โดย Theechaya Sitthisinthanachai
โดย Theechaya Sitthisinthanachai
Who am I Depending on what I do.
8 หลักการในการทำ Information Architecture ให้เกิด Experience ที่ดีแก่ User
ลองนึกภาพว่าทำบัตรเครดิตหาย หลังจากนั้นเราแก้ปัญหาด้วยการ เข้าไปใน Website หรือ Application ของธนาคารเพื่ออายัดบัตร แต่เมื่อกดเข้าไปแล้วเราหาเมนูในการอายัดบัตรนั้นไม่เจอ นี่แหละคือ Information Architecture การวางโครงสร้างข้อมูลที่ดีต่อ User จะช่วยให้ User ได้รับ Experience ที่ดีได้มากขึ้นนั่นเอง

หลักการที่ 1 : หลักการของ Object หรือ การจัดกลุ่มวัตถุ
การระบุเนื้อหาใน Application หรือ Website มีความสำคัญพอ ๆ กับการระบุพฤติกรรมของเนื้อหา
การจัดกลุ่มให้วัตถุจะมีประโยชน์อย่างมากต่อ User ในการค้นหาข้อมูลง่ายขึ้น
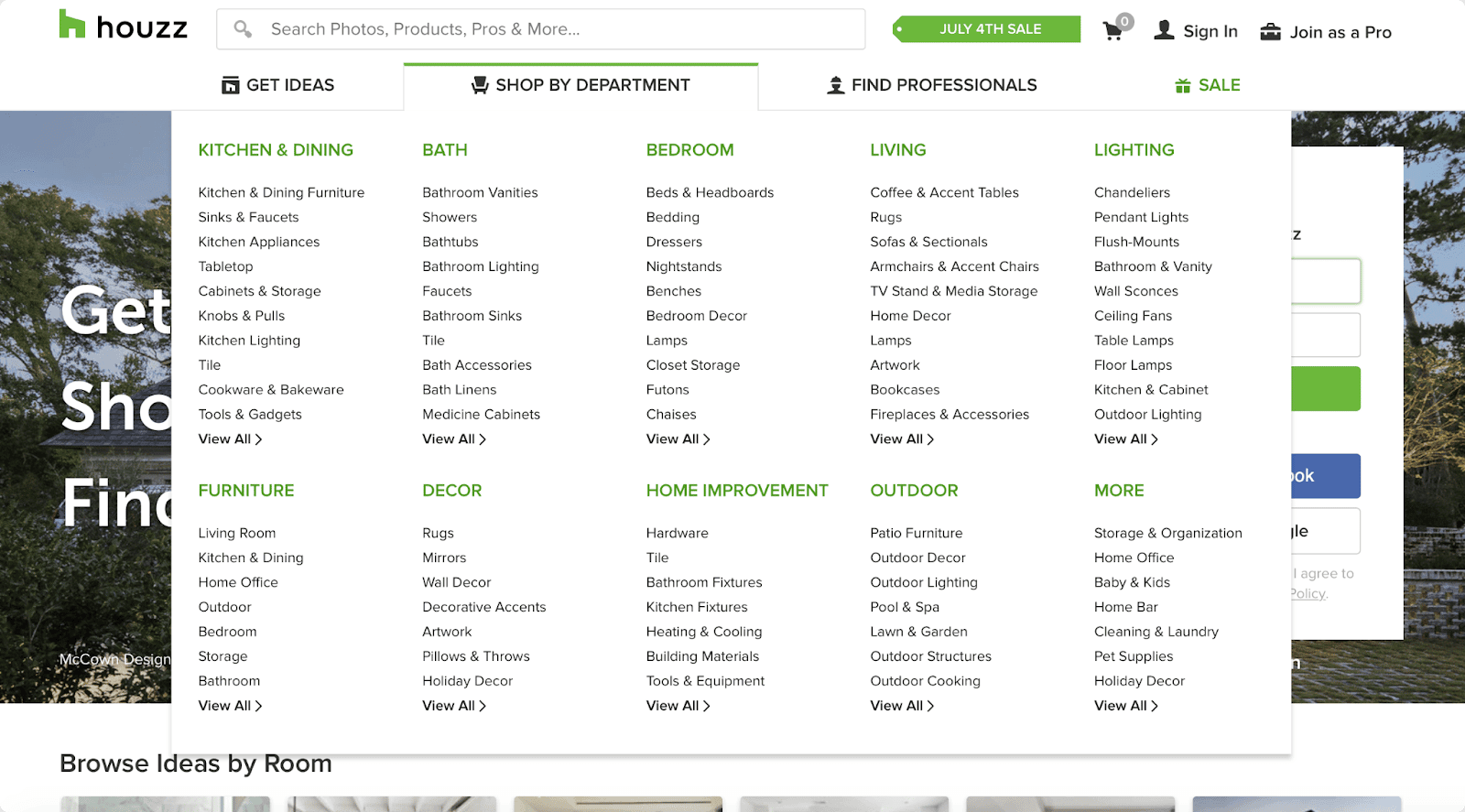
