สรุปสั้น ๆ
แอดเปรมกลับมาแล้ววว ! กับการแนะนำ TOP 10 Extensions หรือ ส่วนเสริมเด็ดใน Visual Studio Code ที่บอกเลยว่าเหล่าสาย Dev ต้องมี ต้องได้ ต้องโดน และ ที่สำคัญฟรี !
ซึ่งบอกเลยนะว่า เราเตรียมมาให้ใช้ได้กับทุกสาย และ แต่ละเครื่องมือช่วยเพิ่มคุณภาพของโปรเจกต์, ติดตามงานได้ง่ายขึ้น, เพิ่ม Productivity ให้กับเหล่า Dev แบบเรา ๆ ที่งานทั้งวันก็วุ่นวายสุด ๆ อยู่แล้ว ให้สบายขึ้นเป็นเท่าตัว แอบกระซิบว่า “ใครที่เพิ่งซื้อคอม หรือ ลง OS ใหม่ แล้วไม่รู้จะเริ่มติดตั้งอะไรก่อน บทความนี้แอดรวมไว้ให้แล้ว แถมมีลิงก์ให้โหลดด้วย” เอาหละ ถ้าพร้อมแล้ว ไปดูกันเลยย
 เขียนโดย
เขียนโดย
Kittikorn Prasertsak (Prame)
Founder @ borntoDev
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 30 ธันวาคม 2565
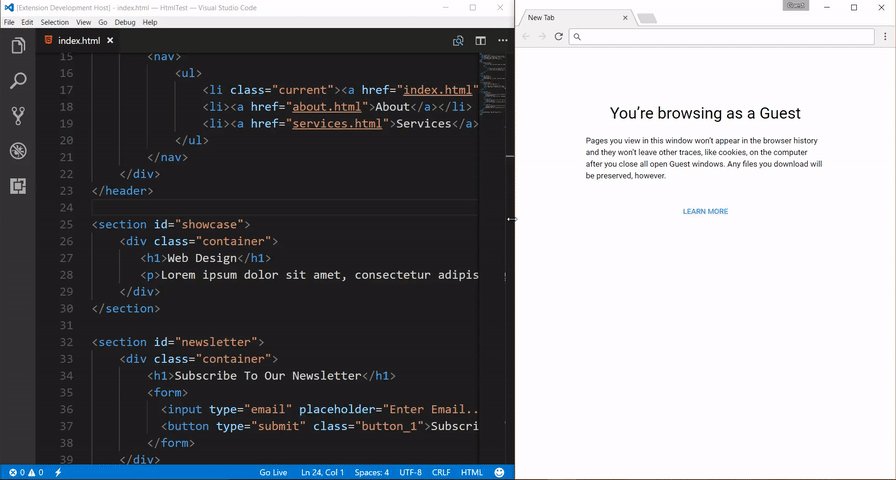
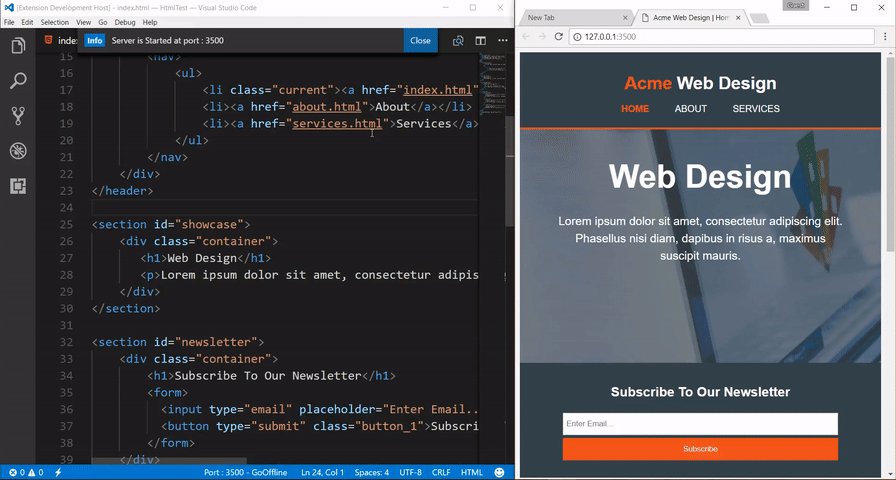
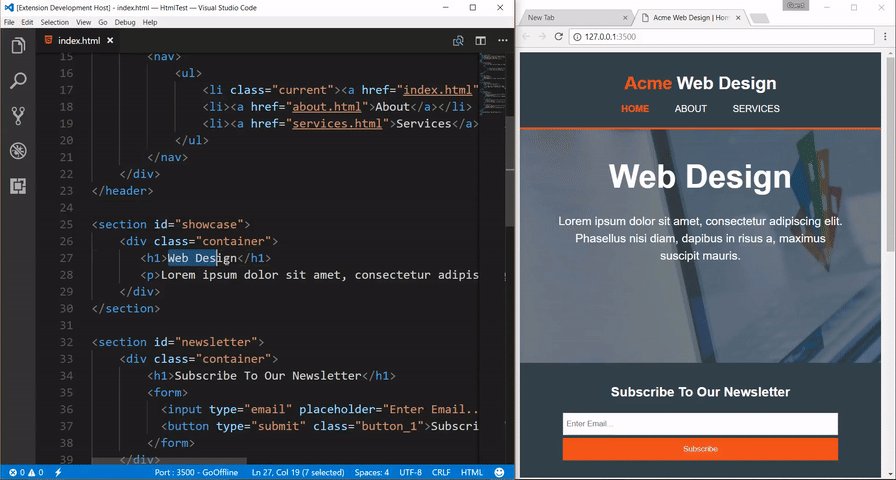
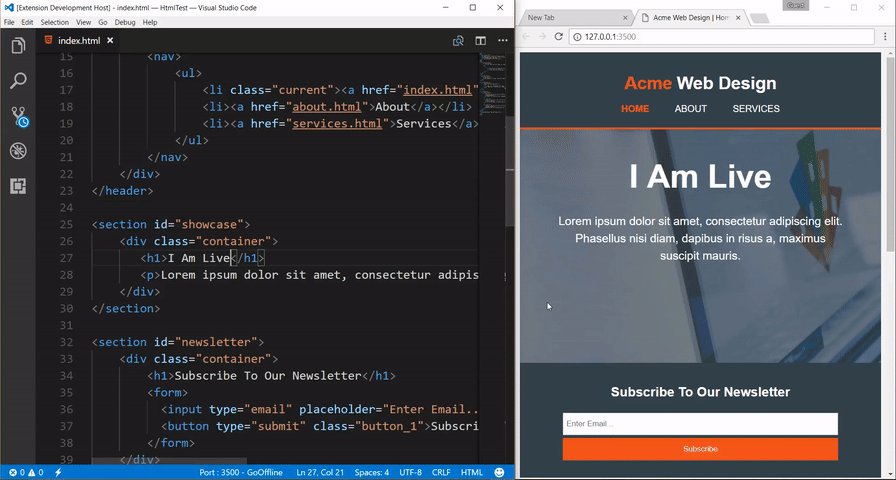
1. “Live Server”
