สรุปสั้น ๆ
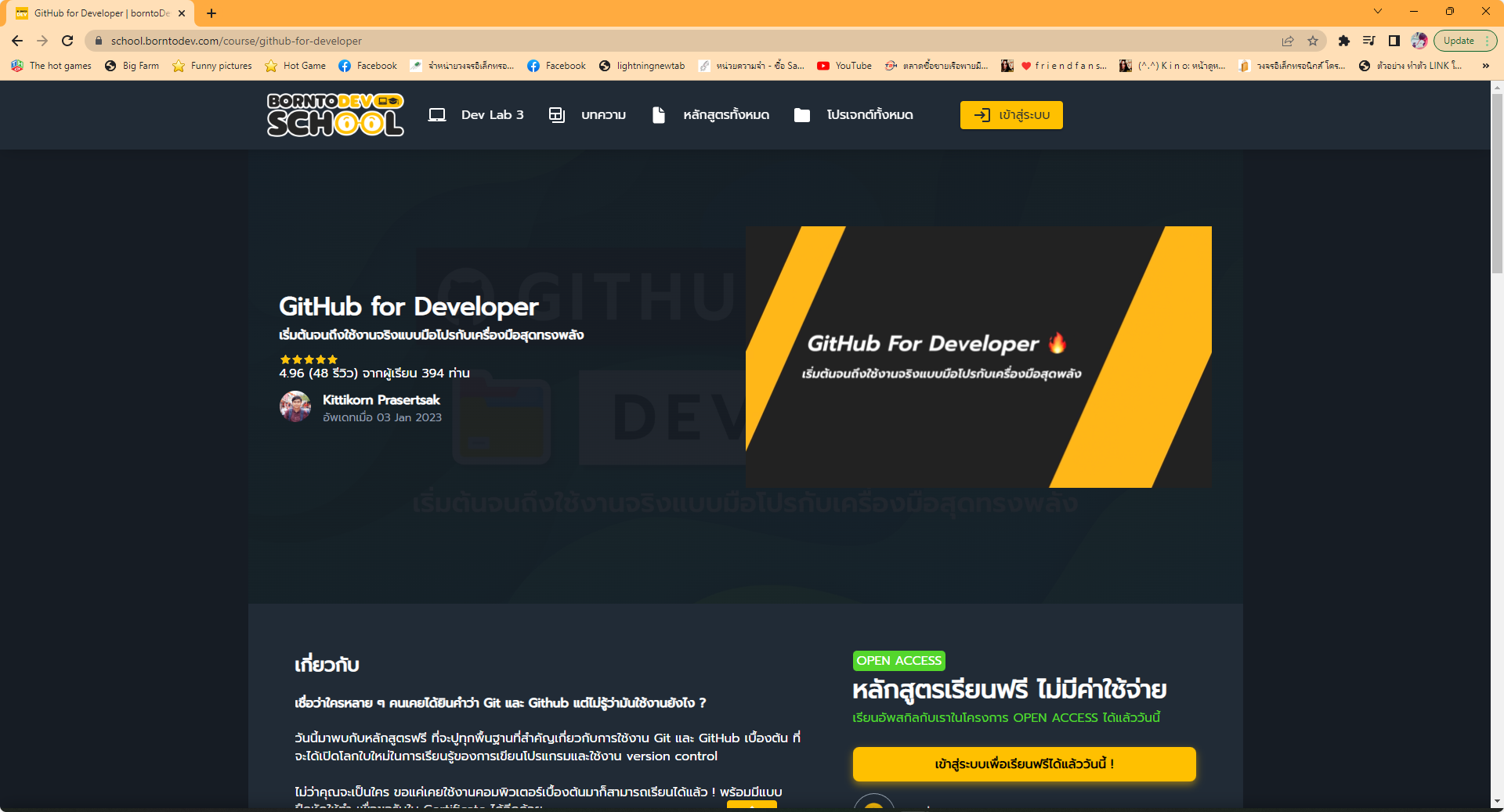
สำหรับใครที่อยากมีเว็บแสดงผลงาน รายละเอียดโปรเจกต์ หรือ โชว์ประวัติของเรา และ ทีม หลายคนอาจจะต้องเสียเงิน เสียเวลาเช่า host ให้เปลืองเงิน เอาจริง ๆ แล้วเราสามารถสร้างเว็บแบบง่าย ๆ ลงบน GitHub ได้ด้วยนะ กับ GitHub Pages
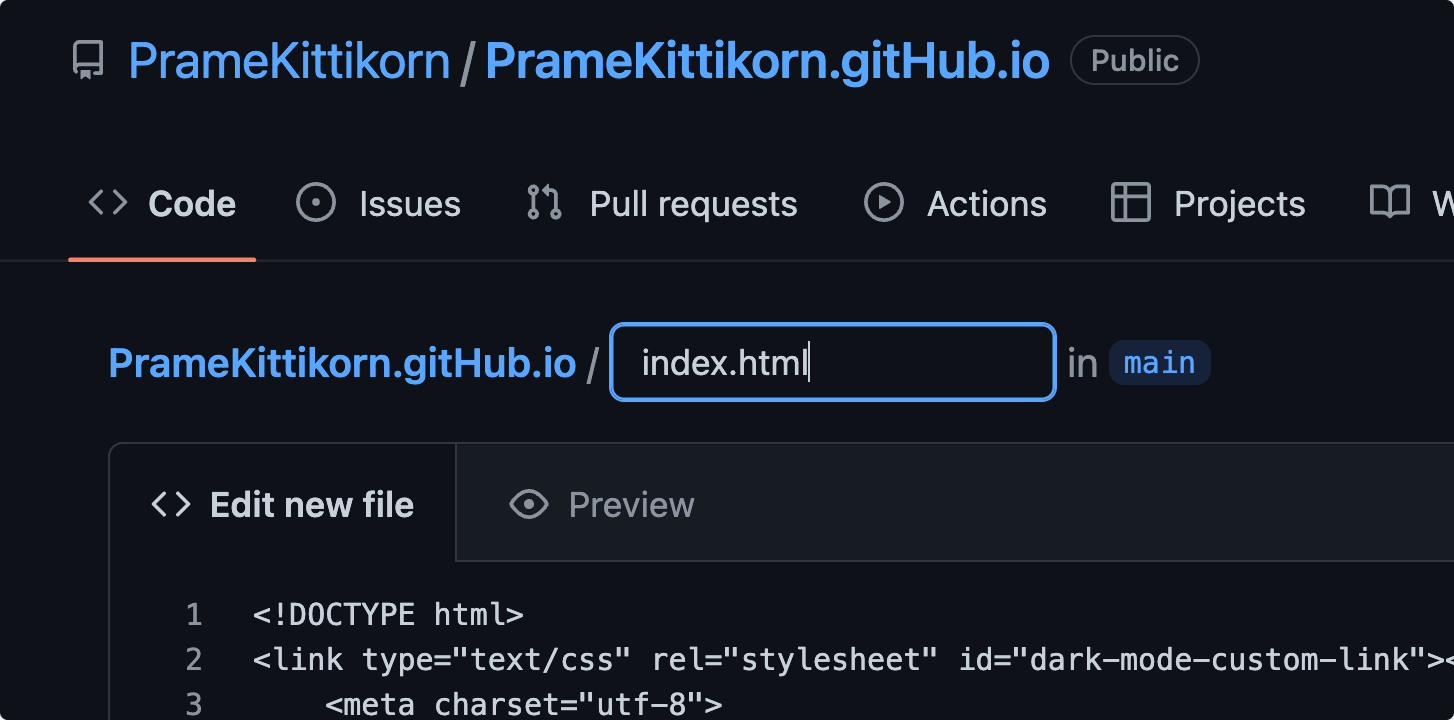
