บทความนี้จะมาแนะนำวิธีการทำงาน การนำ Framework หรือ Tools สำหรับการออกแบบ พัฒนางานร่วมกันในทีมที่เคยใช้แล้วชีวิตดีขึ้นมาก มีอะไรบ้าง มาดูกันเลย
![]() โดย คุณปวีณา อุเทศรักษ์สกุล
โดย คุณปวีณา อุเทศรักษ์สกุล
Business Consultant, MFEC
ตีโจทย์ Requirement ที่ได้รับ เพื่อนำไปสู่การออกแบบโปรแกรม
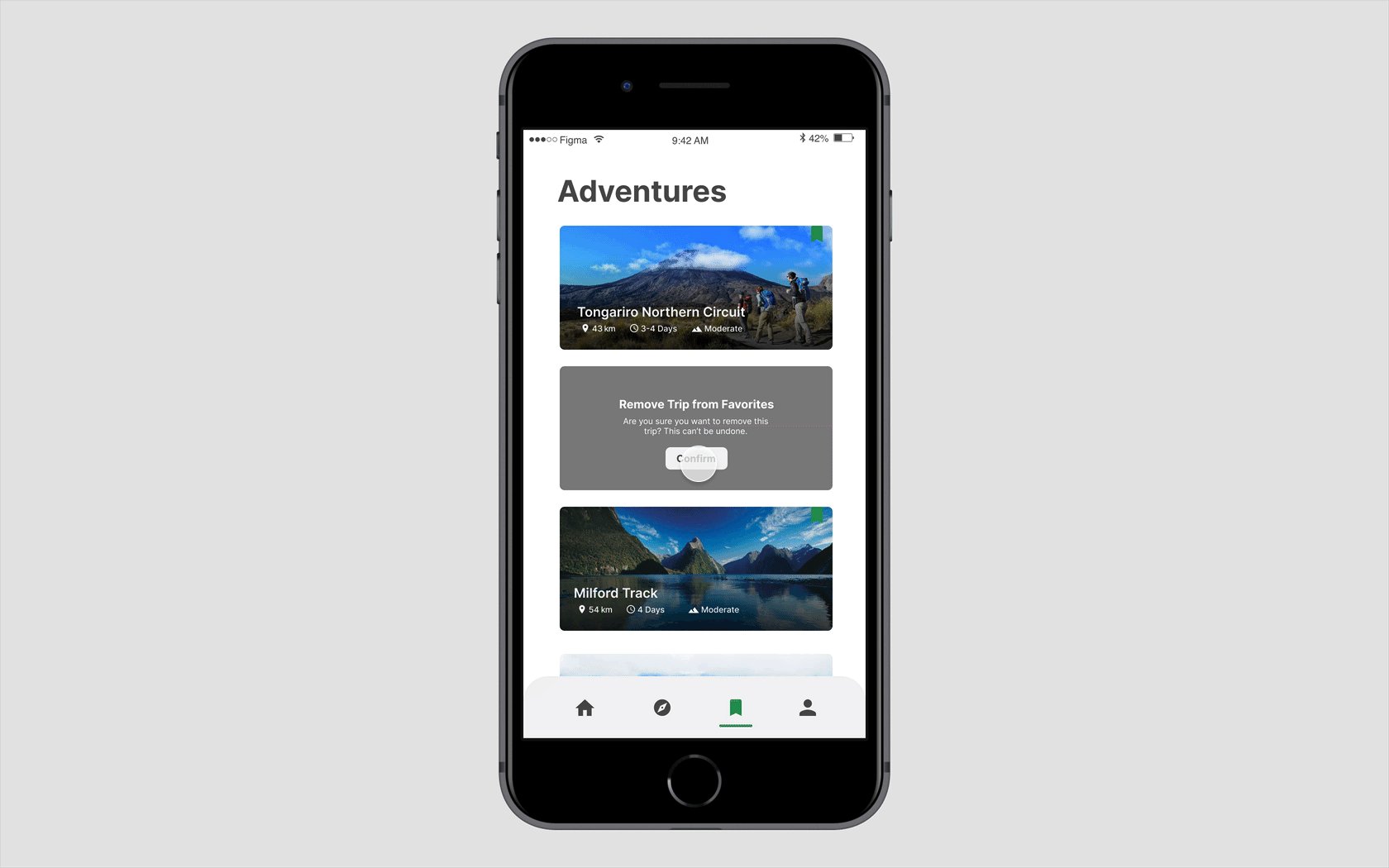
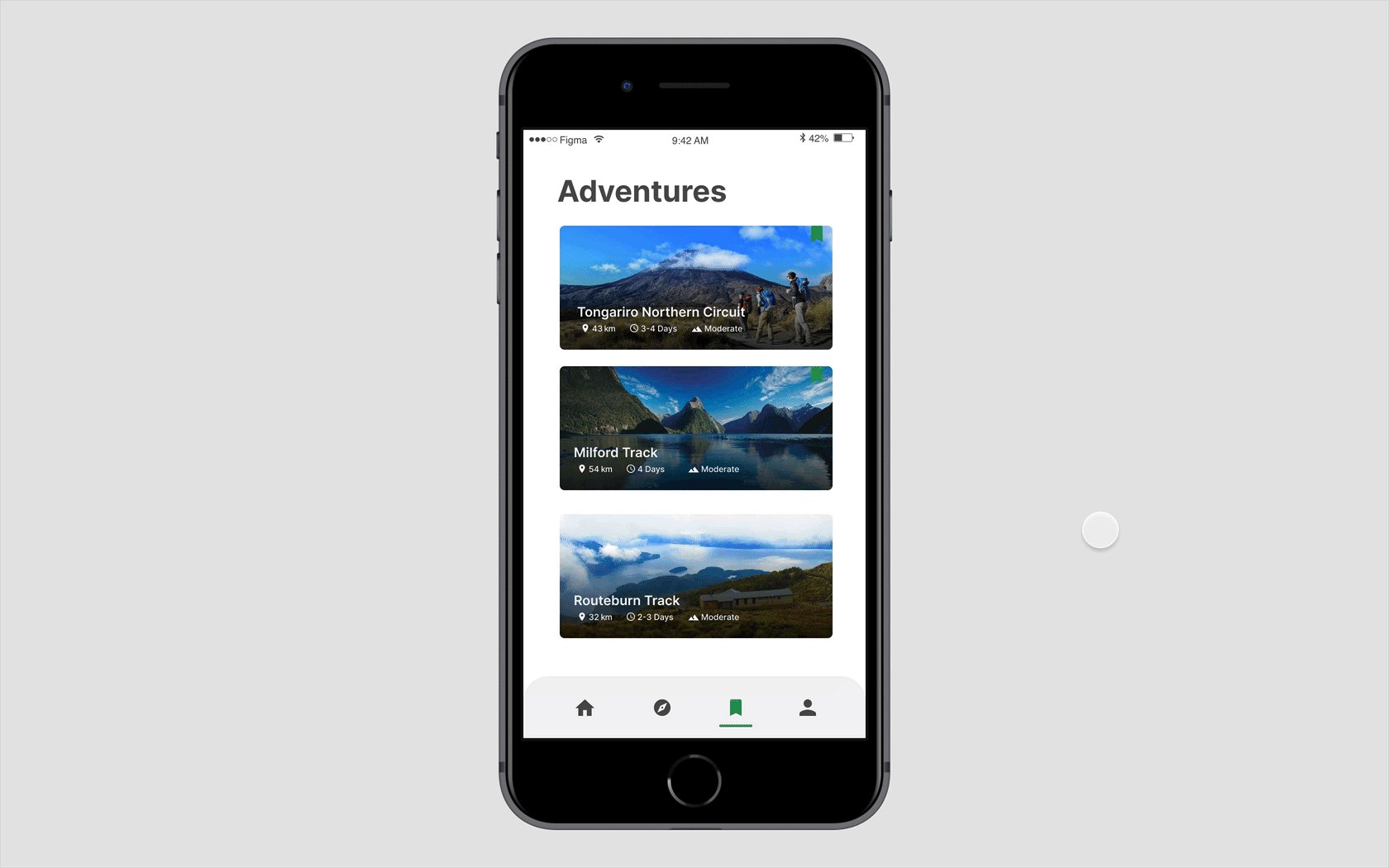
เมื่อเราได้รับ Requirement จากลูกค้า เราต้องออกแบบระบบว่าต้องมี Function การทำงานอะไรบ้าง รวมถึงการเรียงลำดับการทำงานที่ Journey ลูกค้า ควรจะเจอก่อนหลัง และวางแผนการส่งของเป็นรอบ ๆ สำหรับโปรแกรมที่ใช้ในการออกแบบที่จะมาแนะนำกันก็คือ Figma ค่ะ
Figma
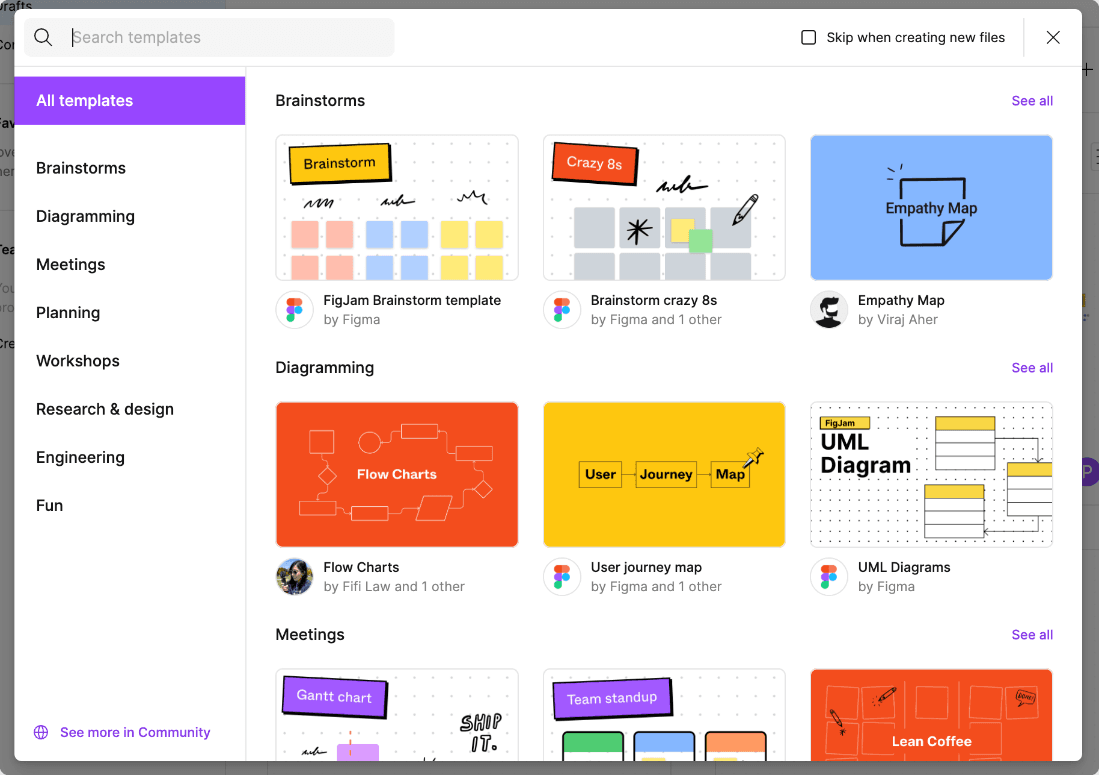
ตัวโปรแกรมนี้จะแบ่งไฟล์ตอนสร้างออกมาเป็น 2 ประเภท ประเภทแรกเอาไว้ใช้สำหรับออกแบบหน้าจอ UX/UI ทำ Prototype อีกประเภทจะเป็นเหมือน Whiteboard เหมาะกับออกแบบระบบ ทำ Diagram หรือ จะใช้ทำ Planing, Meeing, Brainstrom, Retrospective ก็ได้ เพราะลูกเล่นเขาเยอะมาก ใครนึกไม่ออกลองกด Templates มาดูไว้ก่อนได้เลย