อยากทดสอบ HTML, CSS และ JavaScript แบบไว ๆ ต้องใช้นี่เลย ! กับเครื่องมือที่ทำให้เราได้ดู Preview ของสิ่งที่เราเขียนได้แบบทันทีบน Web Browser

ตัวอย่างการใช้งานที่เมื่อเขียนโค้ดปุ๊บ ก็อัพเดตโชว์ปั๊บ
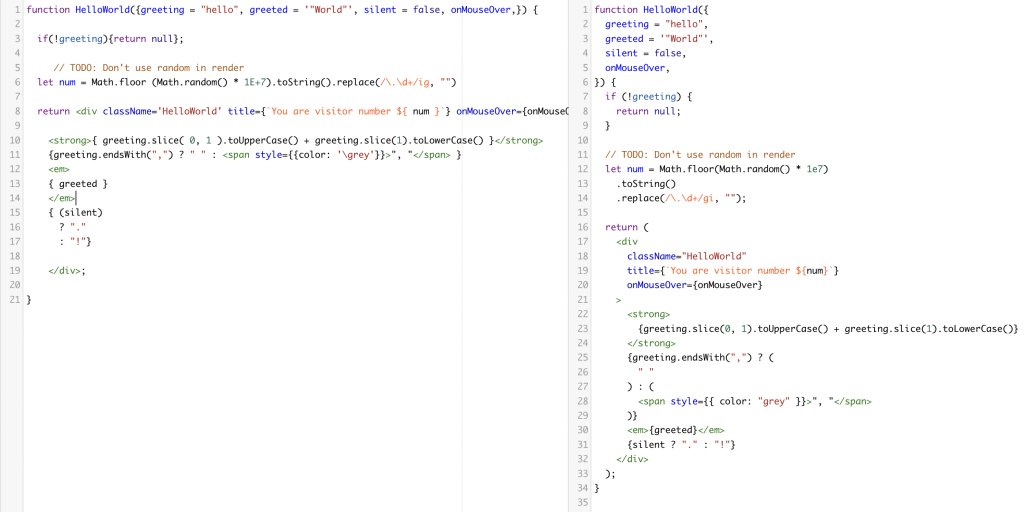
2. “Prettier – Code formatter”
ทำ Format ของโค้ดที่เราเขียนให้สวย ง่าย ๆ ด้วย Prettier ส่วนเสริมสุดพิเศษ รองรับทั้ง JavaScript · TypeScript · Flow · JSX · JSON CSS · SCSS · Less HTML · Vue · Angular HANDLEBARS · Ember · Glimmer GraphQL · Markdown · YAML

ตัวอย่างการทำ Format ที่ยุ่งเหยิงให้สวยขึ้นทันตา
3. “ESLint”
ตัวนี้พี่ใหญ่ Microsoft ทำเอง กับเครื่องมือไว้ตรวจสอบ Syntax และ Style การเขียนที่ไม่ตรงตามมาตรฐานในโค้ดของเราได้เลย
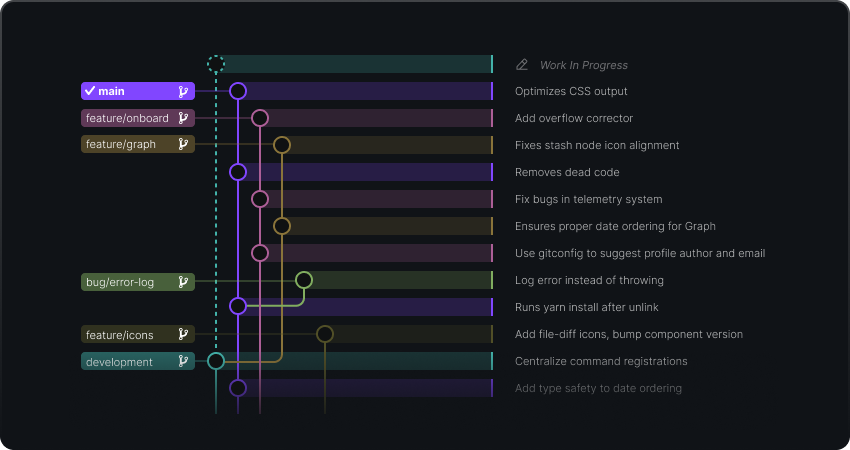
4. “GitLens — Git supercharged”
ใครใช้ Git ต้องลงอะบอกเลย ! กับ ส่วนเสริมที่ช่วยให้เราดูการเปลี่ยนแปลงของโปรเจกต์ได้ง่ายขึ้น ใครแก้อะไร บรรทัดไหน เวลาไหน Commit อะไรลงไปในบรรทัดนั้น ๆ ที่เรากำลังเขียน จนถึงสถิติต่าง ๆ มีบอกมาแบบโคตรจัดเต็ม !!

