สรุปสั้น ๆ
ถ้าหากว่าคุณเป็นเดฟที่ต้องใช้งาน Node.js เป็นประจำ ไม่ว่าจะเป็นสายทำเว็บ เขียน API หรืออะไรก็ตาม ถ้าได้อยู่กับโปรเจกต์นั้นนานพอละก็ เชื่อว่าจะต้องมี Depecdency ที่ออกเวอร์ชันใหม่มาให้เราอัปเดตกันบ้างแน่ ๆ วันนี้จะพาไปดูวิธีการอัปเดตแบบง่าย ๆ กันครับ

 เขียนโดย
เขียนโดย
Sutthinai Boonyingyongchai
MidLevel Software Developer
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 21 มีนาคม 2566
Dependency คืออะไร ทำไมต้องอัปเดต ?
Node.js Dependency ก็คือ Module หรือ Library ที่เราใช้ในโปรเจกต์ โดยเป็นสิ่งที่มีนักพัฒนาคนอื่น ๆ เขียนเอาไว้แล้วเราก็ไปดาวน์โหลดมาติดตั้งนั่นเองการอัปเดต Dependency เป็นเรื่องสำคัญ
เพราะจะช่วยให้โปรเจกต์ของเรามีความปลอดภัย แก้ไข Bug ไปจนถึงเพิ่มฟีเจอร์ใหม่ ๆ เข้ามา ข้อดีเยอะขนาดนี้แต่หลาย ๆ คนก็ไม่ได้ให้ความสำคัญ เพราะว่าถึงไม่อัปเดต โค้ดก็ยังทำงานได้เหมือนเดิมหรืออาจจะแค่ขี้เกียจเพราะมันยุ่งยากเสียเวลาถ้าคุณได้เข้ามาอ่านบทความนี้ก็ขอบอกว่ามันอัปเดตได้ง่ายมาก ๆ ลองไปดูวิธีการอัปเดตได้เลย
อัปเดตด้วย npm
สำหรับโปรเจกต์ที่สร้างมานานแล้วจนมี Dependency เยอะมาก ๆ การจะมาไล่เช็คไล่อัปเดตทีละตัวน่าจะไม่สนุกเท่าไหร่ แต่ไม่ต้องกังวลไป npm เค้ามีคำสั่งที่ใช้สำหรับจัดการงานนี้มาเตรียมไว้อยู่แล้ว โดยจะมี 2 คำสั่งที่เกี่ยวข้องคือ “npm outdated” กับ “npm update”
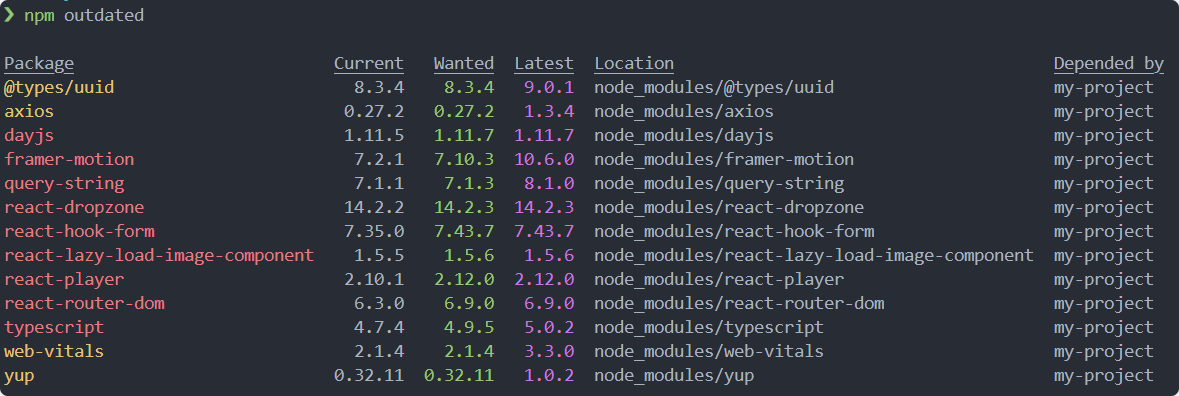
npm outdated
ใช้สำหรับแสดงรายการ Package ทั้งหมดในโปรเจกต์ของเราที่มีเวอร์ชันใหม่กว่าพร้อมให้ติดตั้ง
จากผลลัพธ์ด้านบน
- Package – จะเป็นรายการ Package ที่มีเวอร์ชันใหม่กว่า
- Current – เวอร์ชันที่ใช้อยู่ปัจจุบัน
- Wanted – เวอร์ชันที่แนะนำให้อัปเดต
- Latest – เวอร์ชันใหม่สุดเท่าที่มี
ซึ่งถ้าเราดูที่ชื่อของแต่ละ Package จะเห็นว่ามีอยู่ด้วยกันสองสี คือ
- สีแดง – ควรอัปเดตทันที เป็น Package ที่มีเวอร์ชันใหม่กว่าใน SemVer ที่มี MAJOR เดียวกัน แต่ MINOR หรือ PATCH ไม่เท่ากับ หรือก็คือ Current ไม่เท่า กับ Wanted เช่น dayjs จะเห็นว่า Current = 1.11.5 ส่วน Wanted = 1.11.7
- สีเหลือง – มีเวอร์ชันใหม่กว่า แต่ว่า MAJOR เป็นคนละเลขกัน หรือก็คือ Current เท่ากับ Wanted แต่ไม่เท่ากับ Latest เช่น axios ที่มี Currect กับ Wanted เป็น 0.27.2 แต่ว่ามี Latest เป็น 1.3.4
Package เหล่านี้เราสามารถอัปเดตได้ผ่านคำสั่ง
