สรุปสั้น ๆ
VS Code (Visual Studio Code) เป็น Text Editor หรือ IDE ที่มีความนิยมมากที่สุดในการนำมาใช้เขียนโปรแกรมและยังเป็นเครื่องมือที่ฟรี เป็น Open Source ที่ออกแบบมาให้ใช้งานได้ทั้งบน Windows, Linux และ MacOS
![]()
 เขียนโดย
เขียนโดย
Sirasit Boonklang (Aeff)
Tech and Coding Consultant
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 12 พฤษภาคม 2566
การมีส่วนร่วมในการพัฒนา Visual Studio Code
การมีส่วนร่วมกับ Visual Studio Code จริง ๆ แล้วมีหลายวิธีเลยไม่ว่าจะเป็น
- logging bugs: หาบัคและรายงานบัคต่าง ๆ ไม่ว่าจะเป็นบัคจุดเล็ก ๆ ก็สามารถรายงานหรือช่วยแก้ได้เช่น การพิมพ์ผิด ไปจนถึงบัคจุดเบิ้ม ๆ อย่างเช่น บางระบบบางฟีเจอร์ใช้งานไม่ได้ ข้อมูลบางส่วนหายไป
- submitting pull request: Pull requests (PRs)เป็นวิธีการเสนอให้มีการเปลี่ยนแปลงต่าง ๆ อย่างเช่น ฟีเจอร์ที่ควรเพิ่มเติม หรือ ส่วนที่ต้องแก้ไขไปยังโค้ดของ Visual Studio Code โดยเมื่อเราส่ง PR ไปจะมีคนดูแลโปรเจกต์คอยรีวิวและรวมส่วนที่เราแก้ไขและส่ง PR เข้าไปเมื่อเห็นว่าส่วนที่เราแก้ไขถูกต้องและเหมาะสมกับการเปลี่ยนแปลงแล้วนั่นเอง โดยหากต้องการส่ง PR เราจะต้อง folk repo สร้าง branch ใหม่ก่อนแก้ไขด้วยนะ
- reporting issues ส่วนนี้เป็นกระบวนการปรับปรุง แก้ไขปัญหาที่อาจเกิดขึ้น ไม่ว่าจะเป็นบัคต่าง ๆ ฟีเจอร์ใหม่ ๆ หรือคำแนะนำในการปรับปรุง Visual Studio Code ต่าง ๆ โดยตอนที่เรา report issue จะต้องบอกรายละเอียดที่เกี่ยวกับปัญหาให้ชัดเจนด้วยนะ
ถ้าเป็นมือใหม่อยากช่วยแก้บัคทำยังไงได้บ้าง?
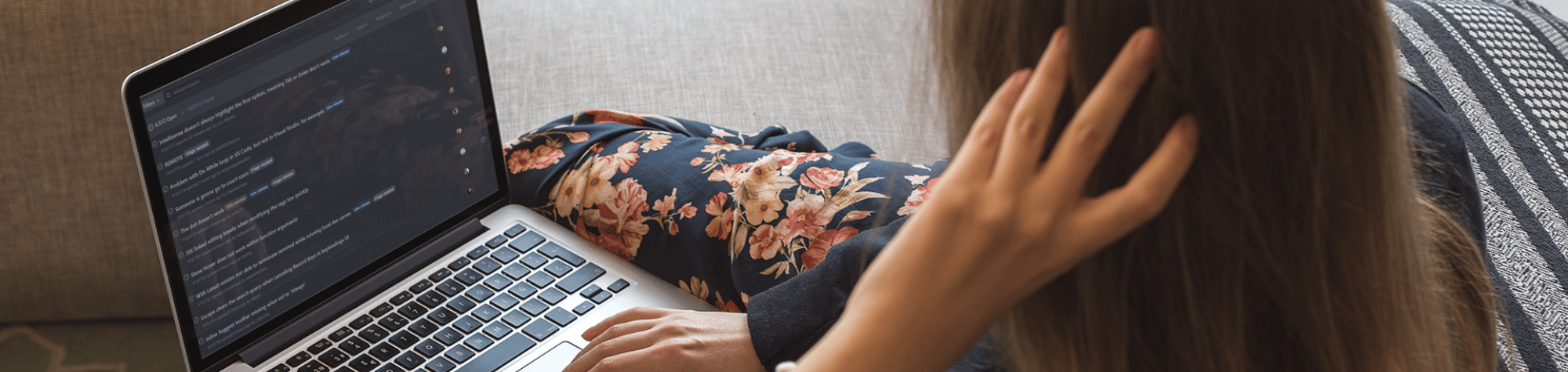
สำหรับแนวทางในการหาว่าเราจะช่วยแก้อะไรได้บ้างแนะนำให้มาดูที่ Issue ของ VS Code ว่ามีหัวข้อไหนบ้างที่เราจะมีความรู้และมีแนวทางในการแก้ไข การแก้ไขในที่นี่ สามารถทำได้ตั้งแต่เข้าไปตอบ แนะนำแนวทางการแก้ไขในแต่ละ Issue ไปจนถึงแก้บัคที่เกิดขึ้นใน Issue นั้น ๆ ได้เลย

