ช่วงแรก ๆ ที่เริ่มออกแบบ ผมก็จะได้รับโจทย์มาแค่ประมาณแค่ 2–3 หน้า จากนั้นก็ส่งงานต่อให้ Dev ชีวิตแฮปปี้ดี แต่เมื่อวันนึงที่งานมันใหญ่ขึ้น จาก 2–3 หน้า กลายเป็น 20–100 หน้าเท่านั้นแหละ ฝันร้ายก็ได้เริ่มต้นขึ้น
“มีปุ่มใหม่มาอีกแล้วหรอ ทำไมปุ่มมีหลายแบบจัง ?”
“Card แต่ละอันมันห่างกันเท่าไหร่ ?”
“ช่วย Export ตรงนี้เพิ่มให้หน่อยสิ”

ประโยคด้านบนนั้นเป็นแค่น้ำจิ้มเท่านั้น ยังมีอีกหลายอย่างที่จะตามมาเป็นขบวน เพื่อจะลดปัญหาเหล่านี้ (ให้ได้มากที่สุดเท่าที่จะเป็นไปได้) ผมเลยมีเทคนิคดี ๆ มาฝากกันครับ
ต้องมีเหตุผลมากกว่าแค่ความสวยงาม

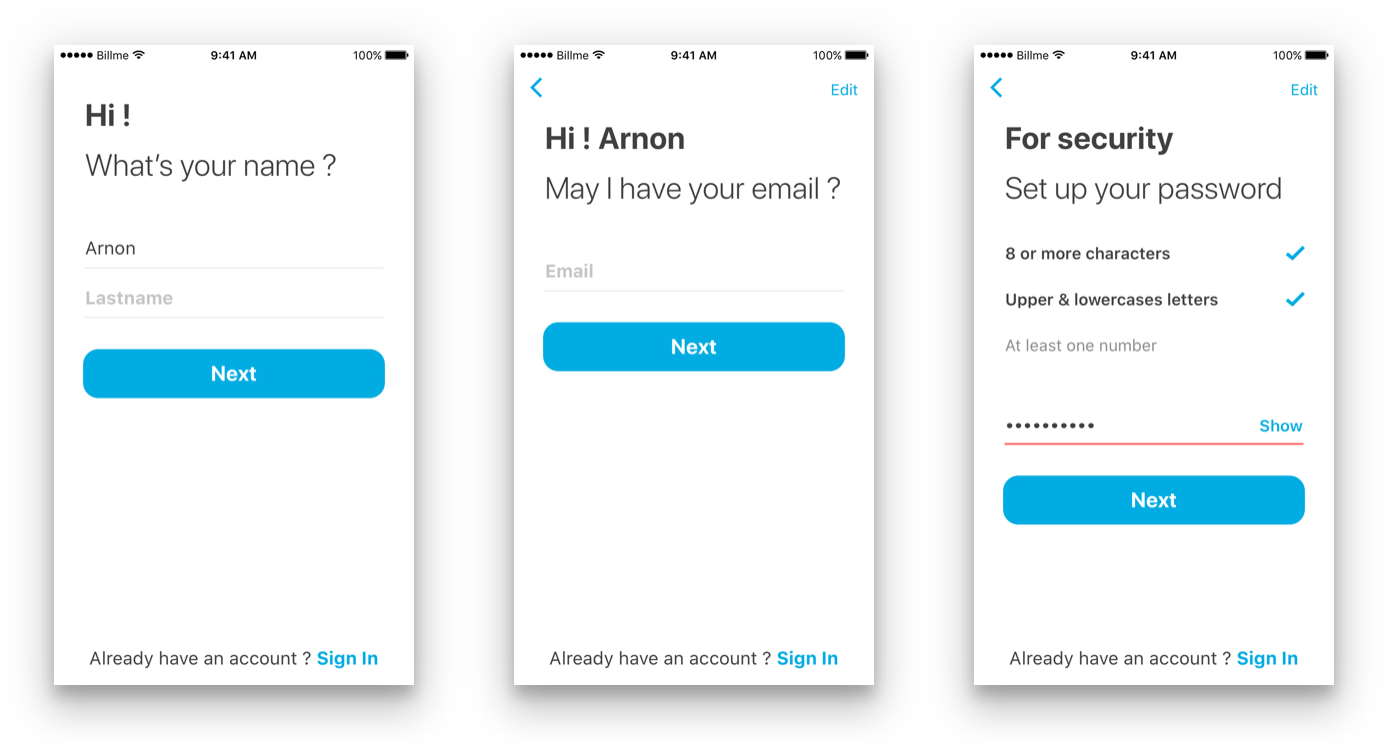
อย่าให้ความสำคัญกับเรื่องของความสวยงามมากจนเกินไป สิ่งที่เราควรให้ความสำคัญมากกว่าคือ ลักษณะการใช้งาน และจุดประสงค์ของ UI Component ผมจะขอยกตัวอย่างของ button แล้วกัน อย่างแรกให้หาคำตอบก่อนเลยว่า button นี้มีหน้าที่อะไร จุดประสงค์ของมันคืออะไร คำตอบเหล่านี้จะเป็นตัวบอกเราเองว่าควรออกแบบ button ให้ออกมามีหน้าตาแบบไหน button แต่ละอันมีหน้าที่ให้ผู้ใช้กดเพื่อทำอะไรบางอย่างเหมือนกัน แต่มีจุดประสงค์ที่แตกต่างกันออกไป ปุ่ม Call to Action จะต้องโดดเด่น และสังเกตุได้ง่ายเพราะอาจจะเป็นฟังก์ชันหลักของระบบ ในขณะที่ปุ่ม help อาจจะเป็นปุ่มธรรมดาทั่วไปที่คนจะไม่ค่อยใช้หากไม่ต้องการขอความช่วยเหลือ
สวยอย่างเดียวไม่พอ ต้องทำได้จริงด้วย

