การที่จะเริ่มทำเว็บไซต์สักเว็บนึงเนี่ย เราควรจะออกเเบบ Design หน้าเว็บไซต์ของเราก่อนว่าควรจะมีอะไรที่เเสดงผลบนหน้าเว็บไซต์ของเราบ้าง ซึ่งในบทความนี้ผมจะมาสอนทำ Navbar อย่างง่ายด้วย CSS Framework อย่างตัวของ Tailwind CSS
งั้นเรามาติดตั้ง Tailwind ในโปรเจคเรากันก่อนเลย
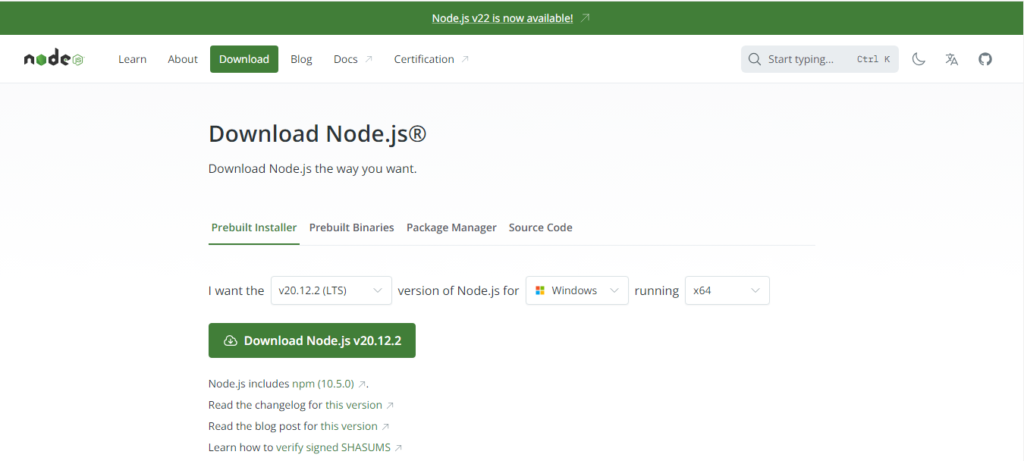
สำคัญมาก !! ติดตั้ง Node.js ลงบนเครื่องเราก่อน

ขั้นตอนที่ 1 : สร้าง folder เเละ ตั้งชื่อที่สื่อถึงความหมายของโปรเจคที่เราจะทำ
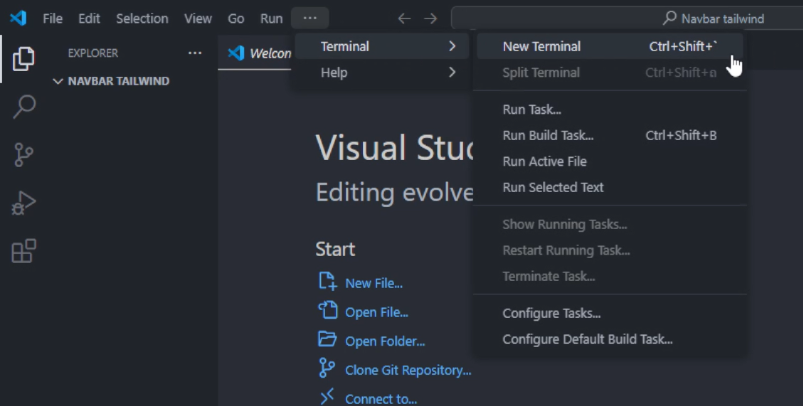
ขั้นตอนที่ 2 : กดสร้าง New Terminal

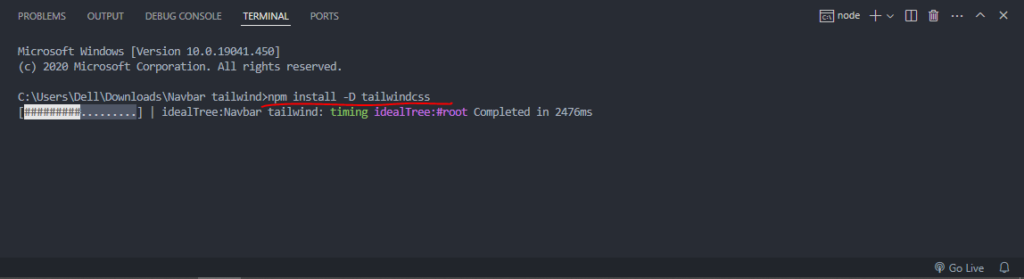
ขั้นตอนที่ 3 : เป็นการเริ่มติดตั้ง Tailwind ลงในตัวโปรเจคของเราโดยพิมพ์คำสั่ง npm install -D tailwindcss ลงใน Terminal