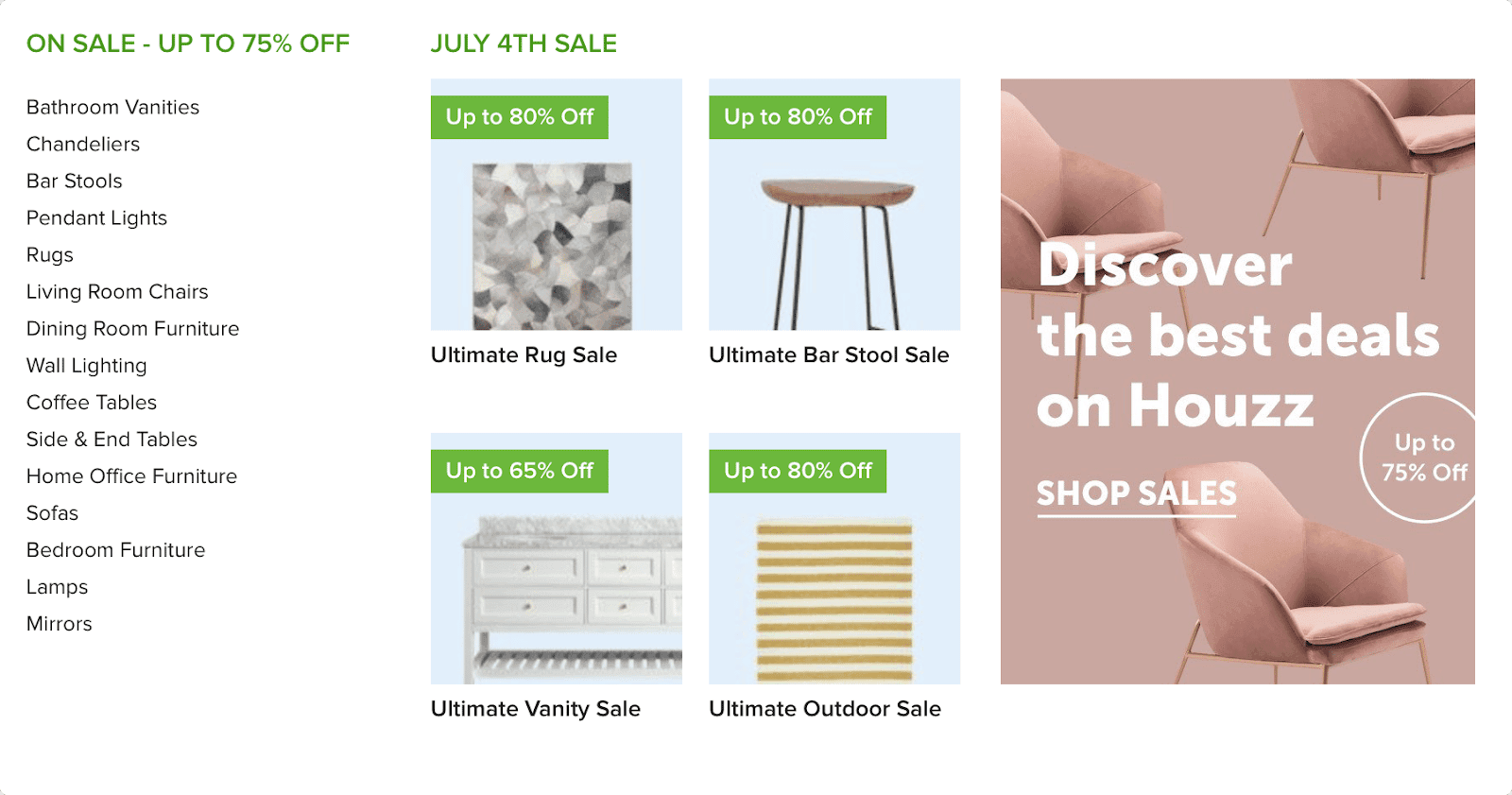
ดังตัวอย่าง Website Houzz ในภาพ ถือเป็นตัวอย่างที่ดีในเรื่องของการจัดกลุ่มให้กับ Furniture

หลักการที่ 2: หลักการของ Choice หรือ การเลือก
การให้ตัวเลือกแก่ User มากเกินไปอาจไม่ส่งผลดี หลาย ๆ ครั้งเราอาจจะไม่ได้ของจากร้านที่มีสินค้า 100 ชนิด แต่จะได้ของจากร้านที่มีสินค้าเพียงแค่ 10-20 ชนิดแทน
ตัวอย่างจากหนังสือ The Decision Book มีการศึกษาจากการทดลองชิมแยม Wilkin & Sons ของ Columbia University
ในปี ค.ศ. 1995 Columbia University ได้เคยทำการศึกษาตัวอย่าง ของการแบ่งแยกกลุ่มตัวเลือกของแยม โดยนำแบรนด์ Wilkin & Sons ที่มีแยมอยู่ 24 รสชาติในขณะนั้นมาทดลองเนื่องจากตัวเลือกที่เยอะจนเกินไป ทำให้พวกเขาขายได้ไม่ดีเท่าที่ควร Columbia University จึงได้ถือโอกาสเข้ามาทดลอง