อย่าลืมว่านี่ไม่ใช่การออกแบบโปสเตอร์งานประจำปีของโรงเรียน แต่มันคือการออกแบบ Product ที่ต้องถูกเอาไปสร้างจริง ใช้จริง เจ็บจริง (อันหลังไม่น่าใช่ 555) ดังนั้นงานที่เราออกแบบจะต้องอยู่บนพื้นฐานของคำว่า “เป็นไปได้” ข้อนี้ง่ายมากครับ แต่อาศัยการอ่านนิดหน่อย นั่นก็คือการอ่านจาก Design Guideline โดยมีหลัก ๆ คือ Human Interface Guideline ของ Apple และ Material Design ของ Google ซึ่ง Guideline เหล่านี้จะอยู่บนพื้นฐานของเทคโนโลยีที่สามารถสร้างได้จริง พร้อมทั้งบอกวิธีการนำไปใช้งาน และจุดประสงค์ของแต่ละ UI Component ด้วย หรือถ้าเราอยากจะสร้าง UI Component ขึ้นมาใหม่เอง ก็ลองวาดใส่กระดาษคร่าว ๆ และเอาไปคุยกับ Dev ก่อนว่าทำได้จริงไหม ไม่อย่างนั้นทำซะสวยปิ๊งส่งไป Dev อาจจะเกาหัว แล้วบอกว่า “มันทำไม่ได้นะ” อย่าลืมหาเหตุผลในการสร้างใหม่ด้วยนะครับ ไม่งั้นได้มี UI Component ที่มีจุดประสงค์เหมือนกันเป็นสิบแน่นอน
Consistency เป็นสิ่งที่จำเป็น

ในการออกแบบ UI Component เราควรออกแบบให้มีความสอดคล้องกัน อาจจะฟังดูไม่ค่อยเข้าใจงั้นผมขอยกตัวอย่างเช่น ปุ่ม Call to Action ที่เราออกแบบ ไม่ว่าจะไปอยู่บนหน้าไหน หรือส่วนไหนของระบบ มันก็ควรจะมีหน้าตาที่เหมือนกัน การทำแบบนี้นอกจากจะไม่ทำให้ Dev หัวร้อนแล้ว ยังช่วยให้ผู้ใช้เรียนรู้การใช้งาน Product ได้ง่ายขึ้น ผู้ใช้ควรเห็นปุ่มแล้วรู้ทันทีว่านี่คือปุ่ม Call to Action ไม่ว่าปุ่มนั้นจะอยู่ในส่วนไหนก็ตาม ซึ่งเทคนิคที่ใช้ควบคุมความ Consistency นั้นสามารถอ่านเพิ่มเติมได้จากบทความด้านล่างครับ
– ใช้ 8pt Grid System กับงาน UI Design บน Sketch
– ออกแบบ UI ให้เหมือนต่อ Lego
Tools ดีมีชัยไปกว่าครึ่ง

การหาเครื่องมือมาทุ่นแรงถือว่าเป็นสกิลที่ต้องมีติดตัวในยุคไทยแลนด์ 4.0 จริง ๆ ผมก็เป็นคนหนึ่งที่ชอบหาเครื่องมือมาช่วยอยู่เสมอ การที่เราต้องมานั่งตัดโลโก้ ทำ Styleguide และจัดเตรียม resoucre ต่าง ๆ นั้นเป็นเรื่องที่ค่อนข้างจะใช้เวลามากพอสมควร ผมเลยรีบเข้า Google เพื่อค้นหาทันทีว่า มี tools ตัวไหนบ้างที่จะมาช่วยประหยัดเวลาของผมได้ และก็ได้พบกับเครื่องมือเทพที่จะคอยช่วยให้ Designer และ Developer นั้นใกล้ชิดกันมากยิ่งขึ้น…..มันมีชื่อว่า Zeplin โดยเจ้าเครื่องมือนี้จะช่วยประหยัดเวลา Designer ด้วยความสามารถของมันไม่ว่าจะเป็น การสร้าง Styleguide ให้อัตโนมัติ การสร้าง Asset ต่าง ๆ ที่ต้องใช้ในงานออกแบบ และยังทำให้ Developer ทำงานได้ง่ายขึ้น ด้วยความสามารถการเข้าถึง Styleguide ได้ทันที มี Asset ที่จำเป็นต้องใช้ให้ดาวน์โหลด และยังสามารถบอก Alignment ของตัว UI Component ได้อีกด้วย สามารถศึกษาเพิ่มเติมได้จากเว็บของ Zeplin เลย ซึ่งส่วนตัวผมใช้ Zeplin กับงานที่เป็น Web App ซะเป็นส่วนมาก และจะมี Tool อีกอันที่เคยใช้อยู่ตอนที่ออกแบบแอปพลิเคชันบน iOS ตอนนั้น Dev จะต้องเขียนโปรแกรมบน Xcode ก็จะมีตัวช่วยที่คล้าย ๆ กับ Zeplin เหมือนกันแต่สามารถทำงานร่วมกับ Xcode ได้ดีกว่าชื่อว่า Sympli
เทคนิคเหล่านี้เป็นเทคนิคง่าย ๆ ที่จะช่วยลดความหัวร้อนของ Developer ได้ และยังช่วยให้เราเป็น UI Designer ที่ดีขึ้นได้ และยังส่งผลดีต่อภาพรวมของทีม และตัว Product อีกด้วย อยากให้ลองฝึก และนำไปประยุกต์ใช้กันดูครับ เพื่อชีวิต Designer ที่ดียิ่งขึ้น 😀







