ในบทความนี้จะมาแนะนำ API และ Library สำหรับทำ Dashboard ที่น่าสนใจทั้งของฝั่ง Backend และ Frontend กันเลยทีเดียว พร้อมอธิบายถึงรายละเอียดและความสามารถของ API และ Library ต่าง ๆ อีกด้วย
 เขียนโดย
เขียนโดย
Thanawat Udchachon
Internship @ borntoDev
Cube.js
Cube.js เป็น open-source analytical API platform หรือก็คือเป็น analytic backend ที่ถูกออกแบบมาใช้กับ serverless data warehouses เช่น Google BigQuery หรือ AWS Athena ที่รองรับจำนวนข้อมูลได้มหาศาลโดยที่ Performance ยังดีอยู่ และสามารถใช้ร่วมกับ Frontend Library และ Database ที่หลากหลาย ซึ่งเจ้า Cube.js นี้ก็ได้รับความนิยมในการนำมาทำ dashboard ด้วยความสามารถสร้าง data schema ที่มีพื้นฐานมากจากตารางใน database โดยจะมีการ generate SQL query ไปที่ database ที่เราต้องการแล้วส่งกลับมาที่ client ซึ่งสามารถใช้งานร่วมกับ Library กราฟต่าง ๆ ได้ดี
หากเพื่อน ๆ สนใจการทำหน้า Dashboard จาก Cube.js ก็สามารถดู tutorial จากลิงก์ด้านล่างได้เลย
https://dev.to/cubejs/material-ui-dashboard-with-react-jn4
และถามหากเพื่อน ๆ สนใจรายละเอียดของ cube.js เพิ่มเติมก็สามารถเข้าไปชมเว็บหลักที่ลิงก์ด้านล่างได้เลย
https://cube.dev/