สามารถเข้าดู Issue ทั้งหมดได้ที่ Issues · microsoft/vscode (github.com) โดยหลาย Issue จะมี Label ที่ช่วยให้เห็นว่าแต่ละ Issue จัดอยู่ในหมวดหมู่ไหน ทำให้เราสามารถค้นหา ทำความเข้าใจ และแก้ไขปัญหาได้ง่ายขึ้น
โดย Issue ที่สำคัญสำหรับการมาร่วม Contribute ในครั้งนี้ทางผู้ดูแล VS Code ได้แนะนำ label ไว้ 2 ตัวคือ
- help wanted เป็น label ที่บอกว่า issue นี้เป็น issue ที่เหมาะจะส่ง PR มานะ
- good first issue เป็น label สำหรับมือใหม่ที่หัด contribute open source
โดยเราสามารถกดเพื่อเลือกดู label อื่นได้จากปุ่ม label ตามภาพด้านล่างนะครับ

วิธีเอาโปรเจกต์ Visual Studio Code – Open Source (“Code – OSS”) มาลองแก้ไข
โดยให้เราไปที่ repo ของ (“Code- OSS”) https://github.com/microsoft/vscode เจ้าตัว Code – OSS คือที่ที่ (Microsoft) พัฒนา Visual Studio Code ร่วมกับ Community เราสามารถช่วยกันแก้ไขโค้ดและปัญหาต่างๆ และจะมีการอัปเดตแผนการปรับปรุงต่าง ๆ ใน repo นี้ด้วย

ต่อมาหากเราต้องการ Clone โปรเจกต์ Code – OSS มาลองแก้ไข ในเครื่องของเราจะต้องโปรแกรมเหล่านี้ก่อน
- Git
- Node.JS, x64, version >=16.17.x and <17
- Yarn 1, version >=1.10.1 and <2, สามารถดูแนวทางการติดตั้งได้ที่ลิงก์นี้ Installation | Yarn (yarnpkg.com)
- Python (จำเป็นสำหรับการใช้งาน node-gyp) โดย node-gyp เป็นเครื่องมือ CLI สำหรับเขียน Node.js สำหรับ compile และ ติดตั้ง native add-ons เป็นเหมือน gcc แต่เฉพาะสำหรับ node
- C/C++ compiler tool chain
เมื่อเรามีเครื่องมือพร้อมแล้วก็ทำการ Fork โปรเจกต์ได้ที่ microsoft/vscode: Visual Studio Code (github.com)

