สรุปสั้น ๆ
หากต้องมาทำ Front-end สิ่งที่เราต้องรู้นั้นต้องมีทั้งในมุมมอง Technical ไม่ว่าจะเป็นพื้นฐาน HTML, CSS, JavaScript จนถึง Web Standard และ การทำ Responsive Design ที่ทำให้เว็บของเรารองรับอุปกรณ์หลักในการแสดงผล
นอกจากนี้ยังมีความรู้ด้านการออกแบบ UX และ การใช้งาน Component ที่แม้ว่าปกติแล้วจะมี UX/UI Designer ทำงานส่วนนี้เฉพาะทาง แต่กรณีที่เราเป็น Front-end Developer นี่คือส่วนหนึ่งที่ควรรู้พื้นฐานเพื่อใช้ในการออกแบบ และ เข้าใจ Element ต่าง ๆ ที่ปรากฎในงานของเราด้วย
 เขียนโดย
เขียนโดย
Kittikorn Prasertsak (Prame)
Founder @ borntoDev
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 18 มกราคม 2566
คนทำเว็บ คนเขียนโปรแกรม อาชีพสุดฮิตแห่งยุค
ปัจจุบันแอดเปรมต้องบอกเลยว่าอาชีพฝั่ง Software Developer หรือ นักพัฒนาโปรแกรม ได้รับความต้องการในตลาดมาก ๆ จนต้องบอกว่าในตลาดแรงงานความต้องการ “นักพัฒนาโปรแกรมที่ทำงานได้” มีมากกว่าจำนวนผู้ที่มีทักษะ จนเรียกได้ว่า “ถ้าเขียนโปรแกรมเป็น” ก็ขายออกหมด
จนทำให้คนนอกสายไอที (หรือ คนไอทีที่ไม่ใช่ Developer มาก่อน) สนใจที่อยากเข้ามาทำงานจำนวนมาก โดยทั้งนี้ก็ขึ้นอยู่กับพื้นฐานที่แตกต่างกันออกไป และ ตำแหน่งจริง ๆ ของ Software Developer ซึ่งก็มีหลากหลายสาขา ทั้งเว็บ ทั้งสายแอป ทั้งสายวิเคราะห์ข้อมูล จนไปถึง Automation ต่าง ๆ

