Footer ?
ส่วนท้ายของเว็บไซต์หรือ Footer ดูจะเป็นส่วนที่หลายคนมองไม่เห็นความสำคัญมากนัก แต่ความจริงแล้วมันมีความสำคัญไม่แพ้ส่วนอื่น ๆ ในเว็บไซต์และมีประโยชน์ได้มากกว่าที่คิดครับ วันนี้ผมจะพามาสร้าง Footer เบื้องต้นกัน โดยใช้ HTML และ CSS
โดย Footer ที่สร้าง ผมจะทำเป็นขนาดหน้าจอแบบแสดงผลบนแล็ปท็อปครับ
ขั้นตอนที่ 1 : เข้าใจวัตถุประสงค์ของ Footer
ก่อนที่เราจะเริ่มลงมือดีไซน์หรือเขียนโค้ด เราจำเป็นต้องเข้าใจก่อนว่าวัตถุประสงค์ของ Footer คืออะไรครับ
โดยปกติแล้ว Footer จะเป็นส่วนที่แสดงข้อมูล เช่น
- ข้อมูลลิขสิทธิ์
- ข้อมูลของผู้เขียน
- ข้อมูลติดต่อ
- ลิ้งค์สำหรับไปหน้าอื่น ๆ
- โลโก้
ขั้นตอนที่ 2: วางโครงร่างของ Footer
หลังจากเราพอจะเข้าใจว่า Footer มีไว้เพื่ออะไร เราก็มาวางโครงร่างของ Footer เว็บไซต์ว่าต้องการที่จะแสดงข้อมูลอะไรบ้าง
โดยผมต้องการที่จะแสดงข้อมูล
- ส่วนสำหรับผู้ใช้กรอกรับสมัครข้อมูล
- ช่องทางติดต่อ
- ลิ้งค์ไปหน้าอื่นๆ
- ช่องทางการติดตามในโซเชียล
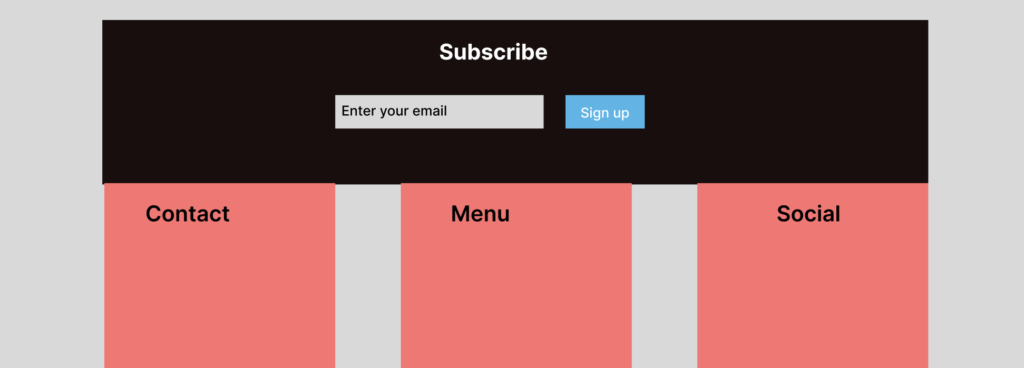
เบื้องต้นวางโครงไว้คร่าวๆ ประมาณนี้ครับ
ขั้นตอนที่ 3: ออกแบบ Footer
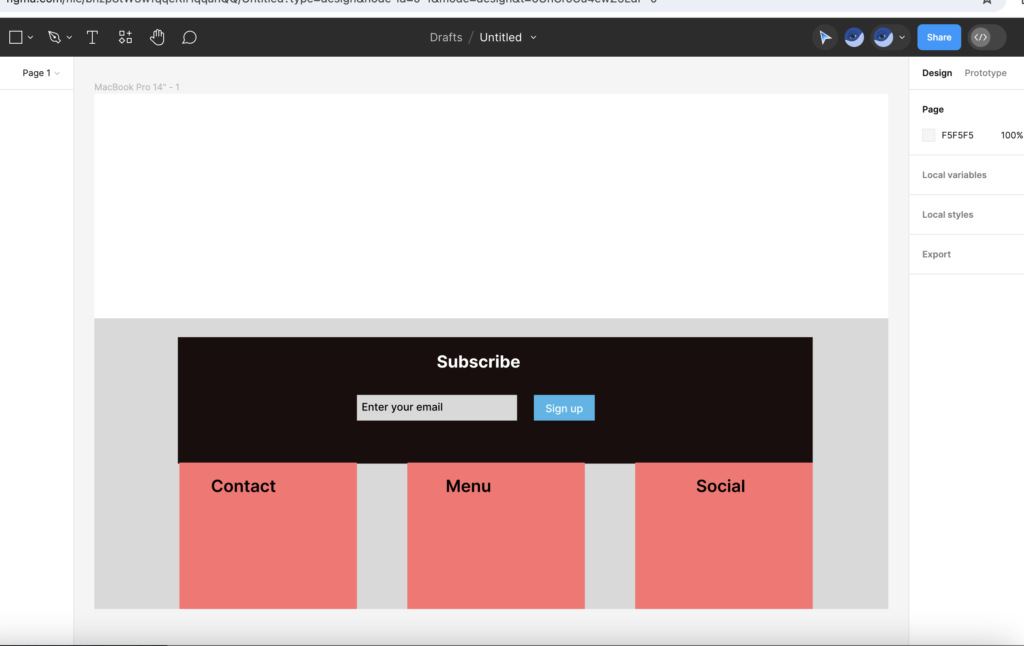
เมื่อคิดโครงร่างแล้ว ผมจะใช้เครื่องมือที่ชื่อว่า Figma (link: figma.com) ในการออกแบบเบื้องต้นครับ โดยผมจะพยายามใช้สีเพื่อแยกและแสดงให้เห็นแต่ละส่วนของ footer ครับ


ขั้นตอนออกแบบ ผมจะใช้สมุดวาดหรือออกแบบใน Figma โดยจะเน้นเป็นต้นแบบโครงร่างสำหรับขึ้นงานไวๆ ส่วนตัวผมจะทำส่วนของดีไซน์เว็บไซต์หลังสุด เน้นเนื้อหาสำคัญหรือฟังก์ชั่นที่จำเป็นในเว็บไซต์ขึ้นก่อน เมื่อครบแล้ว ค่อยมาจัดการส่วนของดีไซน์จะได้งานที่ไวกว่าครับ อันนี้ก็ขึ้นอยู่กับความถนัดของแต่ละบุคคลด้วยครับ
