สารจากผู้เขียน
ในแต่ละวันที่เพื่อน ๆ เข้าดูเว็บไซต์ต่าง ๆ ก็จะต้องเจอสิ่งที่เรียกว่า Icon ที่ใช้สื่อความหมายส่วนต่าง ๆ ในเว็บไซต์ช่วยให้เราเข้าใจว่าใช้สื่อถึงอะไร เอาไว้ทำอะไร วันนี้ผมก็จะมาสอนการใช้ Font Awesome ในการแสดง Icon ถ้าพร้อมแล้วไปดูกันเลย

วิธีการเรียกใช้ Font Awesome
เรียกใช้จาก Content Delivery Network (CDN)
เป็นวิธีที่ง่ายที่สุดในการเรียกใช้ Font Awesome เพียงเรานำโค้ดด้านล่างนี้ใส่ที่ไฟล์ html ในแท็ก head
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"/>สามารถดูเพิ่มเติมที่นี่
เรียกใช้จาก NPM (Node Packages Module)
วิธีนี้จะนิยมใช้ตอนที่ทำ Project ที่ใช้ Javascript Library & Framework เช่น React, Vue
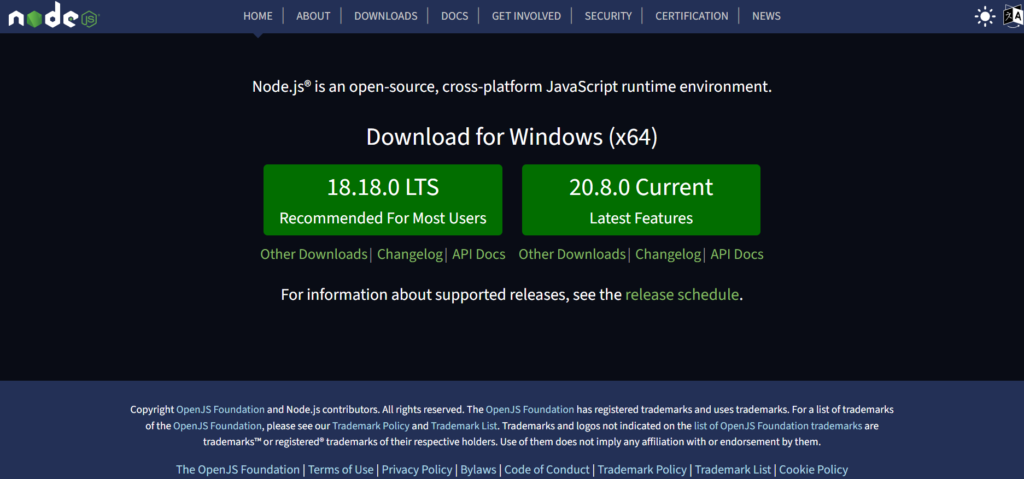
- โดยก่อนอื่นเราต้องติดตั้ง Node JS ลงในเครื่องคอมพิวเตอร์ของเราก่อนโดย click ที่ลิงก์นี้ nodejs.org

ซึ่งจะมีให้เลือกระหว่างเวอร์ชั่นที่แนะนำ กับเวอร์ชั่นล่าสุด
- หลังจากนั้นให้เราเปิด cmd, powershell หรือ Terminal แล้ว Change Directory (cd) ไปที่ Folder ที่เราใช้ทำ project จากนั้นเริ่มติดตั้ง packages ของ Font Awesome
cd "path/projectFolder"
npm i @fortawesome/fontawesome-free
<!-- การเรียกใช้ใน html -->
<link rel="stylesheet" href="./node_modules/@fortawesome/fontawesome-free/css/all.min.css" />// การเรียกใช้ใน Javascript library & framework (React, Vue ฯลฯ)
import "@fortawesome/fontawesome-free/css/all.min.css";ได้เวลาเลือก Icon แล้ว!!
