เขียนโดย
เขียนโดย
Nattawanee Srikoseat – Internship @ borntoDev
ปุ่มมีความสำคัญอย่างไร?
เรียกได้ว่า ปุ่ม (Button) เป็นสิ่งที่ทุก ๆ เว็บไซต์และแอปพลิเคชันต้องมีเลยก็ว่าได้ ดูแล้วเป็นอะไรง่าย ๆ ที่ใคร ๆ ก็มีแต่ว่าที่จริงแล้วการออกแบบปุ่มมีรายละเอียดที่จะต้องคิดมากมาย ไม่ว่าจะเป็นเรื่องของสีรูปแบบ ไอคอน ตัวหนังสือที่อยู่ในปุ่ม ทั้งหมดล้วนมีผลกระทบที่จะทำให้ผู้ใช้ “กด” หรือ “ไม่กด” ปุ่มของเราทั้งสิ้น
ในปุ่มมีอะไรบ้าง?
ก่อนอื่นมีเรื่องที่ควรทำความเข้าใจให้ชัดเจน คนชอบสับสนระหว่าง ปุ่ม (Button) และลิงก์ (Link) เพราะสองสิ่งนี้ทำให้หน้าเว็บเกิดความเปลี่ยนแปลงเหมือนกัน แต่จริง ๆ แล้วสองอย่างนี้มีความแตกต่างกันที่สำคัญเลย
-
ลิงก์ ใช้สำหรับการเปลี่ยนหน้าไปที่หน้าอื่นเท่านั้นโดยไม่ได้มีผลกระทบต่อตัวเว็บไซต์ เช่น “View all”, “Home” เป็นต้น
-
ปุ่ม ใช้เพื่อเรียก Action ที่ทำให้เว็บไซต์มีการเปลี่ยนแปลง เช่น “Submit”, “Save”, “Delete” เป็นต้น
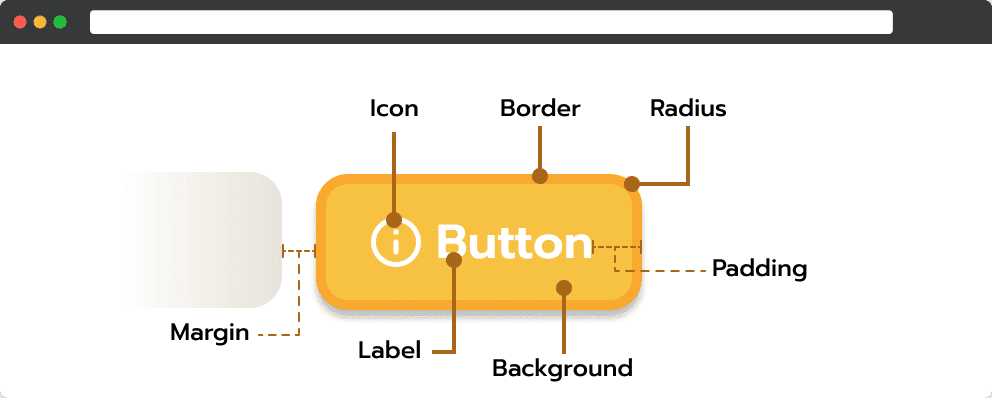
พอแยกแยะปุ่มกับลิงก์ได้แล้ว ต่อไปมาดูว่าในปุ่ม 1 ปุ่มนั้นจะมีอะไรบ้าง สิ่งที่เราเห็นกันชัด ๆ เลยส่วนใหญ่จะมี 3 องค์ประกอบ คือ สี ตัวอักษร ไอคอน (อาจจะไม่มีก็ได้) แต่มันมีสิ่งที่มองไม่เห็นอยู่อีกก็คือ Padding (ระยะจากขอบปุ่มจนถึงตัวอักษร) และ Margin (ระยะด้านนอกจากขอบปุ่มถึงองค์ประกอบอื่น) บางครั้งก็อาจจะเพิ่มเส้นขอบ ความโค้งมุมหรือเงาปุ่มเพื่อให้ปุ่มดูโดดเด่นขึ้น