ขั้นตอนที่ 4: เขียน HTML
มาเริ่มเขียน HTML กันเลยครับ ผมจะใช้ HTML element “footer” เพื่อกำหนดส่วนของ footer โดยเราจะใส่โค้ดของข้อมูลที่เราจะแสดงใน footer ระหว่าง <footer> ... </footer>
โค้ด:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Footer</title>
</head>
<body>
<footer>
</footer>
</body>
</html>
เพื่อความกระชับและเข้าใจง่าย ผมจะแสดงโค้ดเพียงแค่ส่วนของ HTML element ส่วน footer นะครับ
<footer>
<div>
<h1>JOIN US</h1>
<p>Subscribe to receive our offers</p>
<div>
<input type="email" placeholder="Enter your email">
<button>SUBSCRIBE</button>
</div>
</div>
<div>
<div>
<h1>Contact us</h1>
</div>
<div>
<ul>
<li>About</li>
<li>News</li>
<li>Jobs</li>
</ul>
</div>
<div>
<h1>Social</h1>
</div>
</div>
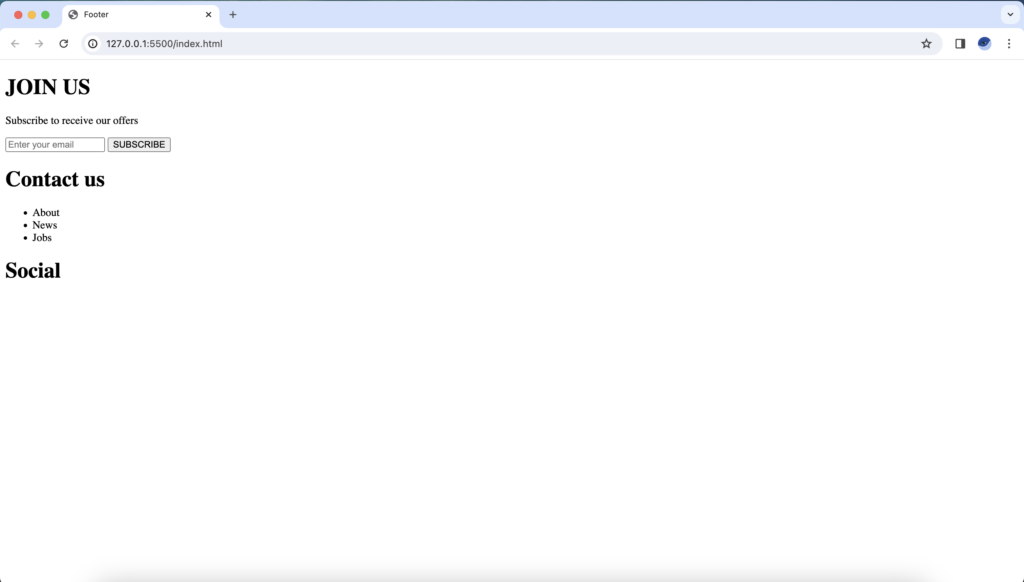
</footer>ผลลัพธ์:

เราก็จะได้โครงสร้าง HTML ของข้อมูลที่เราต้องการแสดงแล้ว ตามที่ออกแบบผมจะมองเป็น 2 ส่วนใหญ่ ก่อนโดยส่วนบนนั้นจะเป็นส่วนของการรับสมัครข้อมูลและข้อมูลอื่นๆ อยู่ในส่วนล่าง
ขั้นตอนที่ 5: จัดตำแหน่ง
ถัดไปจะเป็นการใช้ CSS grid และ flexbox เข้ามาช่วยในการวางตำแหน่ง
โค้ด HTML:
<footer>
<div class="grid-container">
<div class="grid-item1">
<h1>JOIN US</h1>
<p>Subscribe to receive our offers</p>
<div>
<input type="email" placeholder="Enter your email">
<button>SUBSCRIBE</button>
