ก่อนหน้านี้เราได้แนะนำการใช้งาน DataTables จัดการกับข้อมูลในตารางกันไปแล้ว แต่ว่า DataTables ยังมีความสามารถมากกว่านั้น เค้าไม่ได้ทำมาแค่จัดการกับ Table ที่มีอยู่แล้วในหน้าเว็บอย่างเดียว แต่ยังสามารถนำเอาข้อมูลไปสร้างตารางให้เราได้เลย โดยครั้งนี้จะพาไปรู้จักกับประเภทข้อมูลที่นำมาใช้ได้ และก็การทำ Server-side processing
(บทความที่แล้ว: ทำ Table ให้น่าใช้ด้วย DataTables)
รูปแบบข้อมูลที่ใช้กับ DataTable ได้ (Array / JSON)
อย่างที่บอกไปด้านบนแล้วก็คือ DataTables เนี่ยเค้าสามารถเอาข้อมูลที่เรามีอยู่ในรูปแบบของ Array หรือ JSON มาสร้างเป็นตารางที่มีเครื่องมือต่างๆของ DataTables อยู่เสร็จสรรพ ซึ่งจริงๆแล้วยังมีอีกอย่างนึงที่รองรับก็คือ Instances หรือก็คือ Object ที่สร้างจาก class นั่นแหละ ถ้าใครจะใช้ก็ลองดูเพิ่มเติมจากใน Manual ของ Datatables ได้ (https://datatables.net/manual/data/)
โค้ดส่วนของ Table คราวนี้มีไว้แค่นี้พอ
<table id="myTable" class="display" style="width: 100%;"></table>Array
ข้อมูลรูปแบบตารางเวลาที่มีข้อมูลเยอะขึ้นก็คือมี Row เพิ่มขึ้น ดังนั้นการที่ใช้ข้อมูลมาสร้างเป็นตารางได้ข้อมูลต้องอยู่ในรูปแบบของ Array ที่ใส้ข้างในจะเป็น Array หรือ JSON ก็ได้ มาลองดูตัวอย่างการใช้ข้อมูลจาก Array กันก่อน
ตัวอย่างข้อมูลใส่ไว้ในตัวแปรจะได้ดูง่ายๆ จะเห็นว่าข้อมูลแต่ละ Row จะอยู่ใน Array ซึ่งทุก Row ก็ต้องถูกห่อรวมกันไว้ใน Array อีกทีนึง
var dataArray = [
[
"Tiger Nixon",
"System Architect",
"Edinburgh",
"5421",
"2011/04/25",
"$320,800",
],
[
"Garrett Winters",
"Accountant",
"Tokyo",
