อะไรคือ Bootstrap ?
Bootstrap เป็น Framework ที่ใช้สำหรับสร้าง Responsive Website โดยที่เราไม่ต้องไปยุ่งกับ CSS กับ JavaScript เพราะใน Bootstrap ออกแบบมาให้แล้ว ช่วยลดเวลาในการทำ Components ต่าง ๆ หรือ ระบบที่เขียนโดย JavaScript นั้น ทำให้ระยะเวลาในทำงานเร็วขึ้นมาก
วิธีติดตั้ง Bootstrap
1. สร้าง index.html ในโฟล์ปรเจคของเพื่อน ๆ
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>2. นำ CDN <link> ของ Bootstrap CSS ใส่ในส่วนของ <head>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH"
crossorigin="anonymous">3. นำ CDN <link> ของ Bootstrap JS ใส่ในส่วนของ <body>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz"
crossorigin="anonymous">
</script>ผลลัพธ์
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH"
crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz"
crossorigin="anonymous">
</script>
</body>
</html>เท่านี้ก็จะสามารถใช้ Bootstrap ได้แล้วครับ
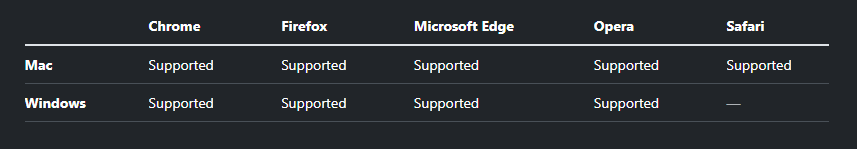
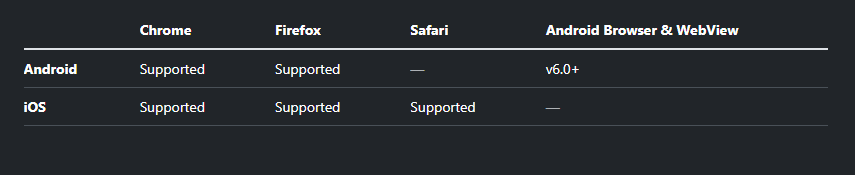
Bootstrap ใช้งานได้ในอุปกรณ์ใดบ้าง
สำหรับเบราเซอร์

สำหรับมือถือ

CSS Grid Layout
โดยทั่วไปแล้วเพื่อน ๆ ใช้ Grid CSS กับการแต่งหน้าเว็บไซต์หรือเปลี่ยนแปลงคุณสมบัติ การจัดวาง ทั้งตัวตารางในส่วนต่าง ๆ ของโครงสร้างที่สร้างจาก HTML ดั้งเดิมเพื่อแต่งหน้าเว็บไซต์
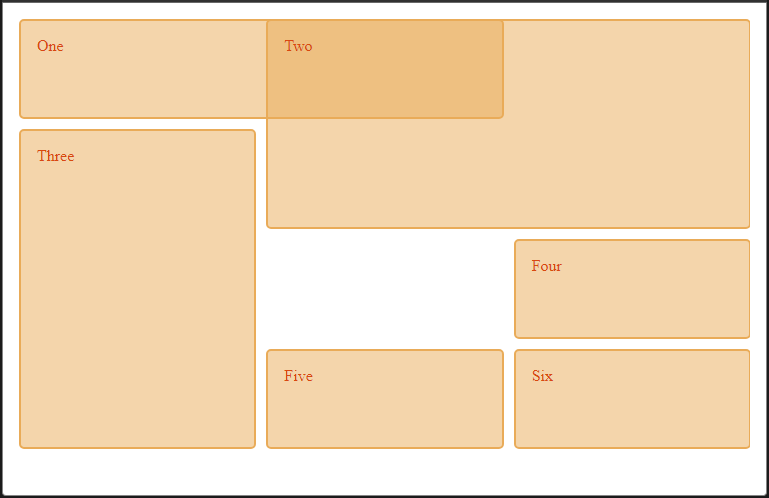
ตัวอย่าง
1. HTML
<div class="wrapper">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div>
</div>2. CSS
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
grid-auto-rows: minmax(100px, auto);
}
.one {
