ในบทความนี้เราจะมาทำ unit test บน node.js โดยใช้ jest แบบเบื้องต้นกัน

ผู้เขียน Thapanon S.- BorntoDev Co., Ltd.
โดยเรามาเริ่มกันที่สร้าง Project และติดตั้ง package กันก่อนเลย
//สร้าง directory สำหรับใช้ทำ Project ครับ mkdir unit-test-jest //เข้าไปยัง directory cd unit-test-jest
และเมื่อสร้าง directory สำหรับ Project ของเราเรียบร้อยแล้วเราก็มาต่อกันที่ init project กับ install package กันเลยครับ
//inital node ครับ npm init -y //install jest npm install --save-dev jest
หลังจากเราลง package เรียบร้อยแล้วก็เพิ่ม script ลงใน package.json
"test": "jest --watchAll --coverage"
package.json
{
"name": "unit-test-jest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "jest --watchAll --coverage"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"jest": "^28.1.1"
}
}
โดยที่ –watchAll จะเป็นการบอกให้ jest นั้น run test ทุกครั้งที่มีการเปลี่ยนแปลงนั้นเอง
ส่วน –coverage จะเป็นการแสดงผลว่าเราได้ test ครบทุกส่วนของ code แล้วหรือยัง
โดยผมก็จะทำการสร้าง service ขึ้นมาโดย service ที่ผมสร้างก็จะเป็น math function ง่ายๆ ดังนี้ครับ
./src/service/math.js
function add(a, b) {
return a + b;
}
function subtract(a, b) {
return a - b;
}
function multiply(a, b) {
return a*b;
}
function divide(a, b) {
return a/b;
}
module.exports = {
add,
subtract,
multiply,
divide
};และในเมื่อเรามี function ที่ต้องการใช้ทำ unit test เรียบร้อยแล้วเราก็มีเริ่มทำ unit test กันดีกว่า
โดยที่ใน file test เราจะมีคำสั่งที่เราใช้ส่วนใหญ่อยู่ 3 คำสั่ง
1.describe คือ group ของ test case ที่เราเอาไว้รวม test case หลายๆ test case ไว้ด้วยกันเข้าด้วยกัน
2.test คือ แต่ละ test case ที่เราต้องการ test นั้นเอง
3.expect คือ การตรวจสอบผลที่ function return มาว่าเป็นอย่างที่เราคาดหวังไหม
โดยเรามาเริ่มกันที่ test สั้นๆก่อนเลยนะครับ
./src/service/math.test.js
const math = require('./math')
describe('test add function', () => {
test('adds 1 + 2 to equal 3', () => {
expect(math.add(1, 2)).toBe(3);
});
});
และเมื่อได้ test file แล้วก็สั่ง run test กันเลย
npm test
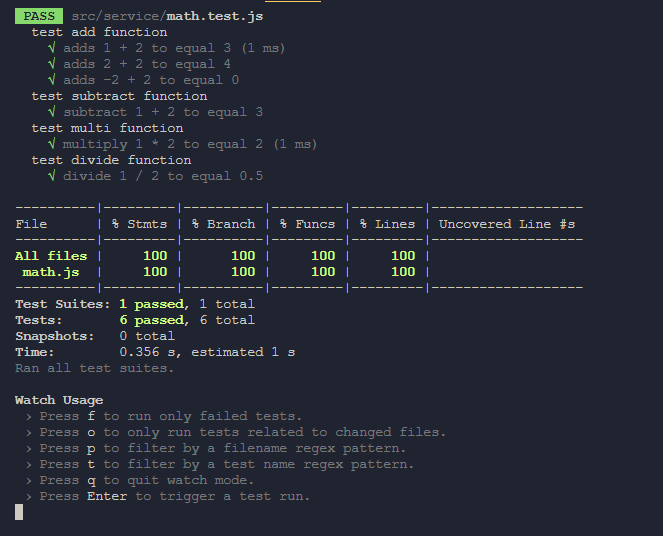
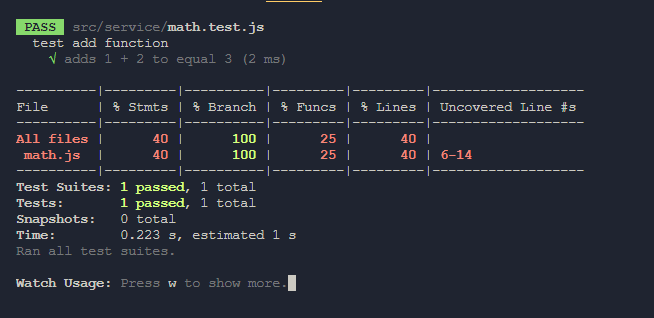
หลังจากเรา run test แล้วจะได้ผลตามรูปด้านล่างเลย โดย coverage จะบอกเราว่าเรา test ได้ครอบคลุมมาแค่ไหนแล้ว มี file test ไหนบ้าง และ แต่ล่ะ file ผล test เป็นอย่างไรบ้างนั่นเอง

ต่อไปเรามาทำ test ให้ครอบคลุมกันดีกว่าโดยผมจะเปลี่ยน code ใน math.test.js เป็นดังนี้ครับ
const math = require('./math')
describe('test add function', () => {
test('adds 1 + 2 to equal 3', () => {
expect(math.add(1, 2)).toBe(3);
});
test('adds 2 + 2 to equal 4', () => {
expect(math.add(2, 2)).toBe(4);
});
test('adds -2 + 2 to equal 0', () => {
expect(math.add(-2, 2)).toBe(0);
});
});
describe('test subtract function', () => {
test('subtract 1 + 2 to equal 3', () => {
expect(math.subtract(1, 2)).toBe(-1);
});
});
describe('test multi function', () => {
test('multiply 1 * 2 to equal 2', () => {
expect(math.multiply(1, 2)).toBe(2);
});
});
describe('test divide function', () => {
test('divide 1 / 2 to equal 0.5', () => {
expect(math.divide(1, 2)).toBe(0.5);
});
});หลังจากนั้นก็สั่ง run test อีกรอบเลย แล้วก็จะได้ผลดังนี้ครับ