5. “Material Icon Theme”
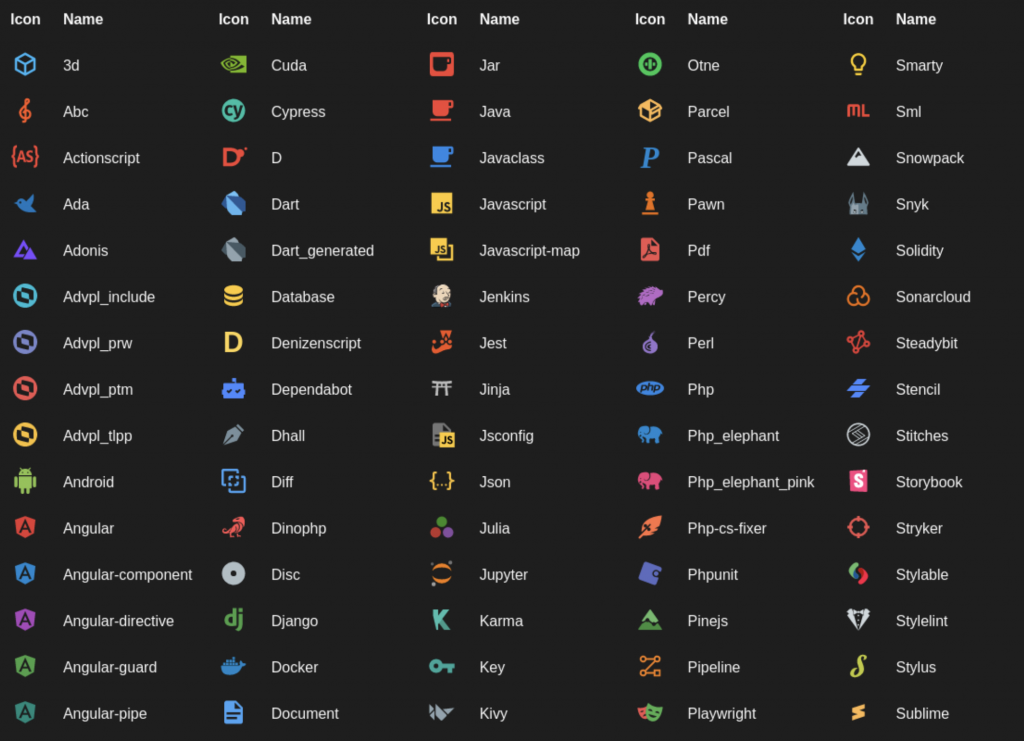
เคยไหม สร้างโปรเจกต์ไปสักพัก ไฟล์ โฟลเดอร์เริ่มเยอะ แล้วตาลาย แยกไม่ออกว่าอะไรคืออะไร ? ใน Material Icon Theme ตัวนี้แหละคือ Extensions เด็ดใน Visual Studio Code ที่จะมาเติมสีสัน และ ไอค่อนต่าง ๆ ให้กับไฟล์ และ โฟลเดอร์แบบครบ ๆ

ไอค่อนประกอบไฟล์ โฟลเดอร์ แบบจัดเต็ม คือสวยมากก
