เริ่มต้นเส้นทางนักออกแบบประสบการณ์
Complete UX / UI Design
ลงลึกการออกแบบในทุกรายละเอียด ถึงพฤติกรรม และ ประสบการณ์ผู้ใช้
เพราะการออกแบบผลิตภัณฑ์ บริการ และ แอปพลิเคชัน ไม่ใช่มีแค่ความสวยงาม
ลงลึกการออกแบบในทุกรายละเอียด ถึงพฤติกรรม และ ประสบการณ์ผู้ใช้
เพราะการออกแบบผลิตภัณฑ์ บริการ และ แอปพลิเคชัน ไม่ใช่มีแค่ความสวยงาม
ผู้เรียนกว่า 1 แสนท่าน และ การเข้าชมบทเรียนกว่า 4 ล้านครั้ง ทั่วโลก
สามารถเข้าเรียนที่ไหน เมื่อไหร่ ก็ได้ไม่จำกัด
เมื่อเรียนจบคอร์สแล้ว

“จะดีกว่าไหม ถ้าผู้ใช้งานแอปพลิเคชันของเราได้รับประสบการณ์ที่ดีที่สุดระหว่างใช้งาน ?” พบกับคอร์สเรียนที่เราจะมาลงลึกทุกพื้นฐานสำคัญถึงความคิดของมนุษย์ที่มีการตอบสนองกับสิ่งต่าง ๆ, ความหมายที่ชัดๆ ระหว่าง User Experience กับ User Interface ที่ทำให้เราเห็นภาพรวมได้มากยิ่งขึ้น
ซึ่งในบทเรียนจะมีการสอนกระบวนการในการคิด และ ออกแบบที่สามารถนำไปใช้ทำงานได้จริงในกระบวนการออกแบบประสบการณ์ที่ดีที่สุดกับผู้ใช้งาน, แนวคิดที่แตกต่างระหว่างการออกแอปพลิเคชันบนอุปกรณ์ต่าง ๆ จนไปถึง Visual Design ที่เป็นเรื่องราวของสิ่งที่ผู้ใช้งานมองเห็นจนสามารถออกแบบแอปตามหลัก UX / UI ที่ถูกต้อง
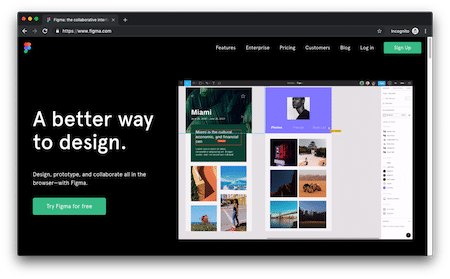
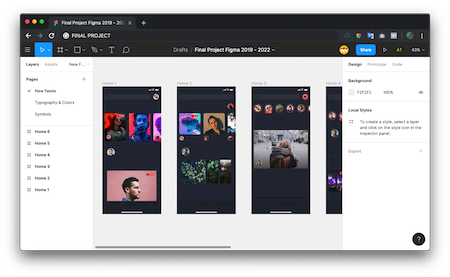
เรียนรู้พื้นฐานไปพร้อมกับการใช้เครื่องมือปฏิบัติจริง ที่มีใช้อยู่ในตำแหน่งงานด้าน UX / UI อย่าง Figma ที่สามารถเนรมิตรหน้าตา UI ไปพร้อมกับการศึกษา UX ของเราอย่างจริงจังได้ สามารถใช้งานได้ทั้ง MacOS, Linux และ Windows มาพร้อมแบบฝึกหัดให้ทุกท่านได้ลองทำจริงกับผู้สอน เรียนรู้กันแบบเข้มข้น !


ไม่ใช่แค่เรียนรู้ให้จำ แต่ต้องทำได้จริง กับโปรเจคจบคอร์สเรียนที่เปิดโอกาสให้ผู้เรียนได้สร้างสรรค์ผลงานของตัวเองอย่างเต็มที่ในการออกแบบโดยอาศัยความรู้ด้าน UX / UI ทั้งหมด ขุดทุกความสามารถของคุณออกมาใช้อย่างเต็มที่ สามารถนำไปใส่ใน Portfolio หรือ Resume เพื่อเป็นส่วนหนึ่งในการเติบโต และ เดินในเส้นทางอาชีพได้อีกด้วย !

