"contributes": {
"commands": [{
"command": "b2d-blogs.b2dBlogs",
"title": "BorntoDev Blogs"
}]
},
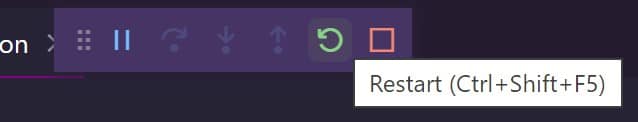
โดยเมื่อแก้ไขเสร็จเรียบร้อยแล้วให้ทำการกดปุ่ม restart ที่อยู่ด้านบน แล้วเราก็จะสามารถใช้คำสั่งใหม่เพื่่อรัน extension ได้แล้ว

เขียน Extension สำหรับการค้นหาบทความบนเว็บไซต์ Borntodev
เอาล่ะหลังจากที่เราได้ลองเล่น extension นี้กันไปบ้างแล้ว เรามาลองสร้าง extension ของเรากันเองบ้างดีกว่า โดยในที่นี้จะเป็น extension สำหรับค้นหาบทความของ Borntodev บน Visual Studio Code โดยเราจะต้องมีการดึงข้อมูลจาก api มาแสดง ซึ่งในที่นี้จะใช้เป็น axios ครับผม โดยสามารถติดตั้งได้ด้วยคำสั่ง npm install axios
เมื่อติดตั้งเสร็จเรียบร้อยแล้ว ให้เราทำการใช้ axios ในการดึงข้อมูล blogs ทั้งหมดจาก api โดยเราจะเขียนไว้ส่วนของ activate() เลยเพื่อให้ทำการดึงข้อมูลครั้งแรกและครั้งเดียว หากเราเขียนไว้ใน function() ของ disposable จะเป็นการดึงข้อมูลทุกครั้งที่มีการรันคำสั่ง จากนั้นเราก็ console.log เพื่อดูข้อมูลที่ดึงมาได้ ซึ่งก็จะได้โค้ดออกมาดังนี้
const vscode = require("vscode")
const axios = require("axios")
/**
* @param {vscode.ExtensionContext} context
*/
function activate(context) {
const res = axios.get("https://www.borntodev.com/wp-json/wp/v2/posts")
console.log(res.data)
let disposable = vscode.commands.registerCommand(
"b2d-blogs.b2dBlogs",
function () {
vscode.window.showInformationMessage('Hello World from BorntoDev Blogs!');
}
)
context.subscriptions.push(disposable)
}
function deactivate() {}
module.exports = {
activate,
deactivate,
}
;
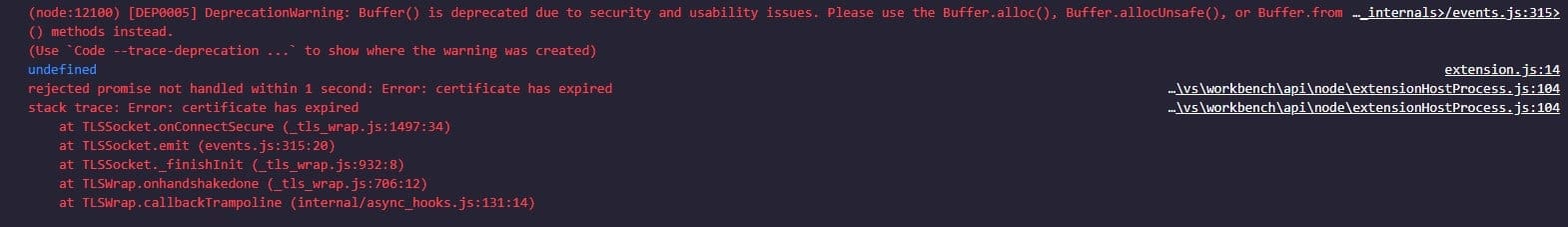
มาดูผลลัพธ์จาก console.log กัน
 อ..อ่าว ได้ undefined กลับมา ตรงส่วนนี้เกิดจากการที่ axios ยังทำงานไม่เสร็จ แต่มีการทำการ console.log ออกมาก่อน ตรงนี้แก้ได้ด้วยการใช้ async await ในการทำให้โค้ดเราทำงานเป็นขั้นตอนต่อกันครับ ก็จะได้ออกมาแบบนี้
อ..อ่าว ได้ undefined กลับมา ตรงส่วนนี้เกิดจากการที่ axios ยังทำงานไม่เสร็จ แต่มีการทำการ console.log ออกมาก่อน ตรงนี้แก้ได้ด้วยการใช้ async await ในการทำให้โค้ดเราทำงานเป็นขั้นตอนต่อกันครับ ก็จะได้ออกมาแบบนี้
async function activate(context) {