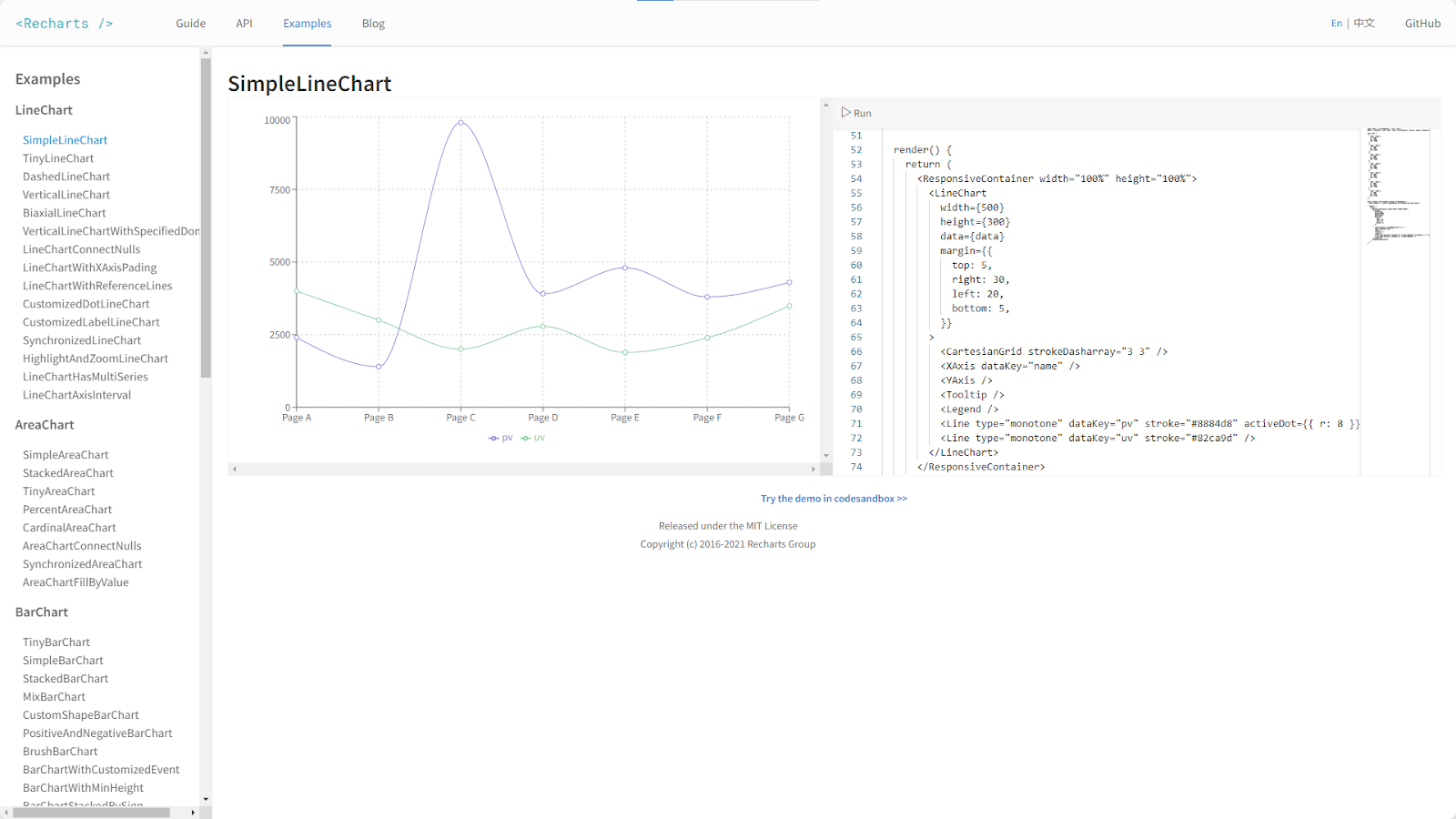
Recharts
สำหรับ Recharts นี้เรียกได้ว่าครบเครื่องเรื่องกราฟเลยทีเดียว เนื่องจาก Library มีทั้ง LineChart, AreaChart, BarChart, ComposedChart, ScatterChart, PieChart, RadarChart, RadialBarChart, TreeMap ถ้าหากเพื่อน ๆ คิดว่านี่เยอะแล้ว ยัง! เพราะในกราฟแต่ละประเภทก็ยังมีแยกย่อยอีกเช่น กราฟเส้นทึบ กราฟเส้นประ แผนภูมิกระจายแบบจุด แผนภูมิกระจายแบบมีเส้น และอื่น ๆ อีกมากมาย เรียกได้ว่าเยอะแยะจนเลือกใช้ไม่ถูกกันเลยทีเดียว และจุดที่เรียกได้ว่าน่าสนใจมาก ๆ เลยก็คือ บนหน้าเว็บของ Rechart จะมีโค้ดพร้อมตัวอย่างกราฟที่ได้จากโค้ดดังกล่าว และเรายังสามารถปรับแต่งโค้ดได้เลยบนหน้าเว็บได้เลยเรียกได้ว่าสะดวกสบายและง่ายสุด ๆ
หากเพื่อน ๆ สนใจก็สามารถกดลิงก์ด้านล่าง เข้าไปเล่นเข้าไปแก้โค้ดแล้วเอาไปปรับใช้ได้เลย
https://recharts.org/en-US/examples
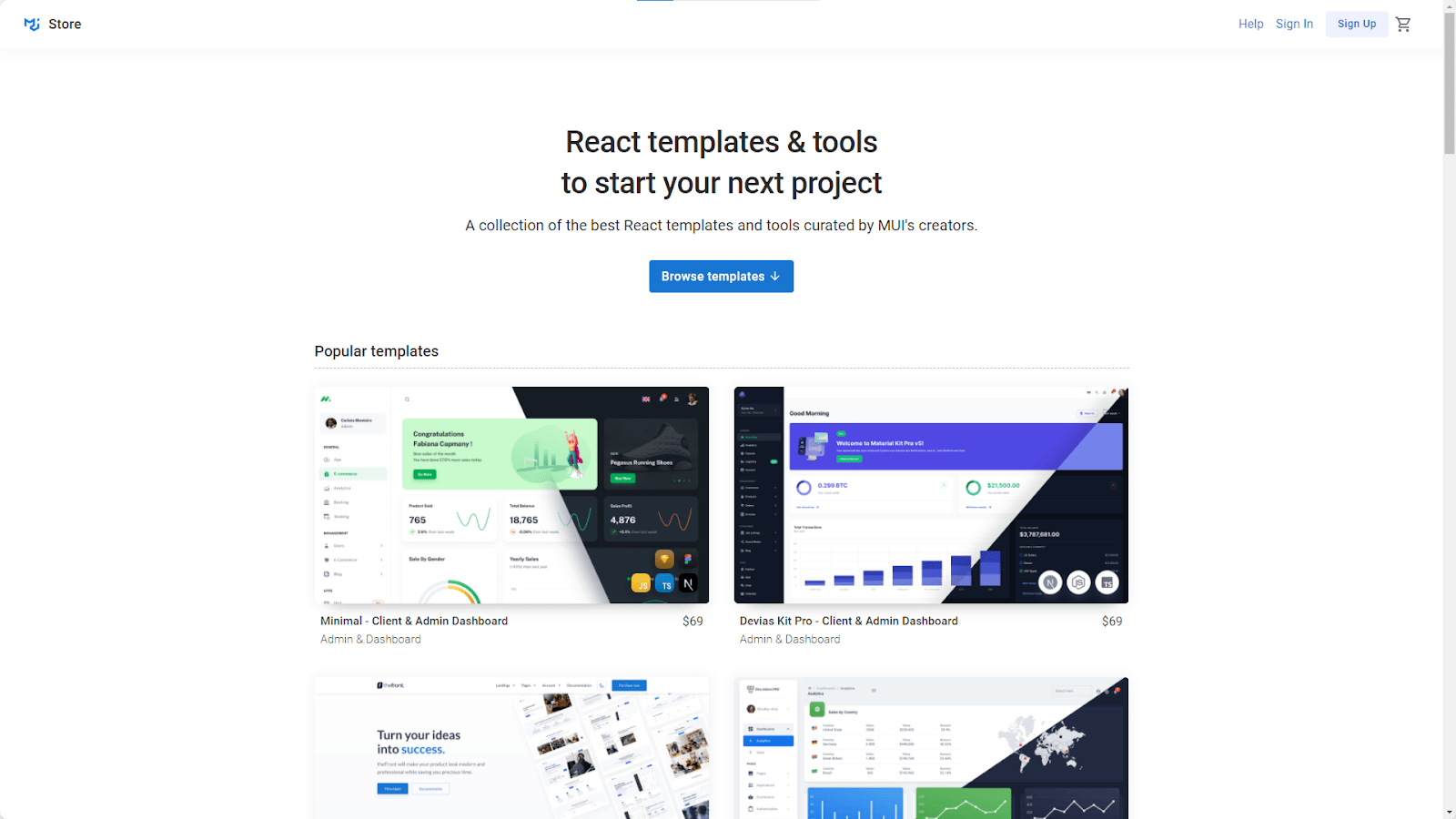
Material UI
สำหรับ Material UI นี้เป็นตัวที่แทบจะเรียกได้ว่าเป็นตัวที่ครบจบเลยทีเดียว เนื่องจากเป็น Library ที่มี Component ให้เลือกหยิบใช้ได้มากมาย แถมยังสามารถใช้งานง่ายและปรับแต่งได้ค่อนข้างละเอียด นอกจากนี้ตัว Material UI ยังมี Template ให้เลือกใช้งานมากมาย ซึ่งนั่นรวมไปถึงหน้า