ทำปุ่มให้ดูเป็นปุ่ม
อาจจะเรียกได้ว่าสำคัญที่สุดในการออกแบบปุ่มแล้วก็ว่าได้ ลองนึกภาพว่าเราทำเว็บซื้อของแต่ลูกค้าหาปุ่มไม่เจอดู ยิ่งต้องหานานลูกค้ายิ่งหงุดหงิด ส่งผลให้ยอดขายเราลดลงแน่นอน บางคนก็อาจจะปิดเว็บเราไปเลย ดังนั้นมันจึงสำคัญมากกับการทำปุ่มให้ ดูกดได้ (Clickable) และง่ายที่จะกด เพื่อไม่ให้ผู้ใช้มีประสบการณ์ที่ไม่ดีและเลิกใช้เว็บไซต์ของเราไป
การทำให้ปุ่มดูกดได้ เป็นการออกแบบเพื่อให้ผู้ใช้เห็นแล้วรู้ว่าสิ่งนี้เป็นปุ่มที่กดได้โดยใช้เวลาคิดน้อยที่สุด ไม่ได้มีกฎตายตัวในเพราะมันขึ้นอยู่กับองค์ประกอบและการออกแบบอื่น ๆ ด้วย โดยมากปุ่มมักมีลักษณ์ที่แตกต่างจากตัวอักษรธรรมดา เช่น มีการจัดเรียงแยกออกมาจากตัวอักษรอื่น มีเงา มีความเปลี่ยนแปลงเมื่อนำเมาส์ไปชี้ เป็นต้น
ปุ่มมีหลาย State
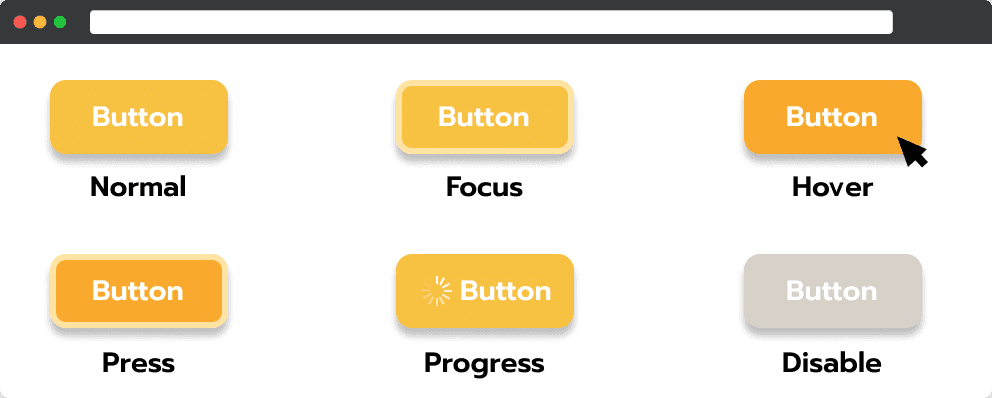
ถึงจะเห็นว่ามีปุ่มเดียว แต่จริง ๆ ในปุ่มเดียวต้องออกแบบเอาไว้หลายแบบ เพราะว่าปุ่มหนึ่งสามารถอยู่ได้หลายสถานะ (State) เพื่อให้ผู้ใช้รู้ได้ทันทีว่าตอนนี้ปุ่มนั้นอยู่ในสถานะไหน กดได้ไหม กดแล้วหรือยังนะ หรือแค่วางเมาส์ไว้เฉย ๆ กดไปแล้วกดติดไหม

-
-
Focus – สถานะที่ปุ่มกำลังถูกเลือกอยู่อาจจะด้วยคีย์บอร์ดหรือวิธีอื่น ๆ
-
Hover – สถานะเวลาเอาเมาส์ไปชี้
-
Press – สถานะขณะกำลังกดปุ่มอยู่
-
Progress – สถานะที่ Action ของปุ่มกำลังดำเนินการอยู่ มักใช้กับ Action ที่ใช้เวลานานหรือไม่ได้เสร็จสิ้นทันที
-
Disable – สถานะที่ปุ่มยังไม่สามารถตอบโต้ด้วยได้ แต่ปุ่มนี้จะกดได้ในอนาคต
