เขียนโดย
Sirasit Boonklang – BorntoDev Co., Ltd.
ทำไมต้องสร้าง VR บนเว็บ
เมื่อนึกถึง VR เราก็จะนึกถึง VR Headset อย่าง Oculus Quest, HTC Vive, Google cardbord หรือ Samsung Gear VR แต่หากเราไม่ได้มีอุปกรณ์เหล่านี้ เรายังสามารถใช้ทำ VR บนเว็บและใช้งานข้ามแพลตฟอร์มไม่ว่าจะเป็นบนอุปกรณ์คอมพิวเตอร์๋หรือสมาร์ทโฟนของเพื่อนๆได้ ซึ่งการนำโมเดลหรือฉากต่างๆมาแสดงผ่านหน้าเว็บสามารถทำได้อย่างง่ายดายด้วยตัวช่วยอย่าง A-Frame นั่นเอง
A-Frame คืออะไร
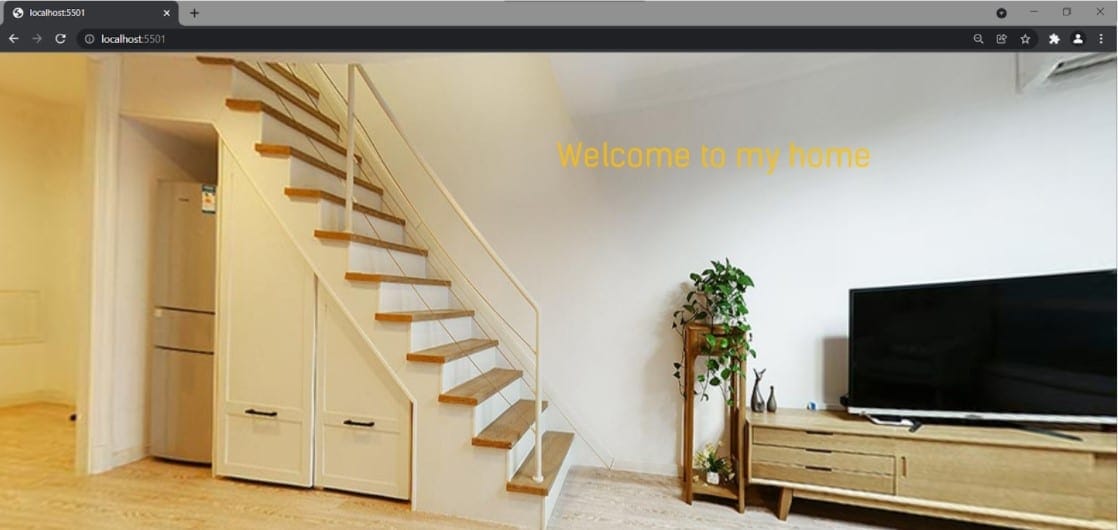
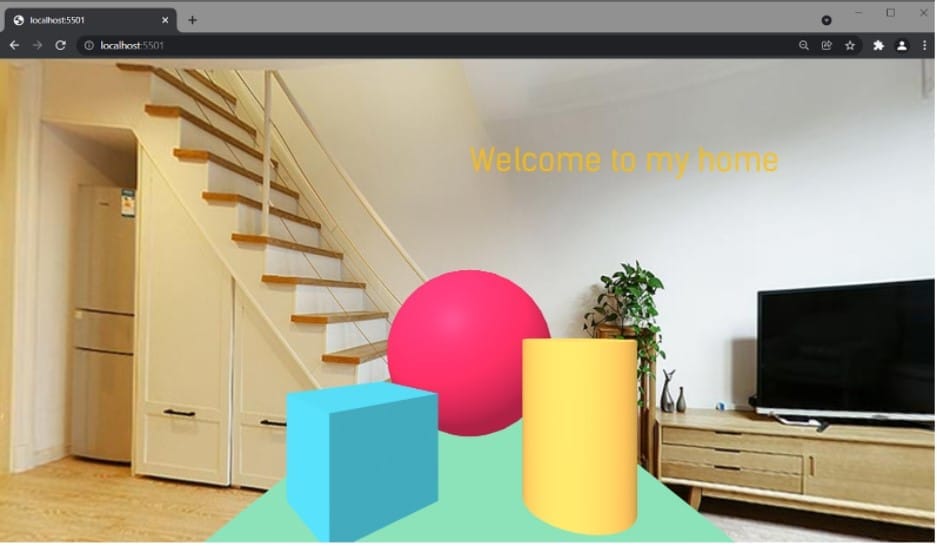