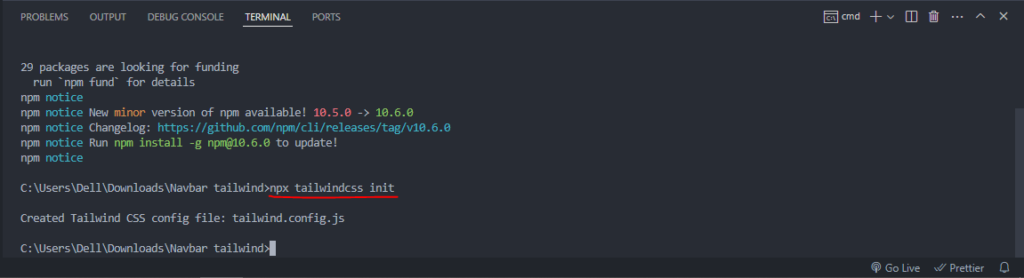
ขั้นตอนที่ 4 : ใช้คำสั่ง npx tailwindcss init ลงบน Terminal

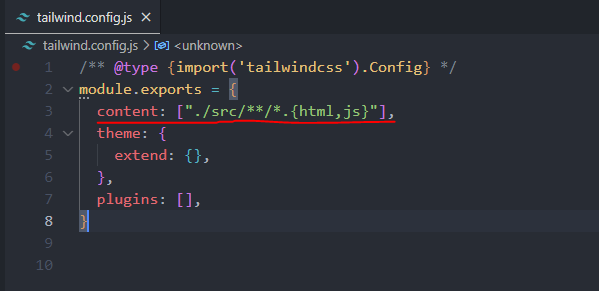
ขั้นตอนที่ 5 : เข้าไปที่ไฟล์ tailwind.config.js เเละเเก้ไขดังรูป

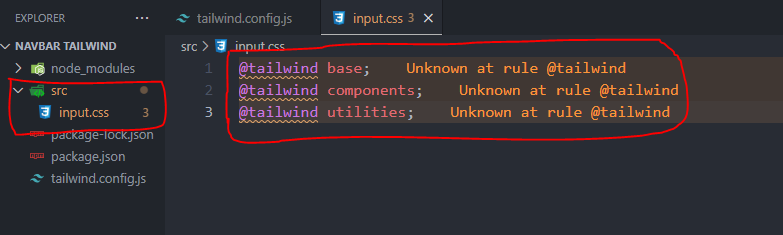
ขั้นตอนที่ 6 : สร้าง folder ที่มีชื่อว่า src เเละ สร้างไฟล์ใน folder src ชื่อว่า input.css พร้อมกับพิมคำสั่ง

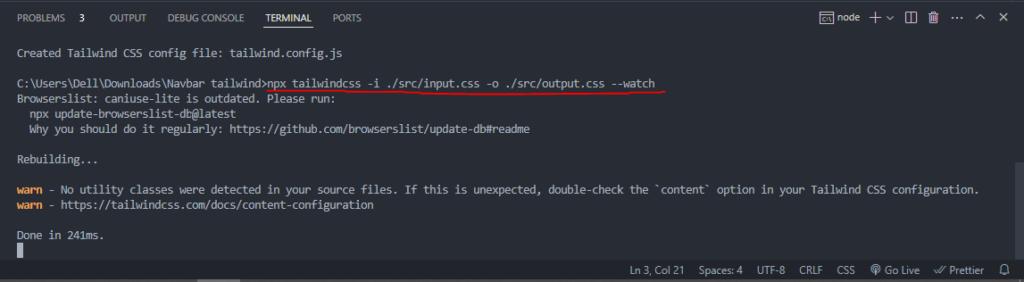
ขั้นตอนที่ 7 : ใช้คำสั่ง npx tailwindcss -i ./src/input.css -o ./src/output.css –watch ลงบน Terminal

