เอาล่ะ ในบทความตัวนี้เรามาทำความรู้จักกับ Tool สุดเจ๋ง ชื่อว่า Quill Rich Text Editor กัน ที่จะทำให้งานสร้าง Content บน Website เป็นเรื่องง่ายไปเลย เอ๊ะ เเล้วเจ้า Quill มันคืออะไร เเล้วมันทำอะไรได้บ้าง เรามาเรียนรู้กันไปพร้อมๆ กันเลย~~
 ผู้เขียน น้อนอัย กีกี้หมายเลข2 – BorntoDev Co., Ltd.
ผู้เขียน น้อนอัย กีกี้หมายเลข2 – BorntoDev Co., Ltd.
เเล้ว Quill มันคืออะไรล่ะ
Quill เป็น Free Open Source ที่พัฒนาเพื่อใช้งานใน Website โดยเจ้า Tool ที่มีหน้าที่สำหรับในการสร้าง Rich Text Editor ที่จะให้เหล่าผู้ใช้งาน ได้พิมพ์หรือถ่ายทอดเนื้อหาลงไป ถ้าพูดให้เห็นภาพ ก็เหมือนเราหยิบ Word มาอยู่ใน Website ของเรานั้นเอง เเค่คิดก็ คูลเเล้ว ที่สำคัญเเล้ว เจ้า Quill นั้นออกเเบบมารองรับ ทั้ง Desktop, Tablets เเละ Phone บอกเลยเหล่า Web-Dev จะต้องยิ้ม
เเล้วใช้งานยังล่ะ
Quill นั้นเป็น Tool ที่อยู่ฝั่ง Javascript การใช้งาน Quill เองนั้นไม่ยากเเละไม่ซับซ้อน สำหรับคนที่เพิ่งเริ่มเขียน HTMl, CSS เเละ Javascript ก็สามารถใช้งานได้ง่าย ไม่พลังงานในการเรียนรู้ไม่มาก เเถมยังสามารถ Custom เจ้าตัว Text Editor ได้ตามใจชอบเลย บอกเลยสาย Creative ต้องถูกใจอย่างเเน่นอนเลย
เอาล่ะ งั้นเรามาลองใช้งานกันดูกันดีกว่า
เริ่มจาก เรียก CSS ของ Quill มา
<!-- Include stylesheet --> <link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
จากนั้น เราก็เรียก Javascript ของ Quill ที่เป็น library มา
<!-- Include the Quill library --> <script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>
ถัดมา เราก็สร้าง Element ขึ้นมา เพื่อเป็นพื้นที่ของ Text Editor
<div id="editor"> <p>Hello World!</p> <p>Some initial <strong>bold</strong> text</p> <p><br></p> </div>
สุดท้าย ใช้คำสั่ง JavaScript เพื่อ Config เข้าตัว Quill
<script>
var quill = new Quill('#editor', {
theme: 'snow'
});
</script>ที่นี้เรามาดู Source Code กันสักนิด จากส่วน Javascript ซึ่งใน Quill จะใส่ Argument 2 ตัว ตัวเเรกคือ จะเป็นการกำหนด Target ของ Quill ในตัวอย่างคือ Target ไปยัง Element ที่มี id ชื่อ editor เเละส่วนที่สอง คือ Config ของ Quill ในส่วนนี้สามารถที่จะกำหนด Theme, Tool-Bar เเละอื่นๆ อีกมากมาย ตามความต้องการของเราเลย
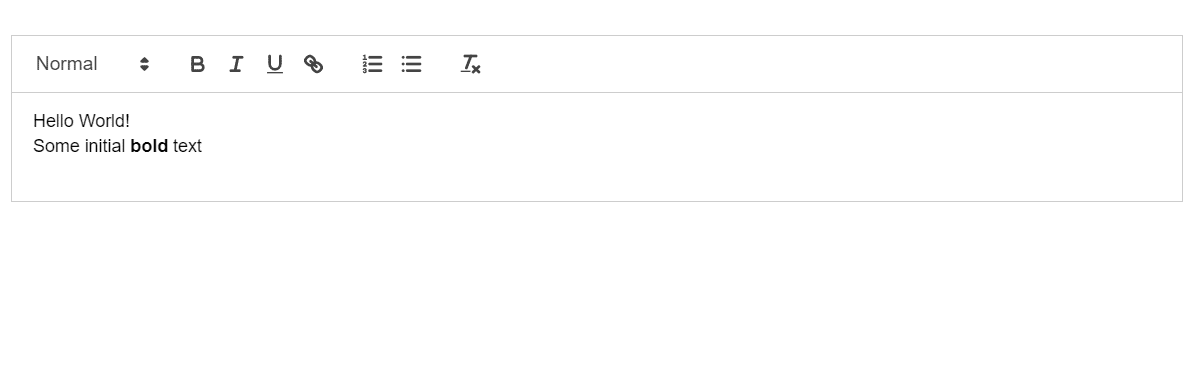
หน้าตาเต็มๆ ก็จะประมาณนี้
<!-- Include stylesheet -->
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
<!-- Include the Quill library -->
<script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>
<div id="editor">
<p>Hello World!</p>
<p>Some initial <strong>bold</strong> text</p>
<p><br></p>
</div>
<script>
var quill = new Quill('#editor', {
theme: 'snow'
});
</script>เเละเเล้ว ในที่สุด เราก็ได้เจ้า Text Editor มาเเล้ว~~~

ส่งท้ายบทความ
หากเพื่อนๆ ที่กำลังมีโปรเจค Website ที่เกี่ยวกับการสร้าง Blog หรือจำเป็นที่จะใช้ Text Editor เจ้า Quill เป็นอีกตัวเลือกที่ดีเลยล่ะ ซึ่งเอาจริงๆ เเล้วปัจจุบันนี้ Quill เองก็สร้างนำไปประยุกต์ใช้งานกับ Tools ตัวอื่นๆ ได้ เช่น React, Vue เเละอื่นๆ ส่วนตัวอัยได้มีโอกาสลองใช้งานเเล้ว ต้องบอกเลยว่าใช้งานค่อนข้างง่าย เเละตัว Document เองก็อ่านเเล้วเข้าใจง่ายด้วย อันนี้อัยขอเเนะนำเลยล่ะ เเละสุดท้ายนี้ หากผิดพลาดในประการใด ตัวน้อนอัยก็ขออภัยเพื่อน ๆ ทุกคนด้วยนะครับ