"8422",
"2011/07/25",
"$170,750"
],
[
"Ashton Cox",
"Junior Technical Author",
"San Francisco",
"1562",
"2009/01/12",
"$86,000",
],
];เอามาใส่ในฟังก์ชัน DataTables ได้เลย โดยใส่เป็น { } ที่ข้างในต้องใส่ค่า 2 อย่างก็คือ
- data : ก็ให้ใส่เป็ข้อมูลของเราในที่นี้ก็คือตัวแปรชื่อ dataArray
- columns : ระบุว่าจะให้แต่ละ Column แสดงข้อมูลจากลำดับที่เท่าไหร่ใน Array แต่ละตัว จะสลับตำแหน่งกันหรือแสดงข้อมูลซ้ำในหลาย Column ก็ทำได้
$("#myTable").dataTable({
data: dataArray,
columns: [
{ data: 0 },
{ data: 1 },
{ data: 2 },
{ data: 3 },
{ data: 3 },
{ data: 5 },
],
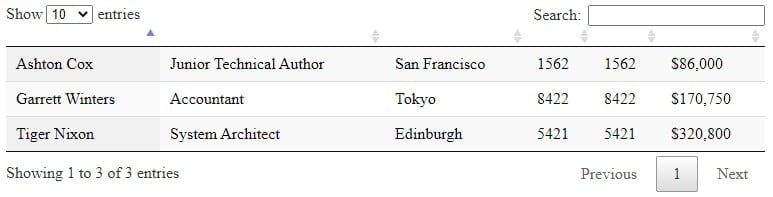
});ผลลัพธ์ที่ได้

JSON
คล้ายๆกันกับเวลาที่ใช้ Array เพียงแต่ข้อมูลแต่ละ Row ของเราอยู่ในรูปแบบของ JSON หรือจริงๆจะเป็น JavaScript Object ก็ใช้ได้เหมือนกัน โดยทั้งหมดก็ต้องถูกมัดรวมอยู่ใน Array อีกที
var dataArray = [
{
id: "8",
name: "Rhona Davidson",
position: "Integration Specialist",
salary: "$327,900",
start_date: "2010/10/14",
office: "Tokyo",
extn: "6200",
},
{
id: "9",
name: "Colleen Hurst",
position: "Javascript Developer",
salary: "$205,500",
start_date: "2009/09/15",
office: "San Francisco",
extn: "2360",
},
{
id: "10",
name: "Sonya Frost",
position: "Software Engineer",
salary: "$103,600",
start_date: "2008/12/13",
office: "Edinburgh",
extn: "1667",
},
];ข้อมูล JSON
ตอนเอามาใส่ใน DataTables ก็เปลี่ยนแค่จากระบุเป็น index เป็นระบุด้วย key ของ JSON แทน ในโค้ดนี้จะเห็นว่าไม่ต้องแสดงข้อมูลทุก Column ในตารางก็ได้ ในที่นี้ก็คือ id ที่เราไม่ได้ให้ DataTables เอาไปแสดง