grid-column: 1 / 3;
grid-row: 1;
}
.two {
grid-column: 2 / 4;
grid-row: 1 / 3;
}
.three {
grid-column: 1;
grid-row: 2 / 5;
}
.four {
grid-column: 3;
grid-row: 3;
}
.five {
grid-column: 2;
grid-row: 4;
}
.six {
grid-column: 3;
grid-row: 4;
}
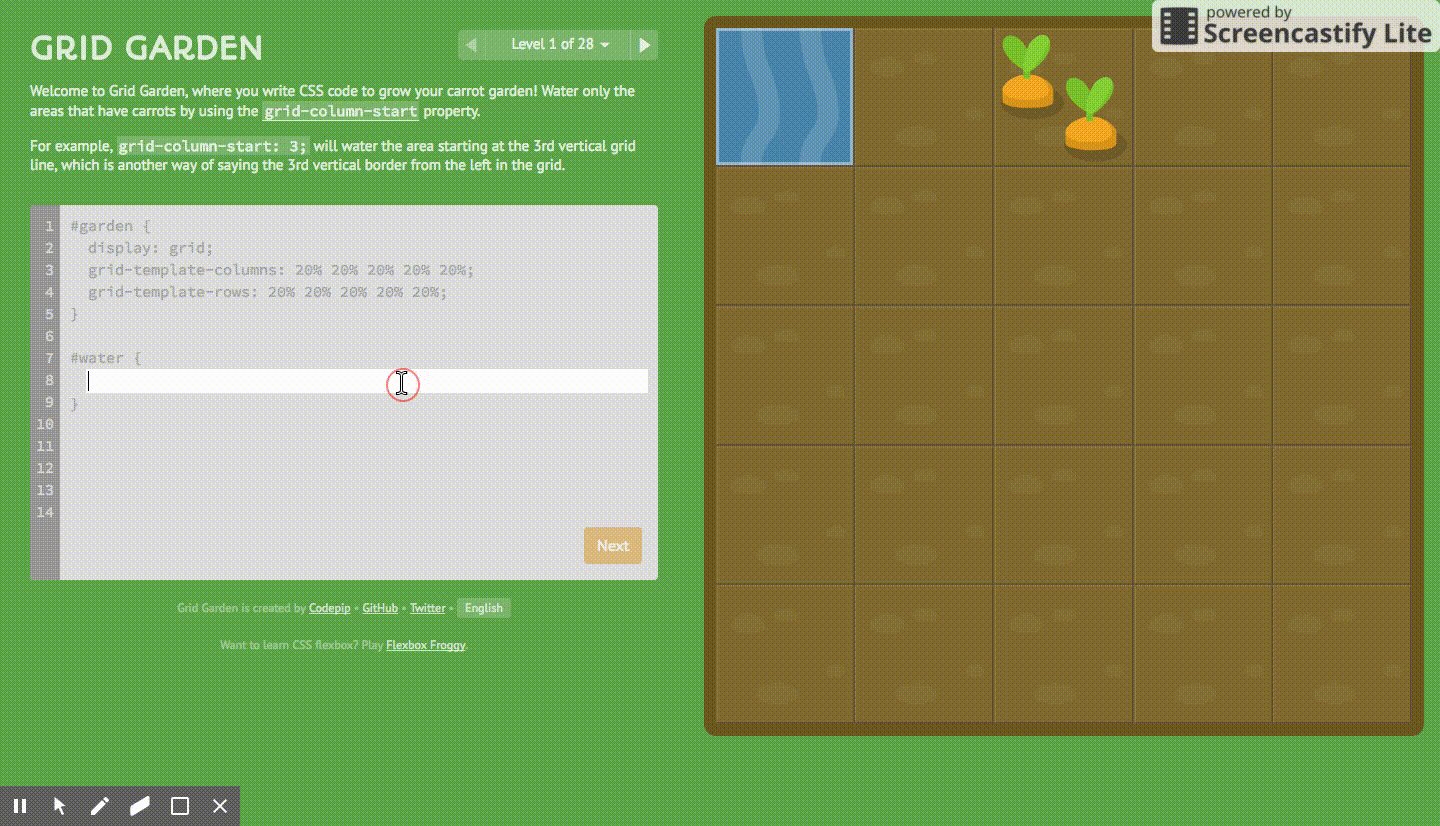
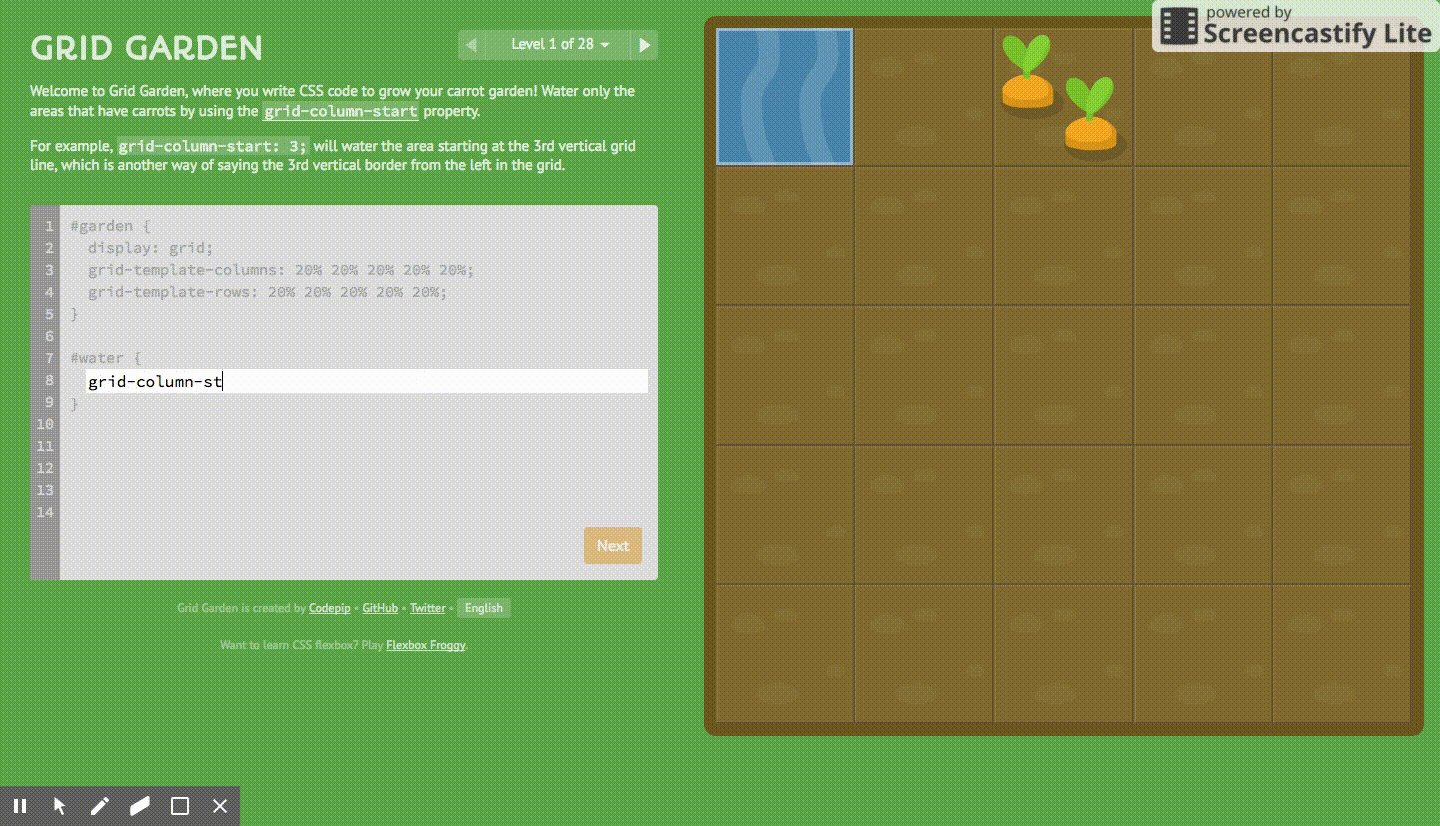
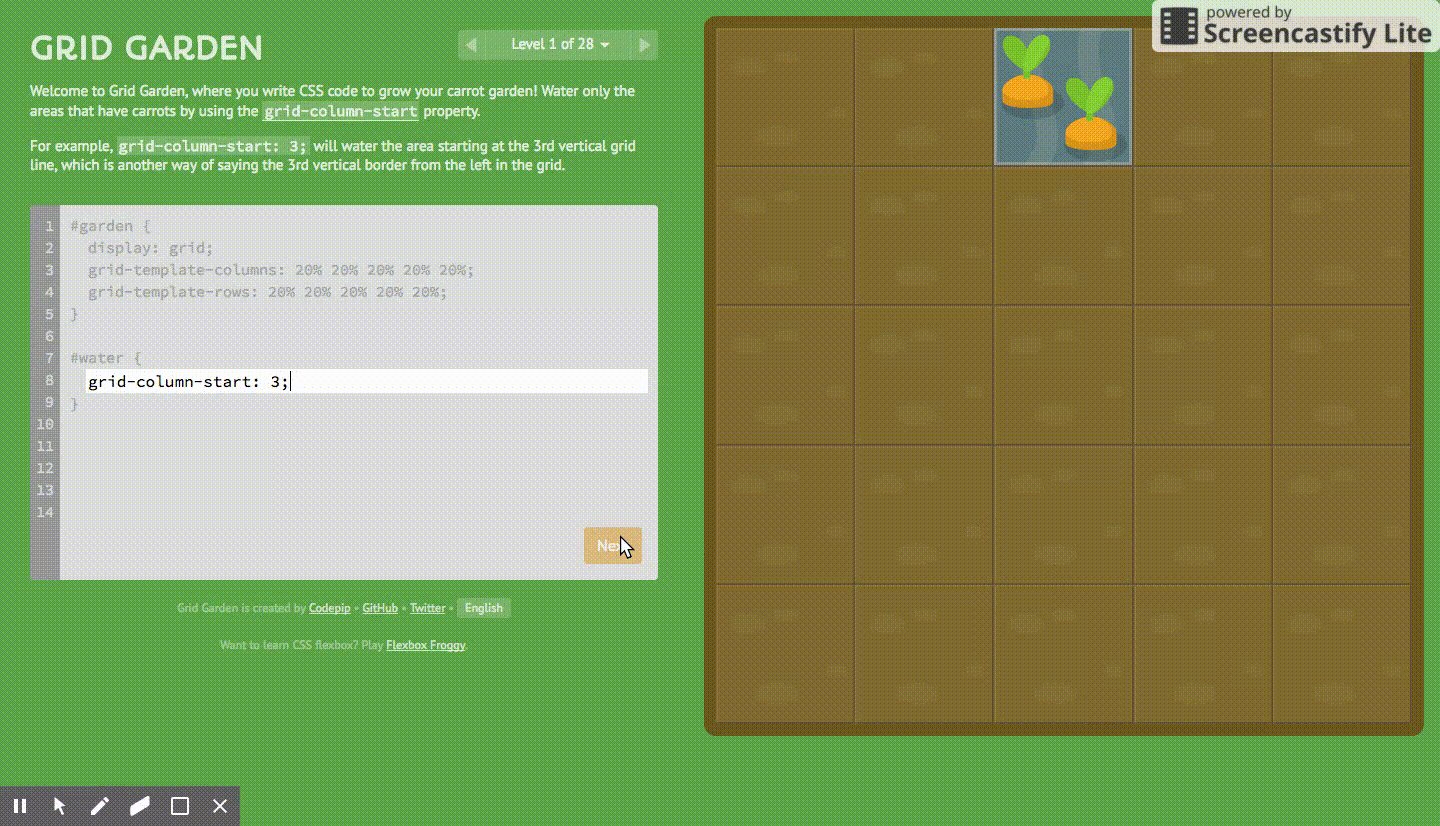
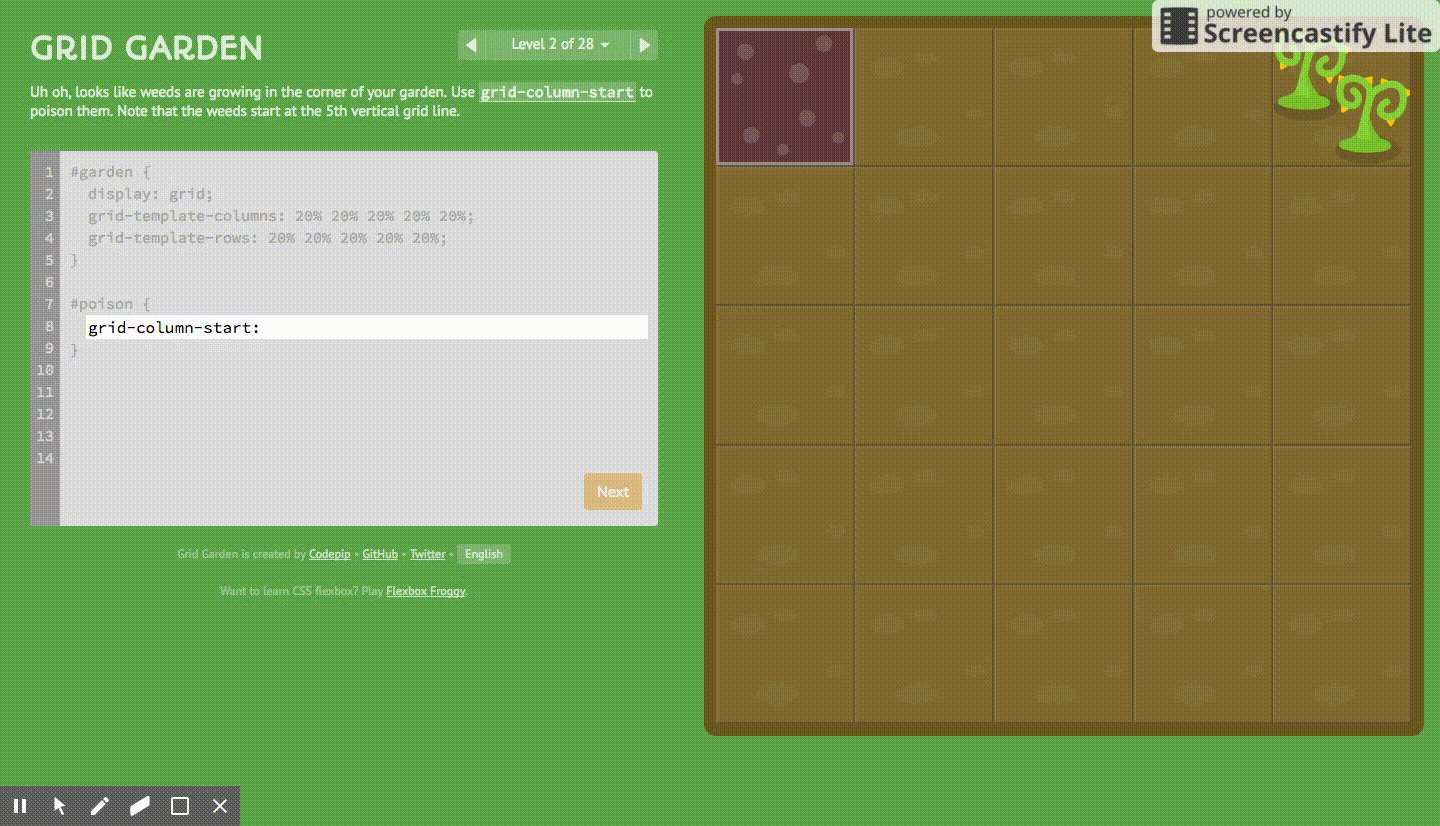
สามารถไปฝึกการใช้ CSS Grid Layout ได้ที่ https://cssgridgarden.com/

ขอบคุณ Gif จาก : https://github.com/billfienberg/grid-garden?tab=readme-ov-file#exercise-1
Grid ใน Bootstrap
สำหรับ Grid ใน Bootstrap นั้น สามารถใช้งานได้ง่ายและรวดเร็วกว่าเพราะทาง Bootstrap ได้กำหนดสำหรับ CSS ไว้แล้ว ทั้ง Shape และ Size โดยแบ่งออกเป็นทั้งหมด 12 Column, 6 Responsive tiers