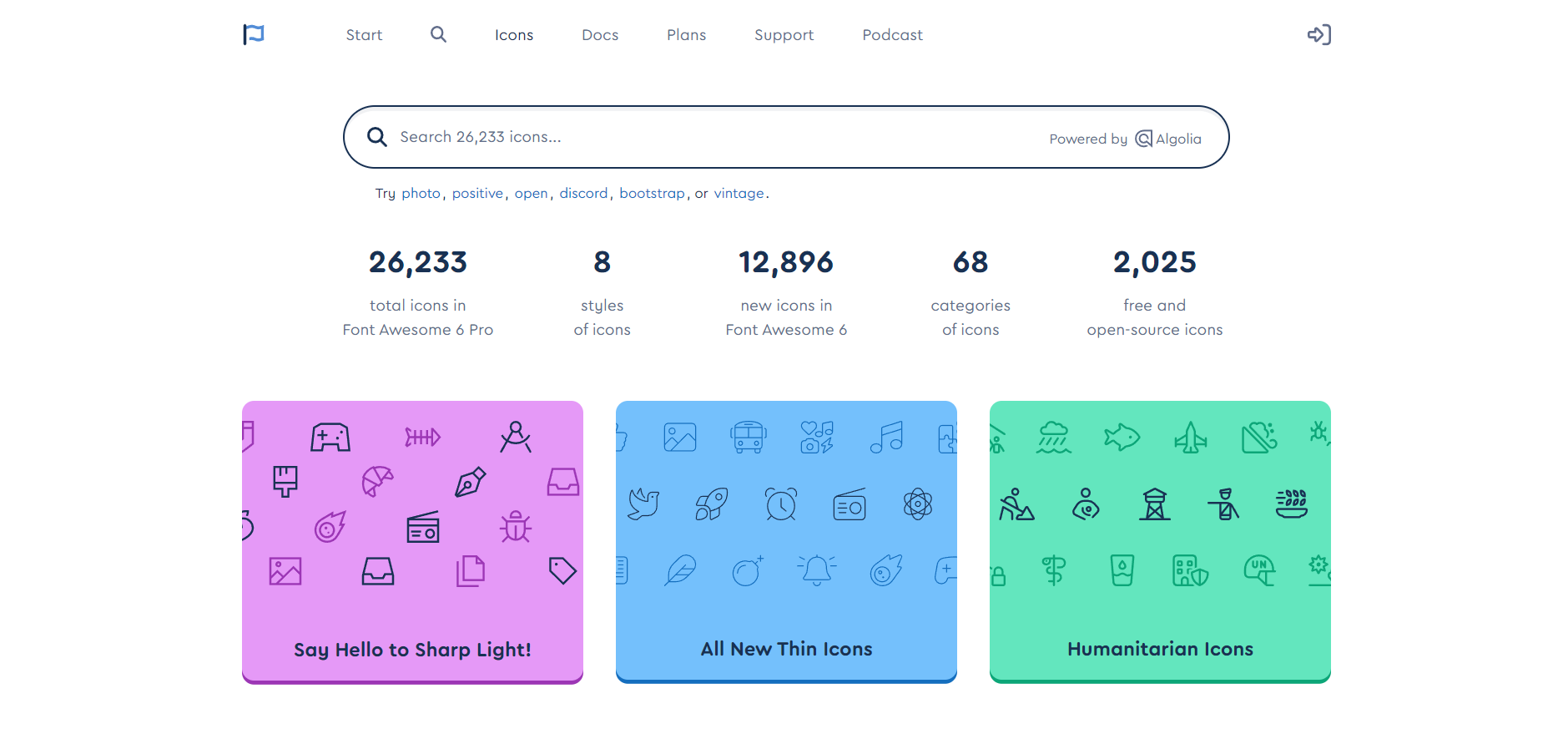
1. เพื่อน ๆ สามารถค้นหา iconsได้ที่ https://fontawesome.com/icons

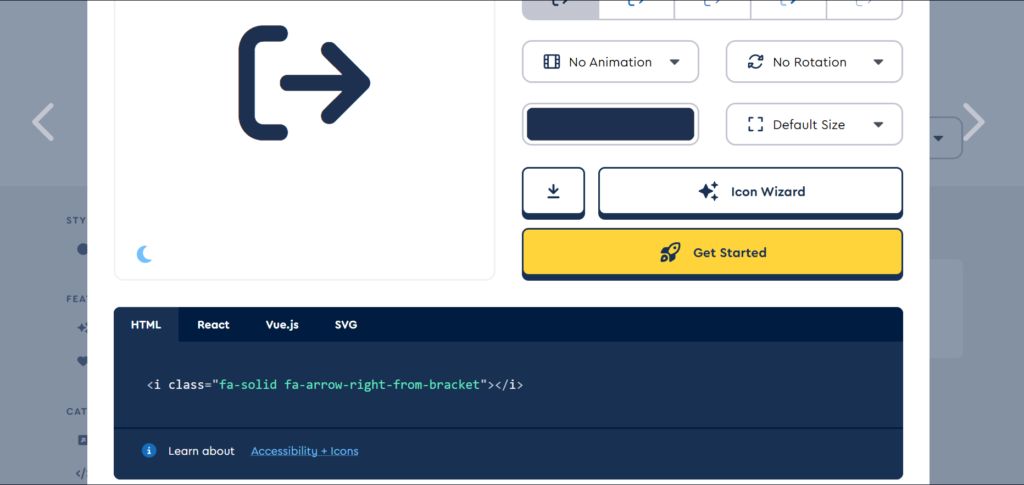
2. ให้เรา click ที่ icon แล้วจะโผล่หน้านี้มาให้เรา copy code ด้านล่างในภาพไปวางในส่วนที่ต้องการของเว็บเราโดยจะมีให้เลือก

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Icon</title>
<style>
body{
background-color: azure;
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"/>
</head>
<body>
<!-- ตัวอย่างการใช้ใน html -->
<h1><i class="fa fa-brands fa-sketch"></i> Diamond</h1>
<h1><i class="fa-solid fa-right-to-bracket"></i> Right to bracket</h1>
<h1><i class="fa-solid fa-headphones"></i> Headphone</h1>
</body>
</html>//ตัวอย่างการใช้ใน React
import "@fortawesome/fontawesome-free/css/all.min.css";
function App(){
return (
<h1><i className="fa fa-brands fa-sketch"></i> Diamond</h1>
