สรุปสั้น ๆ ก่อนเริ่มอ่าน
สำหรับการเขียนโครงสร้าง HTML ให้มีความถูกต้องเป็นเรื่องที่ดีแล้วนั้น การเขียน HTML ให้อยู่ใน TAG ที่ชัดเจนจะทำให้การทำงานของเรานั้นมีความชัดเจน รวดเร็ว เมื่อเรากลับมาดูใหม่อีกรอบจะได้รู้ว่าโค้ด ส่วนนี้เป็นส่วนตรงไหนของเว็บไซต์ของเรา ถ้าอยากรู้ว่าต้องเขียนอย่างไรจึงจะถูกต้องตามหลัก Semantic HTML แล้วนั้นเมื่อพร้อมแล้วไปดูกันได้เลย !!
Semantic Markup คืออะไร?
พูดอย่างง่าย ๆ ก็คือ การที่เราใช้ HTML tags ที่มีความหมายตรงตัวชัดเจนตามกับในส่วนที่เราจะต้องการพัฒนาขึ้นมาซึ่งจะช่วยให้เว็บไซต์ของเรามีความหมายที่ชัดเจน ทั้งยังช่วยสำหรับเครื่องมือค้นหา (Search Engines) และผู้พัฒนา (Developers) ให้นำไปพัฒนาต่อได้ง่าย
แล้วเราจะรู้ได้อย่างไรว่าเราเขียนถูกต้องตามหลัก Semantic Markup หรือไม่ลองดูตัวอย่างโค้ดจากข้างล่างนี้
ถ้าหากเราไม่ได้ใช้ Semantic Markup จะมีรูปแบบประมาณนี้
<div class = "nav">...</div>
<div class = "header">...</div>
<div class = "section">...</section>
<div class = "footer">...</div>ใช้ Semantic Markup
<nav>...</nav>
<header>...</header>
<section>...</section>
<footer>...</footer>จะเห็นได้ว่าเมื่อเราใช้ Tag ที่มีความหมายตรงตัวเลยจะทำให้เราเมื่ออ่านแล้วเข้าใจได้เลยว่าตรงส่วนนี้คือ nav, header section, footer ช่วยให้ประหยัดเวลาในการค้นหาและยังช่วยให้คนอื่นสามารถเข้าใจในตัวโค้ดของเราได้ง่ายขึ้นด้วยจึงมีประโยชน์เมื่อเวลาที่เราจะต้องไปทำงานร่วมกับคนอื่นที่เป็นทีม ทุกคนก็จะเข้าใจตรงกันว่าโค้ดตรงส่วนนี้คืออะไร
