สารจากผู้เขียน
ในการที่เราจะออกแบบเว็บไซต์สักเว็บไซต์หนึ่ง จำเป็นต้องมีทักษะเกี่ยวกับ HTML และ CSS ซึ่ง CSS ก็เปรียบเสมือนหน้าตาและส่วนตกแต่งของเว็บ เพื่อดึงดูดผู้ใช้งานและเพิ่มสีสันให้กับเว็บไซต์ของเรา
สำหรับใครที่อยากจะอัพสกิลในเรื่องของ CSS รวมถึงมือใหม่ที่อยากจะพัฒนาเว็บไซต์ วันนี้ เราเลยจะมาแชร์ 4 เกม CSS สำหรับการเรียนรู้ทักษะ Front-End ได้อย่างมีประสิทธิภาพ บอกเลยว่า 4 เกมที่เราแนะนำมานั้น ใช้งานฟรี! และยังไม่พอ นอกจากจะใช้ฟรีแล้ว ยังได้ทั้งความรู้ในการใช้ CSS มากยิ่งขึ้น รวมถึงความสนุกในตัวเกมอีกด้วย จะมีเกมอะไรบ้างนั้น มาดูกันเลยย
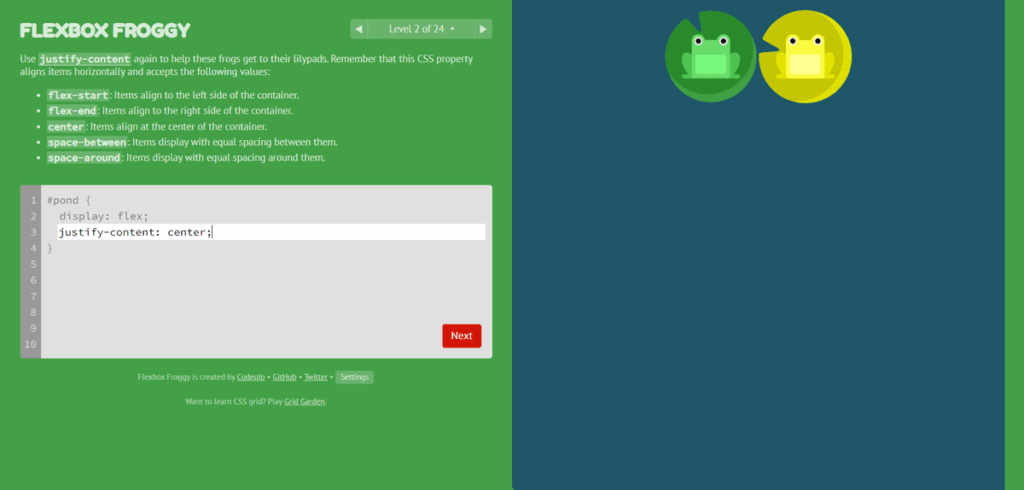
1. Flexbox Froggy

เป็นเกมที่สนุกและโต้ตอบได้ซึ่งจะสอนวิธีใช้ CSS Flexbox เกมนี้มีทั้งหมด 24 ด่าน เป้าหมายของเราก็คือ เขียน Code เพื่อย้ายกบไปที่แผ่นลิลลี่ แต่ละด่านจะมีความท้าทายที่แตกต่างกันออกไป เริ่มต้นด้วยพื้นฐานของ Flexbox และค่อยๆ ซับซ้อนมากขึ้น เป็นเกมที่นอกจากจะได้ความสนุกแล้ว ยังทำให้เราได้รู้จักการใช้ Flexbox เพิ่มขึ้นอีกด้วย
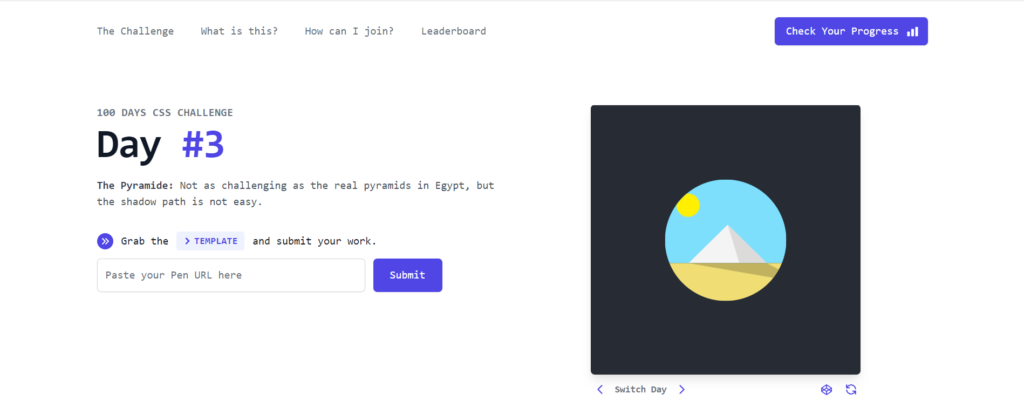
2. 100 Days CSS Challenge