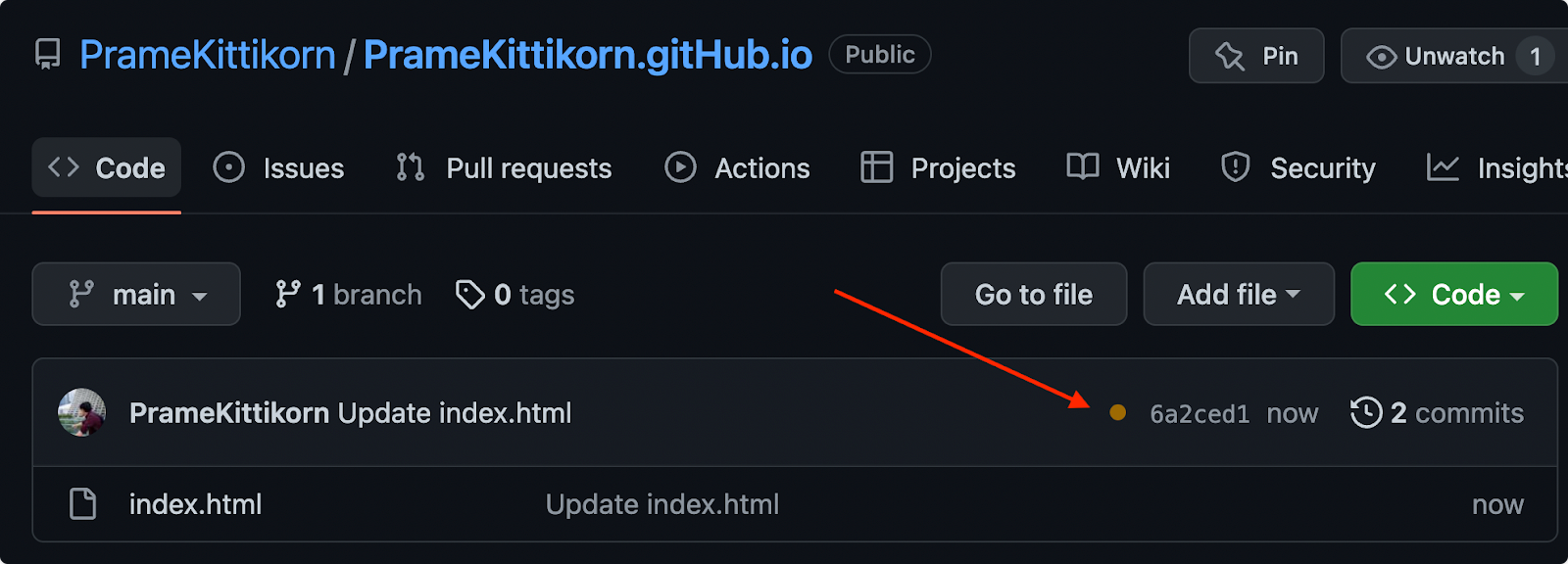
โดยในบทความนี้เราจะพาทุกคนไป สร้างกัน โดยสามารถทำได้ง่าย ๆ แค่เพียงสร้าง Repository เป็นชื่อเดียวกับ Username ของเราเท่านั้น แล้วก็ใส่ไฟล์เว็บลงไปได้เลย ง่าย ๆ แค่นั้นน แต่ถ้าใครอยากเห็นภาพ ไปดูกันต่อเลยคร้าบ !


 เขียนโดย
เขียนโดย