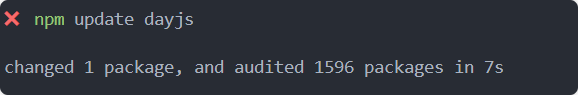
npm update <Package Name>โดยจะใช้ได้กับ Package ที่แสดงเป็น สีแดง เท่านั้น ถ้าลองอัปเดตจากตัวอย่างก่อนหน้าก็คือ dayjs จะได้ผลลัพธ์แบบภาพต่อไปนี้ที่บอกเราว่า “chaged 1 package” ก็คือ dayjs ที่เราสั่งอัปเดตไปนั่นเอง
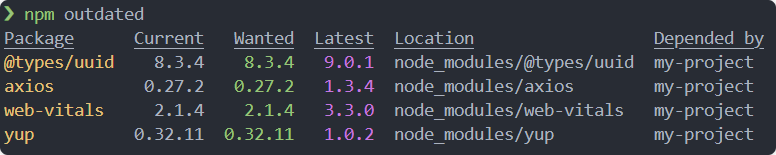
แต่ถ้าเราอยากอัปเดตทั้งหมดทีเดียวก็ทำได้เหมือนกันโดยการรัน npm update เฉย ๆ แบบไม่ต้องระบุชื่อ Package ก็จะเห็นผลลัพธ์ว่าแพ็คเกจที่เคยแสดงเป็น สีแดง ที่เหลืออยู่ถูกอัปเดตไปจนหมดแล้ว เหลือเพียงแค่ สีเหลือง ที่ Major เวอร์ชันไม่เท่ากันนั่นเอง
มาถึงตรงนี้มีใครสงสัยมั้ยว่า SemVer MAJOR MINOR PATCH ที่พูดถึงพวกนี้มันคืออะไร งั้นแวะมาเสริมความเข้าใจกันนิดนึง
Semantic Versioning Specification (SemVer)
ตามหัวข้อก็คือ SemVer เป็นชื่อย่อ ๆ ของ Semantic Versioning Specification คิดง่าย ๆ ก็คือเป็นรูปแบบการกำหนดเวอร์ชันของซอฟต์แวร์ที่นิยมใช้กันอย่างแพร่หลาย อย่างเช่นใน npm ผู้พัฒนาส่วนใหญ่ที่อัปโหลด Package ขึ้นไปก็ใช้การนับเวอร์ชันแบบ SemVer ซึ่งถึงแม้จะไม่ใช่ข้อบังคับ แต่ว่าหลาย ๆ ผู้พัฒนาก็เลือกที่จะใช้กัน เพราะว่าเห็นปุ๊บทุกคนก็เข้าใจปั๊บได้ทันทีว่าแต่ละเวอร์ชันนั้นคืออะไร
SemVer จะประกอบไปด้วย 3 ส่วน ได้แก่
- MAJOR – เวอร์ชันใหญ่ที่สุด ที่ส่วนมากถ้าหากต่างกันก็อาจจะมีการเปลี่ยนแปลงเยอะ และมักจะมีคำสั่งบางอย่างในเวอร์ชันก่อนหน้าหายไปหรือทำงานต่างไปจากเดิม การอัปเดตข้าม MAJOR จึงเหมือนเป็นการอัปเกรดซะมากกว่า ที่ต้องทำด้วยความระมัดระวังว่าคำสั่งเก่า ๆ ที่เคยเรียกใช้ ยังทำงานได้เหมือนเดิมรึเปล่า
- MINOR – เวอร์ชันที่มักจะใช้ในการเพิ่มฟีเจอร์ใหม่ ๆ เข้ามา โดยที่ยังคงใช้งานฟีเจอร์จากเวอร์ชันก่อน ๆ ที่อยู่ภายใต้ MAJOR เดียวกันได้ครบถ้วน
- PATCH – เวอร์ชันสำหรับการแก้ไข Bug จากเวอร์ชันก่อนหน้า
ทั้งสามส่วนจะเขียนอยู่ในรูปแบบของ MAJOR.MINOR.PATCH เช่น axios เวอร์ชัน 1.3.4 จะมีความหมายว่า เป็นเวอร์ชันใหญ่ที่ 1 อัปเดตฟีเจอร์เพิ่มเติมจนเวอร์ชัน 3 แล้วก็แก้ Bug มาจนถึงเลข 4 นั่นเอง หวังว่าจะช่วยให้เข้าใจเวลาอ่านเลขเวอร์ชันกันมากขึ้นแล้ว ทีนี้เรากลับไปที่การอัปเดตกันต่อ
อัปเดตด้วย npm-check-updates
ถึงตรงนี้อาจจะสงสัยว่าในเมื่อเราอัปเดตด้วย npm update ได้แล้ว ทำไมเราต้องใช้
npm-check-updates ด้วยล่ะ ?