Grid Options

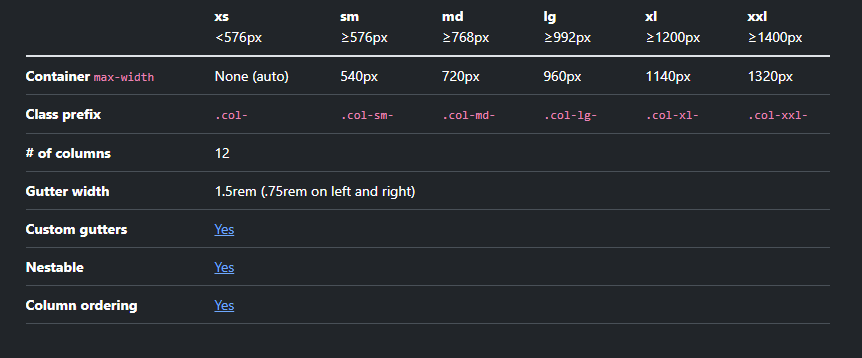
เพื่อน ๆ สามารถแบ่งขนาดของหน้าจอออกเป็น 6 ขนาด
- Extra small (xs) <576px จะไม่มีลิมิตความกว้างของ Container
- Small (sm) ≥576px มีความกว้างใน Container ไม่เกิน 540px
- Medium (md) ≥768px มีความกว้างใน Container ไม่เกิน 720px
- Large (lg) ≥992px มีความกว้างใน Container ไม่เกิน 960px
- Extra large (xl) ≥1200px มีความกว้างใน Container ไม่เกิน 1140px
- Extra extra large (xxl) ≥1400px มีความกว้างใน Container ไม่เกิน 1320px
Basic Bootstrap’s Grid System
ระบบ Grid ของ Bootstrap ใช้ Container, Row, Column เพื่อจัดวางและจัดแนวเนื้อหา มันสร้างด้วยระบบของ Flexbox และตอบสนองได้ทุกขนาดหน้าจอ โดยสามารถใช้งานได้ง่าย ๆ ดังตัวอย่างด้านล่างนี้