$("#myTable").dataTable({
data: dataArray,
columns: [
{ data: "name" },
{ data: "position" },
{ data: "office" },
{ data: "extn" },
{ data: "start_date" },
{ data: "salary" },
],
});ผลลัพธ์

ดึงข้อมูลด้วย Ajax
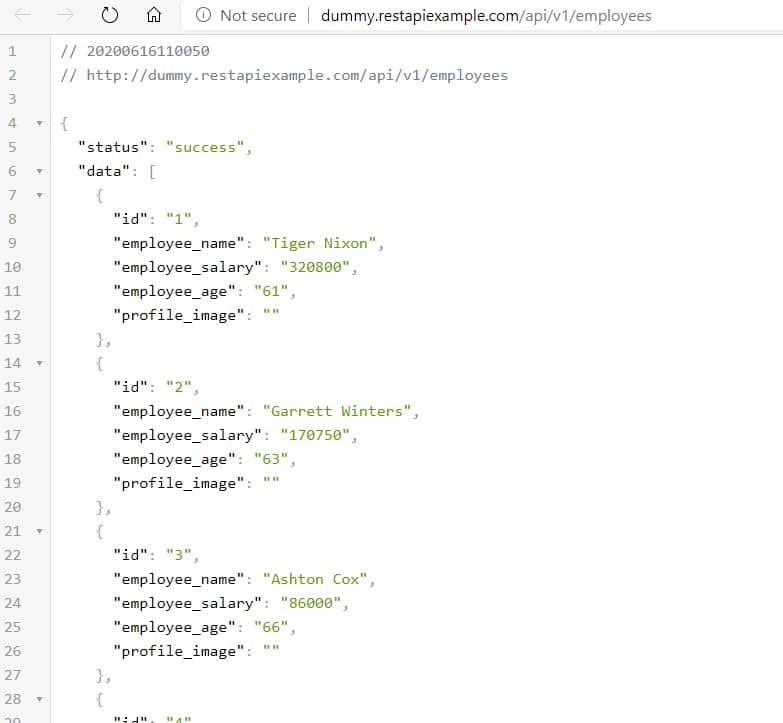
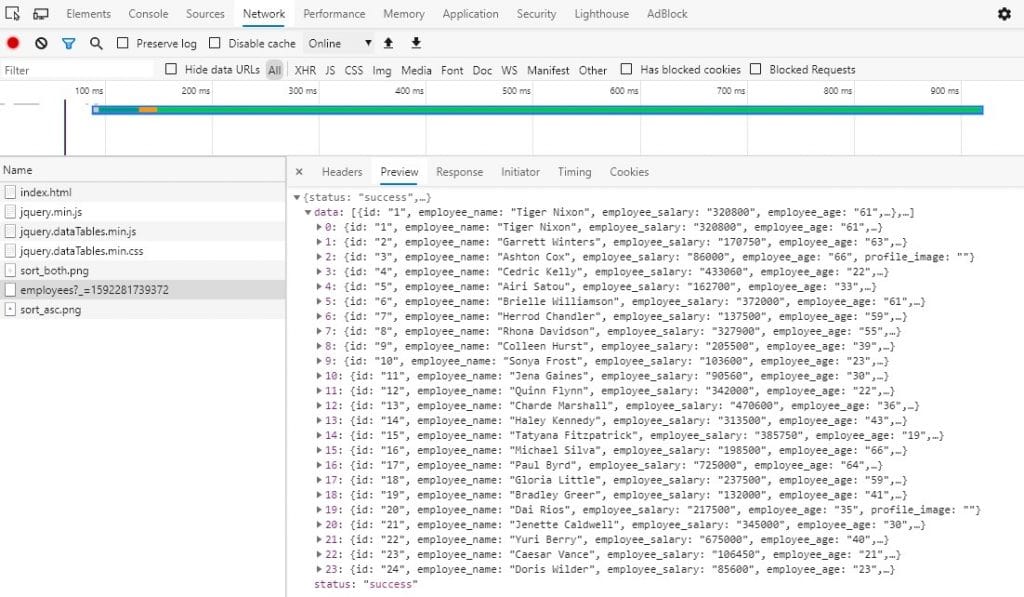
บางทีข้อมูลที่เราต้องการก็ไม่ได้อยู่ในโค้ดที่เราเขียนตั้งแต่ต้น DataTable ก็อำนวยความสะดวกให้เราด้วยการดึงข้อมูลด้วย Ajax มาให้เราได้ ตัวอย่างนี้จะลองใช้ข้อมูลจาก api ของเว็บนี้ http://dummy.restapiexample.com/api/v1/employees มาทดสอบกันดู
หน้าตาข้อมูลจาก api (ใช้ extension https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh?hl=th เลยออกมาหน้าตาแบบนี้)

เอาเขียนในฟังก์ชัน DataTables ของเราเลยก็จะได้ออกมาแบบนี้ ตรงนี้ถ้าข้อมูล JSON ที่ได้มาข้อมูลที่จะใช้ไม่ใช้อยู่ใน key ชื่อ data ก็ต้องเพิ่มคำสั่ง dataSrc เข้าไปด้วย ลองกดไปดูเพิ่มเติมได้ https://datatables.net/reference/option/ajax.dataSrc
$("#myTable").dataTable({
ajax: "http://dummy.restapiexample.com/api/v1/employees",
columns: [
{ data: "id" },
{ data: "employee_name" },
{ data: "employee_salary" },
{ data: "employee_age" },
{ data: "profile_image" },
],
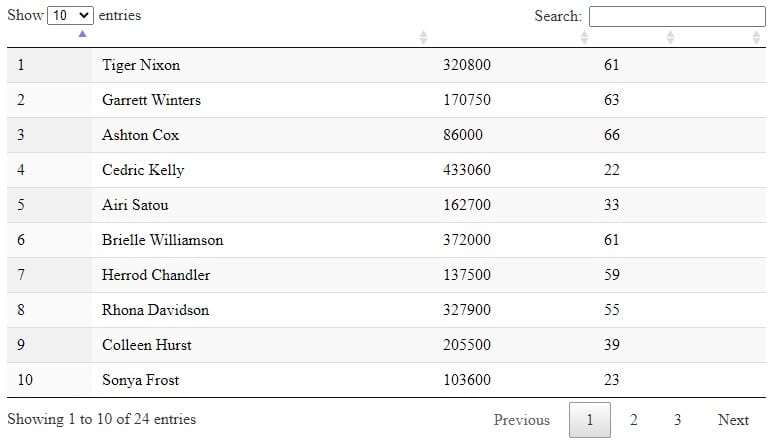
});และนี่ก็คือหน้าตา Table ของเรา

Server-Side Processing
มาถึงส่วนสุดท้ายกันแล้วกับ Server-side processing แปลตรงตัวก็คือทำให้ DataTables ไปประมวลผลที่ฝั่ง Server แล้วทำไมต้องทำแบบนั้นด้วย อันนี้ต้องลองดูกันก่อนว่าที่เราทำมาก่อนหน้านี้ทั้งหมดนั้นมันทำงานยังไง