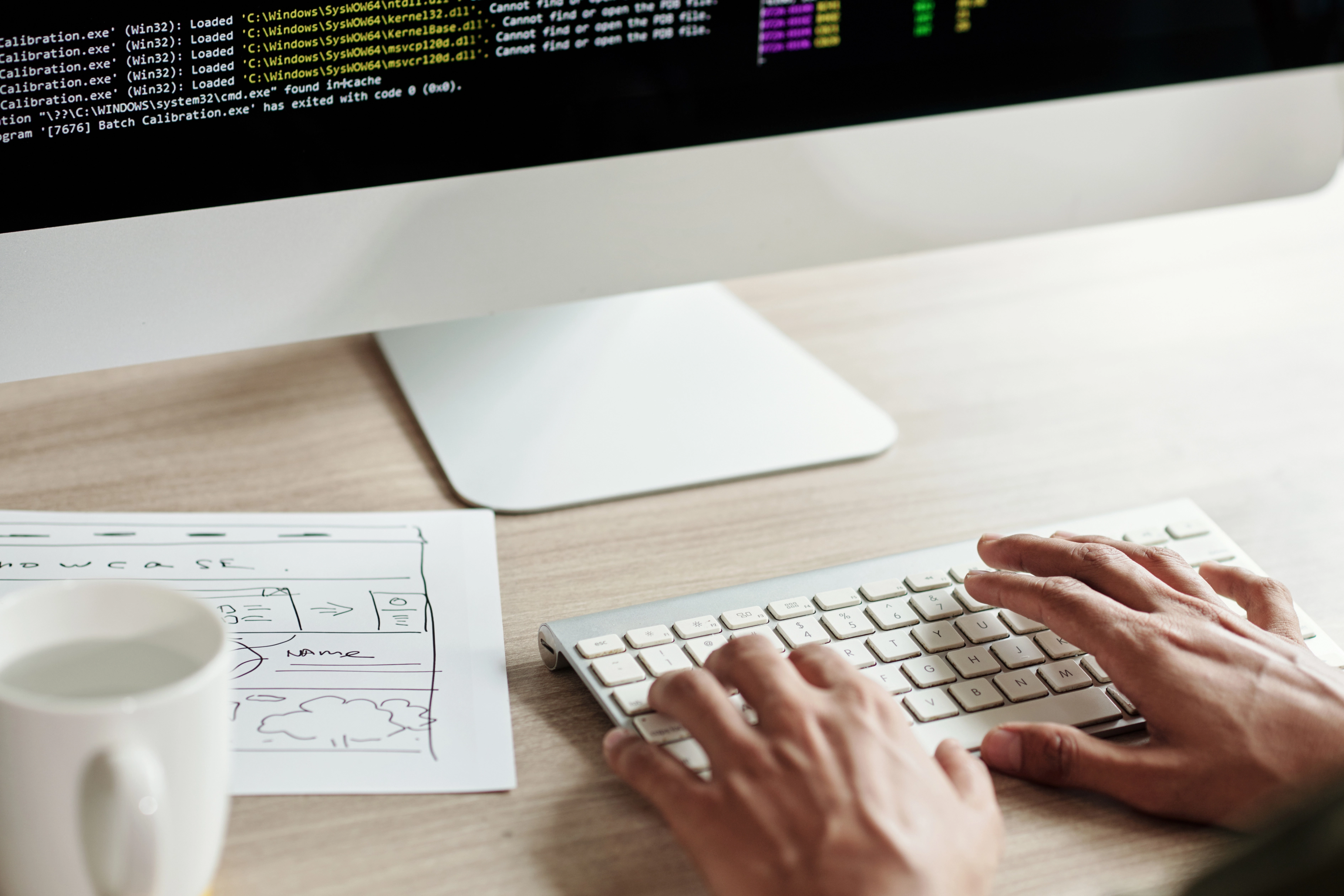
แค่ Laptop + Web Programming Skill ก็เริ่มได้แล้ว
โดยสายเว็บก็เป็นหนึ่งในสายที่ได้รับความนิยมสุด ๆ สำหรับประเภทงานนั้นมักจะถูกแบ่ง 2 ฝั่งหลัก ๆ คือ Front-end และ Back-end โดยถ้าพูดถึงการออกแบบว่าหน้าฝั่งหน้าบ้านของเว็บไซต์ หรือ หน้าตาที่เราเห็นกันนั่นเอง และ ส่วน Back-end คือส่วนประมวลผลการทำงานหลักของเว็บไซต์ การติดต่อกับฐานข้อมูลต่าง ๆ ซึ่งอันดับแรกเราจะต้องดูก่อนว่าเราเหมาะกับอันไหน
ย้ายสายมา ทำได้ไหมนะ ?
อย่างที่แอดเปรมได้บอกก่อนหน้าว่า “สาย Web Dev นี่มีประชากรที่หลากหลายมาก ๆ” ที่เคยเจอแล้วกระโดดมาทำสายนี้บางคนมาจากอาชีพอื่น เช่น วิศวะเครื่องกล, สถาปนิก, บัญชี ก็มี แต่ต้องบอกว่าการที่เรามาจากสายอื่นแล้วทำได้ ไม่ใช่เพราะว่าการเป็น Web Dev มันง่ายนะ แต่สายนี้มันเปิดโอกาสให้เรา “เรียนรู้ได้” แค่มีคอมพิวเตอร์ กับ ใจที่พร้อมเท่านั้นเอง !
ว่าแต่ต้องมีสกิลอะไร หรือ เรื่องอะไรที่สำคัญบ้างนะ ?
สำหรับวันนี้แอดเปรมได้เตรียมข้อมูลมาไว้ทั้งหมดแล้ว ที่เป็นข้อมูลสำคัญ ที่ถ้าเรา “จะเริ่มต้น” ต้องมีดังนี้เลย

ไล่เรียนตามเช็คลิสต์นี้ได้เลยคร้าบ !