โดยเราก็ได้ทำการรวม Semantic ที่ใช้บ่อย ๆ ใน HTML มาไว้แล้วโดยสามารถดูตามด้านล่างนี้ได้เลย👇
- <header> : ส่วนหัวของเว็บ
- <nav> : เมนูนำทาง
- <main> : เนื้อหาหลักของเว็บ
- <article> : ส่วนที่มีเนื้อหาอิสระและสามารถนำไปใช้ในบริบทอื่นได้
- <section> : ส่วนหรือหัวข้อย่อยของเว็บ
- <footer> : ส่วนท้ายของเว็บหรือส่วนของเนื้อหา
- <aside> : เนื้อหาที่ไม่ได้เกี่ยวข้องโดยตรงกับเนื้อหาหลัก แต่ยังคงมีความสัมพันธ์ (ส่วนใหญ่จะอยู่ที่ด้านซ้ายหรือขวาของตัวเว็บ)
- <figure> และ <figcaption> : สำหรับรูปภาพและคำอธิบายรูปภาพ
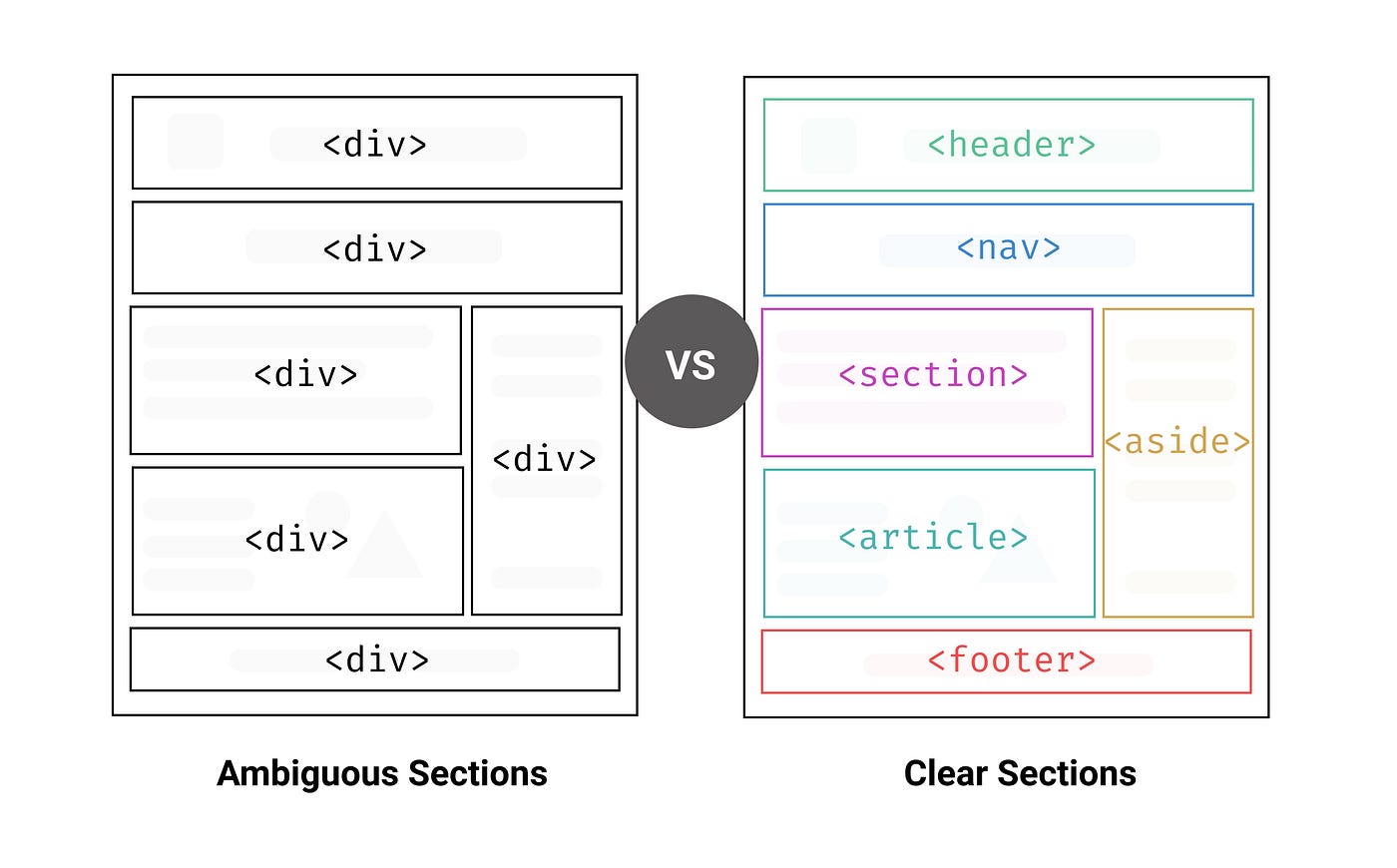
เพื่อให้เห็นภาพเราขอใช้ภาพเป็นส่วนประกอบเพื่อให้เห็นภาพครับ

แหล่งที่มา: User Benefits of Semantic HTML on Quora
นี่ก็คือการเปรียบเทียบกันเมื่อมาอยู่ในภาพรวมก็จะได้เห็นว่าแต่ละส่วนก็จะถูกแบ่งตาม Semantic Markup ที่กล่าวไว้ในข้างต้น ทำให้สามารถเข้าใจได้อย่างชัดเจน ฉะนั้นจึงเห็นได้ว่าการเขียนให้ถูกต้องตามหลักนั้นมีประโยชน์เป็นอย่างมาก
นอกจากนี้แล้วสามารถเข้าไปดู Semantic Markup เพิ่มเติมทั้งหมดได้ที่ลิ้งค์ด้านล่างนี่เลย 👇
(w3schools.com)https://www.w3schools.com/html/html5_semantic_elements.asp
สรุป
จากข้างต้นที่กล่าวมาทั้งหมดหากจะให้สรุปก็คือการใช้ Semantic Markup นั้นมีความสำคัญทั้งยังช่วยในเรื่องของการ Search Engine เพื่อช่วยให้สามารถค้นหาเว็บของเราได้ง่ายขึ้น และยังช่วยให้โค้ดดูแบ่งเป็นส่วน ๆ ได้อย่างชัดเจน ทั้งยังสามารถนำไปพัฒนาต่อได้ง่าย ถ้าหากตัวโค้ดของเรามีการจัดเรียงที่ดี หวังว่าบทความจะเป็นประโยชน์ไม่มากก็น้อย ขอบคุณที่อ่านจนจบนะครับ 😊