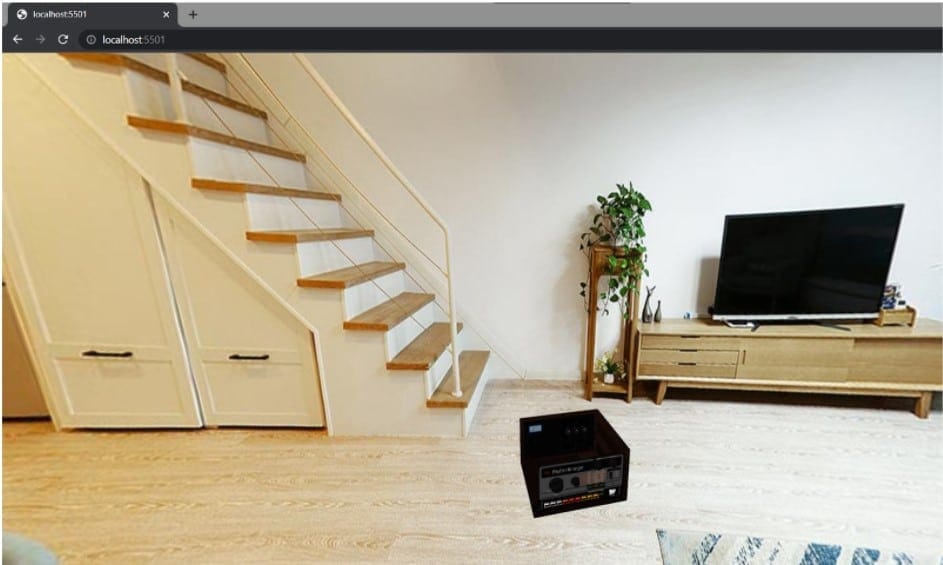
A-Frame คือเว็บเฟรมเวิร์กสำหรับสร้าง Virtual Reality (VR) ด้วยภาษา HTML ที่แสนง่ายดายและยังเป็นโอเพ่นซอร์สใน VRcommunity ที่ใหญ่ที่สุดอีกด้วย จะน่าสนใจขนาดไหนลองดูตัวอย่างได้ที่ลิงก์นี้ได้เลยครับ 🔗 https://demo-wervr-aframe.azurewebsites.net
A-Frame รองรับ VR headsets เกือบทั้งหมด ไม่ว่าจะเป็น Vive, Rift, Windows Mixed Reality, Daydream, GearVR, Cardboard, Oculus Go และยังใช้กับ AR ได้อีกด้วย
คุณสมบัติเด่นของ
-
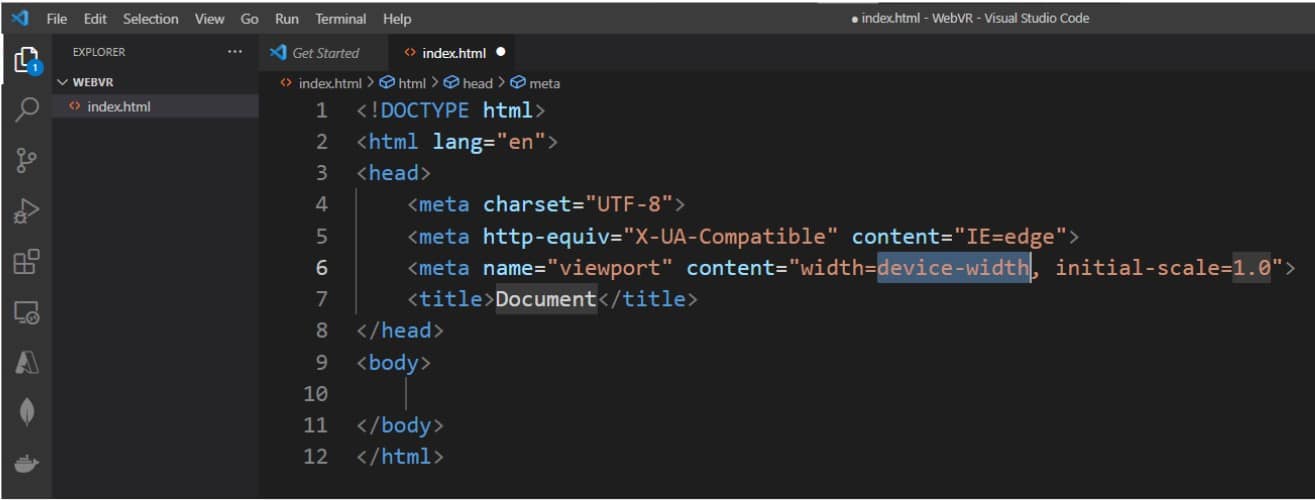
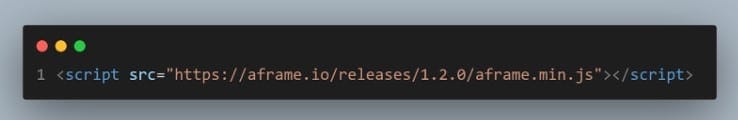