เพราะการเรียนผ่านระบบออนไลน์ไม่ใช่เพียงทางเลือก แต่เป็นการศึกษาแห่งยุคใหม่ที่ทุกคน
สามารถเข้าถึงแหล่งความรู้ได้ง่าย พัฒนาทักษะได้ตลอดเวลา
พร้อมโปรเจค และ เวิร์คช๊อป เสริมทักษะ เพิ่มประสบการณ์ ทำงานได้จริง
เพราะการพัฒนาผลงานไม่ใช่แค่การนั่งฟัง ไม่ใช่แค่ทำตาม แต่เป็นการฝึกฝนด้วยตนเอง เพื่อเพิ่มประสบการณ์ ทางเราจึงเน้นแบบฝึกหัดทั้งระบบออนไลน์ แบบฝึกหัดท้ายบทเรียน รวมถึงโปรเจค เพื่อให้ผู้เรียนได้ไปถึงฝันตามที่ต้องการ
เรียนจบพร้อมทำโปรเจครับ Certificate ได้เลย
ฉลองความสำเร็จ กับ เกียรติบัตรรองรับความสามารถ (Verified Certificate) จาก บริษัท บอร์นทูเดฟ จำกัด เพื่อการันตีความสามารถของผู้เรียน ว่าผ่านการทดสอบ รวมถึงทำโปรเจคจบคอร์สเรียนครบถ้วนเรียบร้อย
เรียนรู้แบบวีดีโอรูปแบบใหม่ ที่ปรับแต่งให้เหมาะกับผู้เรียนทุกคน
หมดยุคกับการเรียนที่ยาว ใช้เวลานาน เพราะเราได้สรุปทุกอย่างให้ผู้เรียนเข้าใจทุกพื้นฐาน แบบไม่ตกหล่นในก้าวที่สำคัญ แถมผู้เรียนยังสามารถย้อนกลับไปเรียนในเนื้อหาเดิม หรือ ทบทวนซ้ำได้ไม่จำกัดจำนวนครั้ง มั่นใจได้เลยว่าได้รับความรู้ครบถ้วนแน่นอน
สอบถามข้อสงสัยได้ภายในคอร์สเรียน
หมดปัญหาการเรียนออนไลน์ที่ห่างไกลกับคนสอน เพราะเรายินดีช่วยเหลือผู้เรียนในทุกช่องทาง ทั้งในระบบคอร์สเรียน หรือ Facebook Messenger ทุกวันจันทร์ – เสาร์ ทำให้มั่นใจได้เลยว่าไม่ต้องกังวลเรื่องคำถาม เพราะทีมงานจะตอบให้โดยเร็วที่สุด
ตัวอย่างบทเรียน : แนะนำคอร์สเรียน
ตัวอย่างบทเรียน : การเรียนรู้ UX / UI จากสิ่งใกล้ตัว
Section 0 โลกของ UX/UI Design (Free)
Section 1 พื้นฐาน UX/UI Design
Section 2 UX Design
Section 3 Design concept
Section 4 Figma
Section 5 UI Design
Section 5 UI Design (ต่อ)
Section 6 Psychology of UX/UI Design
Section 7 Gamification
Section 8 User Journey Map (NEW)
Section 9 Design Tactics (NEW)
Section 10 รู้จักกับ Information Architecture & Interaction Design (NEW)
Section 11 เจาะลึกเรื่อง Interaction Design (NEW)
คอร์สเรียนนี้เหมาะสำหรับ
สิ่งที่จำเป็นสำหรับคอร์สเรียนนี้

คุ้มยิ่งกว่าคุ้ม ชำระเงินเพียงครั้งเดียวก็สามารถเข้าเรียนได้ไม่จำกัดระยะเวลา ทบทวนซ้ำได้ ไม่จำเป็นต้องรอเรียนพร้อมกัน แถมยังสามารถทำแบบฝึกหัด
และส่งโปรเจคให้ตรวจเพื่อรับ Verified Certificate ได้ภายใน 1 ปีอีกด้วย !
อาจารย์พีรพล หรือ อาจารย์พี ผู้เชี่ยวชาญด้านเทคโนโลยีสารสนเทศสาย User Experience / User Interface Design ตลอดจนไปถึง Mobile Application development พร้อมให้ความรู้ทุกพื้นฐาน และ เบื้องลึก เบื้องหลังการพัฒนาประสบการณ์ที่ดีที่สุดของผู้ใช้งาน ปัจจุบันเป็นอาจารย์ประจำคณะเทคโนโลยีสารสนเทศ มหาวิทยาลัยอีสเทิร์นเอเชีย
เริ่มต้นจุดประกายความคิดสร้างสรรค์ สร้างผลงานไปพร้อมกันกับผู้เรียนกว่า 1 แสนท่านได้เลย
ทดลองเรียนฟรี ลงทะเบียนตอนนี้ 2,590 .- (จากปกติ 3,290 .-)
เราใช้คุกกี้เพื่อพัฒนาประสิทธิภาพ และประสบการณ์ที่ดีในการใช้เว็บไซต์ของคุณ คุณสามารถศึกษารายละเอียดได้ที่ นโยบายความเป็นส่วนตัว และสามารถจัดการความเป็นส่วนตัวเองได้ของคุณได้เองโดยคลิกที่ ตั้งค่า