โดยในแต่ละชั่วโมง เขาจะคัดเลือกแยมเพียง 6 ชนิด ตั้งโชว์ไว้สำหรับทดลองชิม โดยสถานที่ที่ทำการศึกษาคือ ใน California Gourmet Market ที่เมืองฮาวทรอน ของอเมริกา
ซึ่งได้ข้อสรุปว่า
การวางแยม 24 รสชาติให้ทดลองชิม พบว่า
– 60% ของลูกค้าใน Supermarket ได้หยุดที่บูทของ Wilkin & Sons เพื่อเลือกชิมแยมที่วางไว้ทั้ง 24 รสชาติ
แต่มีเพียงแค่ 3% ของลูกค้ากลุ่มนี้เท่านั้น ที่ตัดสินใจซื้อ
การวางแยมเหลือเพียง 6 รสชาติ สับเปลี่ยนในทุก ๆ ชั่วโมงให้ทดลองชิม พบว่า
– มีเพียงแค่ 40% ของลูกค้าใน Supermarket ที่หยุดที่บูทของ Wilkin & Sons เพื่อเลือกชิมแยมที่วางไว้ทั้ง 6 รสชาติ อย่างไรก็ดี มากกว่า 30% ของลูกค้ากลุ่มนี้ ได้ตัดสินใจซื้อแยม
Columbia University จึงสรุปได้ว่า การที่มีตัวเลือกให้ลูกค้าเยอะนั้น