-
Text บนปุ่มก็สำคัญ
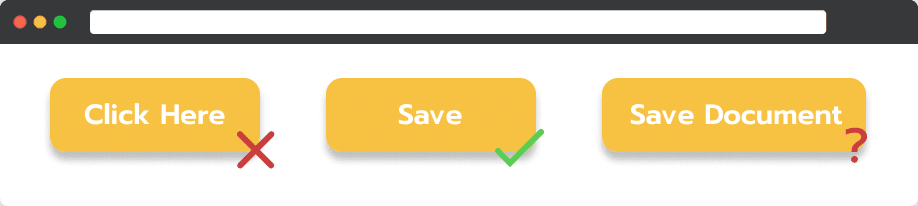
คำอธิบายที่อยู่บนปุ่มบ่งบอกว่าปุ่มนี้มีหน้าที่อะไร จะเกิดอะไรขึ้นพอเรากดปุ่มแล้ว ดังนั้นคำที่อยู่บนปุ่มหรือที่เรียกว่า Label ก็สำคัญไม่แพ้รูปลักษณ์ของปุ่มเลย ควรใช้คำที่เห็นแล้วรู้ได้เลยว่าปุ่มนี้ทำอะไร ง่ายต่อความเข้าใจ ไม่ก่อให้เกิดสับสน
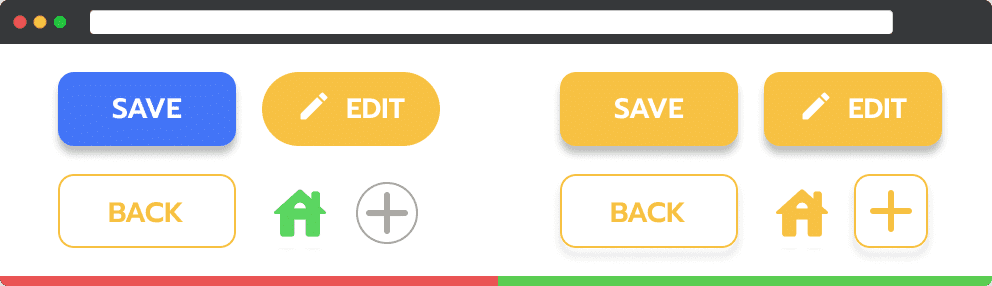
Button Priority
อีกสิ่งหนึ่งที่ช่วยให้ผู้ใช้เข้าใจปุ่มได้เร็วขึ้นคือการจัดลำดับความสำคัญของปุ่ม เราสามารถใช้รูปแบบที่แตกต่างกันเพื่อจัดลำดับว่าปุ่มไหนจะ “เตะตา” ให้ผู้ใช้เห็นเป็นปุ่มแรก และจะไปดูปุ่มอื่นปุ่มไหนต่อที่มีรูปแบบเด่นน้อยลงมา

Consistency เสมอต้นเสมอปลายเข้าไว้
โดยปกติแล้วเวลาคนเห็นสิ่งของสองสิ่งที่หน้าตาเหมือนกัน มักจะเข้าใจไปก่อนเลยว่ามันคือสิ่งเดียวกันเพราะเขามีประสบการณ์ที่เคยเห็นมาก่อน เช่นเดียวกันเวลาเห็นปุ่มในเว็บไซต์หนึ่งแล้ว ผู้ใช้มักคาดเดาว่าถ้าจะหาปุ่มอื่น ๆ หน้าตามันคงจะคล้าย ๆ กัน
ดังนั้นความเสมอต้นเสมอปลายในรูปแบบของปุ่มที่มีความสำคัญเท่ากันก็เป็นสิ่งที่ต้องคำนึงถึงเวลาออกแบบด้วย ยิ่งมีหลายแบบ หลายสีผู้ใช้จะสับสนได้ง่าย

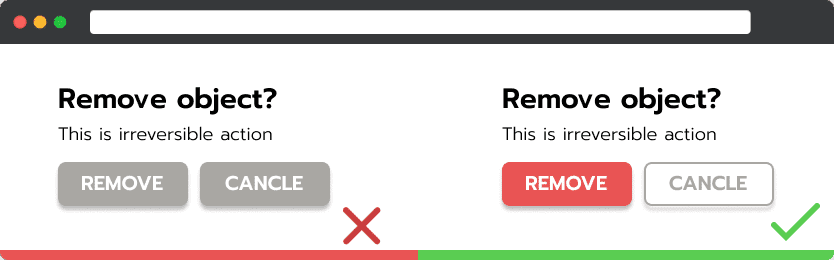
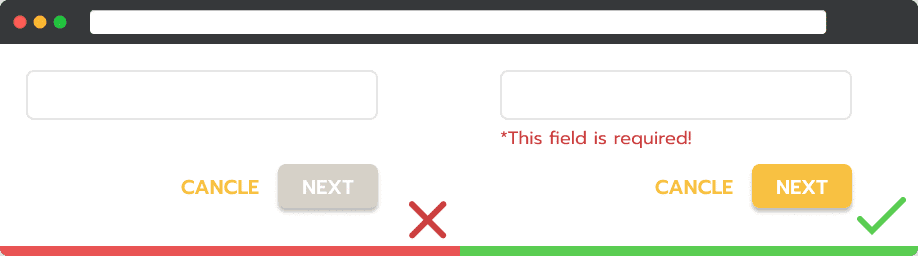
Disable เลี่ยงได้เลี่ยง