 การทำงานของ Figma ทำให้ข้อมูลมันออนไลน์ Realtime แก้ไขได้พร้อม ๆ กันทั้งผ่านโปรแกรมหรือผ่าน Website ก็ได้ ตอบโจทย์การทำงานกับผู้คนมากมาย มี Interface ที่ใช้งานง่าย ไม่ซับซ้อน และ Feature ต่าง ๆ ที่ ไม่ว่าระบบเล็ก หรือ ระบบใหญ่ ๆ ก็รองรับ เรื่องการแตกระบบย่อย ๆ ออกมาแล้วจะสับสนไหม ลืมไปได้เลย เพราะเราสามารถทำลิงก์ระบบใหญ่กับระบบย่อยเชื่อมถึงกันได้อย่างลื่นไหลแม้จะคนละไฟล์
การทำงานของ Figma ทำให้ข้อมูลมันออนไลน์ Realtime แก้ไขได้พร้อม ๆ กันทั้งผ่านโปรแกรมหรือผ่าน Website ก็ได้ ตอบโจทย์การทำงานกับผู้คนมากมาย มี Interface ที่ใช้งานง่าย ไม่ซับซ้อน และ Feature ต่าง ๆ ที่ ไม่ว่าระบบเล็ก หรือ ระบบใหญ่ ๆ ก็รองรับ เรื่องการแตกระบบย่อย ๆ ออกมาแล้วจะสับสนไหม ลืมไปได้เลย เพราะเราสามารถทำลิงก์ระบบใหญ่กับระบบย่อยเชื่อมถึงกันได้อย่างลื่นไหลแม้จะคนละไฟล์
Figma Features
-
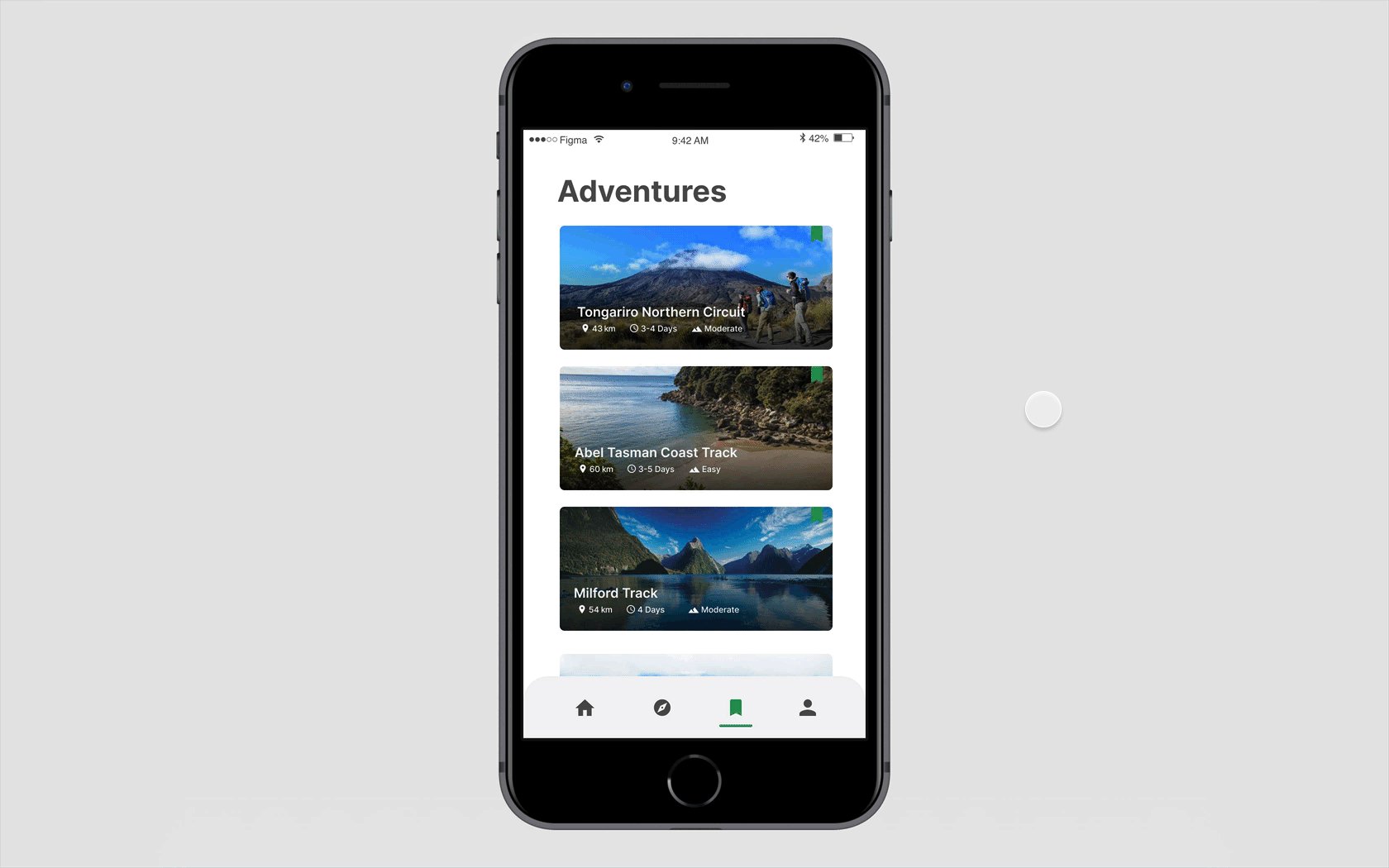
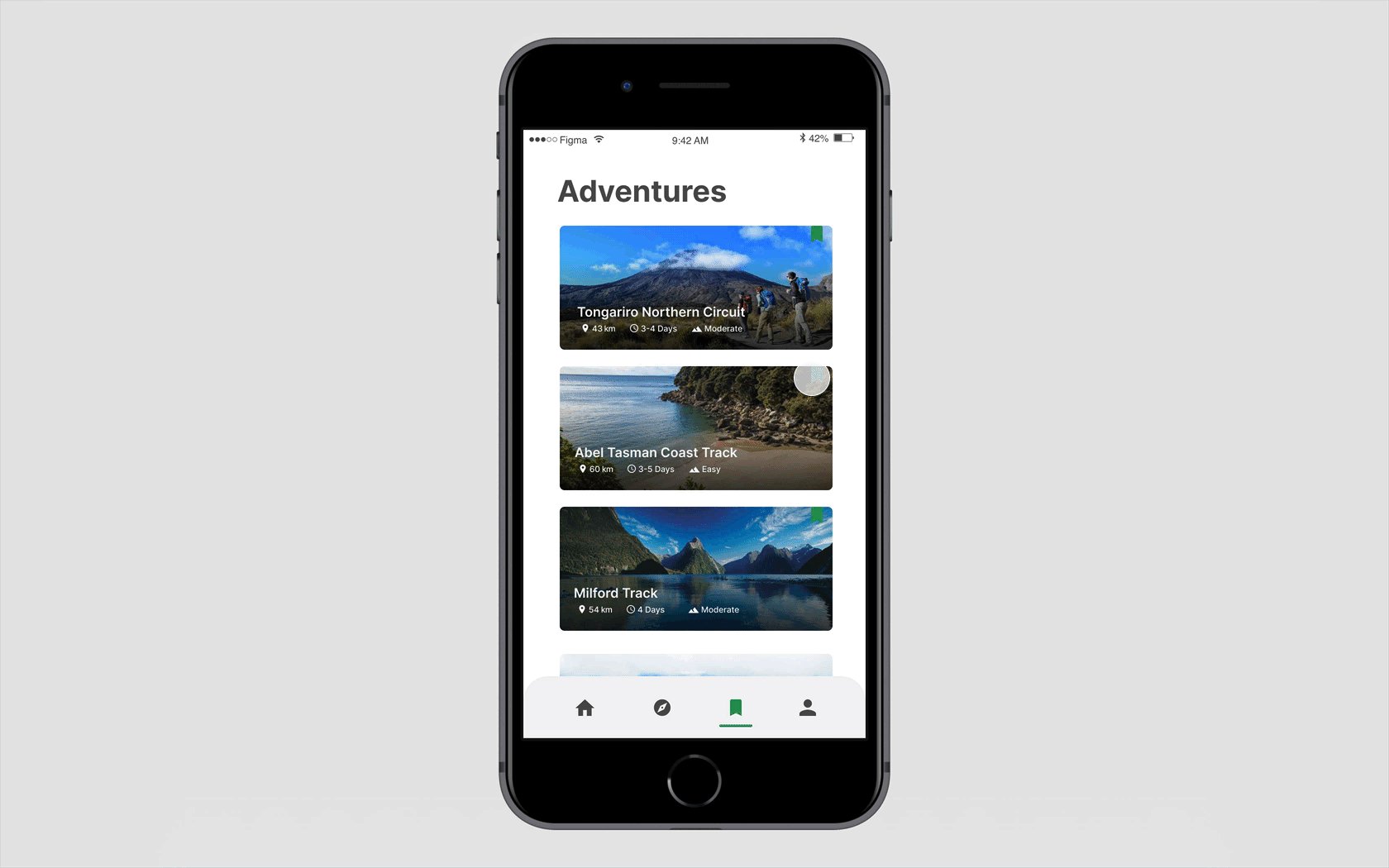
Prototype
UX/UI เมื่อออกแบบระบบเสร็จก็สามารถทำตัว Prototype ได้อย่างง่าย นำไป Present scope requirement สบาย ๆ เลย

-
Comment