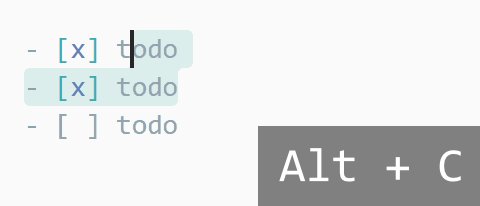
6. “Markdown All in One”
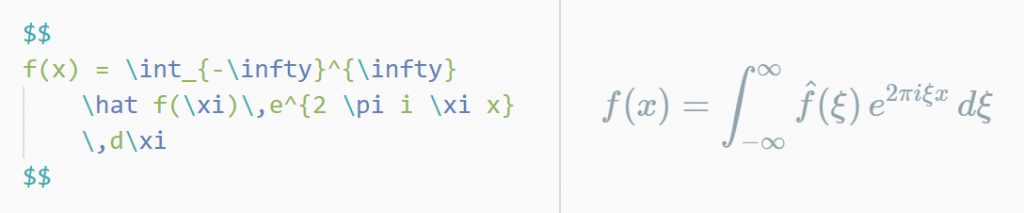
เขียน Markdown อยู่ใช่ไหม ? จะดีกว่าไหมถ้าจะเขียนมันได้ง่ายขึ้น ! กับ เครื่องมือช่วยเขียน Markdown ทั้งเดาคำ ทั้งจัดฟอร์แมท ทั้งทำสูตรเลข ก็ได้ เรียกได้ว่ามีไว้ติดเครื่อง ช่วยเก็บงานให้เราได้ดีมาก ๆ

ใส่สูตรคณิตศาสตร์ก็ทำได้

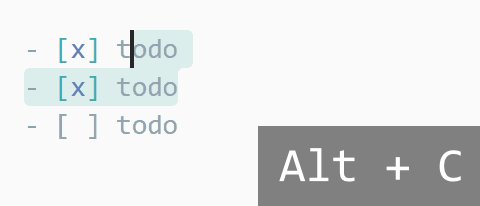