ถ้าดูดี ๆ จะเห็นว่าการใช้ npm update นั้นทำได้เฉพาะการอัปเดตเวอร์ชันในระดับ MINOR กับ PATCH เท่านั้น ไม่สามารถใช้ในการข้าม MAJOR ได้ ซึ่งจริง ๆ ก็ไม่ใช่ Bug หรือข้อจำกัดที่ซับซ้อนอะไร เพียงแค่การเปลี่ยน MAJOR เวอร์ชันนั้นนับเป็นการอัปเกรด ที่อาจจะทำให้คำสั่งที่เรียกใช้ก่อนหน้าพังได้หรือก็คือมี “breaking change” นั่นเอง
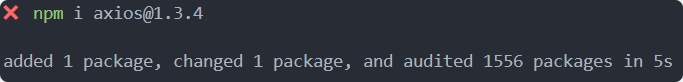
ทีนี้ถ้าเราจะอัปเกรด MAJOR เวอร์ชัน เราจะทำได้มั้ยถ้าใช้แค่ npm เฉย ๆ คำตอบก็คือได้แน่นอน แต่ว่าใช้ npm update ไม่ได้แล้ว ต้องเปลี่ยนเป็นการติดตั้งเวอร์ชันที่ต้องการลงไปแทน อย่างเช่นการอัปเกรดจาก axios เวอร์ชัน 0.27.2 เป็น 1.3.4 เราต้องใช้คำสั่ง
npm install axios@1.3.4axios 1.3.4 ก็จะถูกติดตั้งลงไปแทนที่ 0.27.2 แล้วนั่นเอง
แต่อย่างที่เห็นว่าการจะอัปเกรดข้าม MAJOR นั้นเราต้องไล่รายชื่อทุก ๆ Package ที่ต้องการ แล้วระบุเวอร์ชันลงไป ถึงแม้ว่าอาจจะใช้ @latest ได้แต่ก็ต้องใส่ให้ครบทุกชื่ออยู่ดี จึงเป็นที่มาของ npm-check-updates ที่จะมาช่วยทำงานนี้ให้เรา
npm-check-updates คืออะไร ?