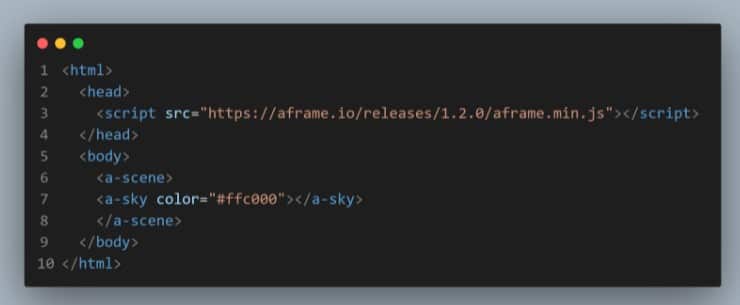
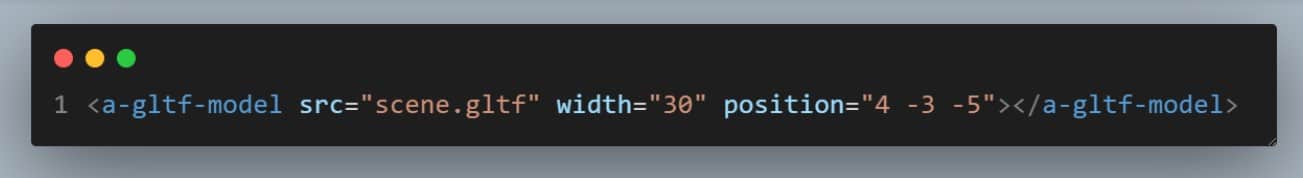
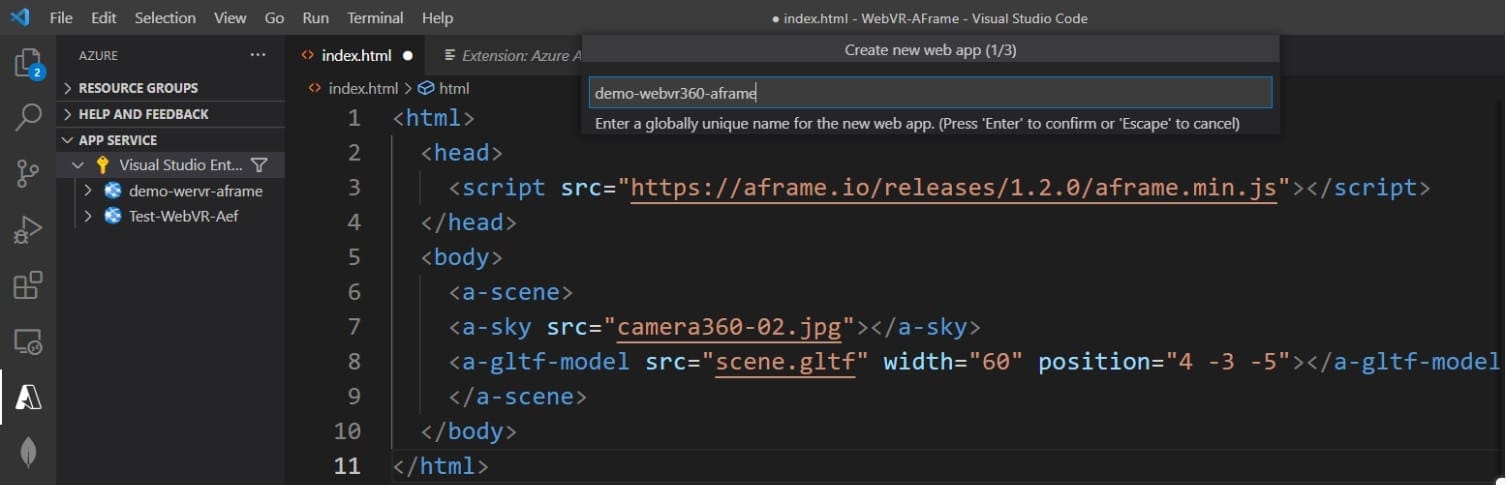
VR Made Simple: เพียงใส่ <script> และ <a-scene> A-Frame ก็จะจัดการรูปแบบ 3D, การตั้งค่า VR และการควบคุมเริ่มต้นต่างๆให้มาพร้อม ง่ายต่อการใช้งาน
-
Declarative HTML: ใช้ HTML ง่ายต่อการอ่าน ทำความเข้าใจ คัดลอกและวางโค้ด HTML เหมาะกับ web developers , ผู้ที่ชื่นชอบ VR, ศิลปิน, นักออกแบบ แม้แต่นักการศึกษาและเด็ก ๆ
-
Entity-Component Architecture: A-Frame เป็น three.js เฟรมเวิร์ก โครงสร้างเอนทิตี นำกลับมาใช้ใหม่ได้ HTML เป็นเพียงส่วนเล็กๆ ส่วนโค้ดหน้าบ้านเท่านั้น developers สามารถเข้าถึง JavaScript, DOM APIs, three.js, WebVR และ WebGL ได้
-
VR Cross Platform: ไม่มี VR Headsets ไม่มีปัญหา A-Frame สามารถทำงานได้ทั้ง บนเดสก์ท็อปและสมาร์ทโฟน
-
Visual Inspector: A-Frame มีเครื่องมือตรวจสอบภาพ 3 มิติในตัวที่สะดวก เ กด <ctrl> + <alt> + i แล้วเลื่อนไปรอบๆได้เลย



















 เพียงเท่านี้ก็สามารถลองเล่นกันได้ทั้งจากในคอมพิวเตอร์และสมาร์ทโฟนได้เลยที่ลิงก์นี้
เพียงเท่านี้ก็สามารถลองเล่นกันได้ทั้งจากในคอมพิวเตอร์และสมาร์ทโฟนได้เลยที่ลิงก์นี้