คำสั่งลัดก็มีนะ
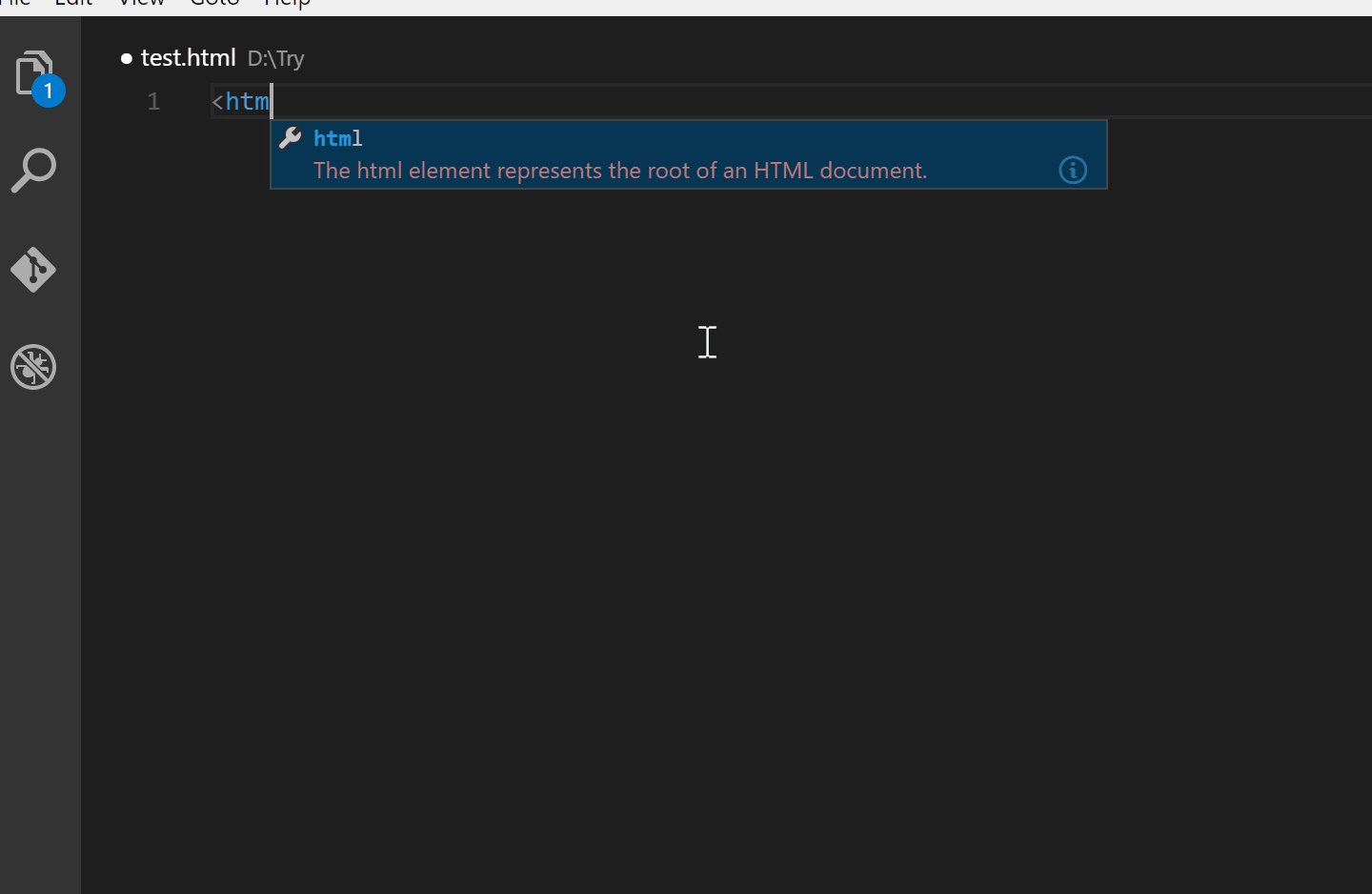
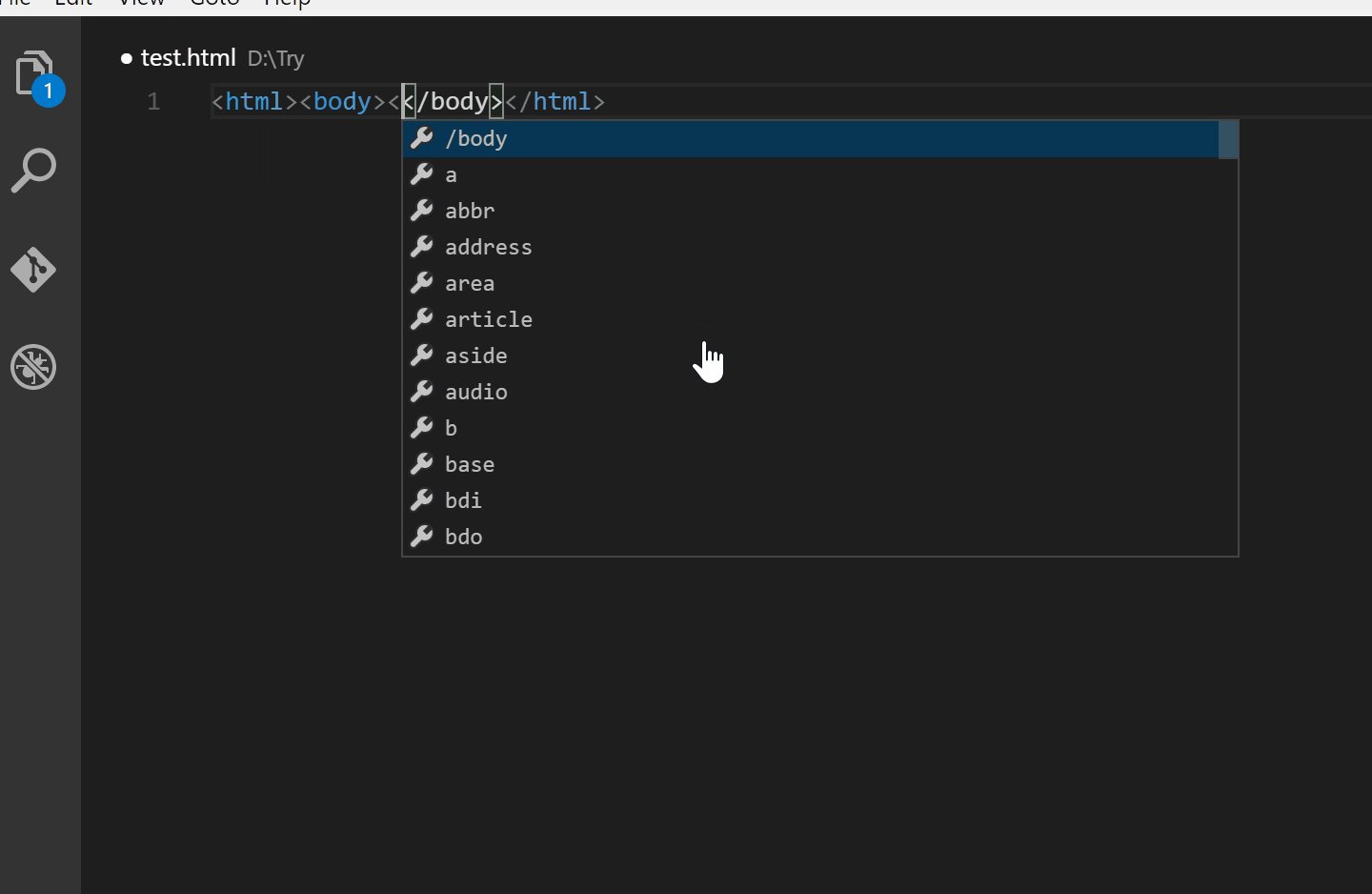
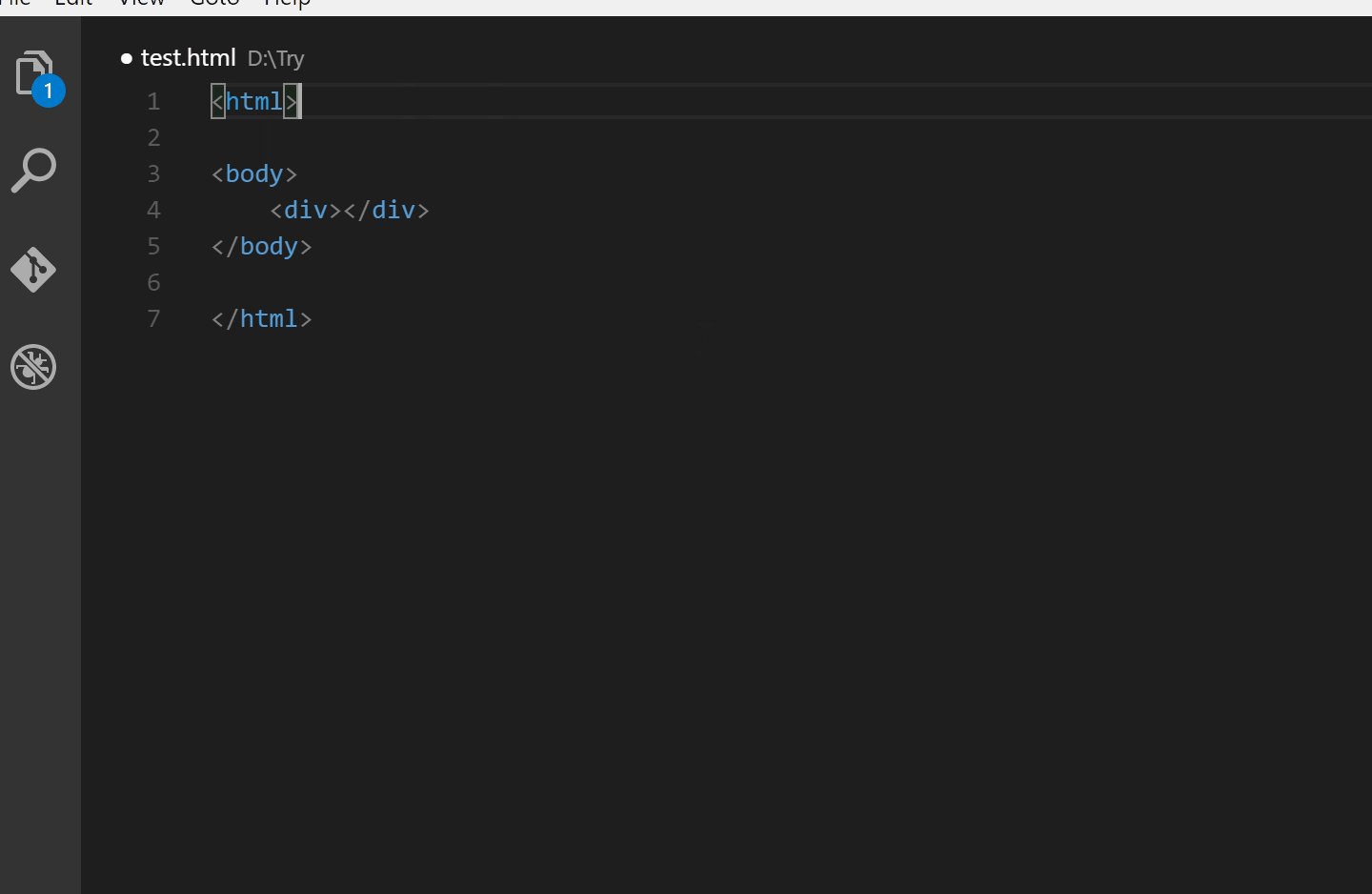
7. “Auto Close Tag”
เขียน ๆ แล้วลืมปิด Tag ? ปัญหานี้จะกลายเป็นอดีต ถ้าใช้ Auto Close Tag เพราะเขาจะทำการแนะนำ Tag ปิดให้อัตโนมัติ และ กรณีเราลืมใส่ไปสักที่ก่อนหน้า ก็สามารถใช้คีย์ลัดในการให้เขาใส่ให้ได้อีกด้วยนะ !

