เพื่อนๆ คงเคยเรียนพื้นฐาน Data Structures กันมาคร่าวๆ บ้างแล้ว ซึ่งเราสามารถประยุกต์ใช้กับการเขียนโปรแกรมในภาษา JavaScript ได้อย่างไร เรามาหาคำตอบได้ในบทความนี้เลยจ้า
มาทำความรู้จัก Data Structures กันก่อนนะ
Data Structure คือโครงสร้างของข้อมูล เป็นวิธีการจัดเก็บและจัดระเบียบข้อมูลให้สามารถใช้งานได้อย่างมีประสิทธิภาพ โดยตัวอย่างโครงสร้างข้อมูลและวิธีการใช้งานมีดังนี้
Array
เป็นโครงสร้างพื้นฐานที่ประกอบด้วยกลุ่มของข้อมูลประเภทเดียวกัน ถูกจัดเก็บไว้ด้วยกัน มีตำแหน่งติดกัน จะมี index ที่ใช้ในการเลือกข้อมูล ซึ่ง Array เป็นวิธีที่ง่ายที่สุดของการจัดเก็บข้อมูล เรามาดูตัวอย่างการใช้ Array ใน JavaScript กันดีกว่า
ตัวอย่างโค้ด JS
var Name1 = ["Too", "Pom", "Dang", "Phareena"];
var Name2 = ["Benten", "Nui", "Koi", "Eid"]
console.log(Name1.concat(Name2)); // ["Too", "Pom", "Dang", "Phareena", "Benten", "Nui", "Koi", "Eid"]
console.log(Name1.includes("Too")); // true
console.log(Name2.reverse()); // ["Eid", "Koi", "Nui", "Benten"]
console.log(Name2.push("Tee")); // ["Benten", "Nui", "Koi", "Eid", "Tee"]จากโค้ดตัวอย่างเป็นการใช้ Method มาจัดการข้อมูลใน Array เช่น
concat() – ใช้เชื่อม 2 Array เข้าด้วยกัน
include() – ใช้หาข้อมูลใน Array ได้ตามต้องการ จะ return ค่าออกมาเป็น True หรือ False
reverse() – ใช้จัดเรียงข้อมูลใน Array จาก index สุดท้าย ไปยัง index แรก
push() – ใช้เพิ่มข้อมูลลงไปใน Array
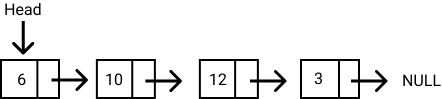
Linked List
เป็นโครงสร้างข้อมูลแบบ linear (เส้นตรง) ซึ่งข้อมูลอาจจะไม่ได้อยู่ในตำแหน่งที่ติดกัน แต่มีพอยเตอร์เป็นตัวเชื่อมต่อหากัน 1 ชุดข้อมูลจะเรียกตัวเองว่า Node โดยแต่ละโหนดจะประกอบด้วย Data และ Link Field เพื่อเก็บตำแหน่งของข้อมูลชุดถัดไป ซึ่งจะเชื่อมโยงกันตังแต่ Head Node ไปจนถึง Last Node ซึ่งจะเป็น Node ที่ไม่มี Link Field ของตำแหน่งของข้อมูลในชุดถัดไป ถือว่าเป็นอันสิ้นสุด Link

👍 ข้อดีคือใช้ในการค้นหาข้อมูลและเชื่อมโยงข้อมูลได้อย่างง่ายมากขึ้น ไม่จำเป็นต้องจัดการโครงสร้างข้อมูลใหม่ทั้งหมด
👎 ข้อเสียคือหากเป็นชุดข้อมูลที่เยอะอาจจะใช้เวลาในการค้นหานาน
ตัวอย่างโค้ด JS
//สร้าง Class
class LinkedList {
constructor(head = null) {
this.head = head
}
}
//กำหนด node
let node1 = new ListNode(2)
let node2 = new ListNode(5)
//กำหนดให้ node1 ชี้ไปหา node2
node1.next = node2
//ให้ส่งค่า node1 ไปยัง class LinkedList
let list = new LinkedList(node1)
//ผลลัพธ์จะเท่ากับ 5 ซึ่งจะทำให้รู้ว่า node 2 เป็น last node
console.log(list.head.next.data) //returns 5ตัวอย่าง Methods JavaScript ที่ใช้สำหรับ LinkedList มีดังนี้
size() – ใช้เพื่อหาจำนวน node ใน list
วิธีการใช้งาน
size() {
let count = 0;
let node = this.head;
while (node) {
count++;
node = node.next
}
return count;
}clear() – ใช้เพื่อ clear ค่าใน list
วิธีการใช้งาน
clear() {
this.head = null;
}getLast() – ใช้เพื่อหาโหนดสุดท้ายใน list
วิธีการใช้งาน
getLast() {
let lastNode = this.head;
if (lastNode) {
while (lastNode.next) {
lastNode = lastNode.next
}
}
return lastNode
}getFirst() – ใช้เพื่อหาโหนดแรกใน list
วิธีการใช้งาน
getFirst() {
return this.head;
}Stack
เป็นโครงสร้างชุดข้อมูลเชิงเส้น มีหลักการ LIFO (Last In First Out) ซึ่งจะมี pointer เพื่อชี้ไปยังตำแหน่งข้อมูล โดยวิธีนี้จะเป็นวิธีการเพิ่มหรือลบข้อมูล โดยจะเพิ่มข้อมูลจากล่างขึ้นบน และจะลบข้อมูลจากบนลงล่าง ยกตัวอย่างเช่น การวางจานโดยเราจะวางซ้อนกันจากล่างขึ้นบน และเมื่อจะหยิบใช้เราก็จะหยิบจากจานที่อยู่ด้านบนก่อน