ไม่ว่าจะเป็นการใช้ข้อมูลจาก <table>, ตัวแปรใน JavaScript หรือดึงผ่าน Ajax ข้อมูลที่เราเอาไปสร้าง Table ก็เป็นข้อมูลทั้งหมดที่เรามีถึงจะเป็น Ajax แต่เราก็ดึงมาทีเดียวทั้งก้อนอยู่ดี

ซึ่งข้อมูลที่เราต้องเจอบางทีก็ไม่ได้มีแค่หลักสิบหรือหลักร้อย แต่บางครั้งมีข้อมูลเป็นหมื่นเป็นแสน Row การที่จะรอโหลดทั้งก้อนมานั้นมันน่าจะช้าเกินไปมากๆ DataTables จึงมีความสามารถ Server-side processing นี้ขึ้นมาให้สามารถดึงข้อมูลมาเฉพาะส่วนที่ต้องการจะใช้งานหรือแสดงผลขณะนั้นก็พอ อย่างเช่นเราเลือกให้แสดงผลหน้าละ 25 Row ก็ดึงข้อมูลมาแค่ 25 Row
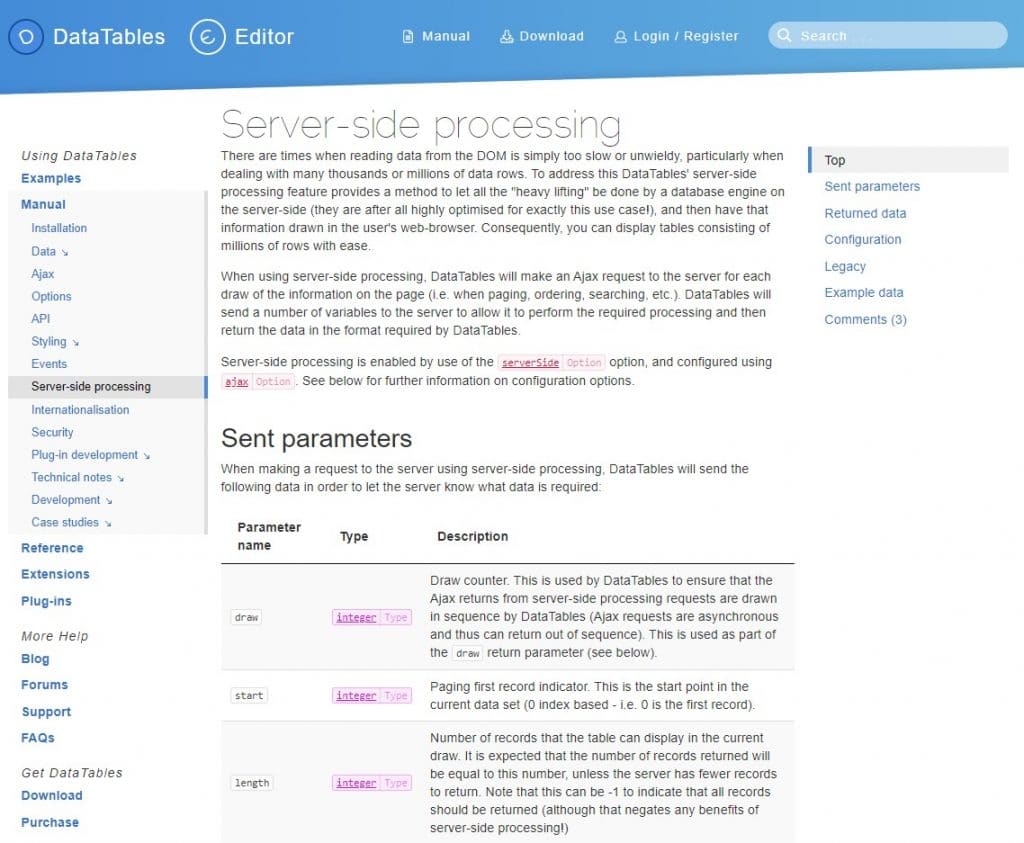
หลักการทำงานก็คือ DataTables จะสร้าง Request ที่มี Parameter ต่างๆสำหรับบอกว่าต้องการข้อมูลตัวไหนบ้าง หรือค้นหาด้วยคำว่าอะไรบ้าง ซึ่งมีหลายตัวอยู่เหมือนกันแนะนำว่าลองไปอ่านคู่มือดูจะดีกว่าว่า Parameter แต่ละตัวหมายความว่าอะไรบ้างทั้งตอน Request และ Response เลย https://datatables.net/manual/server-side

โดย Parameter ที่ Request เหล่านั้นเราต้องเอาไปทำอะไรต่อน่ะเหรอ ก็เอาไป Query จาก Database มายังไงล่ะซึ่งเราต้องเอาไปประกอบแล้ว Query ออกมา เช่น “SELECT id, name, age FROM mytable LIMIT 10 OFFSET 15” อะไรประมาณนี้ ซึ่งถ้าใครที่มาถึงจุดที่จะใช้ Server-side processing แล้วงานที่จะทำก็คงจะไม่ง่ายสักเท่าไหร่ ก็ต้องจัดการการ Query ตามแต่ละภาษาหรือระบบที่ใช้ในฝั่ง Server