ดีต่อการดึงดูดความสนใจก็จริง แต่ไม่สามารถทำให้พวกเขาตัดสินใจซื้อได้
จากกรณีศึกษานี้ เรียกว่า “Choice Overload Effect” คือ ยิ่งมีตัวเลือกให้เลือกเยอะ ลูกค้าก็ยิ่งไม่อยากเลือก
ดังนั้น การมีทางเลือกเยอะก็อาจไม่ใช่สิ่งที่ดีเสมอไป
เพราะการมีตัวเลือกเยอะ ทำให้เกิดความลังเล จนตัดสินใจไม่ได้
ถือเป็นส่วนสำคัญในการทำ Information Architecture
หลักการที่ 3: หลักการเปิดเผยข้อมูล
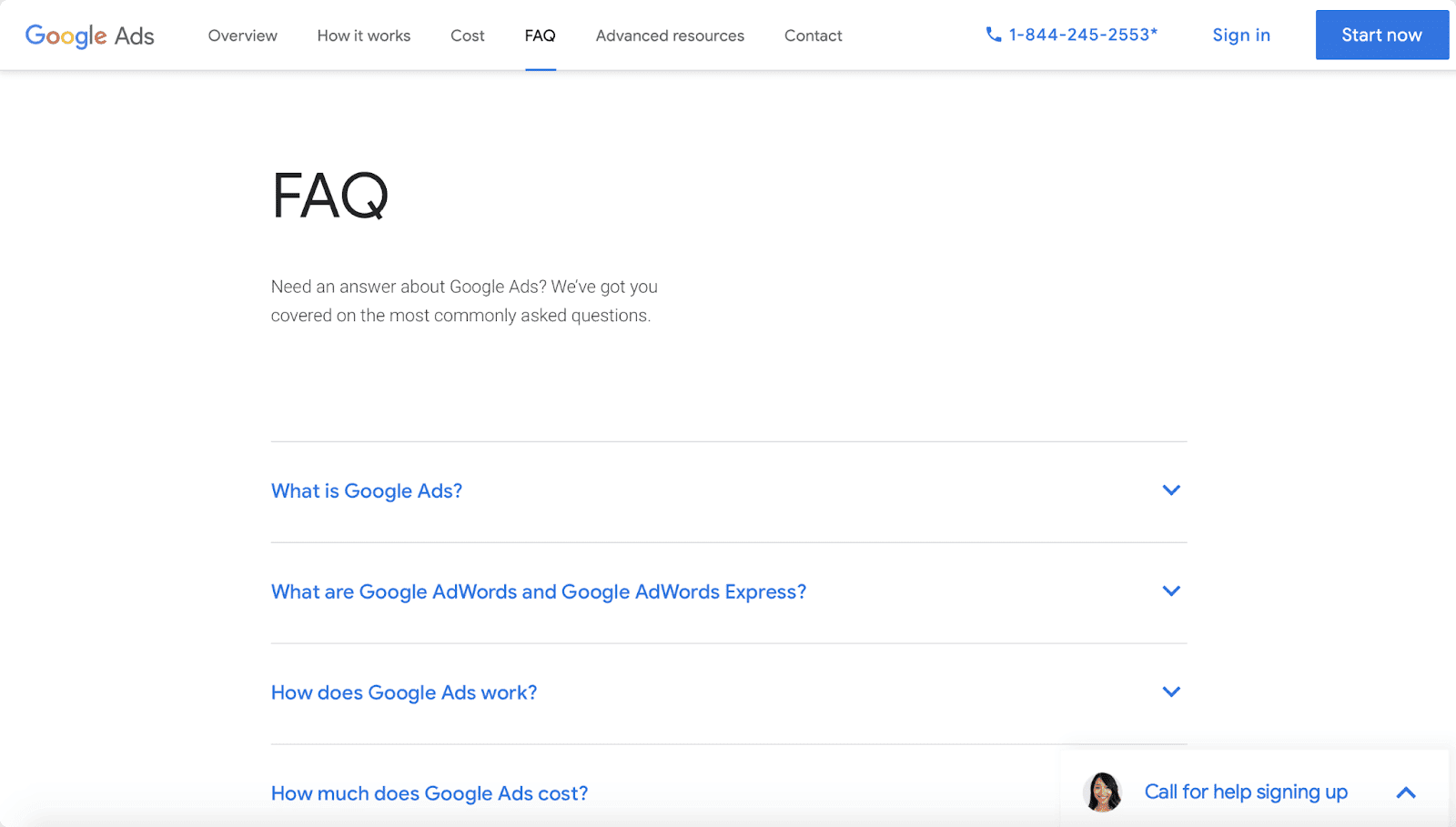
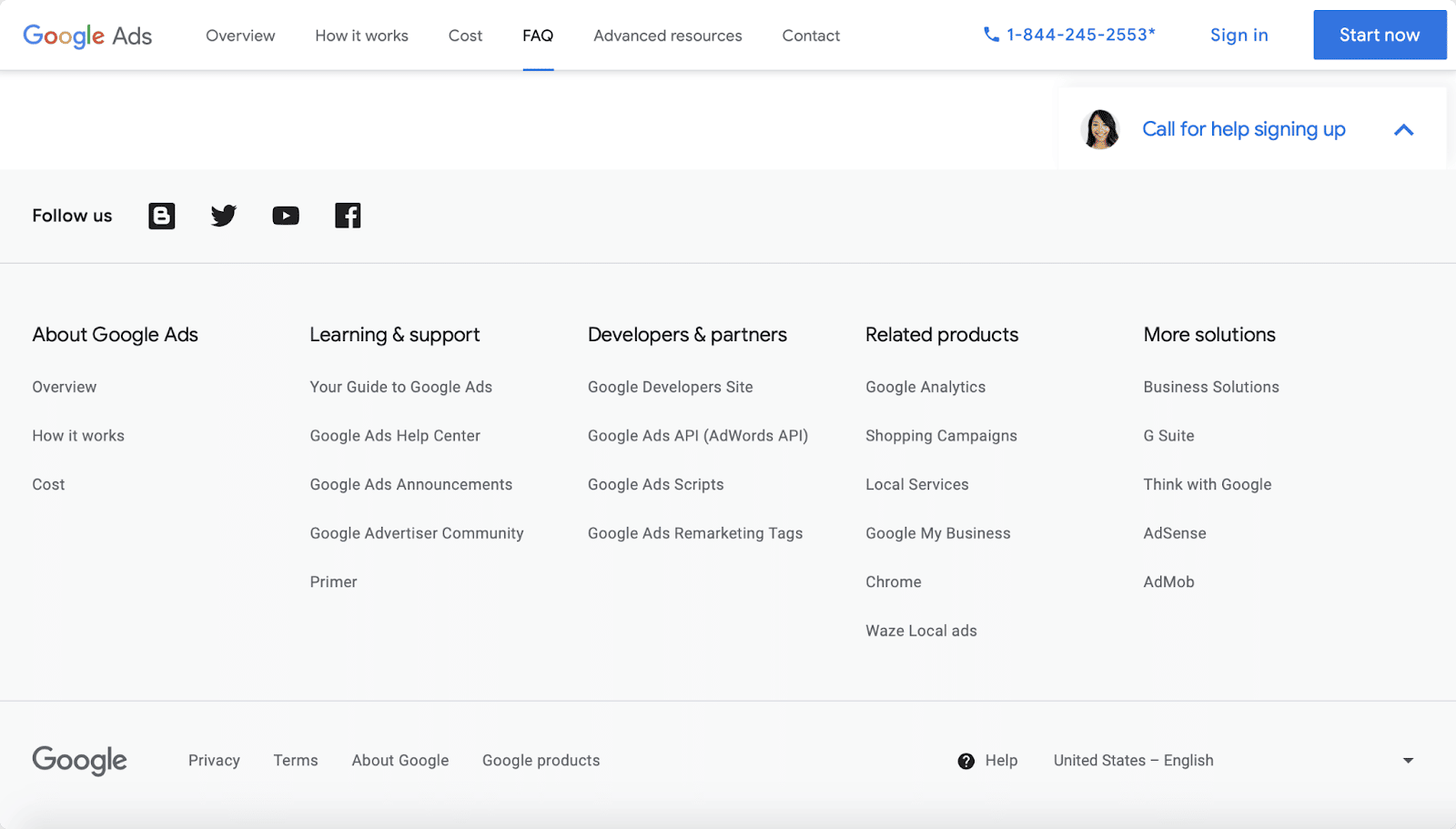
หลักการการเปิดเผยข้อมูลคือ การเลือกแสดงข้อความที่จำเป็น ไม่มากเกินไป และสามารถสื่อสารข้อมูลย่อยในนั้นได้ดี เมื่อเราสนใจหรือต้องการอ่านหัวข้อไหน เราจึงกดเข้าไปอ่าน ไม่จำเป็นต้องแสดงข้อมูลเยอะ ๆ เพราะจะทำให้เกิด Experience ที่ไม่ดีแก่ User ดังตัวอย่างภาพ Google Ads ด้านล่าง