ปิด tag แบบอัตโนมัติ แถมมีคำสั่งให้ปิดตัวที่เราลืมปิดได้ด้วยนะ
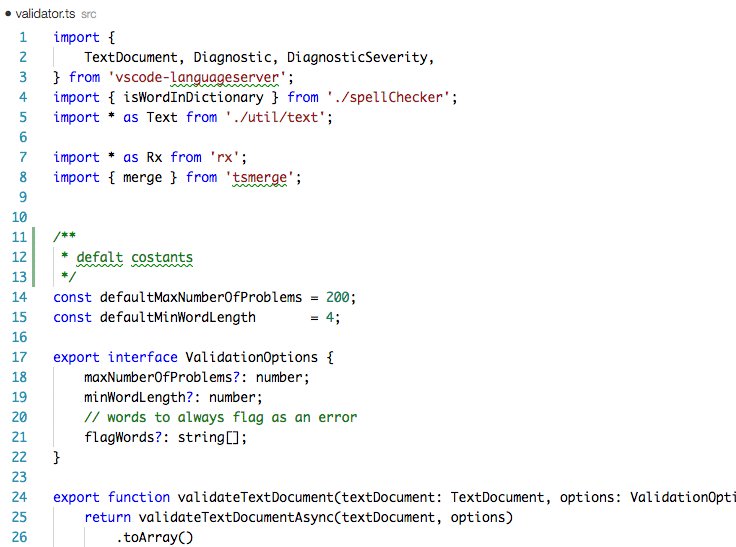
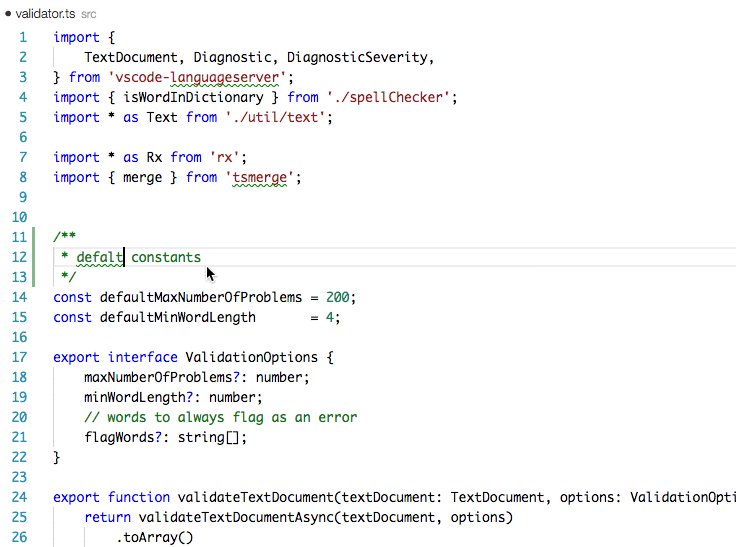
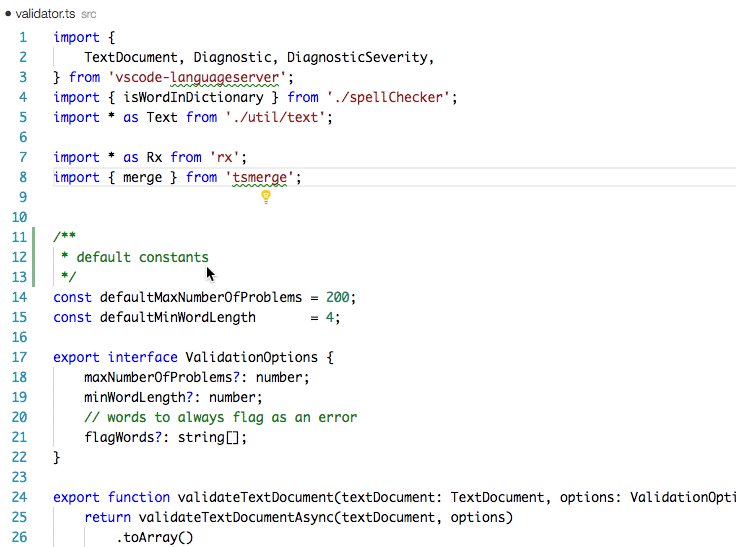
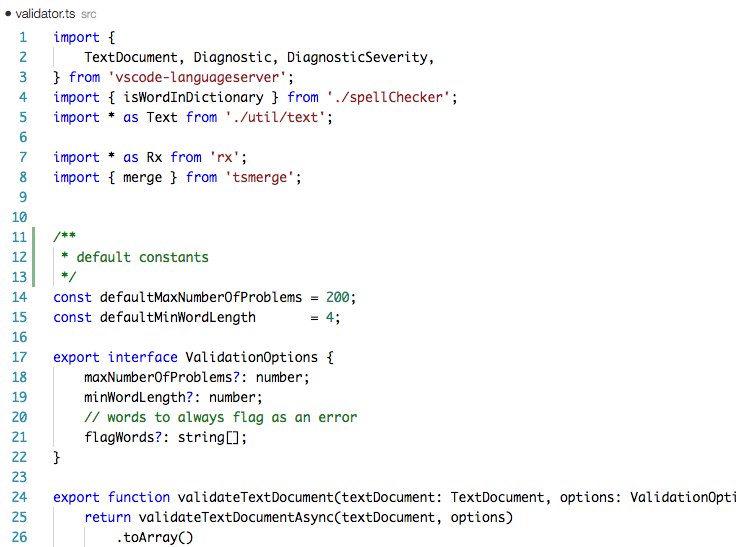
8. “Code Spell Checker”
อยากให้โค้ดคุณภาพ แต่สะกดภาษาอังกฤษไม่ค่อยจะถูก ? มาลองนี่ กับส่วนเสริมที่ช่วยเรื่องภาษาให้กับเรา โดยจะมีการตรวจสอบคำผิด และ ขีดเส้นด้านล่างไว้ให้ เราแค่คลิกขวา เพื่อเลือกคำที่ถูกต้องเท่านั้น แค่นี้ก็ดูมีคุณภาพขึ้นในทันตา