แต่ว่าถ้าใครใช้ PHP เป็น Server อยู่หรือสามารถรัน PHP ได้ ในเว็บ DatatTables ก็มีตัวอย่างโค้ด PHP ที่จะใช้ทำ Server-side processing แบบง่ายๆให้เราก็อปแปะกันได้อยู่ลองไปดูกัน
ไฟล์ Ssp.Class.Php
เป็นโค้ด PHP ที่ทำงานน่าปวดหัวทั้งหมดตั้งแต่เอา Request Parameter ไปสร้างเป็น SQL เอาไป Query จนกระทั่งจัดรูปแบบ Response กลับมาให้เราด้วย ซึ่งแนะนำให้ไปก็อปปี้หรือดาวน์โหลดมาจาก Github ของ DataTables โดยตรงเลย https://github.com/DataTables/DataTablesSrc/blob/master/examples/server_side/scripts/ssp.class.php

เรียกใช้ Ssp.Class.Php
ส่วนหน้าที่ของเราก็แค่เรียกใช้ไฟล์ ssp.class โดยการส่ง Parameter ทั้งหมดไปให้ก็พอแล้วรอค่าที่ Return กลับมาเพื่อ Response กลับไปที่ Browser ซึ่งเค้าก็มีโค้ดตัวอย่างให้เราเช่นกันสมมติว่าเป็นไฟล์ server.php (โค้ดจาก https://github.com/DataTables/DataTablesSrc/blob/master/examples/server_side/scripts/server_processing.php)
$table = 'ชื่อตารางใน Database';
$primaryKey = 'ชื่อ Primary Key เช่น id';
/*
ระบุชื่อ Column ใน Database จับคู่กับ Column ที่จะให้แสดงในหน้าเว็บ
เช่น array('db' => 'first_name', 'dt' => 0)
'db' => 'first_name' : หมายถึงชื่อ Column first_name ใน Database
'dt' => 0 : ให้เอาไปแสดงเป็น Column ที่ 0 ใน DataTables ของเรา
*/
$columns = array(
array('db' => 'first_name', 'dt' => 0),
array('db' => 'last_name', 'dt' => 1),
array('db' => 'position', 'dt' => 2),
array('db' => 'office', 'dt' => 3),
/*
'formatter' : เราสามารถคำนวนหรือจัดรูปแบบข้อมูลที่ Query จาก Databse ได้
*/
array(
'db' => 'start_date',
'dt' => 4,
