Exclusive Content
Khemtat Lengpaiboon (Software Engineer – Billme Co., Ltd.)
ทุกวันนี้หลายคนมักจะเคยเจอคำถามยอดฮิตประมาณว่า
“ถ้าอยากสร้างเว็บอย่าง Facebook, Twitter หรือ Lazada เนี่ยมันสร้างง่ายแบบนั้นจริง ๆ เหรอ ?”
วันนี้เราจะมาทำความเข้าใจกันว่า หากเราต้องการจะสร้างเว็บข้างต้นนี้ขึ้นมาใหม่เลยเนี่ยมันสามารถสร้างได้มั้ยแล้วถ้าสร้างได้มันสร้างยากมั้ย และต้องใช้งบประมาณเท่าไหร่ โดยตัวอย่างในวันนี้เราจะมาลองวิเคราะห์เว็บอย่างเฟสบุ๊คกันครับ
📊 อัพเดทข้อมูลปัจจุบันของเฟสบุ๊คกันหน่อย
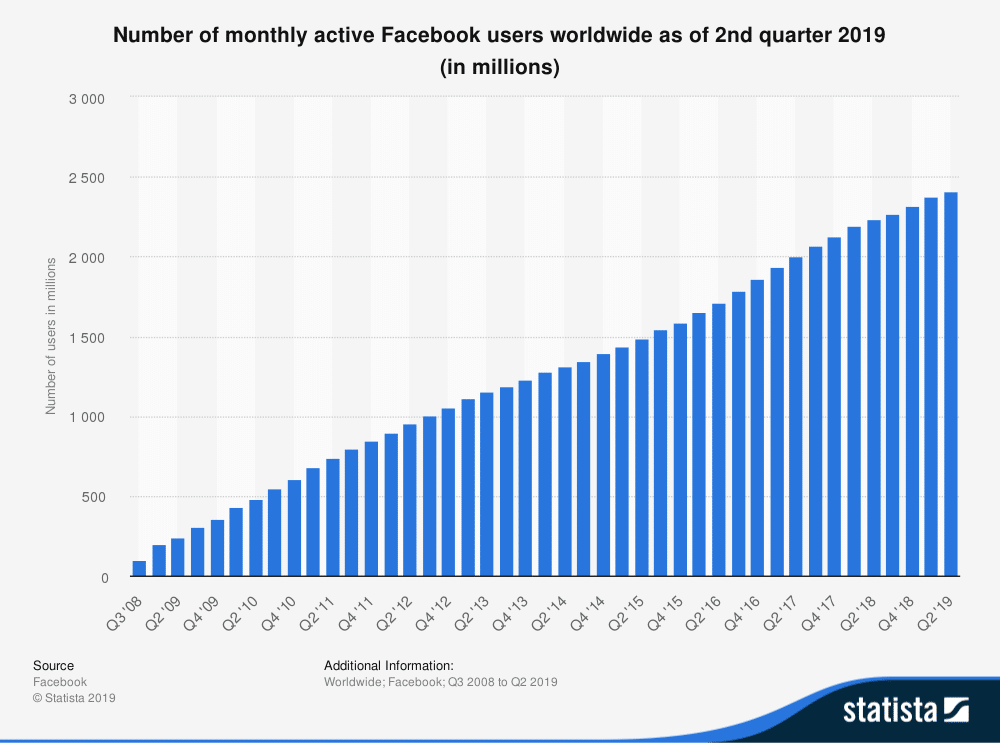
ปัจจุบันเฟสบุ๊คเป็นเว็บสื่อสังคมออนไลน์อันดับ 1 ของโลกอย่างไม่ต้องสงสัย จากสถิติล่าสุดที่ Statista รวบรวมไว้จนถึงปัจจุบันพบว่า เฟสบุ๊คมีจำนวนผู้ใช้งานรวมประมาณ 2,400 ล้านบัญชี ซึ่งมีประมาณ 1,000 ล้านบัญชีที่ใช้งานอย่างต่อเนื่องเป็นประจำทุกวัน

ในกรณีนี้เราลองตัดฟีเจอร์มากมายทิ้งไปก่อน เหลือไว้เพียงแค่จำนวนผู้ใช้ที่ประมาณ 2,400 ล้านคน กับ ปริมาณข้อมูลขนาดประมาณ 300 เพตะไบต์ 😲 (และยังเพิ่มขึ้นเรื่อย ๆ แบบเร็วมากกก) เฉลี่ยแล้วทุก ๆ 1 นาทีจะมีโพสใหม่เกิดขึ้นประมาณ 3 แสนโพส นี่ยังไม่รวมรูปภาพ วีดีโอ และอื่น ๆ อีกนะเนี่ย
คำถามก็คือแล้วเราจะจัดการกับระบบแบบนี้ยังไงดี จะต้องใช้เซิร์พเวอร์ขนาดเท่าไหร่เพื่อรองรับจำนวนผู้ใช้งานที่มากมายขนาดนี้ จะเก็บข้อมูลในรูปแบบต่าง ๆ อย่างไร ?