<div class="container text-center">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
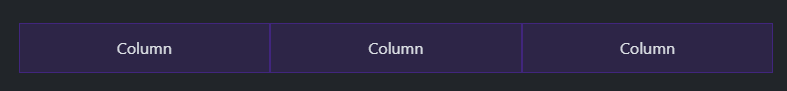
</div>ผลลัพธ์

จากภาพด้านบนก็จะเป็น ระบบ Grid แบบ ธรรมดาที่ไม่กำหนด Column
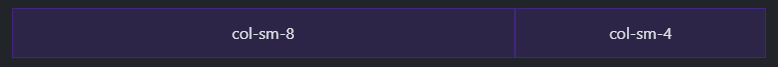
สำหรับ Grid ใน Bootstrap แบ่ง Column สามารถออกเป็นทั้งหมด 12 Column เพื่อน ๆจะ จัด layout ยังไงก็ได้ ให้อยู่ใน 12 Column เช่น
col-sm-8 และ col-sm-4
- col คือ Column
- sm คือ ขนาดของหน้าจอ
- 8 คือ ความกว้างของ Column ที่ใช้ ซึ่งใช้ ไปแค่ 8 Column จาก 12 Column
เพื่อน ๆ สามารถเพื่ม Column ได้อีกแค่ 4 Column จะรวมเป็น 12 Column ตามด่านล่างเลยครับ
<div class="container text-center">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
</div>ผลลัพธ์

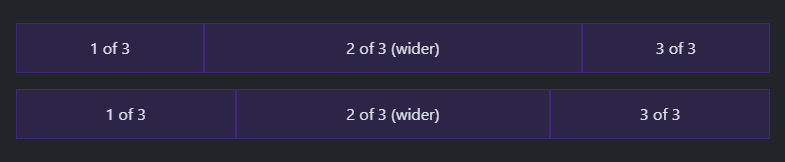
เพื่อน ๆ ยังสามารถ Setting หรือปรับแต่งขนาดของ Column ของเพื่อน ๆ ได้ตามที่ต้องการอีกด้วย ตามตัวอย่างข้างล่างเลยครับ
<div class="container text-center">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>ผลลัพธ์

สรุป
Grid System ใน Bootstrap นั้นมีการออกแบบมาให้ใช้ได้ง่ายและยังใช้เวลาเรียนรู้ค่อนข้างไวจึงเป็นอีก Framework หนึ่งที่น่าใช้มากๆครับ เพื่อนๆที่มีพื้นฐานของการจัด Layout ด้วย CSS มาแล้ว ถ้าได้ลองมาใช้จะทำให้เพื่อน ๆ ลดเวลาการจัด Layout ให้กับเพื่อน ๆ ได้แน่นอนครับ และ Bootstrap ยังมี Components ที่น่าใช้อีกมากมายสามารถเข้าไปดูเพิ่มเติมได้ที่ https://getbootstrap.com/ ครับผม
อ้างอิง
Grid System By Bootstrap : https://getbootstrap.com/docs/5.3/layout/grid/
CSS Grid Layout : https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_grid_layout