ตามที่ระบุเอาไว้ในหน้าเว็บของ npm-check-updates ก็คือเป็นเครื่องมือที่เอาไว้ใช้สำหรับอัปเกรด Dependency ทั้งหมดใน package.json ให้ไปเป็นเวอร์ชัน Latest โดยไม่ต้องสนใจข้อจำกัดใด ๆ
การใช้งาน
เนื่องจาก npm-check-updates นั้นก็เป็นเครื่องมือตัวนึงที่มีคนพัฒนาไว้ เราจึงต้องทำการติดตั้งก่อนใช้งาน โดยจะติดตั้งไว้แบบ Global เพื่อให้เรียกใช้งานซ้ำได้ทุกที่
npm install -g npm-check-updatesสำหรับ npm-check-updates นั้นก็มีคำสั่งที่ทำได้คล้าย ๆ กับ npm ก็คือคำสั่งสำหรับดูรายการอัปเดต แล้วก็คำสั่งสำหรับทำการอัปเดต
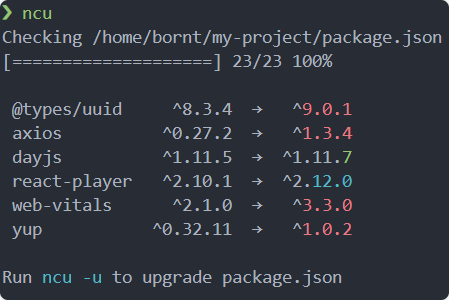
เริ่มจากการดูรายชื่อ Package ที่มีเวอร์ชันใหม่ให้อัปเดต ด้วยคำสั่ง
ncuผลลัพธ์ที่ได้จะแสดงเวอร์ชันปัจจุบันและเวอร์ชันที่จะถูกอัปเดตไปใช้งาน ซึ่งจะมี 3 สีคือ
- แดง – MAJOR อัปเดต
- ฟ้า – MINOR อัปเดต
- เขียว – PATCH อัฟเดต
แบบตัวอย่างภาพด้านล่างเลย
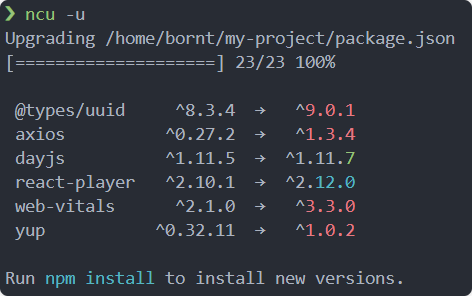
ทีนี้ถ้าจะเราจะอัปเดตทั้งหมดในรายการนี้ก็เพียงแค่ใช้คำสั่ง
ncu -uจะเห็นว่าตรงท้ายของผลลัพธ์บอกให้เรารันคำสั่ง npm install เพื่อติดตั้ง version ใหม่ด้วย นั่นเพราะ npm-check-updates นั้นจะทำการแก้เวอร์ชันที่ระบุใน package.json เท่านั้นแต่ไม่ได้ติดตั้งให้เราทันที
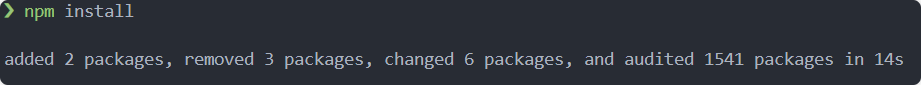
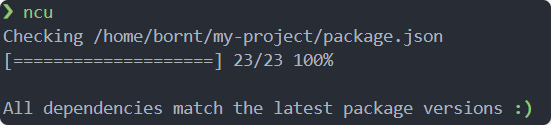
npm installตอนนี้ถ้าเราเช็คด้วยคำสั่ง ncu อีกครั้งก็จะได้ผลลัพธ์ว่าทุก Dependency อัปเดตเป็นเวอร์ชันล่าสุดเรียบร้อบแล้วครับ
คำสั่งเพิ่มเติม
npm-check-updates ยังมี option อีกเยอะมาก ๆ ให้เราเลือกปรับใช้ตามต้องการ สามารถไปอ่านแบบเต็ม ๆ ได้ที่ npm-check-updates – npm (npmjs.com) คำสั่งที่น่าจะได้ใช้ เช่น
อัปเดตรายตัว
ncu axios
ncu axios -u
อัปเดตทุก Package ที่ขึ้นต้นด้วย “react-”
ncu "/^react-.*$/"
ncu "/^react-.*$/" -u
อัปเดตแบบกำหนดขอบเขตเป้าหมาย เช่น latest, minor และ patch
ncu -t minor
ncu -t minor -u“สุดท้ายนี้ก็อยากจะฝากทุกคนที่ได้ผ่านมาอ่านบทความนี้ ให้ลองตรวจสอบเวอร์ชันของเครื่องมือที่ใช้อยู่กันดู ไม่เฉพาะแค่ Node.js เท่านั้นแต่ในภาษาอื่น ๆ การอัปเดตเวอร์ชันอย่างสม่ำเสมอก็จะช่วยให้การทำงานของเราดีขึ้นด้วย ทั้งจาก Bug ที่น้อยลง หรือจากฟีเจอร์ใหม่ ๆ ที่เพิ่มเข้ามาด้วย และที่สำคัญอย่าลืมตรวจสอบความเรียบร้อยทั้งก่อนและหลังที่จะทำการอัปเดตเสมอนะครับ ด้วยความปรารถนาดีจากจาก borntoDev ครับ”
ระบบฝึกทักษะ การเขียนโปรแกรม
ที่พร้อมตรวจผลงานคุณ 24 ชั่วโมง
- โจทย์ปัญหากว่า 200 ข้อ ที่รอท้าทายคุณอยู่
- รองรับ 9 ภาษาโปรแกรมหลัก ไม่ว่าจะ Java, Python, C ก็เขียนได้
- ใช้งานได้ฟรี ! ครบ 20 ข้อขึ้นไป รับ Certificate ไปเลย !!