1. “HTML & CSS“
ส่วนที่สำคัญที่สุดของเว็บ เป็นเหมือนรากฐานของการแสดงผลทั้งหมด เราจะต้องเข้าใจ HTML และ CSS ในส่วนโครงสร้าง การปรับแต่งให้มีหน้าตาตรงตามแบบที่ได้ออกแบบไว้ ในส่วนนี้แอดแนะนำให้ลองศึกษาพื้นฐานให้ครบ และ หาต้นแบบของเว็บสักเว็บมาทำตาม ก็เป็นวิธีที่ดีในการเรียนรู้
2. “JavaScript“
ส่วนแสดงผลเราจะใช้ HTML & CSS แต่การกำหนด Logic วิธีการคิด การทำงาน เช่น กรอกข้อมูลไป ให้เอาไปบวก ลบ คูณ หาร ไปเก็บไว้ในฐานข้อมูล ตรงนี้จำเป็นต้องใช้ภาษาโปรแกรมในการกำหนดการทำงานของโปรแกรมนั่นเอง
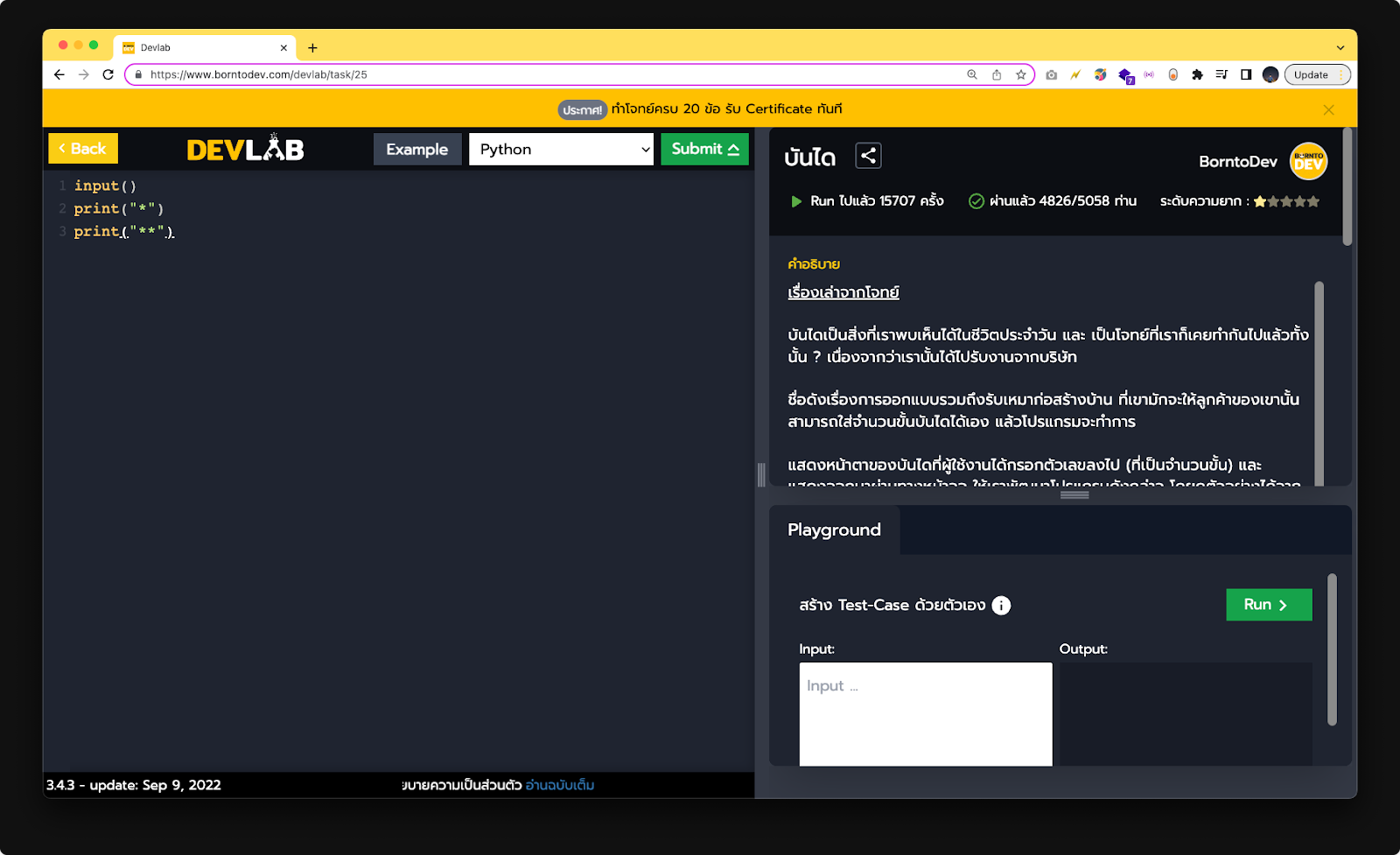
สำหรับวิธีในการเรียนส่วนนี้อย่างมีคุณภาพ คือ แนะนำให้ลองทำโจทย์เยอะ ๆ โดยหน้าตาโจทย์จะเป็นประมาณนี้

ตัวอย่างหน้าตาโจทย์ของการเขียนโปรแกรม
จากที่เห็นเป็นโจทย์ตัวอย่างจากเว็บ DevLab ระบบแบบฝึกหัด แบบทดสอบการพัฒนาโปรแกรมที่ให้ทุกคนได้ใช้งานฟรี หากต้องการใช้งานก็สามารถ คลิกได้ที่นี่เลย !