</div>
</div>
<div class="grid-item2">
<div>
<h1>Contact us</h1>
</div>
<div>
<ul>
<li>About</li>
<li>News</li>
<li>Jobs</li>
</ul>
</div>
<div>
<h1>Social</h1>
</div>
</div>
</div>
</footer>โค้ด CSS:
body {
margin: 0;
}
.grid-container {
display: grid;
grid-template-columns: 1fr;
}
.grid-item1 {
background-color: lightblue;
}
.grid-item2 {
background-color: lightseagreen;
}อธิบายโค้ด:
- ผมจะตั้ง margin ของ body เป็น 0 เพื่อให้หน้าเว็บเต็มไม่มี margin โดยรอบครับ
- grid-container จะเป็นการตั้งค่าให้ div นี้แสดงผลแบบ grid และจัดการตำแหน่งของ div ภายในได้ครับ
- grid-item1, grid-item2 ผมตั้งค่าสีให้มองเห็นสองส่วนแยกกันชัดเจนครับ
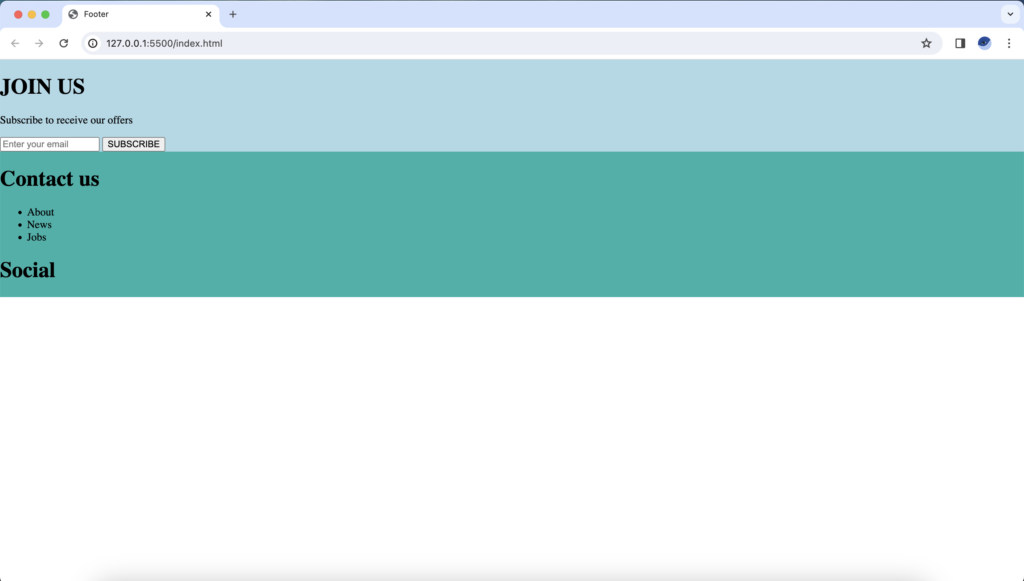
ผลลัพธ์:

เมื่อเราได้ตำแหน่งสองส่วนตามต้องการแล้ว ก็มาจัดการกับตำแหน่ง footer และตำแหน่งของข้อมูลภายในของทั้งสองส่วนอีกที โดยส่วนบนจะเป็นการจัดตำแหน่งตรงกลางแต่ส่วนล่างมีการแยกออกเป็น 3 คอลัมน์
ผมแก้ไขเฉพาะส่วนของโค้ด CSS เพิ่มเติมจากเดิม
โค้ด CSS:
body {
margin: 0;
}
.grid-container {
display: grid;
grid-template-columns: 1fr;
text-align: center;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
}
.grid-item1 {
background-color: lightblue;
}
.grid-item2 {
display: flex;
justify-content: space-around;
background-color: lightseagreen;
}อธิบายโค้ด:
- ในส่วนของ grid-container ผมใช้ text-align: center; เพื่อจัดตำแหน่งข้อความให้อยู่ตรงกลาง
- ตรงนี้สำคัญครับ
position: fixed;