บอกด้วยนะ ว่าสะกดตรงไหนผิด แถมมีแนะนำให้ด้วย
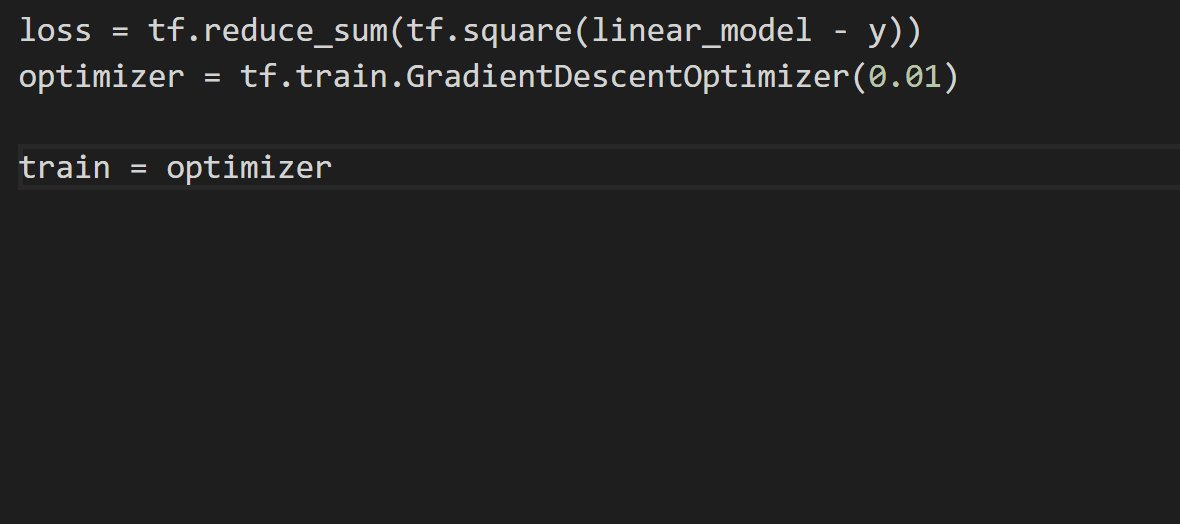
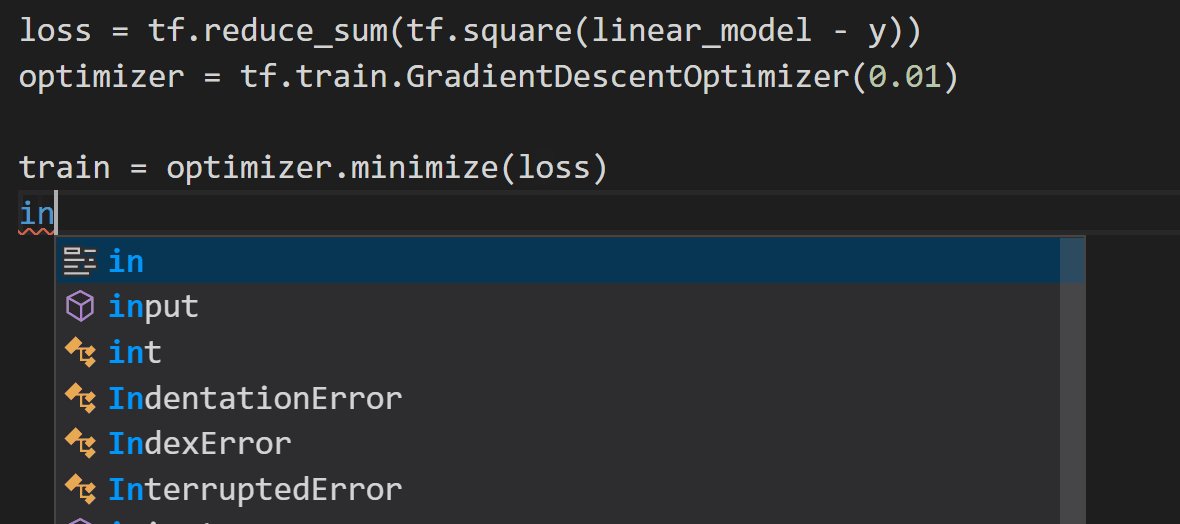
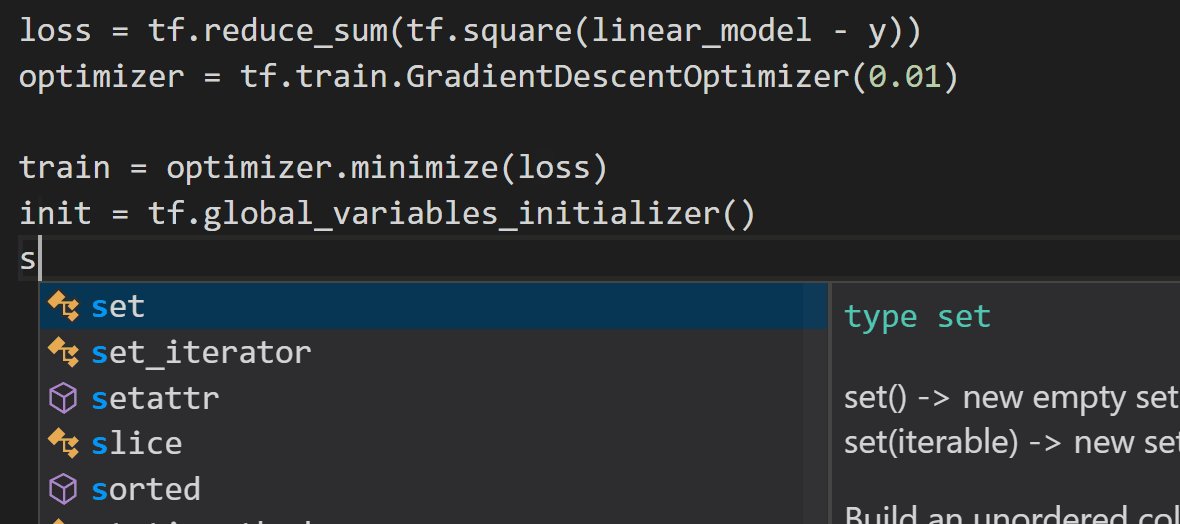
9. “IntelliCode”
ตัวนี้พี่ใหญ่ Microsoft ทำเองเหมือนกัน ! กับ เครื่องมือแนะนำโค้ดที่ช่วยเติมโค้ดที่หาย จนถึงไปหาตัวอย่าง Code Example จากใน Internet ให้เราได้อีกด้วย ถ้าก่อนหน้านี้ใครอยากเล่นพวก GitHub Copilot แต่ไม่มีงบเยอะ ลงตัวนี้เลย เพราะมันฟรี !