ความยากและความท้าทายของเฟสบุ๊คจึงไม่ใช่ที่ความยากในการพัฒนาฟีเจอร์เพียงอย่างเดียว
แต่มีความยากในการจัดการข้อมูลมหาศาลที่เพิ่มขึ้นอย่างรวดเร็วอีกด้วย
🛠 จำลองการออกแบบระบบเฟสบุ๊ค
หากเราลองวาดภาพระบบออกมาคร่าว ๆ ดู ก็จะพบว่าโดยหลักแล้วฟีเจอร์ที่เราใช้กันบ่อย ๆ ก็จะมีอยู่ประมาณ 6 ฟีเจอร์ ได้แก่
- News Feed — สำหรับดูรายการโพสของเพื่อน, กรุ๊ป และเพจที่เราติดตามอยู่
- User Profile — สำหรับเก็บข้อมูลส่วนตัว ชื่อ และสถานะต่าง ๆ
- Photos Gallery— สำหรับเก็บภาพนิ่งและคลิปวีดีโอ
- Post Activity — สำหรับโพสสถานะ รูปภาพ วีดีโอ, เช็คอินและอื่น ๆ
- Event — สร้าง, เข้าร่วมและจัดการกิจกรรม
- Messenger — ระบบแชทที่เราใช้สนทนากันบนระบบของเฟสบุ๊ค
ซึ่งดูแล้วก็ไม่น่าจะยากอะไรมากถูกมั้ยครับ ? แต่อย่าลืมนะว่า เราตัดระบบเบื้องหลังอื่น ๆ ออกไปเยอะมว๊ากกกเลยล่ะ ไม่ว่าจะเป็น Back office system, data warehouse, data pipeline, data analytics platform, software delivery pipeline, search engine, AI platform และอื่น ๆ อีกมากมายที่กล่าวไม่หมด เพราะระบบเบื้องหลังของเฟสบุ๊คไม่ได้มีแค่เพียงที่เราเห็นแน่นอน
📝 หัวใจสำคัญในการออกแบบระบบ
หลังจากที่เราได้ฟีเจอร์หลักที่เราต้องมีแล้ว คำถามต่อมาก็คือแล้วอะไรล่ะคือปัจจัยที่เราต้องคำนึงเมื่อต้องการออกแบบระบบ โดยปกติแล้วจะมีปัจจัยหลักอยู่ 3 หัวข้อก็คือ
- Scalability — ระบบจะต้องทำงานได้ตามปกติเมื่อมีปริมาณผู้ใช้และข้อมูลมากขึ้น รวมถึงการเพิ่มจำนวนของทีมนักพัฒนาระบบ และฟีเจอร์ใหม่ ๆ
- Reliability — ระบบจะต้องสามารถทำงานได้อย่างถูกต้องตามที่ควรจะเป็น ไม่ล่ม ไม่ค้าง ข้อมูลไม่สูญหาย
- Maintainability — ระบบที่ดีจะต้องสามารถดูแลรักษาได้ในระยะยาว เพราะซอฟต์แวร์ที่มีคนใช้ ก็ต้องมีการพัฒนาปรับปรุงต่อไปเรื่อย ๆ
หลังจากได้ฟีเจอร์และคุณสมบัติที่ระบบบต้องจึงค่อยนำปัจจัยอื่น ๆ ที่เกี่ยวข้องเข้ามาร่วมประเมินด้วย เช่น ต้องใช้ทรัพยากรเครื่องเซิร์พเวอร์ปริมาณขนาดไหน ใช้ทีมพัฒนาและดูแลประมาณกี่ทีม ทีมละกี่คนดี ใช้ระบบและเทคโนโลยีอะไรเพื่อเข้ามาช่วยแก้ปัญหาเหล่านี้ จะใช้การบริหารจัดการคนภายในอย่างไร