left: 0;
bottom: 0;
width: 100%;
จะเป็นการจัดตำแหน่งของ footer ให้ติดอยู่กับด้านล่างสุดของเว็บเพจเรา
- grid-item2 การใส่ display: flex; เป็นการจัดให้ HTML element เรียงอยู่ในแนวนอนแถวเดียวกัน
- justify-content: space-around; เป็นการจัดให้ HTML element มีระยะห่างเท่ากัน และกระจายตำแหน่งเท่ากันในหน้าเว็บเพจ

เรียบร้อยครับ เป็นยังไงกันบ้างกับ footer ของเรา ตอนนี้ก็ขาดแค่เพียงการตกแต่งด้วย CSS เพิ่มเติมและใส่ข้อมูลที่จำเป็นลงไปตามต้องการ เบื้องต้นตั้งแต่เราทำกันมา หลักการก็จะเป็นประมาณนี้ครับ ให้มอง footer ของเราเป็นส่วนๆ และใช้ CSS grid และ flex ในการจัดตำแหน่ง ไม่ยากเลยใช่มั้ยครับ
ขั้นตอนที่ 6: ตกแต่งเพิ่มเติมและใส่ข้อมูลตามต้องการ
ผมจะตกแต่งเพิ่มเติมให้เห็นภาพ footer แบบเบื้องต้นนะครับ
โค้ด HTML: ผมใช้ Font awesome เป็นไอคอน social ครับ
<footer>
<div class="grid-container">
<div class="grid-item1">
<h1>JOIN US</h1>
<p>Subscribe to receive our offers</p>
<div>
<input type="email" placeholder="Enter your email">
<button class="subscribe-button">SUBSCRIBE</button>
</div>
</div>
<div class="grid-item2">
<div>
<h1>Contact us</h1>
<p>email: warintorn.kongpaka@gmail.com</p>
</div>
<div class="menu-section">
<ul>
<li>About</li>
<li>News</li>
<li>Jobs</li>
</ul>
</div>
<div class="social-section">
<h1>Social</h1>
<div>
<i class="fa-brands fa-facebook"></i>
<i class="fa-brands fa-linkedin"></i>
<i class="fa-brands fa-youtube"></i>
</div>