โดยแนะนำให้ทำทุกวันที่เริ่มเขียนโปรแกรม วันละอย่างน้อย 3 – 5 โจทย์ การทำนั้นให้ไล่ระดับจากเรื่องที่เราศึกษา เช่น ตัวแปร, การวนซ้ำ หรือ การตรวจสอบเงื่อนไข ก็สามารถไล่ไปตามโจทย์ได้เลย
3.Web Standards & Accessibility
เรื่องนี้สำคัญ แต่หลายคนมองข้าม คือการทำเว็บให้มีมาตรฐาน และ ให้ทุกคนสามารถเข้าใช้ และ เข้าถึงได้ รวมถึงผู้ที่มีความหลากหลาย เช่น เราสามารถทำเว็บไซต์ให้รองรับกับการอ่าน ของเครื่องช่วยอ่าน ที่ผู้มีปัญหาด้านการมองเห็นสามารถเข้าใจเว็บของเราได้ หรือ การทำเว็บที่รองรับผู้ที่ตาบอดสี ทำให้การเห็นข้อมูลนั้นไม่ผิดเพี้ยนไป
ซึ่งในการทำเว็บ จะมี Tag และ Attrubute เหล่านี้อยู่ เรามีหน้าที่ทำความเข้าใจ เพื่อให้เว็บของเรารองรับผู้ใช้งานได้ทุกกลุ่ม และ ที่สำคัญตัวนี้เน้น ๆ สำหรับใครที่อยากทำเพื่อใช้สำหรับหน่วยงานรัฐ หรือ องค์กรที่ทำเพื่อสังคม ต้องการให้ระบบเข้าถึงอย่างเท่าเทียมจริง ๆ ได้ด้วยนะ
4.Web Performance

ว่ากันว่า “เว็บที่รอโหลดนานเกิน 5 วิ ผู้ใช้งานจะปิดเว็บเรา ไปเข้าเว็บอื่นทันที”
เรื่องนี้คือสำคัญที่สุด เพราะส่งผลกับผู้ใช้โดยตรง กับเรื่องประสิทธิภาพของเว็บไซต์ที่เราพัฒนาขึ้นนั่นเอง ตรงนี้เราสามารถทำให้เว็บของเรา Load เร็วขึ้นได้ จากการปรับปรุงทั้งตัวโค้ด ตัวไฟล์ มีเดียต่าง ๆ ก็ได้เช่นกัน ทั้งนี้เราต้องรู้วิธีการวัดผลด้วยนะ เพราะไม่เช่นนั้นเราก็จะไม่รู้ว่าเว็บเราเร็วขึ้นจริง ๆ ไหมนั่นเอง
5. “Responsive Design”
อย่างที่เรารู้ เดี๋ยวนี้ขนาด อัตราส่วนหน้าจอมีหลากหลายไปหมด การที่เราสามารถออกแบบหน้าเว็บของเราให้รองรับอุปกรณ์ที่เปลี่ยนไปได้ ตรงนี้เราจะเรียกว่า Responsive Web Design นั่นเอง
โดยในกรณีนี้เราจะต้องเรียนรู้จากการที่มีหน้าจอทดสอบที่หลากหลายได้ จึงแนะนำให้ทุกคนไปซื้อมือถือ หรือ อุปกรณ์มาเยอะ ๆ เพื่อทดสอบ
เอ้ย ! ไม่ใช่แล้วว แต่เป็นการใช้ Dev Tools ให้เป็นเพื่อทดสอบการแสดงผลรูปแบบต่าง ๆ ของหน้าเว็บได้เลย
6. “Development Tools”