เมื่อ repo ของโปรเจกต์มาอยู่ที่เราแล้วก็สามารถดาวน์โหลดหรือโคลนลงมาได้เลย

หลังจากติดตั้งและ Build ตัว Dependency โดยใช้ Yarn
cd vscode
yarnVS Code for the Web
Extension และ UI ทำงานในเบราว์เซอร์

macOS and Linux
./scripts/code-web.sh
Windows
.\scripts\code-web.batการรันโปรแกรม
ในการรันโปรแกรมรูปแบบ Desktop Application โดยโปรแกรมจะรันบน Electron.JS

macOS and Linux
./scripts/code.sh
./scripts/code-cli.sh # for running CLI commands (eg --version)Windows
.\scripts\code.bat
.\scripts\code-cli.batCode Server Web
UI จะใช้ใน Browser ส่วน extension จะรันใน code server (NodeJS)

macOS and Linux
./scripts/code-server.sh --launch
Windows
.\scripts\code-server.bat --launch
Code Server Web
UI จะใช้ใน Browser ส่วน extension จะรันใน code server (NodeJS)

macOS and Linux
./scripts/code-server.sh --launch
Windows
.\scripts\code-server.bat --launch
การแก้ Bug
เนื่องจาก VS Code มีหลายสถาปัตยกรรมในการประมวลผล และโค้ดของเราจะถูกรันในแพลตฟอร์มต่าง ๆ ในส่วนของการ render โค้ดส่วนที่เป็น UI เราสามารถทำการ Debug โดยใช้ VS Code หรือ จะเป็น Chrome Developer Tools ก็ได้
- หากใช้เป็น VS Code
- ให้ทำการเปิดโฟลเดอร์ vscode แล้วเลือก VS Code จากเมนู dropdown ในส่วน Debug และ กด F5

หลังจากนั้นตัวโปรแกรม Code – OSS Dev ก็จะเปิดขึ้นมาเราสามารถลองแก้ไขโค้ดส่วนต่าง ๆ โดยหากใครยังเริ่มไม่ถูกให้ลองกด Ctrl +Shift + P แล้วเลือกที่ไฟล์ gettingStarted.ts

แล้วลองค้นหาโดยกด Ctrl + F ค้นหาคำว่า “Editing evolved” แล้วลองทำการแก้ไข ส่วนการดูส่วนที่เปลี่ยนแปลงต่าง ๆ เราจะต้องทำการปิดและเปิดใหม่ หรือ Reload โดยใช้ Ctrl + R ด้วย

- อีกวิธีคือการใช้ผ่าน Chrome Developer Tools โดยวิธีการใช้เราสามารถเปิด Chrome Developer Tools ใน Code – OSS Dev โดยการไปที่ Help แล้วเลือก Toggle Developer Tools

- โดย Chrome Developer Tools คือ ชุดเครื่องมือสำหรับการ Debug และ แก้ไขโปรไฟล์ที่สร้างขึ้นมาใน Visual Studio Code

เราสามารถใช้สกิลการ Inspect หรือ คล้าย ๆ กับการกด F12 ในการทดลองแก้หน้าเว็บได้เลยยย
Automated Testing
การรัน unit test เราสามารถทำได้โดยการรันคำสั่งนี้ใน Terminal จากโฟลเดอร์ vscode (scripts\test บน Windows)

macOS and Linux
./scripts/test.bat
Windows
./scripts/test.shTranslations
นอกจากสายเขียนโค้ดแล้วเรายังสามารถช่วยแปลผ่าน Issue ต่าง ๆ ใน GitHub repo นี้ได้อีกด้วย
https://github.com/Microsoft/vscode-loc/issues

สุดท้าย !!! หากใครอยากลองแก้แล้วแต่ไม่รู้ว่าส่วนไหนเรียกว่าอะไรสามารถอ่าน User Guide เพิ่มเติมได้ที่ https://code.visualstudio.com/docs/editor/codebasics
ระบบฝึกทักษะ การเขียนโปรแกรม
ที่พร้อมตรวจผลงานคุณ 24 ชั่วโมง
- โจทย์ปัญหากว่า 200 ข้อ ที่รอท้าทายคุณอยู่
- รองรับ 9 ภาษาโปรแกรมหลัก ไม่ว่าจะ Java, Python, C ก็เขียนได้
- ใช้งานได้ฟรี ! ครบ 20 ข้อขึ้นไป รับ Certificate ไปเลย !!