เป็นการแสดงหัวข้อคำถามเพื่อให้ User เห็นและเข้าใจว่าเมื่อกดเข้าไปจะมีเนื้อหาอะไร เมื่อสนใจหรือต้องการอ่านจึงกดเข้าไปอ่านข้อมูลนั้นๆ

หลักการที่ 4: หลักการของ Example หรือ ตัวอย่าง
เมื่อจัดกลุ่มและสร้างหมวดหมู่เรียบร้อยแล้วจากหลักการ การจัดกลุ่มวัตถุ ในหลักการที่ 1
เราจำเป็นต้องแสดงตัวอย่างเนื้อหาที่เกี่ยวข้องกับหมวดหมู่หลัก แก่ User เพื่อให้ User เห็นภาพได้ง่ายขึ้น แนวคิดนี้มีพื้นฐานมาจากจิตวิทยา” วิธีที่สมองมนุษย์จัดหมวดหมู่รายการต่าง ๆ เพื่อแยกแยะข้อมูลได้เร็วและดีขึ้น” พูดง่าย ๆ ก็คือ ถ้ามีตัวอย่างข้อมูล อาจทำให้เราเห็นภาพง่าย และ เร็วขึ้น
ดังตัวอย่างด้านล่าง

หลักการที่ 5: หลักการของ Front Doors ( ประตูหน้าบ้าน )
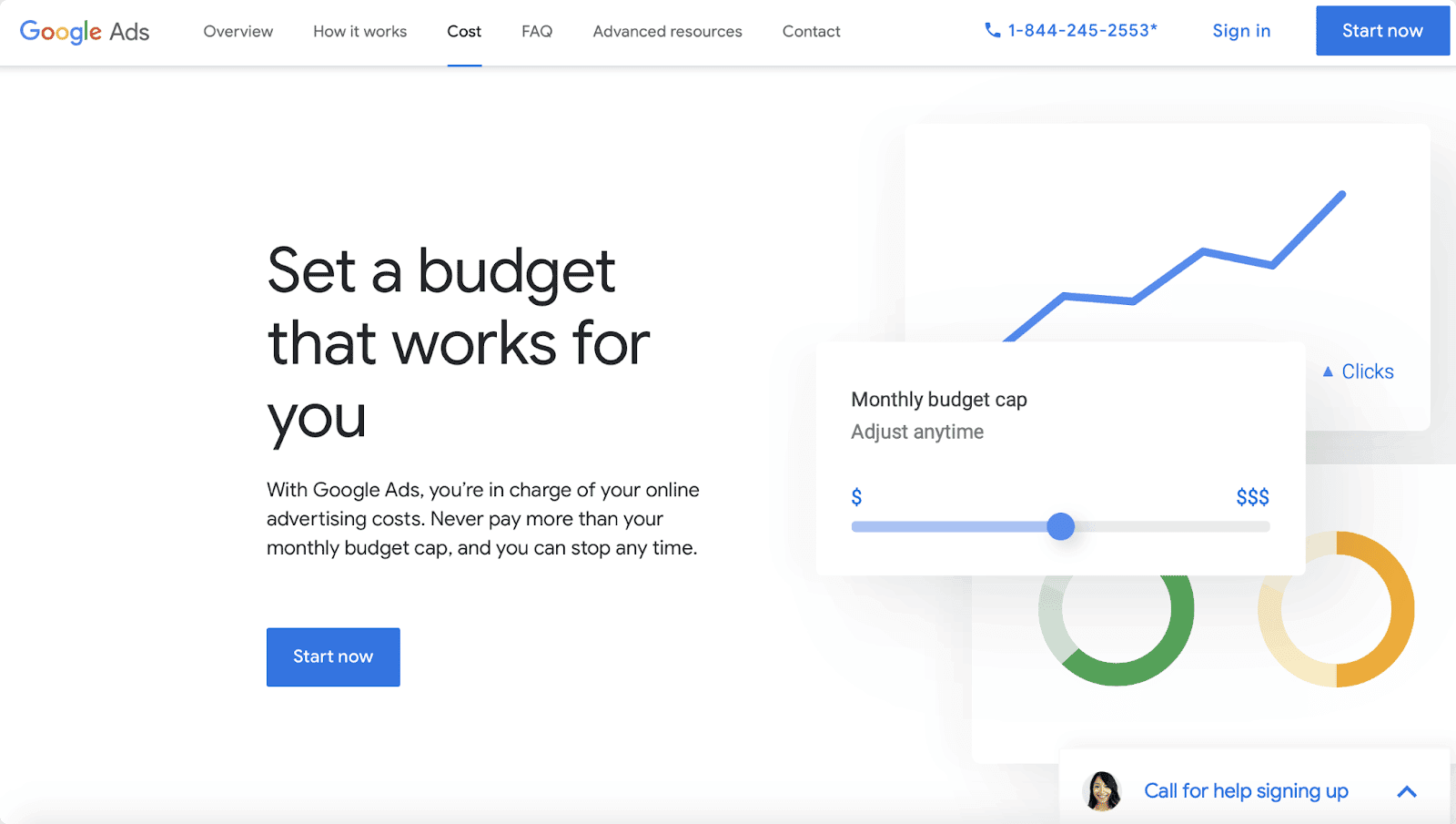