</div>
</div>
</div>
</footer>โค้ด CSS:
body {
margin: 0;
}
.grid-container {
display: grid;
grid-template-columns: 1fr;
text-align: center;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
}
.grid-item1 {
background-color: rgb(224, 224, 224);
padding: 10px;
}
.grid-item2 {
display: flex;
justify-content: space-around;
background-color: rgb(36, 36, 36);
color: white;
padding-top: 25px;
padding-bottom: 25px;
}
.menu-section ul {
list-style: none;
line-height: 35px;
}
.social-section div {
padding: 0 4rem;
}
.social-section div i {
margin: 20px;
}
.subscribe-button {
background-color: #000;
color: white;
border: none;
height: 36px;
width: 105px;
border-radius: 5px;
margin-right: 20px;
margin-left: 10px;
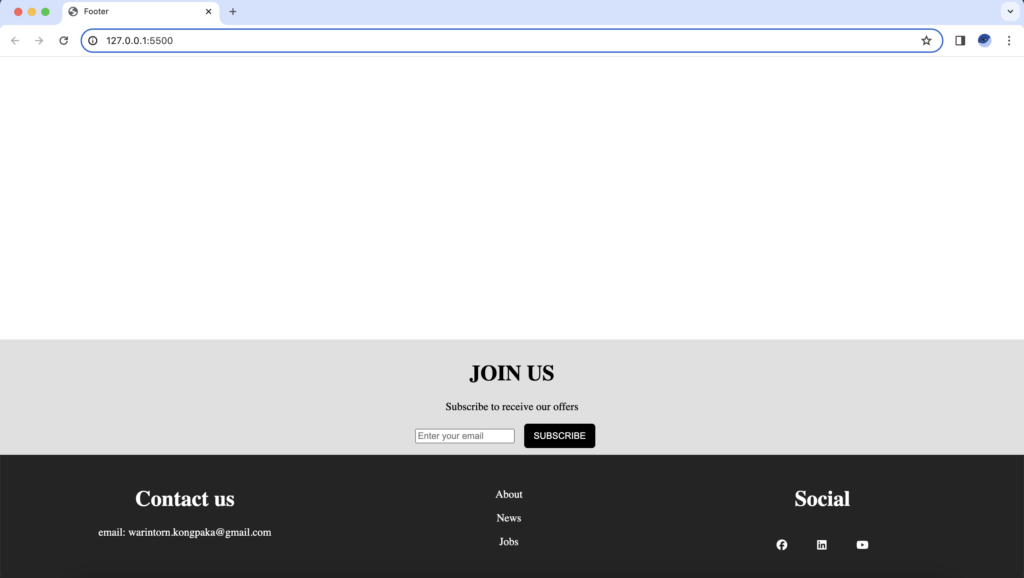
}ผลลัพธ์:

เป็นยังไงกันบ้างครับ สำหรับการสร้าง footer เบื้องต้นด้วย HTML, CSS
หวังว่าทุกคนพอจะเห็นภาพการสร้าง footer และสามารถนำความรู้ไปต่อยอดได้ครับ
จากบทความวันนี้ สิ่งที่ผู้อ่านได้เรียนรู้
- วิธีการสร้าง footer เบื้องต้น
- การใช้ CSS ในการวางตำแหน่งและตกแต่ง footer
แล้วพบกันบทความหน้านะครับ
Keep coding ! Keep learning !
อ้างอิง
- Footer tag สืบค้นเมื่อ 8 เมษายน 2567
จาก https://www.w3schools.com/tags/tag_footer.asp - CSS grid สืบค้นเมื่อ 9 เมษายน 2567
จาก https://www.w3schools.com/css/css_grid.asp - CSS flexbox สืบค้นเมื่อ 9 เมษายน 2567
จาก https://www.w3schools.com/css/css3_flexbox.asp