ทุกคนน่าจะเคยมีประสบการณ์ที่ติดอยู่ในหน้าเว็บหนึ่งที่มีปุ่มต่อไป แต่ปุ่มมัน Disable อยู่แล้วก็ไม่รู้วิธีจะเปิดด้วย และด้วยความที่การ Disable ปุ่มทำให้เราไม่สามารถกดปุ่มนั้นได้เลยเสียเวลานั่งงมกันไปว่าเราทำอะไรในหน้านั้นผิดหรอถึงไปต่อไม่ได้อยู่นาน
ดังนั้นเพื่อไม่ให้เหตุการณ์นี้เกิดขึ้นกับผู้ใช้ของเรา เราให้เขากดได้ไปก่อนดีกว่า แล้วถ้ามันมีอะไรผิด เราค่อยเช็คแล้วแสดงผลบอกเขาไปเลยว่าเขาต้องทำอะไรเพื่อให้ไปต่อได้ อย่างน้อยก็ไม่ต้องให้ผู้ใช้รู้สึกไม่ดี นั่งงงอยู่คนเดียวนาน ๆ

สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
จากบทความนี้ผู้อ่านน่าจะได้รู้มุมมอง เบื้องลึกเบื้องหลังของการออกแบบปุ่มบนหน้าเว็บไซต์หรือแอปพลิเคชันมากขึ้น และแต่ละ Element ที่อยู่ในปุ่มนั้นส่งผลต่อความคิดของคนที่เห็นอย่างไรบ้าง เพราะอย่างที่บอกไปปุ่มเป็นสิ่งที่ทำให้ผู้ใช้สามารถ Interact กับเว็บของเรา เป็นส่วนสำคัญที่จะทำให้ผู้ใช้เกิดประสบการณ์ที่ดีต่อเว็บเราได้ ดังนั้นอย่าลืมให้ความสำคัญกับการออกแบบปุ่มให้มาก ๆ ด้วยนะ
อ้างอิงจาก
Taras Bakusevych. Button Design — UI component series, สืบค้นเมื่อ 10 มกราคม 2565 จาก: https://uxdesign.cc/button-design-user-interface-components-series-85243b6736c7
Nick Babich. 7 Basic Rules for Button Design, สืบค้นเมื่อ 10 มกราคม 2565 จาก: https://uxplanet.org/7-basic-rules-for-button-design-63dcdf5676b4
Nathan Curtis. Buttons in Design Systems, สืบค้นเมื่อ 10 มกราคม 2565 จาก: https://medium.com/eightshapes-llc/buttons-in-design-systems-eac3acf7e23