เป็นส่วนสำคัญหนึ่งในการทำ Website หรือ Application เมื่อ User เข้ามาใช้งาน หลักการ Front Doors จะมีส่วนช่วยทำให้ user เห็นภาพว่าจะสามารถใช้งานอะไรได้บ้าง และจะสามารถไปในหน้าถัดไปได้อย่างไร
ดังตัวอย่าง Google Ads ด้านล่าง

หลักการที่ 6: หลักการของ Multiple Classification
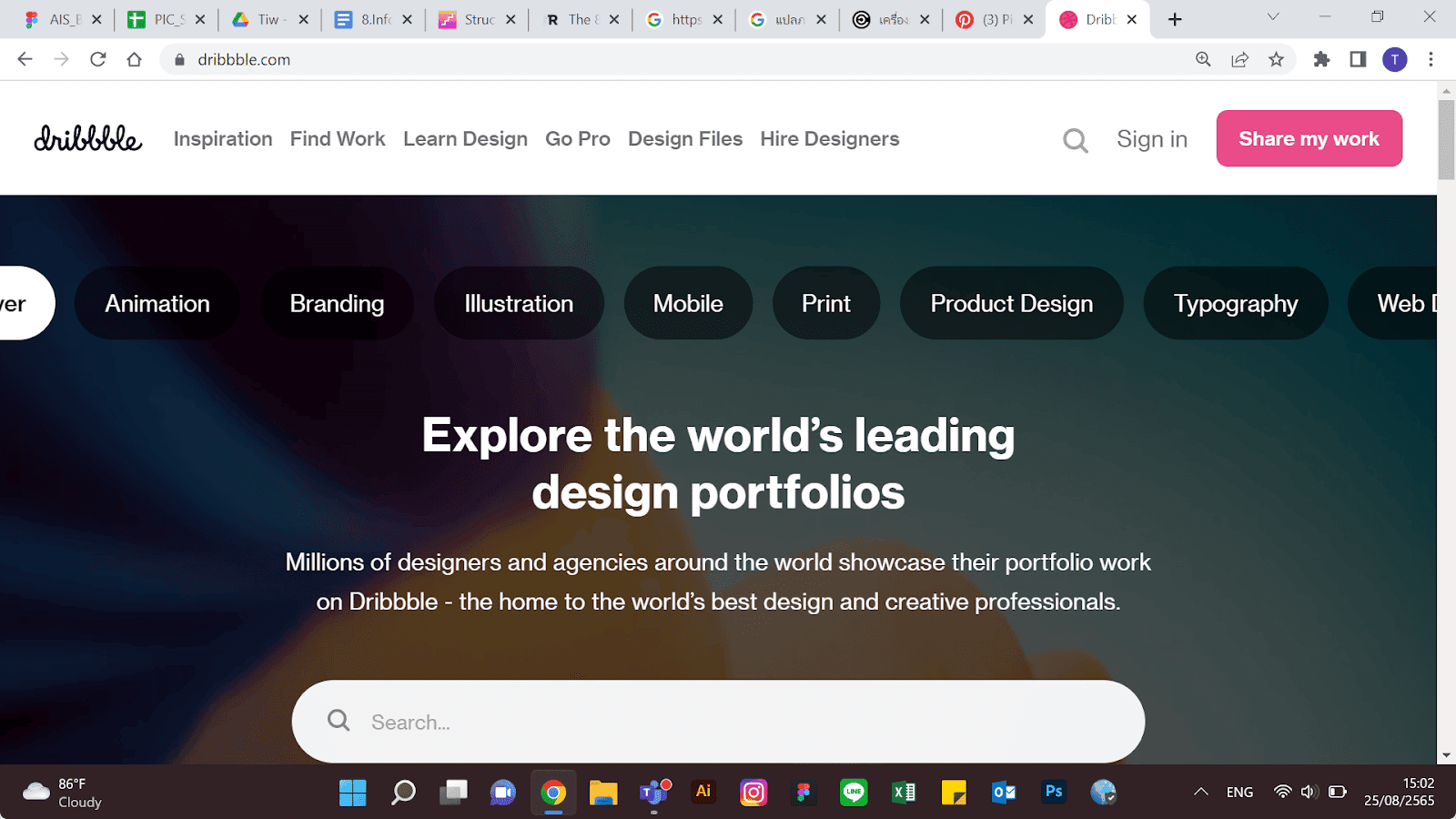
หลักการนี้มีพื้นฐานมาจากการค้นหาข้อมูลบน Website หรือ Application ในขั้นตอนการทำ Information Architecture สิ่งสำคัญที่ต้องคำนึงถึงคือ มนุษย์เรามีวิธีการจำแนกข้อมูลต่างกัน เพราะฉนั้นวิธีการแก้ปัญหาในขั้นตอนนี้คือ การที่ Website หรือ Application ของเรา เสนอรูปแบบการจัดหมวดหมู่ของคำต่าง ๆ ให้กับ User เพื่อดูเนื้อหา ตัวอย่างเช่น User ที่พยายามค้นหาตำแหน่งงานว่าง (ระบบการค้นหาแบบกว้าง) ในกับผู้ใช้ที่ค้นหาตำแหน่งงานว่าง UX/UI Design (ระบบค้นหาแบบแคบ) เป็นต้น ดังตัวอย่างด้านล่าง