<h1><i className="fa-solid fa-right-to-bracket"></i> Right to bracket</h1>
<h1><i className="fa-solid fa-headphones"></i> Headphone</h1>
);
}
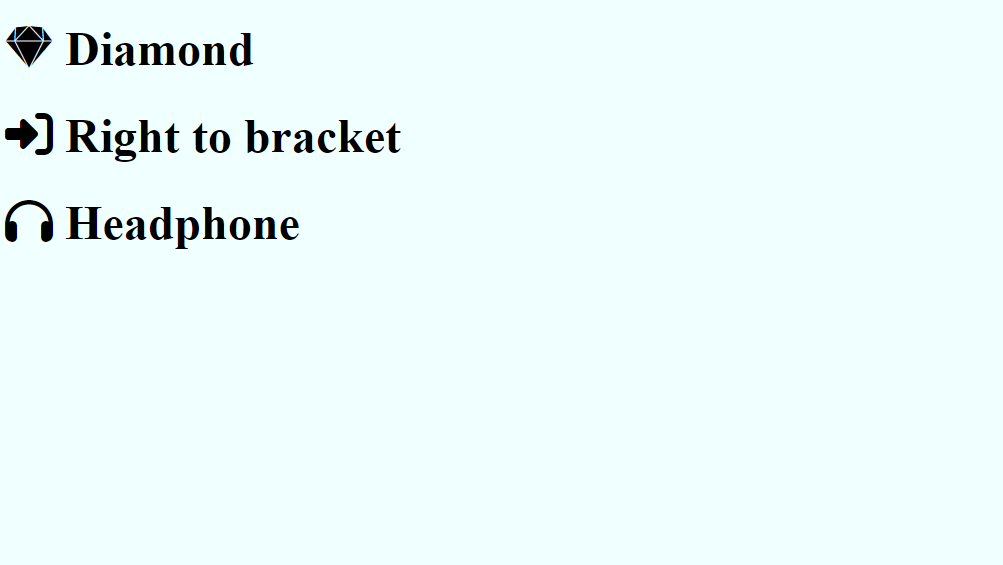
ตัวอย่างการแสดงผล
สรุป
ก็จบไปแล้วนะครับกับการใช้งาน Font Awesome ในการแสดง Icon เพียงเท่านี้เพื่อน ๆ ก็สามารถเรียกใช้ icon จาก Font Awesome มาใช้ในหน้าเว็บเราได้แล้ว หลังจากนั้นขึ้นอยู่กับเว่าจะจัดให้ icon นั้นอยู่ส่วนไหนของหน้าเว็บแล้ว หวังว่าบทความนี้จะเป็นประโยชน์กับทุกคนครับ
อ้างอิง
- Font Awesome Icon และวิธีการเรียกใช้, สืบค้นเมื่อ 8 ตุลาคม 2566
จาก: https://fontawesome.com/icons - CDN Font Awesome สืบค้นเมื่อ 8 ตุลาคม 2566
จาก: https://cdnjs.com/libraries/font-awesome - การติดตั้ง Node.js, สืบค้นเมื่อ 9 ตุลาคม 2566
จาก: https://nodejs.org/ - การติดตั้ง Font Awesome packages สืบค้นเมื่อ 9 ตุลาคม 2566
จาก: https://fontawesome.com/docs/web/setup/packages