สามารถ Comment หรือรับ Feedback จุดต่าง ๆ ในไฟล์ ไม่ว่าจะเป็นที่เรา Design แล้ว แต่มีจุดที่พัฒนาต่อยอดได้ที่คนในทีมอยากเสริม ก็ Comment มาโลด
-
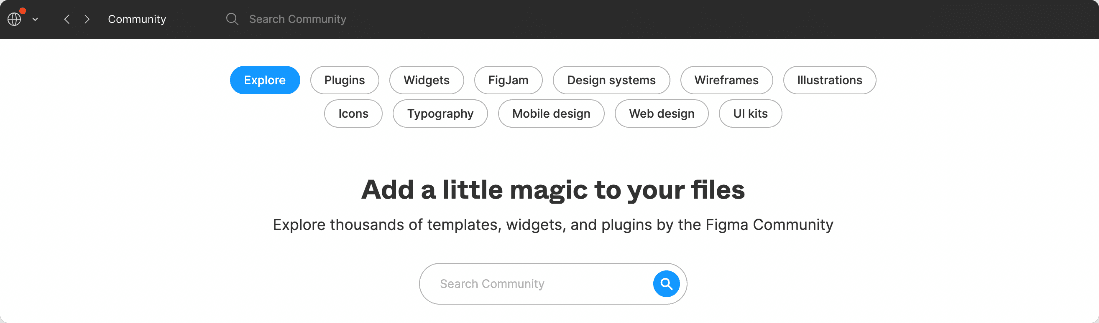
Community
ทาง Figma เองก็ยังมีในส่วนที่เป็น Community ให้มาปล่อยของหรือหยิบไอเดีย มาใช้ในงาน ไม่ว่าจะเป็น Template, Plugin หรืออื่น ๆ อีกสารพัด สมกับคำที่ว่า “Add a little magic to your files”

-
Plugin
ไฟล์ของ Figma เองนั้นแบ่งเป็น 2 ประเภท ตัว Plugin ก็เช่นกัน มีทั้งแบบที่ใช้สำหรับออกแบบ และ Prototype กับอีกอันใช้สำหรับงาน Diagram หรือจะใช้ได้ทั้ง 2 ประเภทก็มี แอบบอกที่ชอบใช้ จะมี Autoflow, Linky, FlyOver ลองไปหาใช้กันดูนะ
-
Template
“เริ่มต้นงานไม่ออกใช่ไหม ไม่รู้จะจัดวางงานยังไง ให้ Template ช่วยไกด์คุณซิ”อย่างที่บอกว่า Figma มีประเภทที่เรียกว่า Whiteboard หรือเรียกอีกอย่างว่า FigJam ใน Community ของ FigJam มีให้เลือกใช้งานตามความต้องการของเรา ไม่ว่าเราจะอยาก Planning การ Delivery งานให้ลูกค้า หรือจะ Brainstorm ออกแบบระบบ หรือจะ Daily Meetings ให้ช่วง Work from Anywhere ก็คือเหมาะมาก