Dashboard ด้วย โดยจะมีทั้งแบบฟรีและแบบเสียเงินที่เพื่อน ๆ สามารถนำเป็นเป็น Template ตั้งต้น หรือเอา Component บางส่วนไปปรับใช้กับหน้า Dashboard ของเพื่อน ๆ ได้เลย
หากเพื่อน ๆ สนใจก็สามารถคลิกลิงก์ที่อยู่ด้านล่างแล้วเข้าไปดูกันได้เลย แต่ก่อนจะใช้ก็อย่าลืมติดตั้ง material ui กันก่อนใช้ Template เหล่านี้ด้วยล่ะ
https://material-ui.com/store/
สรุปสุดท้ายสิ่งที่ผู้อ่านจะได้รับ
เป็นยังไงกันบ้างกับการสร้าง Modal ด้วย Reactstrap อยากจะบอกว่าเจ้าตัว Reactstrap เนี่ยไม่ได้แค่ Modal นะ เพราะนอกจาก Modal แล้ว ตัว Reactstrap ก็ยังมี Component อีกมากมายที่เพื่อน ๆ สามารถหยิบไปใช้ได้โดยไม่ต้องเขียนโค้ดสักตัว โดยเพื่อน ๆ ก็สามารถเข้าไปดูเพิ่มเติมได้ที่เว็บไซต์ https://reactstrap.github.io/ ได้เลย
อ้างอิงจาก
- Material UI Dashboard 📊 with React สืบค้นเมื่อ 21 มกราคม 2565 จาก: https://dev.to/cubejs/material-ui-dashboard-with-react-jn4
- สร้าง Dashboard ข้อมูลจริง COVID-19 ง่าย ๆ ด้วย React, Material-UI, Recharts, Axios, สืบค้นเมื่อ 21 มกราคม 2565 จาก:
https://karnyong.medium.com/สร้าง-dashboard-ข้อมูลจริง-covid-19-ง่าย-ๆ-ด้วย-react-material-ui-recharts-axios-246f84ae227b