หรือ เครื่องมือในการพัฒนาโปรแกรม ที่ไม่ใช่แค่เขียนโค้ดด้วย Code Editor ตัวเดียวแล้วจะใช้ได้ตลอดนะ เพราะเราจะต้องมีทั้งเครื่องมือในการทดสอบ ในการช่วยเขียนโค้ดให้มีคุณภาพ เช่น ส่วนเสริมในการตรวจสอบ Syntax ต่าง ๆ หรือ การทำ Automation ที่ให้งานของเราที่มีหน้าที่ทำเว็บ มันเป็นไปแบบอัตโนมัติ เช่น เมื่อเซฟข้อมูล ไฟนอลเรียบร้อย ให้นำไฟล์นี้ขึ้น Server ให้เองแบบอัตโนมัติ
7. “User Experience & User Interface Design”
สุดท้าย และ ท้ายที่สุดกับความเข้าใจเรื่องประสบการณ์ผู้ใช้ และ การออกแบบ UI หรือ หน้าตาของระบบนั่นเอง เพราะต้องบอกว่า สาย Front-end นี้เป็นส่วนที่สร้างสรรค์ผลงานให้ผู้ใช้งานใช้กันจริง ๆ เราจะต้องเข้าใจหน้าที่ของ UI Component หรือ พวกปุ่ม พวกฟิลด์ ช่องต่าง ๆ

การออกแบบ UX UI ถือว่าเป็นหนึ่งศาสตร์ที่พูดทั้งวันไม่จบ แต่ว่ามีความสำคัญกับความรู้สึกผู้ใช้มาก ๆ
แต่ละส่วนมีความสำคัญอย่างไร ส่วนไหนควรใช้อะไรนั่นเอง และ ส่วนประสบการณ์ หรือ ความรู้สึกผู้ใช้งาน การวางลำดับความสำคัญของเนื้อหา จนถึง การทดสอบการใช้งานจริง ก็คือส่วนที่เราต้องรู้เพื่อออกแบบเว็บ ที่บอกเลยว่า ส่วนนี้ก็สำคัญมาก ๆ เลยหละ
ทั้งหมดนี้ก็เป็นความรู้พื้นฐานที่เพียงพอสำหรับเริ่มต้นทำงานสาย Front-end ได้แล้ว ซึ่งเราสามารถฝึกฝนและพัฒนาความสามารถเหล่านี้ได้ด้วยตัวเอง โดยอาจจะใช้เวลามากหรือน้อยก็ขึ้นอยู่กับการเรียนของเรา และ เวลาที่เรามีให้ในการเรียนนั่นเอง
แต่ถ้าใครไม่อยากงมนั่งเรียนเองเป็นปี ๆ

ตอนนี้เรามีหลักสูตร Bootcamp ที่สอนสดรูปแบบออนไลน์ ที่เปลี่ยนคุณให้เข้าใจ และ เป็น Front-end Developer ได้ใน 3 เดือนครึ่ง กับ “ROAD TO FRONT-END DEVELOPER Bootcamp”
ที่เรียนแบบจัดเต็มกว่า 28 วัน ในทุกวันอังคาร และ พฤหัสบดี เวลา 19.00 – 21.00 น. เรียกได้ว่า หลังเลิกงานค่อยมาเรียน หรือ จะอัพสกิล เตรียมทำงานไประหว่างเรียนหนังสือก็ทำได้นะ !
พิเศษ ! สำหรับ 50 ท่านแรก เรามีโปรเด็ด เพียงใส่โค้ด FRONTEND99 ก็รับส่วนลดทันที จากปกติ ฿29,700 เหลือเพียง ฿9,900 เท่านั้น สนใจรายละเอียด สามารถเข้ามาดู ลงทะเบียนกันได้แล้ว ที่นี้ เลย
ระบบฝึกทักษะ การเขียนโปรแกรม
ที่พร้อมตรวจผลงานคุณ 24 ชั่วโมง
- โจทย์ปัญหากว่า 200 ข้อ ที่รอท้าทายคุณอยู่
- รองรับ 9 ภาษาโปรแกรมหลัก ไม่ว่าจะ Java, Python, C ก็เขียนได้
- ใช้งานได้ฟรี ! ครบ 20 ข้อขึ้นไป รับ Certificate ไปเลย !!