เริ่มต้นก่อนใช้งาน
การใช้ CSS เพื่อสร้างเลย์เอาท์แบบการ์ด (Card Layout) สามารถทำได้โดยใช้คุณสมบัติต่าง ๆ ของ CSS เพื่อกำหนดรูปแบบการแสดงของการ์ดบนหน้าเว็บไซต์และเนื้อหาภายในได้ตามรูปแบบที่ดีไซน์ไว้ตามต้องการต่อไปนี้เราจะมาลองทำด้วยขั้นตอนการสร้างการ์ดในแบบง่าย ๆ ด้วย CSS กันค่ะ
พื้นฐานโครงสร้างแบบง่าย
ตัวอย่างของ HTML และ CSS
- สร้างโครงสร้าง HTML นั้นแต่ละการ์ดควรมีโครงสร้าง HTML พื้นฐาน เริ่มต้นด้วยการสร้างองค์ประกอบหลักของการ์ด
<div class="card">
<div class="card-header">หัวข้อการ์ด</div>
<div class="card-body">
<p>เนื้อหาของการ์ด</p>
</div>
</div>
2. ใช้ CSS เพื่อกำหนดรูปแบบการ์ด โดยใช้เลือกตัวเลือกของ CSS เพื่อปรับแต่งการ์ดตามที่ต้องการ
.card {
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
margin: 10px;
width: 300px;
}
.card-header {
background-color: #f0f0f0;
padding: 5px;
font-weight: bold;
}
.card-body {
padding: 10px;
}
ในตัวอย่างเรากำหนดแค่
.cardใช้เพื่อกำหนดขอบสีขนาด, ขอบและกว้างของการ์ด.card-headerใช้เพื่อกำหนดพื้นหลังสีและตัวหนาของข้อความหัวข้อ.card-bodyใช้เพื่อกำหนดเนื้อหาภายในการ์ด
เป็นเพียงโครงสร้างพื้นฐานเท่านนั้นจึงแสดงผลเพียงแค่ Card Layout ให้เห็น เราสามารถปรับแต่งให้เป็นตามที่ต้องการได้ด้วยการใช้ CSS เพิ่มคุณสมบัติและสไตล์ต่าง ๆ เพื่อออกแบบให้การ์ดดูดีตามความต้องการและการใช้งาน
ใช้ CSS สร้าง Card Layout ได้กี่รูปแบบ
การสร้าง Card Layout ด้วย CSS สามารถทำได้หลายวิธี โดยที่เราสามารถใช้ CSS Grid, Flexbox, Float หรือการใช้ CSS Frameworks ต่างๆ เพื่อกำหนดรูปแบบให้สวยงามตรงต่อความต้องการมากยิ่งขึ้น

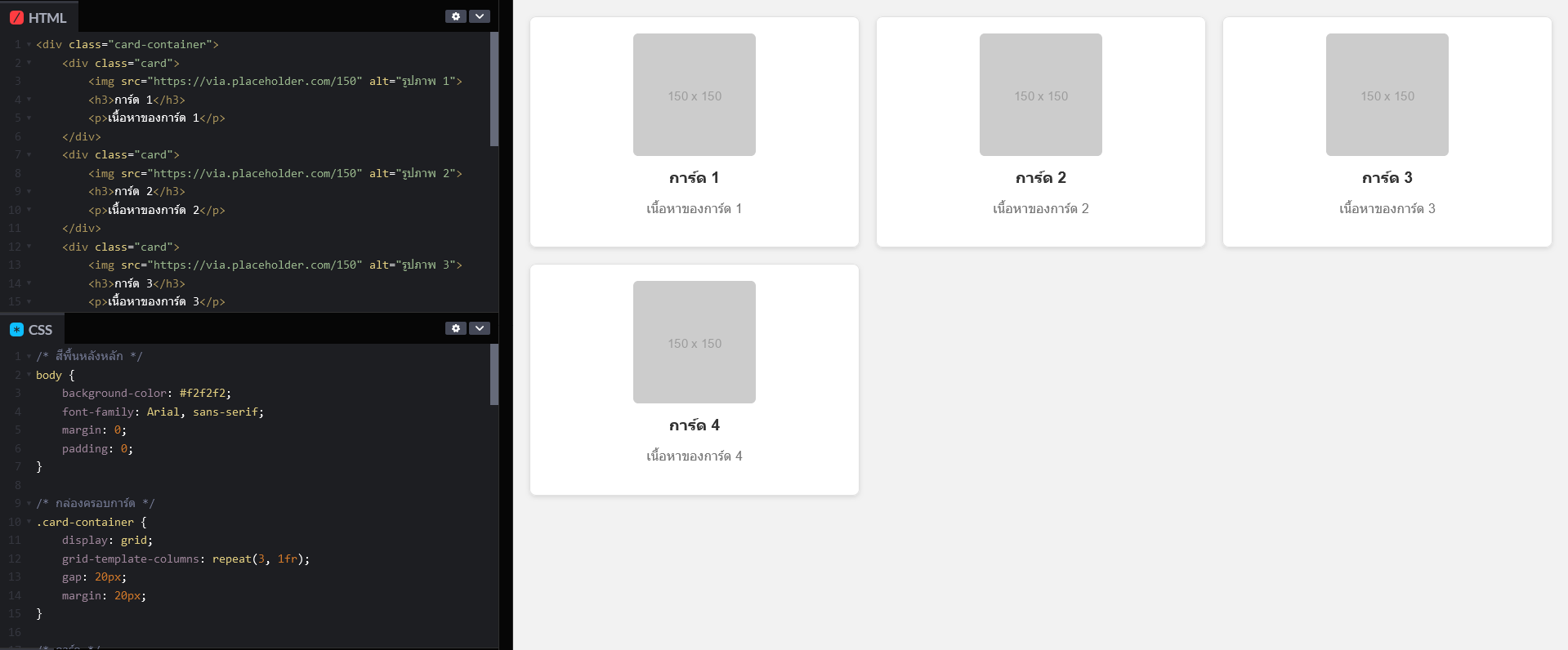
ในรูปตัวอย่าง มีการเพิ่ม .card-container เพื่อใช้ Grid ในการจัดการรูปแบบแถวและคอลัมน์
.card-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
margin: 20px;
}เพิ่ม .card img เพื่อใส่รูปภาพและขอบในกล่องการ์ด ปรับขนาดให้พอดีตามที่ต้องการ
.card img {
max-width: 100%;
height: auto;
border-radius: 6px;
}สรุป
ในตัวอย่างข้างต้น เราสามารถเพิ่มคลาสต่างๆ เพื่อจัดแต่งรูปแบบกำหนดขนาดและสีได้หลากหลายมากขึ้น ด้วยคุณสมบัติของ CSS ก็สามารถสร้าง Card Layout สวยๆ เพื่อนำไปใช้บนเว็บไซต์ของคุณ ไม่ยากเลยใช่ไหมคะ