ไม่ใช่แค่แนะนำโค้ดนะ แต่สามารถไปค้นหาโค้ดตัวอย่างได้ด้วย
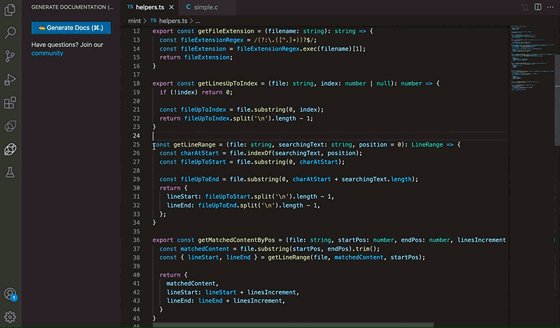
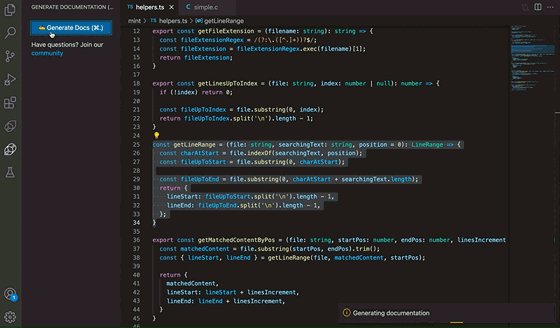
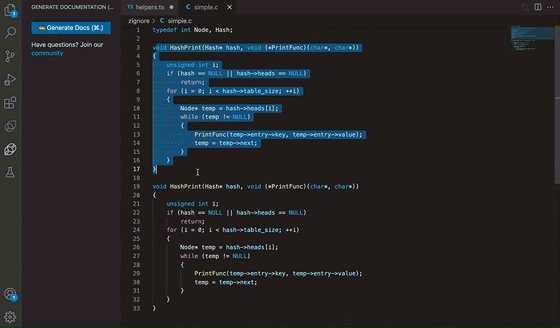
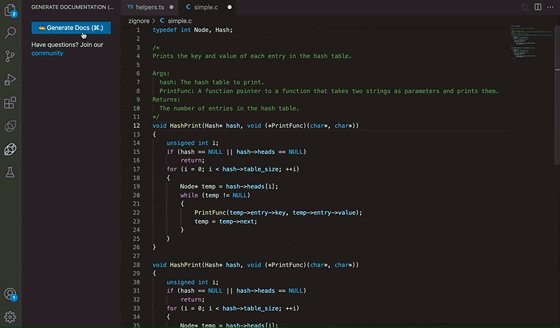
10. “Mintlify Doc Writer”
สุดท้ายกับของเด็ดใน 7 ย่านน้ำ กับ ส่วนเสริมที่ช่วยให้เราสามารถสร้าง Doc ใน Code ของเราได้แบบสบาย ๆ เพียงแค่ติดตั้งลงใน VSCode แล้วใช้ Key ลัดเท่านั้น เขาจะเขียนอธิบายให้เลยว่าจะต้องรับอะไร เข้าในตัวแปรอะไร แล้ว Return อะไรกลับไปนั่นเอง

ครบจบแล้ววว ! กับ 10 ส่วนเสริม Extension เด็ดใน VSCode ประจำปี 2023 เรียกได้ว่าใครอยากเริ่มงานแบบปัง ๆ ต้องมีพวกนี้ติดเครื่องไว้เลยนะ !
สุดท้าย หากใครชอบบทความสไตล์นี้ และ คิดว่าเป็นประโยชน์ ทำไมไม่ลองแชร์ให้เพื่อน ๆ ได้รู้อะไรเจ๋ง ๆ แบบนี้บ้างหละ ?
ส่วนใครอยากให้เขียน หรือ แนะนำเทคนิคอะไรต่อ ติตตามแอดเปรมได้ที่ borntoDev.com ที่นี่ได้เลยนะคร้าบบ 🧡
ระบบฝึกทักษะ การเขียนโปรแกรม
ที่พร้อมตรวจผลงานคุณ 24 ชั่วโมง
- โจทย์ปัญหากว่า 200 ข้อ ที่รอท้าทายคุณอยู่
- รองรับ 9 ภาษาโปรแกรมหลัก ไม่ว่าจะ Java, Python, C ก็เขียนได้
- ใช้งานได้ฟรี ! ครบ 20 ข้อขึ้นไป รับ Certificate ไปเลย !!