const res = await axios.get("https://www.borntodev.com/wp-json/wp/v2/posts")
console.log(res.data)
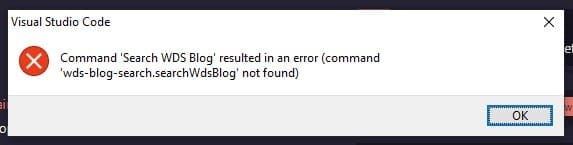
แล้วเราลองกด Ctrl + P แล้วพิมพ์ >BorntoDev Blogs แล้วกด Enter แล้วมาดูผลลัพธ์กันดีกว่า
 เอาล่ะ ทีนี้เกิดอะไรขึ้น ในตรงนี้สามารถด้วยการใช้ https แล้วตั้งให้ rejectUnauthorized = false ตามนี้เลยครับ
เอาล่ะ ทีนี้เกิดอะไรขึ้น ในตรงนี้สามารถด้วยการใช้ https แล้วตั้งให้ rejectUnauthorized = false ตามนี้เลยครับ
const vscode = require("vscode")
const axios = require("axios")
const https = require("https")
/**
* @param {vscode.ExtensionContext} context
*/
async function activate(context) {
https.globalAgent.options.rejectUnauthorized = false
const res = await axios.get("https://www.borntodev.com/wp-json/wp/v2/posts")
console.log(res.data)
เท่านี้เราก็จะสามารถรันได้อย่างไม่ติดปัญหาแล้ว ทีนี้เรามาดูผลลัพธ์ที่ได้ออกมากัน
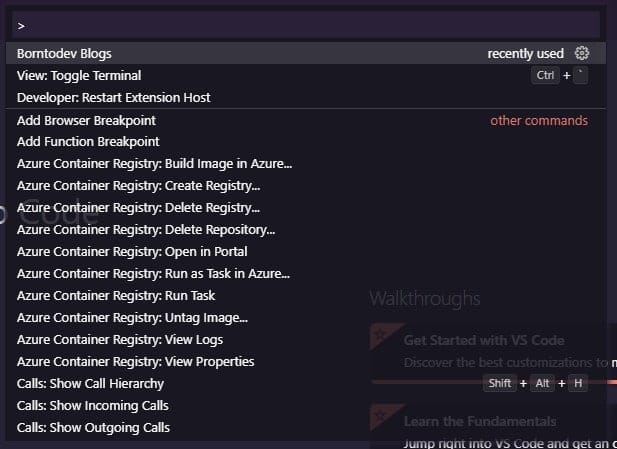
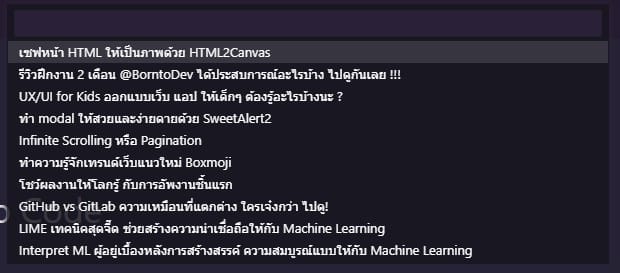
ทีนี้เราก็ได้ array ข้อมูลของเราออกมากันแล้ว ส่วนต่อมาที่เราจะทำกันก็คือช่องค้นหาที่จะมีการ filter สิ่งที่เราพิมพ์ตามตัวอย่าง
 ทีนี้เรามาดูโค้ดกัน
ทีนี้เรามาดูโค้ดกัน
const vscode = require("vscode")
const axios = require("axios")
const https = require("https")
/**
* @param {vscode.ExtensionContext} context
*/
async function activate(context) {
https.globalAgent.options.rejectUnauthorized = false
const res = await axios.get("https://www.borntodev.com/wp-json/wp/v2/posts")
const blogs = res.data.map((blog) => {
return {
label: blog.title.rendered,
}
})
console.log(res.data)
let disposable = vscode.commands.registerCommand(
"b2d-blogs.b2dBlogs",
async function () {
const blog = await vscode.window.showQuickPick(blogs, { matchOnDetail: true })
console.log(blog)
}
)
context.subscriptions.push(disposable)
}
function deactivate() { }
module.exports = {
activate,
deactivate,
}
ในส่วนของโค้ดที่แสดงข้อความ ‘Hello World from BorntoDev Blogs!’ ถูกแทนที่ด้วย function ที่จะรอเมื่อผู้ใช้เลือกบทความที่ได้จากการค้นหาจะ console.log ชื่อของบทความนั้น ๆ ออกมาและในส่วนของด้านบนจะเป็นในส่วนของการนำชื่อของบทความมาแสดงเป็นตัวเลือกเมื่อทำการค้นหา