หลักการที่ 7: หลักการของการFocused Navigation
การ Design Navigation หมายถึงการกำหนดกลยุทธ์ในการค้นหาเนื้อหาบน Website หรือ Application มันคือ เมนูที่ให้การเข้าถึงเนื้อหาในรูปแบบต่าง ๆ โปรดทราบว่าระบบ Navigationเป็นวิธีที่ผู้ใช้อ่านเนื้อหาใน Website หรือ Application ของคุณ ดังนั้นการกำหนดกลยุทธ์จึงมีความสำคัญ กลยุทธ์หนึ่งที่ดีคือการมีเมนูที่แตกต่างกันสำหรับข้อมูลประเภทต่างๆ
ดังตัวอย่าง Google Ads ด้านล่าง Google Ads มีระบบ Navigation ส่วนท้ายมีกลยุทธ์การนำทางที่แตกต่างจากตัวเลือกเมนูหลัก

หลักการที่ 8: หลักการของการเติบโต ( Growth )
หลักการของ Growth หมายถึงการออกแบบโดยคำนึงถึงอนาคต เช่น มีการเพิ่มเนื้อหาในเว็บไซต์มากขึ้นในอนาคต
โดยสรุป การกำหนด Information Architecture มีความสำคัญอย่างยิ่งต่อประสบการณ์ผู้ใช้ Product ของเรา Information Architecture ที่ดี จะช่วยให้ User มีความเข้าใจ Product ของเราได้ดียิ่งขึ้น นอกจากนี้ยังทำให้ Product ของเข้าถึง หลักการเหล่านี้ เรากำลังสร้าง Information Architecture ที่ดี ซึ่งจะทำให้เกิด User Experience ที่ดียิ่งขึ้น
ที่มา
- https://www.asis.org/Bulletin/Aug-10/AugSep10_Brown.pdf
- https://www.usability.gov/what-and-why/information-architecture.html
- https://www.justinmind.com/blog/information-architecture-ux-guide/
- https://uxplanet.org/information-architecture-basics-for-designers-b5d43df62e20
- https://theblog.adobe.com/a-beginners-guide-to-information-architecture-for-ux-designers/
- https://bit.ly/3RaVFbo
- https://www.marketthink.co/11599