'formatter' => function ($d, $row) {
return date('jS M y', strtotime($d));
}
),
array(
'db' => 'salary',
'dt' => 5,
'formatter' => function ($d, $row) {
return '$' . number_format($d);
}
)
);
// ข้อมูลเพื่อเชื่อมต่อ Database
$sql_details = array(
'user' => '',
'pass' => '',
'db' => '',
'host' => ''
);
// เรียกไฟล์ ssp.class.php มาใช้งาน
require('ssp.class.php');
/*
ส่งข้อมูลที่จำเป็นเข้าไป
$_GET : Parameter ที่ตัว DataTables ส่ง Request มานั่นเอง
เอาค่าที่ return มาทำเป็น json แล้ว echo กลับไปให้ DataTables ได้เลย
*/
echo json_encode(
SSP::simple($_GET, $sql_details, $table, $primaryKey, $columns)
);ไฟล์ HTML ของเรา
<table id="myTable" class="display" style="width:100%">
<thead>
<tr>
<th>First name</th>
<th>Last name</th>
<th>Position</th>
<th>Office</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>First name</th>
<th>Last name</th>
<th>Position</th>
<th>Office</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
</table>
<script>
$(document).ready(function () {
$('#myTable').DataTable({
"processing": true,
"serverSide": true,
"ajax": "url ไปที่ server.php"
});
});
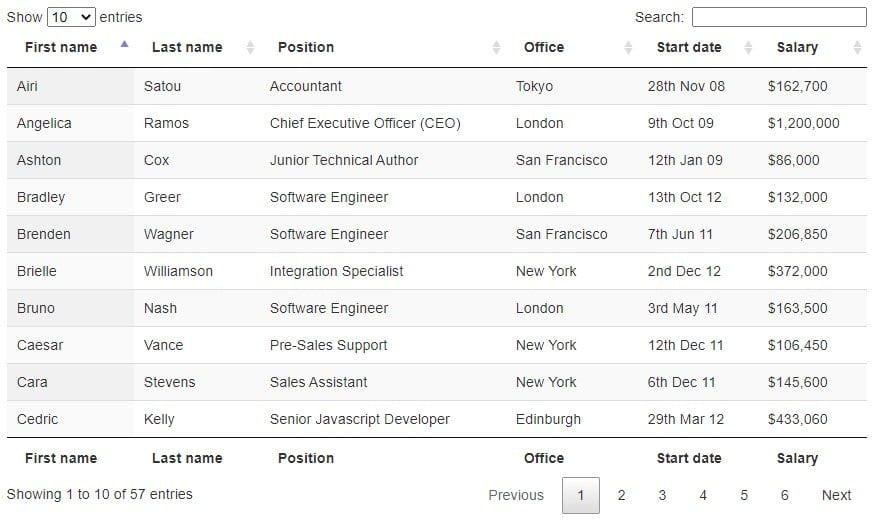
</script>ใช้งานได้แล้วสำหรับ Server-Side Processing
สำหรับข้อนี้เนื่องจากทั้งหมดเป็นแค่โค้ดตัวอย่างก็เลยไม่มีหน้าตาที่รันจริงๆมาให้ดูกัน แต่ในคู่มือ DataTables เค้ามีให้ลองเล่นกันอยู่แล้ว ยังไงก็เข้าไปศึกษาเพิ่มเติมกันได้ครับ https://datatables.net/examples/server_side/simple.html