ผลลัพธ์จะออกมาดังนี้

ต่อมาก็เป็นส่วนของการเปิดลิงก์เมื่อผู้ใช้งานเลือกบทความจากช่องค้นหา อันดับแรกก็คือการบอกกับ vscode ว่า link ของเราคืออะไร คล้ายกับ label ก่อนหน้า และเปลี่ยนจาก console.log เมื่อผู้ใช้เลือกบทความ เป็นเปิดลิงก์นั้น ๆ จะได้โค้ดออกมาดังนี้
const vscode = require("vscode")
const axios = require("axios")
const https = require("https")
/**
* @param {vscode.ExtensionContext} context
*/
async function activate(context) {
https.globalAgent.options.rejectUnauthorized = false
const res = await axios.get("https://www.borntodev.com/wp-json/wp/v2/posts")
const blogs = res.data.map((blog) => {
return {
label: blog.title.rendered,
link: blog.link
}
})
console.log(res.data)
let disposable = vscode.commands.registerCommand(
"wds-blog-search.searchWdsBlog",
async function () {
const blog = await vscode.window.showQuickPick(blogs, { matchOnDetail: true })
if (blog == null) return
vscode.env.openExternal(blog.link)
}
)
context.subscriptions.push(disposable)
}
function deactivate() { }
module.exports = {
activate,
deactivate,
}
โดยในส่วนของ function เมื่อผู้ใช้ทำการเลือกบทความจะมีการตรวจสอบว่ามีข้อมูลหรือไม่ ถ้าไม่ให้ return ออกมาเลย แต่ถ้ามีก็ให้เปิดลิงก์ของบทความนั้น ๆ
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
เป็นยังไงกันบ้างครับสำหรับการเขียน Extension บน Visual Studio Code เรียกได้ว่าสามารถสร้าง tools เจ๋ง ๆ ที่เป็นประโยชน์หรือสร้างสีสันในการเขียนโค้ดได้ดีเลยทีเดียว หลังจากที่เราสร้าง Extension เรียบร้อยแล้วเราก็สามารถเผยแพร่ผลงานของเราสู่สายตาชาวโลกได้ด้วย แต่ในส่วนนั้นมีรายละเอียดที่ค่อนข้างยิบย่อย ผู้เขียนแนะนำว่าดูจากเว็บไซต์ของ Visual Studio จากลิงก์นี้ได้เลยครับผม https://code.visualstudio.com/api/working-with-extensions/publishing-extension
อ้างอิงจาก
- Your First Extension, สืบค้นเมื่อ 4 มีนาคม 2565 จาก: https://devahoy.com/blog/2015/02/html5-canvas-tutorial/
- How To Create And Deploy A VSCode Extension, สืบค้นเมื่อ 18 มีนาคม 2565 จาก: https://www.youtube.com/watch?v=q5V4T3o3CXE