มีตัวอย่างการใช้งานดังนี้
Push – ใช้เพิ่มข้อมูลลงใน Stack
เมื่อต้องการ push ข้อมูลลงใน Stack ต้องเพิ่มในตำแหน่งบนสุดของข้อมูลเดิม และต้องกำหนดให้ข้อมูลที่ถูกเพิ่มใหม่กลายเป็นข้อมูลที่อยู่บนสุดแทน
push(element) {
this.data[this.top] = element;
this.top = this.top + 1;
}Pop – ใช้ลบข้อมูลใน Stack
เมื่อต้องการลบข้อมูลใน Stack เราต้องลบจากข้อมูลที่อยู่บนสุดก่อน และต้องกำหนดให้ข้อมูลที่อยู่ล่างตำแหน่งที่ถูกลบไป กลายเป็นข้อมูลที่อยู่บนสุดแทน
pop() {
this.top = this.top -1;
return this.data.pop(); // removes the last element
}ลองมาดูโค้ดเต็มๆ กันบ้าง
// สร้าง class Stack
class Stack {
#items = []
push = (element) => this.#items.push(element)
pop = () => this.#items.pop()
size = () => this.#items.length
}
const stack = new Stack()
// เพิ่มข้อมูลลงใน stack
stack.push(1)
stack.push(2)
stack.push(3)
// จำนวนข้อมูลใน stack เท่ากับ 3
console.log(stack.size()) // => 3
// ลบ 3 ออกจาก stack เพราะเป็นข้อมูลที่อยู่บนสุด
console.log(stack.pop()) // => 3
// จำนวนข้อมูลเหลือ 2 เพราะถูกลบออกไปแล้ว 1
console.log(stack.size()) // => 2Queue
เป็นโครงสร้างข้อมูลแบบเชิงเส้น ใช้หลักการ FIFO (First In First Out) อย่างเช่นเราเข้าแถวซื้ออาหารคนแรกก็จะเป็นคิวที่ 1 ซึ่งจะได้ซื้ออาหารเป็นคนแรก และคิวก็จะรันไปเรื่อยๆ จนถึงคิวสุดท้ายนั่นเอง

Enqueue – เป็นการเพิ่มข้อมูลลงในคิว โดยข้อมูลที่เพิ่มมาใหม่จะต่อท้ายข้อมูลที่อยู่ก่อนหน้า
Dequeue – เป็นการลบข้อมูล โดยจะลบจากข้อมูลที่อยู่ด้านหน้าก่อน
Peek – เป็นการหาข้อมูลที่อยู่หน้าสุด
length – เป็นการนับจำนวนข้อมูลที่อยู่ในคิว
ลองมาดูโค้ดตัวอย่างกันบ้าง
// สร้าง class Queue
class Queue {
constructor() {
this.items = {};
this.headIndex = 0;
this.tailIndex = 0;
}
// ฟังก์ชันเพิ่มข้อมูลลงในคิว
enqueue(item) {
this.items[this.tailIndex] = item;
this.tailIndex++;
}
// ฟังก์ชันลบข้อมูลในคิว
dequeue() {
const item = this.items[this.headIndex];
delete this.items[this.headIndex];
this.headIndex++;
return item;
}
// ฟังก์ชันหาข้อมูลที่อยู่ด้านหน้าสุด
peek() {
return this.items[this.headIndex];
}
// หาจำนวนข้อมูลที่อยู่ในคิว
get length() {
return this.tailIndex - this.headIndex;
}
}
const queue = new Queue();
//เพิ่มข้อมูลลงในคิว
queue.enqueue(7);
queue.enqueue(2);
queue.enqueue(6);
queue.enqueue(4);
//ลบ 7 ออกจากคิวเพราะ 7 อยู่หน้าสุด
console.log(queue.dequeue()); // => 7
//2 กลายเป็นข้อมูลที่อยู่หน้าสุดแทน
console.log(queue.peek()); // => 2
//เหลือข้อมูลแค่ 3 เพราะถูกลบออกไป 1
console.log(queue.length); // => 3เป็นยังไงกันบ้างกับตัวอย่างการใช้งาน Data Structures กับ JavaScript พอเห็นภาพขึ้นมาบ้างไหม? มันจะเป็นประโยชน์มากเลยนะถ้าเราเข้าใจพื้นฐานพวกนี้ ซึ่งมันก็จะช่วยอำนวยความสะดวกให้เราในการเขียนโปรแกรมมากยิ่งขึ้น เพื่อนๆ ก็สามารถไปประยุกต์ใช้งานกับโปรแกรมของเพื่อนๆ ได้ตามความเหมาะสมเลยนะคะ 😊