หากเราออกแบบและพัฒนาระบบให้ครบทั้ง 6 ฟีเจอร์และตอบโจทย์หัวใจสำคัญทั้ง 3 ข้อ เราก็จะพอตอบคำถามที่เราสงสัยกันได้ว่าการสร้างเว็บแบบเฟสบุ๊คก็ตอบได้เลยว่า สามารถสร้างได้แต่ยาก และแพงมากกก(‘ก’ ล้านตัว) เนื่องจากความยากและความแพงไม่ใช่อยู่ที่การสร้างฟีเจอร์เหล่านั้น แต่อยู่ที่การจัดการปริมาณข้อมูลที่เข้ามาต่างหากล่ะ ซึ่งสังเกตได้จากรายจ่ายหลักของเฟสบุ๊คอยู่ที่การพัฒนา, ปรับปรุงและดูแลรักษาระบบ โดยรายงานงบการเงินประจำปี 2018 ได้ระบุว่าเฟสบุ๊คมีรายได้สิ้นปี 2018 รวม $55,000 ล้าน แต่ก็มีรายจ่ายเป็นค่าดำเนินการสูงถึง 45% หรือ $24,000 ล้าน และอาจจะเพิ่มสูงขึ้น เนื่องจากเฟสบุ๊คจะทำการสร้างโครงสร้างพื้นฐานเองแทบทั้งหมดไม่ว่าจะเป็น Data Center และเครื่องเซิร์พเวอร์ที่กระจายอยู่ตามประเทศต่าง ๆ ทั่วโลก เพื่อให้ผู้คนสามารถเข้าใช้งานเฟสบุ๊คได้อย่างรวดเร็ว
และเมื่อเราได้รู้ลองวิเคราะห์ระบบอย่างเฟสบุ๊คแล้ว ก็ไม่น่ายากแล้วใช่ไหมครับกับการประเมินเว็บไซต์อื่น ๆ(เว็บไหนดังใส่ชื่อลงมาให้หมด) ที่เป็นของยอดฮิตที่คนชอบมาประกาศหาคนทำเว็บเลียนแบบพวกเว็บเหล่านี้
สำหรับใครที่อยากรู้ว่าปัจจุบันเฟสบุ๊คพัฒนาหรือวิจัยหัวข้อไหนอยู่ แนะนำให้เข้าไปศึกษาต่อได้เลยที่ Publications – Facebook Research แต่ถ้าใครไม่อยากอ่านบทความงานวิจัย อยากอ่านอะไรที่เป็นการประยุกต์ใช้แล้วก็เข้าไปอ่านที่บล็อคของวิศวกรเฟสบุ๊คที่ Facebook Engineering ได้เลยฮะ
อ้างอิง
- Number of monthly active Facebook users worldwide as of 2nd quarter 2019 (in millions)
- Architecture of Giants: Data Stacks at Facebook, Netflix, Airbnb, and Pinterest – Really Good Metrics
- Facebook: Moving Fast at Scale
- Exploring the Software Behind Facebook, the World’s Largest Social Media Site – Pingdom Royal
- Facebook – Facebook Reports Fourth Quarter and Full Year 2018 Results
- The Biggest Cost of Facebook’s Growth – MIT Technology Review