ในเว็บนี้มีตัวอย่าง HTML และ CSS ที่แตกต่างกัน 100 รายการใน 100 วันติดต่อกัน ให้เราได้ฝึกฝนทักษะ ทั้งนี้เราจะได้รับการออกแบบพร้อมCSS 100 วัน พร้อมกับเทมเพลต Codepen เพื่อเขียนโค้ด เรียกได้คุ้มค่าสำหรับการฝึกฝนจริงๆ
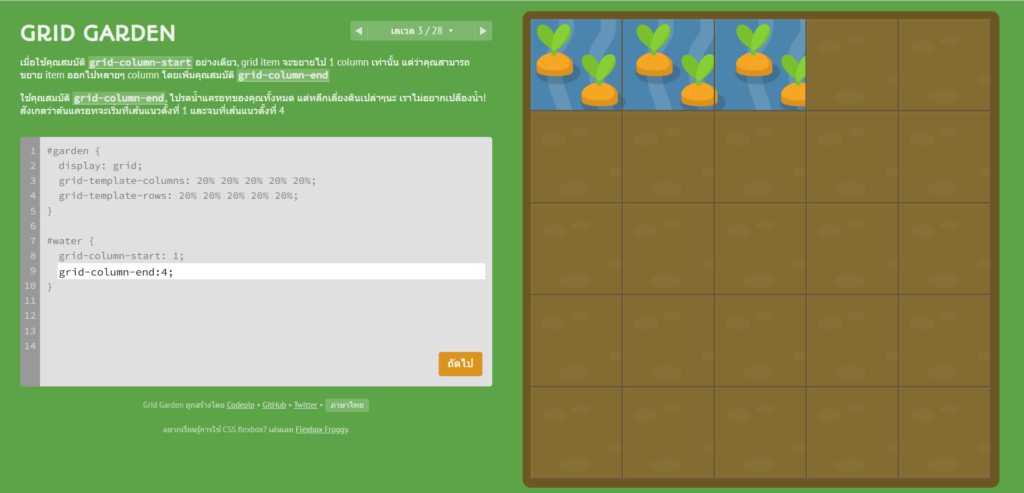
3. GRID GARDEN

เกมนี้จะสอนวิธีใช้ CSS Grid หน้าตา UI คล้าย เกม Flexbox Froggy เป้าหมายของเราก็คือ การรดน้ำแครอทในสวนของของเรา โดยใช้ CSS Grid เกมนี้มีทั้งหมด 28 ด่าน เป็นเกมที่ฝึกฝนสกิลได้ดีเลยค่ะ เพราะนอกเหนือเราจะได้เรียนรู้ในเรื่องของ CSS Grid เพิ่มขึ้นแล้ว เกมนี้มีการอธิบายเกี่ยวกับ Grid ได้ดีอีกด้วย
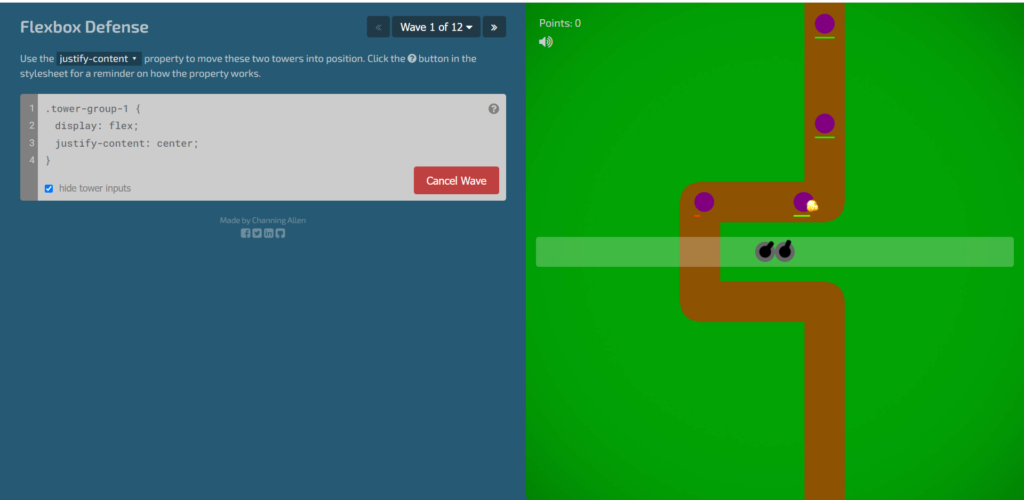
4. Flexbox defense

เกมนี้เราจะต้องป้องกันหอคอยเพื่อไม้ให้ศัตรูเข้ามาได้ เกมนี้มีทั้งหมด 12 ด่าน เราจะใช้ CSS justify-content เพื่อวาง Layout อย่างเหมาะสม เพื่อย้ายหอคอยเดี่ยวไปยังตำแหน่งที่มีประสิทธิภาพ
สรุป
นอกเหนือจากที่ได้ศึกษาภาษา CSS กันเบื้องต้นแล้ว ยังมีเกมดีๆที่สามารถช่วยพัฒนาทักษะ CSS ให้ได้เห็นภาพมากขึ้น รวมถึงโจทย์ตัวเอง และ Workshop ที่มีให้เราทำในไม่ซ้ำในแต่ละวันเลย
เป็นยังไงกันบ้างคะกับบทความนี้ อ่านมาถึงตรงนี้แล้ว นอกเหนือจากที่เราได้เรียนรู้พื้นฐานของ CSS ไปแล้ว ยังมีเกม ที่ได้ทั้งความรู้และรวมถึงความสนุกในเล่นอีกด้วย ทำให้เรานั้นได้มองเห็นภาพมากขึ้น เหมาะกับการอัพสกิลและสำหรับมือใหม่ที่อยากเรียน CSS เพิ่มเติม Blog นี้เป็นแค่ตัวอย่างในหลาย ๆ ตัวอย่าง ที่เพื่อให้ผู้อ่านนั้น ได้เห็นภาพมากยิ่งขึ้น สามารถตามดูในลิงก์ที่อยู่ด้านนี้ได้เลย