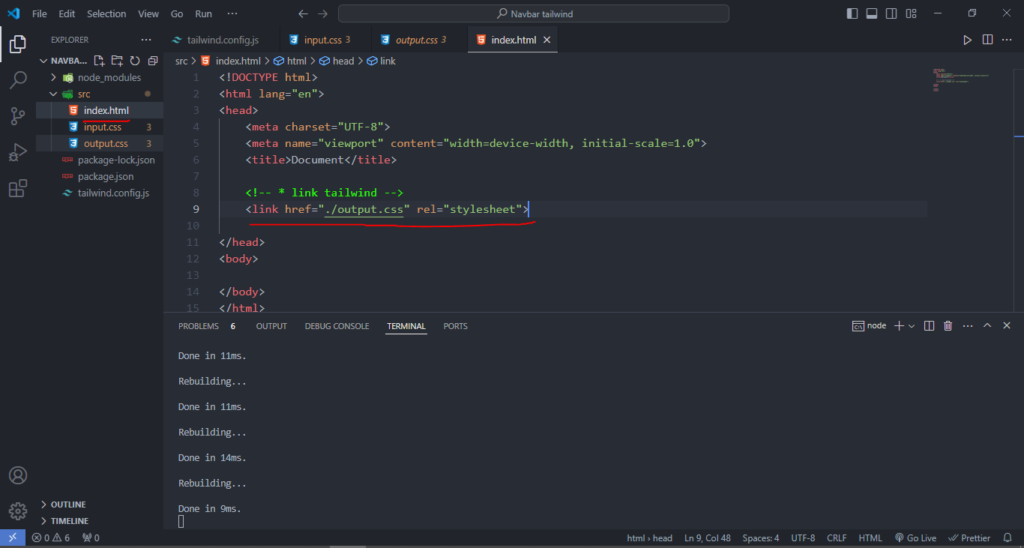
ขั้นตอนสุดท้าย : สร้างไฟล์ใน folder src ที่มีชื่อว่า index.html

เรามาเริ่มทำ Navbar กันเลย!!
อย่างเเรกเราต้องวางโครงสร้างของ HTML กันก่อน

หน้าจอเเสดงผล :

เพิ่มความสวยงามให้ Navbar เรากัน
ส่วนที่หุ้ม Navbar
<header class="">
<nav class="h-[5rem] flex items-center justify-between w-[90%] mx-auto"></nav>
</header>ในส่วนนี้จะมีการกำหนด
- height : 5 rem (ความสูงของ Navbar)
- width : 90% (กำหนดความกว้างเป็น 90%)
- display : flex (กำหนดการเเสดงผลเป็นเเบบ flex)
- items-center (กำหนดให้อยู่ตรงกลางในเเกนเเนวตั้งหรือเเกน Y)
- justify-between (กำหนดให้อยู่ระหว่างกันโดยจะชิดซ้ายเเละขวา)
- mx-auto (กำหนด margin ในเเกน x auto ในกรณีนี้จะทำให้ระยะห่างระหว่างขอบซ้ายขวาเท่ากัน)
หน้าจอเเสดงผล :

เราจะเห็นว่าตรงส่วนของเมนูยังซ้อนกันอยู่ เราจึงต้องกำหนด display : flex ให้ในส่วนของเมนู
<ul class="flex gap-5">
<li><a href="#">หน้าเเรก</a></li>
<li><a href="#">เซิร์ฟเวอร์</a></li>
<li><a href="#">ติดต่อ</a></li>
</ul>ในส่วนนี้จะมีการกำหนด
- display : flex
- gap-5 คือการทำให้ระยะห่างของตัวเมนูห่างกัน 1.25 rem
หน้าจอเเสดงผล :

ต่อไปเราจะมาทำให้ตัวอักษรเราหน้าสนใจขึ้น!!
<h1 class="text-3xl font-medium text-transparent bg-clip-text bg-gradient-to-b from-cyan-600 to-blue-600">
สิริศักดิ์.คอม
</h1>ในส่วนตัวอย่างนี้มีการกำหนด
- font-size เป็นขนาด 3xl
- ความหนาของ font เป็นขนาด medium
- ใช้ลูกเล่นในการเเต่งสีเเบบ color gradient
หน้าจอเเสดงผล : (ในส่วนนี้ผมเเอบเพิ่ม font เข้ามาด้วยนะ อิอิ)

สรุป
เป็นยังไงกันบ้างครับการทำส่วนของ Navbar อย่างง่ายเเละไวมากด้วยการใช้ CSS Framework อย่างตัวของ TailwindCSS สำหรับใครที่สนใจในการศึกษาต่อการใช้ Tailwind อ่านได้ที่ https://tailwindcss.com/
อ้างอิง
- การใช้ติดตั้ง Tailwind ลงบน Terminal สืบค้นเมื่อ 20 เมษายน 2567
จาก : https://tailwindcss.com/ - การใช้งาน TailwindCSS สืบค้นเมื่อ 20 เมษายน 2567
จาก : https://tailwindcss.com/




